平安车险计算器计算2020_2020年税务师开考在即!你还搞不清能不能带计算器?_税务师...
还有10天就要上考场了!听说现在还有考生不太清楚参加考试到底能不能带计算器?不小编就为大家来详细解答一下,还在犯迷糊的小伙伴儿一定要仔细看!
税务师考场计算器使用说明:
1、考生可以携带非立式、非发音、无记忆存储功能的计算器进入考场。比如以下这种,使用起来比较方便。
PS.各位考生应注意,在选择计算器时,一定要谨慎,因为税务师考试安排在不同考区进行,各地要求可能不同。有的计算器是属于非存储类计算器,但是计算功能太过简单,除了基本的加减乘除计算功能外,不具备开根号的功能,这样的计算器不一定可以满足考试的全部需要,所以考生在选择计算器时一定要看好,要买不带存储功能但又满足计算功能的计算器。

2、考试系统中可点击“计算器”按钮调出计算器。考试系统自带的计算器不止可以计算加减乘除,乘方、开方以及更复杂计算也是可以的哦。
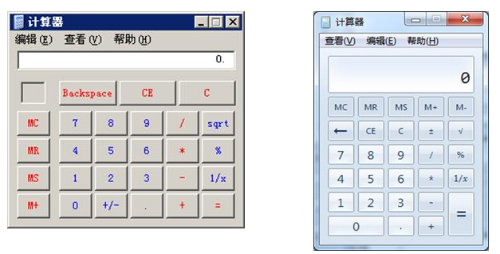
(1)考试系统使用的计算器为操作系统自带计算器(下图所列为不同操作系统下的计算器界面)。

(2)点击“查看”菜单按钮,计算器可在标准型、科学型等不同类型变换,满足考生不同需求。每年考试结束,都有不少考生表示:考题都会,但是找不到特殊符号,找不到修改键,生生把有把握的考试答成了59,你说亏不亏?

怎么样?会操作了吗?如果还是不熟悉操作系统自带计算器的使用方法,在考试前一定要自己亲手多练习几遍!
2020年税务师考试全面实行无纸化,提前熟悉机考操作系统非常有必要,计算器的使用同样也很重要,否则上了考场会手忙脚乱影响考试成绩哦,这是历年过来人的血泪教训!>>快进来提前模拟考场
准备好计算器后利用考前的时间,利用做模拟试题的机会熟悉计算器操作。一是可以熟悉公式操作,二是可以锻炼速度。除了计算器,机考可以说是也是很多考生比较担心的,因为习惯了纸笔作答的我们对于机考还是有一点畏惧的。但相信单纯的打字、复制(ctrl+c)、粘贴(ctrl+v)对大家来说已经完全不是问题了,只要基础知识学牢固了,机考作答没什么问题。>>机考模拟系统练习入口
【更多推荐】
盲目刷题=浪费时间!进入考前冲刺抢分阶段!刷什么题?怎样刷?
2020年是不是有两套税务师试卷?考试会难吗?
2020年税务师考试临近!不想考完后悔 那考前必做这些事!
2020年税务师进入冲刺期!考前10天这样学!
