[JS]JavaScript 注释 输入输出语句

前言
- 系列文章目录:
- [目录]HTML CSS JS
- 根据视频和PPT整理
- 视频及对应资料:
- JS
- 视频:JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程
- 视频对应资源(在视频简介里面)
- 链接:【https://gitee.com/xiaoqiang001/java-script.git】
- 视频对应资源(百度网盘)
- 链接:【https://pan.baidu.com/s/1q952v5mnFGR9IFjHlyn7Wg】
- 提取码:1234
文章目录
- 前言
- 1. JavaScript 注释
- 1.1 单行注释
- 1.2 多行注释
- 2. JavaScript 输入输出语句
- 2.1 alert
- 2.2 console.log
- 2.3 prompt
1. JavaScript 注释
1.1 单行注释
快捷键:ctrl + /
<body>
<script>
// 单行注释
</script>
</body>
1.2 多行注释
快捷键: alt + shift + a
<body>
<script>
/* 多行注释
多行注释
多行注释 */
</script>
</body>
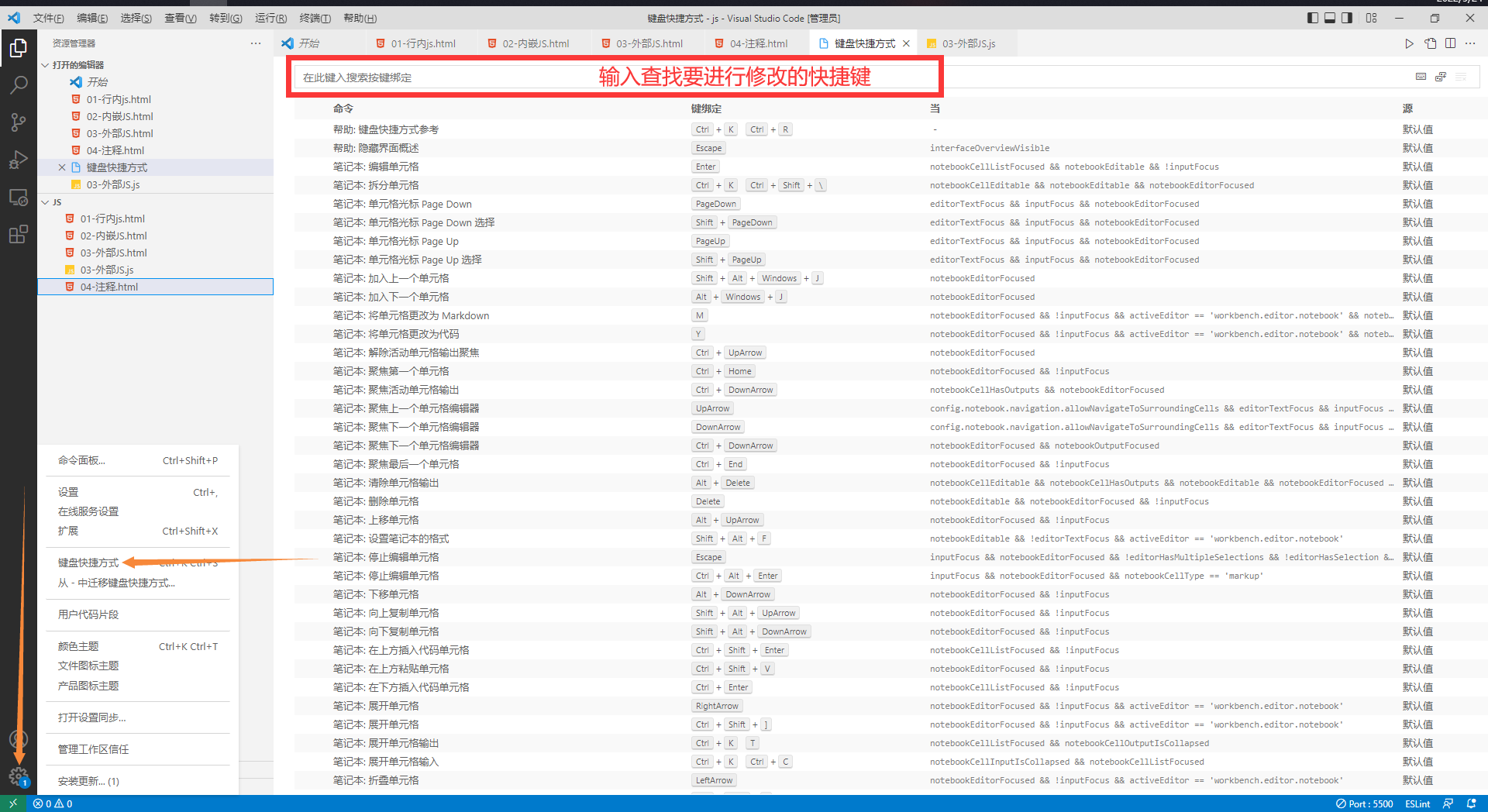
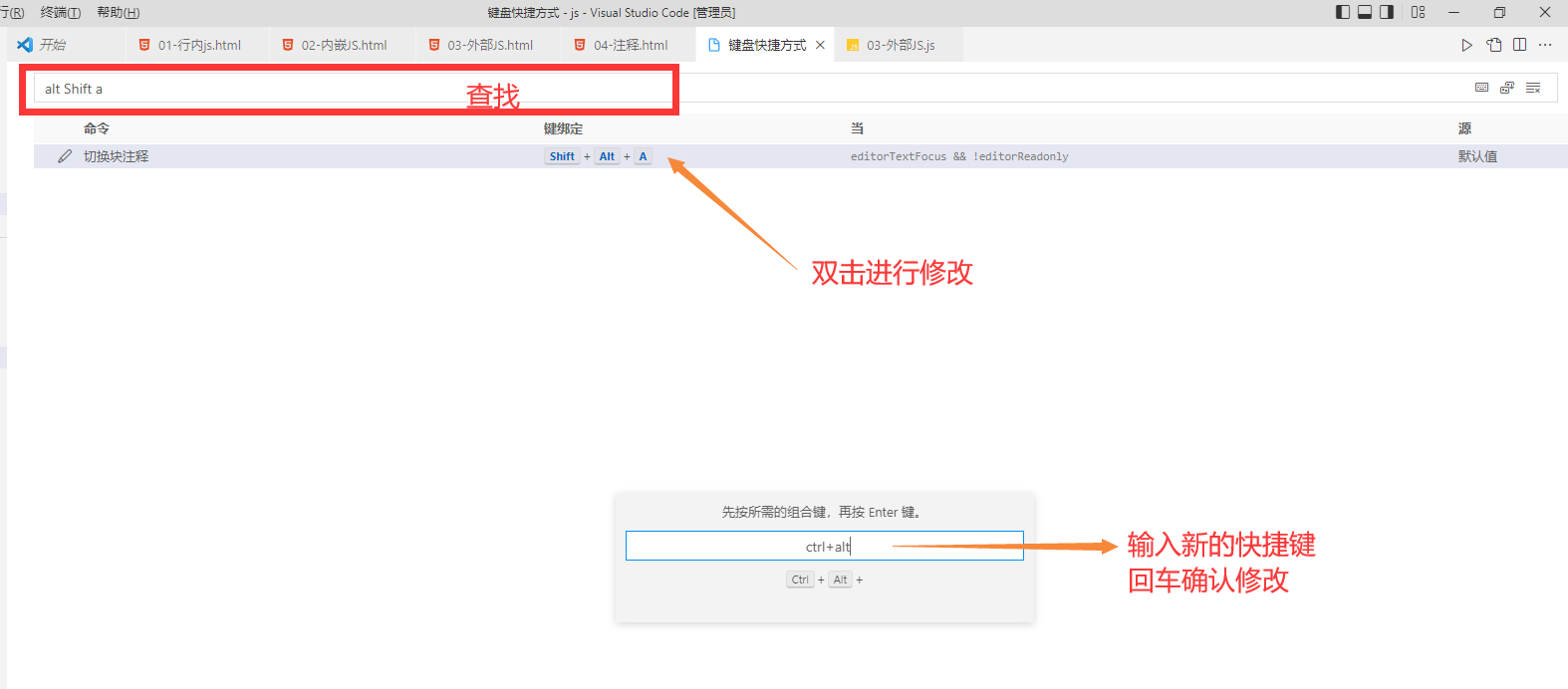
快捷键修改:
vscode => 左下角按钮 => 键盘快捷方式 => 查找 原来的快捷键 => 修改为新的快捷键 => 回车确认


2. JavaScript 输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(‘弹出警示框要显示的内容’) | 浏览器弹出警示框 | 浏览器 |
| console.log(‘要在控制台打印输出的信息’) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(‘提示信息’) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
2.1 alert
<body>
<script>
alert('弹出警示框要显示的内容')
</script>
</body>
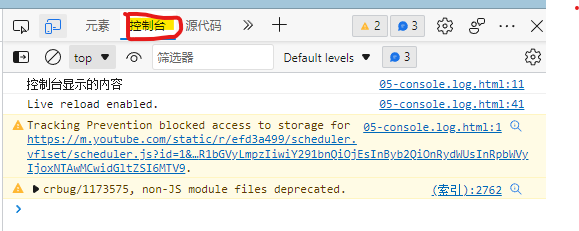
2.2 console.log
<body>
<script>
console.log('控制台显示的内容')
</script>
</body>
打开浏览器的控制台:
- F12
- 鼠标右键 => 检查
- 笔记本电脑 (键盘左下角) Fn => F12
2.3 prompt
<body>
<script>
prompt('请输入信息')
</script>
</body>