[JS]变量

前言
- 系列文章目录:
- [目录]HTML CSS JS
- 根据视频和PPT整理
- 视频及对应资料:
- JS
- 视频:JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程
- 视频对应资源(在视频简介里面)
- 链接:【https://gitee.com/xiaoqiang001/java-script.git】
- 视频对应资源(百度网盘)
- 链接:【https://pan.baidu.com/s/1q952v5mnFGR9IFjHlyn7Wg】
- 提取码:1234
文章目录
- 前言
- 1 什么是变量
- 2 变量的使用
- 2.1 声明变量
- 2.2 赋值
- 2.3 声明变量的同时初始化变量
- 2.4 更新变量
- 2.5 同时声明多个变量
- 2.6 声明变量特殊情况
- 3 变量命名规范
- 3.1 标识符、关键字、保留字
- 3.2 小测试
- 4 练习 -- 交换两个变量的值
1 什么是变量
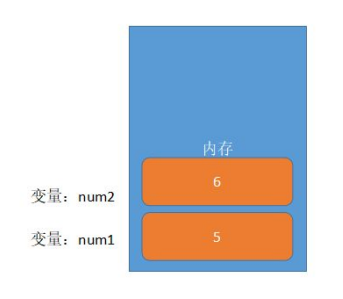
变量就是一个存放数据的容器,会在内存中开辟一块空间来存放数据,这个存放数据的空间就是变量。(好比,酒店就是计算机的内存空间,酒店的房间就是一个又一个的变量,住在酒店中的人就是一个又一个的数据)。
由上面的类比我们可以得到,每个变量都有自己的名字(酒店房间号,这样子才可以在内存找到变量中数据),变量中的数据可以更改(酒店房间内居住的人会变动)。
2 变量的使用
变量在使用时分为两步: 1. 声明变量 2. 赋值
2.1 声明变量
使用关键字 var 声明一个变量
使用该关键字声明变量后,计算机会自动为变量分配内存空间
var age
2.2 赋值
使用 = 将右边的值赋给左边的变量
age = 11
2.3 声明变量的同时初始化变量
var age = 11
2.4 更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
<body>
<script>
var age = 11
age = 18
alert(age)
</script>
</body>
2.5 同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
<script>
var age = 12, username = 'zs'
console.log(age, username)
</script>
2.6 声明变量特殊情况
只声明 不赋值:
var age
console.log(age)
没有赋值,变量未定义
不声明 不赋值 直接使用:
console.log(Password)
不声明 只赋值:
pwd = 11;
console.log(pwd)
可以不声明,赋值直接使用(不推荐)
3 变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 使用可以看变量名就知道其意义的,如 age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
3.1 标识符、关键字、保留字
标识(zhi)符:
就是指开发人员为变量、属性、函数、参数取的名字。标识符不能是关键字或保留字。
关键字:
是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:
break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
保留字:
实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:
boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、
volatile 等
注意:
如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
var function = 123
var int = 123
console.log(int)
保留字目前可以使用,但是未来变为关键字会报错,不建议使用保留字为标识符。
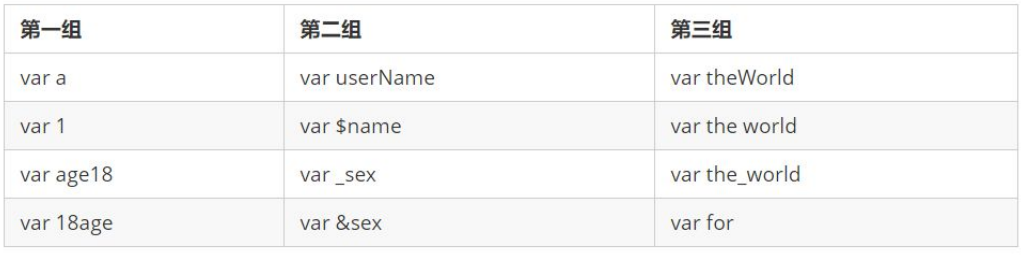
3.2 小测试
以下哪些是合法的变量名?

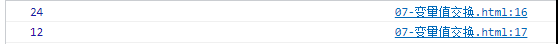
4 练习 – 交换两个变量的值
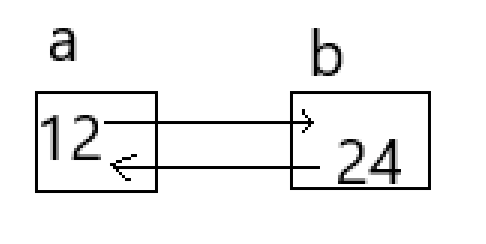
有两个变量 a b,要求将两个变量中的值进行交换。

交换两个变量的值就好比两户人家搬家搬到对方的家中,肯定要有其中一户人家暂时搬到酒店暂时居住,等另一户人家完成搬家,在搬到那户人家中,如此即可完成变量值的交换。
<script>
var a = 12
var b = 24
var t = a // 中间临时变量,暂存a的值
a = b // b的值赋给a
b = t // 原先暂存在t中的值赋给b,即完成变量值的交换
console.log(a)
console.log(b)
</script>