随着社会的发展,现代教学很多的地方都有了多媒体教学,这就需要一些教学软件的辅助了,几何画板就是其中之一。一些老师在使用几何画板的过程中,常常涉及到函数图象的绘制。因此,很多用户对这方面教程是非常的感兴趣的。下面就给大家分享一下几何画板中作函数图像的几种方法?
几何画板破解版获取地址:http://wm.makeding.com/iclk/?zoneid=13398
一、直接法
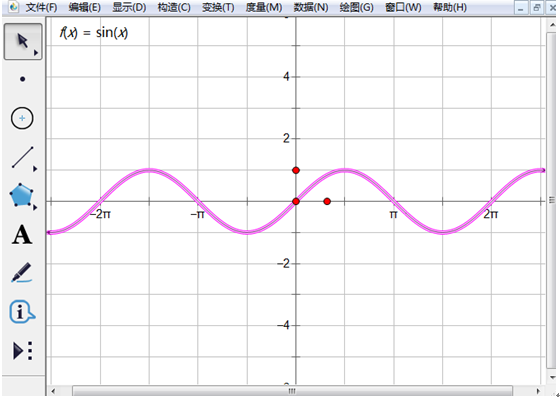
例1 画函数y=sinx在R上的图象。
操作步骤:单击“图表”菜单下“绘制新函数”f(x)=sinx。

二、轨迹法
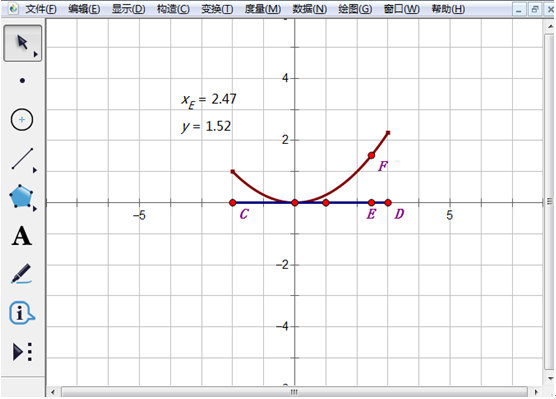
例2 画函数y=(1/4)x^2在区间[-2,3]上的图象。
操作步骤:
(1)单击“绘图”菜单下“绘制点”C(-2,0),D(3,0),构造线段CD;
(2)选中线段CD,单击“构造”菜单下“线段上的点”构造点E;
(3)选中点E,单击“度量”菜单下“横坐标”得点E的横坐标xE;
(4)单击“数据”菜单下“计算”,计算y值;
(5)依次选中xE、y值,单击“绘图”菜单下“绘制(x,y)”,得点F;
(6)选中点E与F,单击“构造”菜单下“轨迹”,得函数在区间[-2,3]的图象。

三、参数法
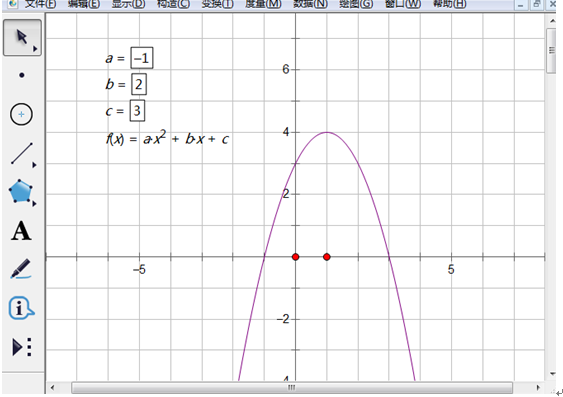
例3 绘制二次函数y=-x2+2x+3的图象。
操作步骤:
(1)单击“数据”菜单下“新建参数”a=-1,b=2,c=3;
(2)单击“绘图”菜单下“绘制新函数”f(x)= =-x2+2x+3。

改变参数a、b、c的值(可在选中后按“+”或“-”键),可以动态地探索与发现抛物线的开口方向、顶点坐标和对称轴的变化过程.
四、辅助函数法
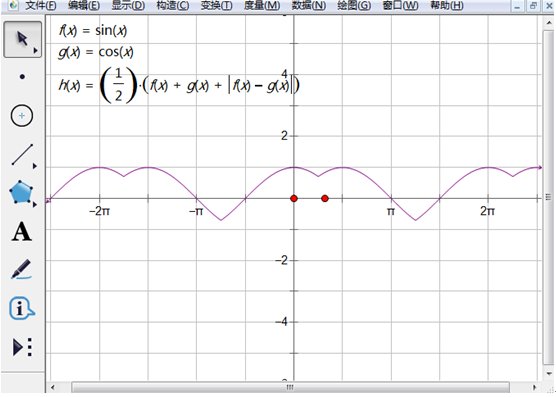
例4画下面函数的图象。
操作步骤:
(1)单击“数据”菜单下“新建函数”f(x)=sinx,g(x)=cosx;
(2)单击“绘图”菜单下“绘制新函数” 。

五、变换法
一个平移就是一个向量,对于函数图象的平移,采取“标记向量”较为简单。
例5绘制与例2图象相同,而位置可任意改变的函数图象。
操作步骤:
(1)用轨迹法绘制例2的图象(同例2);
(2)用“点工具”任作两个点A、B;
(3)选中点A、B,单击“变换”菜单下“标记向量”;
(4)选中点F,单击“变换”菜单下“平移”,选择“标记”选项,得到 F’;
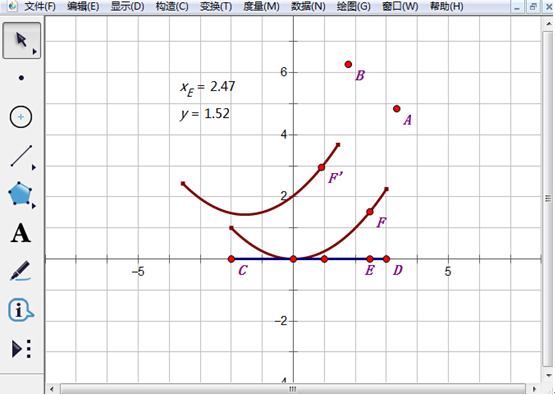
(5)选中点E与 F’,单击“构造”菜单下“轨迹”,得到原函数图象按向量 平移的图象(如图5)。

说明:拖动点A或点B,就可以把图象按向量AB任意平移。
看了以上的几何画板中作函数图像的几种方法有没有被诱惑到,是不是感觉几何画板这款工具真的很强大,能省去不少在黑板上画图的时间,在黑板上做不出来的演示效果都可以用几何画板完成,弥补了黑板式教学的缺点。
