本文地址:http://blog.csdn.net/sushengmiyan/article/details/42240531
本文作者:sushengmiyan
------------------------------------------------------------------------------------------------------------------------------------
本文以一个实际例子,使用了extjs的gridpanel中的分组统计显示功能,涉及知识点:
Ext.grid.Panel model/store store中的data grid中的features以及其中ftype: 'groupingsummary'等
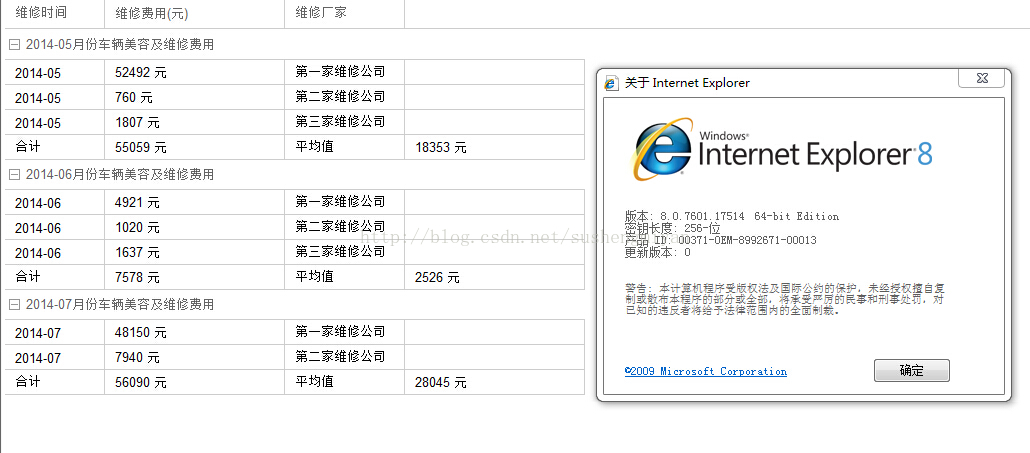
一、先看效果图:
可以看到图片显示的安装月份进行了分组显示 在每个分组下面会有合计和平均值显示。我这个例子在IE8和谷歌浏览器以及火狐浏览器下均正常显示。
二、贴上所有的代码(其实就只有一个jsp页面就足够了)
<%@ page contentType="text/html; charset=UTF-8" %>
<%
String context = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>报表</title>
<script type="text/javascript">
window.context = "<%=context%>";
</script>
<script type="text/javascript" src="<%=context %>/extjs5/include-ext.js"></script>
<script type="text/javascript" src="<%=context %>/extjs5/packages/ext-locale/build/ext-locale-zh_CN.js"></script>
<script type="text/javascript" src="<%=context %>/app/ux/Month.js"></script>
</head>
<body>
<script type="text/javascript" >
Ext.onReady(function(){
var data = [{
factory:'第一家维修公司', date:'2014-05', cost:52492.0, costav:52492.0
},{
factory:'第二家维修公司', date:'2014-05', cost:760.0, costav:760.0
},{
factory:'第三家维修公司', date:'2014-05', cost:1807.0, costav:1807.0
},{
factory:'第一家维修公司', date:'2014-06', cost:4921.0, costav:4921.0
},{
factory:'第二家维修公司', date:'2014-06', cost:1020.0, costav:1020.0
},{
factory:'第三家维修公司', date:'2014-06', cost:1637.0, costav:1637.0
},{
factory:'第一家维修公司', date:'2014-07', cost:48150.0, costav:48150.0
},{
factory:'第二家维修公司', date:'2014-07', cost:7940.0, costav:7940.0}];
var store = Ext.create('Ext.data.Store', {
fields: [{name: 'date'}, {name: 'cost'},{name: 'costav'},{name: 'factory'}],
groupField: 'date',
data: data
});
var grid = Ext.create('Ext.grid.Panel', {
frame: true,
height: 800,
columnLines: true, // 加上表格线
features: [{
id: 'group',
ftype: 'groupingsummary',
groupHeaderTpl: '{name}'+'月份车辆美容及维修费用',
hideGroupedHeader: false,
enableGroupingMenu: false
}, {
ftype: 'summary',
summaryType: 'average',
dock: 'bottom'
}],
renderTo: Ext.getBody(),
columns: [{
text: '维修时间', dataIndex: 'date',width:100,
summaryRenderer: function(value, summaryData, dataIndex) {
return '合计'}
},{
text: '维修费用(元)', dataIndex: 'cost', width:180,
field: { xtype: 'numberfield'},
summaryType: 'sum',
renderer: function(value, metaData, record, rowIdx, colIdx, store, view){
return value + ' 元'},
summaryRenderer: function(value, summaryData, dataIndex) {
return value + ' 元'}
},{
text: '维修厂家', dataIndex: 'factory',width:120,
summaryRenderer: function(value, summaryData, dataIndex) {
return '平均值'}
},{
text: '', dataIndex: 'costav', width:180,
field: {xtype: 'numberfield'},
summaryType: 'average',
renderer: function(value, metaData, record, rowIdx, colIdx, store, view){
return ''},//这列最后显示平均值 暂时这样转换显示
summaryRenderer: function(value, summaryData, dataIndex) {
return value + ' 元'}
}],
store: store
});
grid.show();
});
</script>
</body>
</html>里面使用了一个日期选择控件,只可以选择年月的。顺便也贴一下代码吧
/** Months picker
重写 field.Date
**/
Ext.define('app.ux.Month', {
extend:'Ext.form.field.Date',
alias: 'widget.monthfield',
requires: ['Ext.picker.Month'],
alternateClassName: ['Ext.form.MonthField', 'Ext.form.Month'],
selectMonth: null,
createPicker: function() {
var me = this,
format = Ext.String.format;
return Ext.create('Ext.picker.Month', {
pickerField: me,
ownerCt: me.ownerCt,
renderTo: document.body,
floating: true,
hidden: true,
focusOnShow: true,
minDate: me.minValue,
maxDate: me.maxValue,
disabledDatesRE: me.disabledDatesRE,
disabledDatesText: me.disabledDatesText,
disabledDays: me.disabledDays,
disabledDaysText: me.disabledDaysText,
format: me.format,
showToday: me.showToday,
startDay: me.startDay,
minText: format(me.minText, me.formatDate(me.minValue)),
maxText: format(me.maxText, me.formatDate(me.maxValue)),
listeners: {
select: { scope: me, fn: me.onSelect },
monthdblclick: { scope: me, fn: me.onOKClick },
yeardblclick: { scope: me, fn: me.onOKClick },
OkClick: { scope: me, fn: me.onOKClick },
CancelClick: { scope: me, fn: me.onCancelClick }
},
keyNavConfig: {
esc: function() {
me.collapse();
}
}
});
},
onCancelClick: function() {
var me = this;
me.selectMonth = null;
me.collapse();
},
onOKClick: function() {
var me = this;
if( me.selectMonth ) {
me.setValue(me.selectMonth);
me.fireEvent('select', me, me.selectMonth);
}
me.collapse();
},
onSelect: function(m, d) {
var me = this;
me.selectMonth = new Date(( d[0]+1 ) +'/1/'+d[1]);
}
});
/** Months picker **/ 知识点梳理:
①。显示的数据,这里整理好了一些数据,在实际中,我们可以通过查询数据库获取,分组查询便可。
var data = [{
factory:'第一家维修公司', date:'2014-05', cost:52492.0, costav:52492.0
},{
factory:'第二家维修公司', date:'2014-05', cost:760.0, costav:760.0
},{
factory:'第三家维修公司', date:'2014-05', cost:1807.0, costav:1807.0
},{
factory:'第一家维修公司', date:'2014-06', cost:4921.0, costav:4921.0
},{
factory:'第二家维修公司', date:'2014-06', cost:1020.0, costav:1020.0
},{
factory:'第三家维修公司', date:'2014-06', cost:1637.0, costav:1637.0
},{
factory:'第一家维修公司', date:'2014-07', cost:48150.0, costav:48150.0
},{
factory:'第二家维修公司', date:'2014-07', cost:7940.0, costav:7940.0}];②store数据交互
var store = Ext.create('Ext.data.Store', {
fields: [{name: 'date'}, {name: 'cost'},{name: 'costav'},{name: 'factory'}],
groupField: 'date',
data: data
});这里只需要指定一个groupField就可以了,只需要这一步。
③。grid主体
var grid = Ext.create('Ext.grid.Panel', {
frame: true,
height: 800,
columnLines: true, // 加上表格线
features: [{
id: 'group',
ftype: 'groupingsummary',
groupHeaderTpl: '{name}'+'月份车辆美容及维修费用',
hideGroupedHeader: false,
enableGroupingMenu: false
}, {
ftype: 'summary',
summaryType: 'average',
dock: 'bottom'
}],
renderTo: Ext.getBody(),
columns: [{
text: '维修时间', dataIndex: 'date',width:100,
summaryRenderer: function(value, summaryData, dataIndex) {
return '合计'}
},{
text: '维修费用(元)', dataIndex: 'cost', width:180,
field: { xtype: 'numberfield'},
summaryType: 'sum',
renderer: function(value, metaData, record, rowIdx, colIdx, store, view){
return value + ' 元'},
summaryRenderer: function(value, summaryData, dataIndex) {
return value + ' 元'}
},{
text: '维修厂家', dataIndex: 'factory',width:120,
summaryRenderer: function(value, summaryData, dataIndex) {
return '平均值'}
},{
text: '', dataIndex: 'costav', width:180,
field: {xtype: 'numberfield'},
summaryType: 'average',
renderer: function(value, metaData, record, rowIdx, colIdx, store, view){
return ''},//这列最后显示平均值 暂时这样转换显示
summaryRenderer: function(value, summaryData, dataIndex) {
return value + ' 元'}
}],
store: store
});这里需要注意,1.需要给grid指定高度,如果不指定IE8下数据不显示,应该是个bug吧。
2.分组以及统计的关键
features: [{
id: 'group',
ftype: 'groupingsummary',//分组统计,可以选择不分组的,各类型可以去API查找
groupHeaderTpl: '{name}'+'月份车辆美容及维修费用',//标题而已
hideGroupedHeader: false,
enableGroupingMenu: false
}, {
ftype: 'summary',//下方的汇总的
summaryType: 'average',//类型是求平均值,还有sum等,可以去API查找
dock: 'bottom'
}],就这样设置,就可以简单的实现一个分组报表统计了,有求平均值求和等方法。简单易用