(附源码)ssm跨平台教学系统 毕业设计 280843
跨平台教学系统的设计与实现
摘 要
信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对跨平台教学等问题,对其进行研究分析,然后开发设计出跨平台教学系统以解决问题。
跨平台教学系统主要功能模块包括教学教材管理、课堂任务、教师学生管理、课程资讯等,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取Mysql作为后台数据的主要存储单元,采用JavaEE框架、JSP技术、Ajax技术进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对跨平台教学的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现跨平台教学和部署运行使用它。
关键词:跨平台教学;JavaEE框架;Mysql数据库
Design and implementation of cross platform teaching system
Abstract
In the information society, there is a need for targeted information access, but the expansion of access is basically the direction of people's efforts. Due to the deviation of the perspective, people can often obtain different types of information, which is also the most difficult subject for technology to overcome. Aiming at the problems of cross platform teaching, this paper studies and analyzes it, and then develops and designs a cross platform teaching system to solve the problems.
The main functional modules of the cross platform teaching system include teaching material management, classroom tasks, teacher and student management, course information, etc. the object-oriented development mode is adopted for software development and hardware erection, which can well meet the needs of practical use, improve the corresponding software erection and program coding, and take MySQL as the main storage unit of background data, Using Java EE framework, JSP technology and Ajax technology to code and develop the business system, all the functions of the system are realized. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various needs and technical problems of cross platform teaching, proves the necessity and technical feasibility of the system, then makes a basic introduction to the technical software and design ideas needed to design the system, and finally realizes cross platform teaching, deployment and operation.
Key words:Cross platform teaching; JavaEE framework; The Mysql database
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
第2章 相关技术介绍
2.1 HTTP协议
2.2 Java语言与JDK开发环境
2.3 HTML网页技术
2.4 JSP脚本语言
2.5 Mysql数据库
2.6 企业级架构
2.7B/S体系结构介绍
2.8 B/S体系工作原理
第3章 系统分析
3.1 可行性分析
3.2 功能需求分析
3.2.1 前台用户功能
3.2.2 后台管理员功能
3.3 非功能需求分析
3.4 安全性需求分析
3.4.1 系统的安全性
3.4.2 数据的安全性
3.5 数据流程分析
第4章 系统设计
4.1 系统架构设计
4.2 系统总体设计
4.3 系统功能设计
4.4 数据库设计
4.4.1 数据需求分析
4.4.2 数据库概念设计
4.4.3 数据库表设计
第5章 系统实现
5.1 数据库访问层的实现
5.2 注册模块的实现
5.3 登录模块的实现
5.4 用户资料修改模块的实现
5.5 课堂任务管理模块的实现
5.6 资讯模块的实现
5.7 教学教材管理模块的实现
5.8 教师管理模块的实现
5.9 学生排名模块的实现
第6章 系统测试
6.1 测试目的
6.2 功能测试
6.3 性能测试
第7章 总结与展望
参考文献
致谢
跨平台教学不同于以往的传统教学方式,能满足学生个性化学习的需求,提供学生更加自由的学习空间,学生可以根据自己选择的方式去学习,不断提高学习效率从而将被动的学习变成主动的接受。通过跨平台教学为学生提供丰富的学习资源,和书籍无法比拟的信息环境。由于知识本身是需要即时更新的,掌握知识的人的知识也是需要即时更新的,从而使学习成为一个贯穿终身的持续性的活动。在当今社会,为适应市场经济的运行要求,人们必须适应资源社会化、配置市场化和使用价值化的要求,"创新人才是资本"成为一种基本的观念,新知识、新技术在当今社会环境中扩散速度很快,快速的扩散必然导致对知识、技术的更新要求也加快,从而又促使新的东西产生。由于知识的更新速度的加快、半衰期的缩短,所以必须不断的为自己补充新的知识,接受新的信息,才能赶上社会的快速发展,西方学者认为,现代化的教育必须训练人们的创造力,能够适应迅速变化的工作环境,教育机构将根据社会的需要、学生的要求和本地的实际情况提供灵活多样的课程。跨平台教学实现了这方面的要求。
虽然我国现在大力的支持跨平台教学的建设,但是客观的说我国的跨平台教学建设还是处于起始阶段,还缺乏一些理论指导,以及统一的调配问题,形成现在的全而不精的局面。我国的跨平台教学建设与国外相比还是有很大差距的。
国家已经为高校信息化环境建设和跨平台教学建设投入了巨额的经费,并取得了显著的成效。现有的跨平台教学及其他数字学习资源,和高校信息化环境建设的成果为本课题的研究提供了良好的物质基础。但目前优秀的教学资源的共享和应用还不够充分,跨平台教学资源对教学质量和办学效益提高的作用离人们的期望还有较大的距离。跨平台教学共享服务和可持续发展,不仅是教育信息化进程中资源建设的重要内容,而且其共建共享模式可以为国家信息化发展、构建基于信息化环境的终身教育体系、建设学习型社会提供参考。
超文本传输协议(HTTP)作为协作式与分布式的通信协议,其以万维网交换信息作为前提条件。HTTP为IEIF的国际化标准指标,在制定相关标准与实现内,W3C积极参与其中,同时发挥着不可替代的作用。其能够借助超文本标记语言,将文档在服务器与浏览器之间相互传输。HTML作为构架文档的标记语言,这些文档内将包括有关信息的链接,用户仅需要点击其中一个链接就能够访问多媒体对象与图像,同时获得该链接项所具有的附加信息。
Java是美国sun公司所推出的一款程序设计语言,其能够在多个平台内应用,具有良好兼容性,进而其凭借自身优势在数据中心、个人PC与科技超级计算机等平台内广泛应用,具有目前最为庞大的开发者专业社群。
JDK为美国sun公司为java开发员所推出的一款全新产品,要是没有JDK的情况下,所安装的java程序也就无法运行。
HTML是一种制作网页的常用语言,它一般是用于制作静态页面。它的命令是可以体现文字信息、链接信息、图形信息和表格信息等等。现在它被大众普遍接受广泛应用在网络上。
JSP可以放在在html里使用,也可以独自使用,它同时也具备有很多种优点,可以讲,Web脚本技术的先驱是JSP。现代编程语言(像C,Java和Perl等)的一些最好的特点都融合在JSP里,Web服务器里的一些配置标准是由JSP、Tomcat和数据库等的组合在一起的。
Mysql 经过多次的更新,功能层面已经非常的丰富和完善了,从Mysql4版本到5版本进行了比较大的更新,在商业的实际使用中取得了很好的实际应用效果。最新版本的Mysql支持对信息的压缩,同时还能进行加密能更好的满足对信息安全性的需求。同时经过系统的多次更新,数据库自身的镜像功能也得到了很大的增强,运行的流畅度和易用性方面有了不小的进步,驱动的使用和创建也更加的高效快捷。最大的变动还是进行了空间信息的显示优化,能更加方便的在应用地图上进行坐标的标注和运算。强大的备份功能也保证了用户使用的过程会更加安心,同时支持的Office特性还支持用户的自行安装和使用。在信息的显示形式上也进行了不小的更新,增加了两个非常使用的显示区,一个是信息区,对表格和文字进行了分类处理,界面的显示更加清爽和具体。第二是仪表的信息控件,能在仪表信息区进行信息的显示,同时还能进行多个信息的比对,为用户的实际使用带来了很大的便捷。
针对本文中设计的教学互动平台在实际的实现过程中,最终选择Mysql数据库的主要原因在于在企业的应用系统应用及开发的过程中会存在大量的数据库比较频繁的操作,而且数据的安全性要求也是非常的高。综合这些因素,最终选择安全性系数比较高的Mysql来对教学互动平台后台数据进行存储操作。
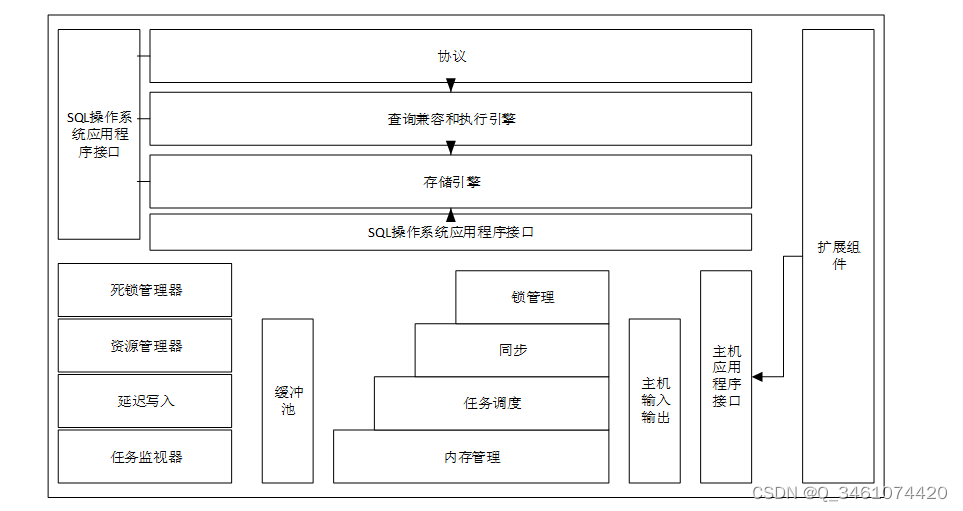
数据库管理系统的总体结构图如下图所示。

图2-1 数据库组成结构
SpringMVC属于MVC架构,它将JavaEE当做前提,借助JSP及Servlet技术达成。且其渐趋呈现的良好性能,获得研发者的青睐及重视,其运用相当简易,且回应迅速灵敏。因为其把JSP、message resource、Servlet还有自界定标签加以有机结合起来,让编程者用不着再编制代码就能够达到MVC形式,提升了编写程序实效。
Spring却属于JavaEE框架里相当强大的某一架构。它既对监管项目主体措施加以规范化整体化,且借助其本身的设计指引编程者侧重编订接口流程,而并非对类加以编程。其运用的核心是靠着JavaBean里的Inversion of Control容器。它供应了元件框架层的整体预案,且它达到对信息拜访的唯一抽象,供应了合理的JDBC架构,这一形式有效地缩减了出现失误的概率,提升了实效。另外其还交融了Hibernate等许多信息访问框架。
Mybatis属于某一放开源代码的主体关系映射架构,其达到了基于JDBC的超轻量级封装目的,如此能够便于程序员依照本身的想法借助针对主体的措施对资料库加以运作。它能够跟任一JDBC融合,另外能够在用户端运用,也能够在Web端运用,它可以实现信息的长久化。
-
- B/S体系结构介绍
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Chrome、Safari、Microsoft Edge、Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server同数据库进行数据交互。
-
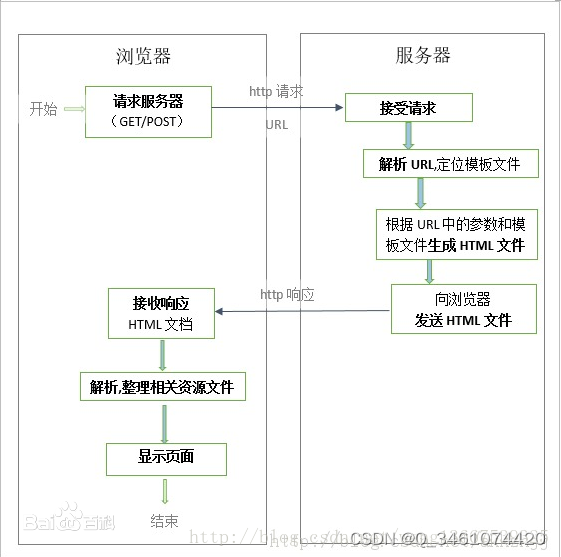
- B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。

技术性方面,采用当前主流的JavaEE框架进行系统主体框架的搭建,前台使用jquery,ajax,实现前台页面的设计与美观调整,以上技术,均由本人经过系统学习,并且都是在课程设计中实践过的,可以使得开发更加便捷和系统。从技术角度看,这个系统是完全可以实现的。
实用性方面,本次设计的主要任务是在跨平台教学系统内课程任务、资源下载、教学教材、课程资讯、学生排名等,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本和人力资源,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的跨平台教学的主要目的是为了能够更加方便及快捷的进行信息的查询管理及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个跨平台教学所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
跨平台教学的功能主要分为前台用户根据自己的需求进行注册登录,浏览课程分类列表并对选中的课堂任务进行学习操作。后台系统管理员因职责的不同,分为普通管理员和超级管理员,管理员主要对学生用户,教师教材,课程任务、排名信息,教师详细信息进行处理。
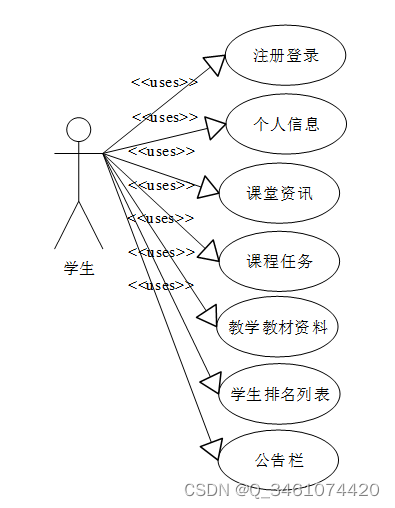
学生用例图如下所示。

图3-1 学生用例图
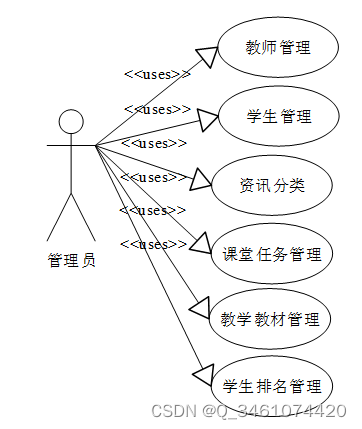
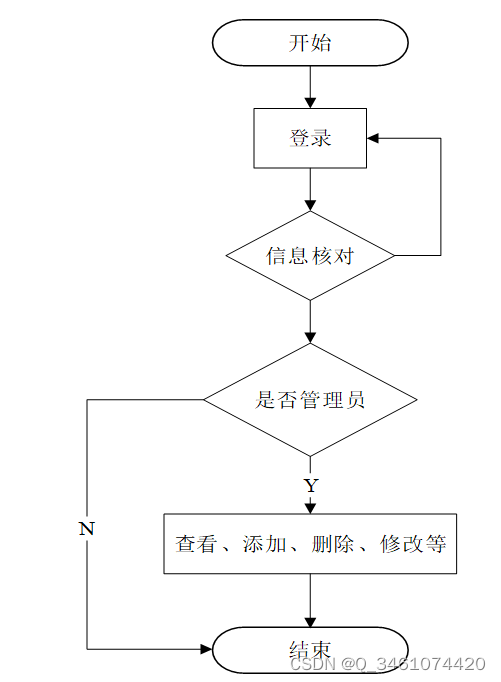
管理员用例图如下所示。

图3-2 管理员用例图
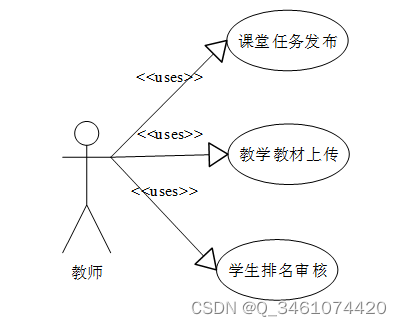
教师用例图如下所示。

图3-3 教师用例图
前台用户可分为未注册用户需求和以注册用户需求。
未注册用户的功能如下:
注册账号:用户填写个人信息,并验证手机号码。
浏览课程咨询:用户可以浏览主页面的资讯来了解系统的最新课程通知。
浏览公告栏:用户可以浏览公告栏发布的通知公告信息等。
已注册学生的功能如下:
登录:根据账号密码进行登录操作。
维护个人信息:学生因个人信息的变更可以随时修改自己注册信息。
浏览课堂资讯:选中某间课程可查看其课程资讯内容。
教学教材:学生根据自己的需求选中某个教材进行学习操作。
学生排名:学生可以根据查询排名情况,分值,排序等。
后台管理员可分为普通管理员和超级管理员。
管理员功能如下:
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
课堂任务管理:对课堂任务进行维护,添加、删除、修改信息。
教师信息管理:对教师信息进行维护,添加、删除、修改信息。
资讯分类管理:对资讯信息进行分类列表维护管理。
教学教材管理:对教师发布的教学教材资料进行维护管理。
学生管理:可以查看注册学生的信息,并对其进行管理。
学生排名管理:对学生排名信息进行维护管理。
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对教学互动平台存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责,更是对企业的负责。尤其针对于教学互动平台来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
对系统的数据流进行分析,系统的使用者分为二类,一般用户,管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
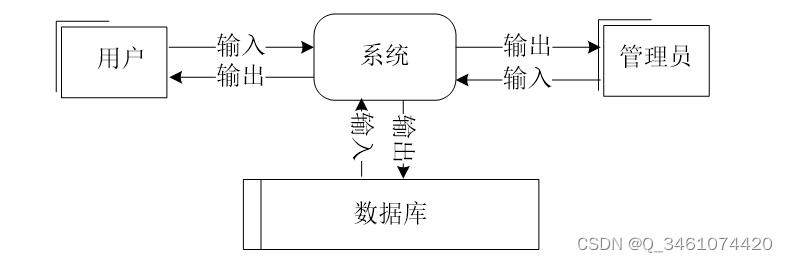
系统顶层数据流图如下图所示。

图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
系统底层数据流图如下图所示。
 图3-3 底层数据流图
图3-3 底层数据流图
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
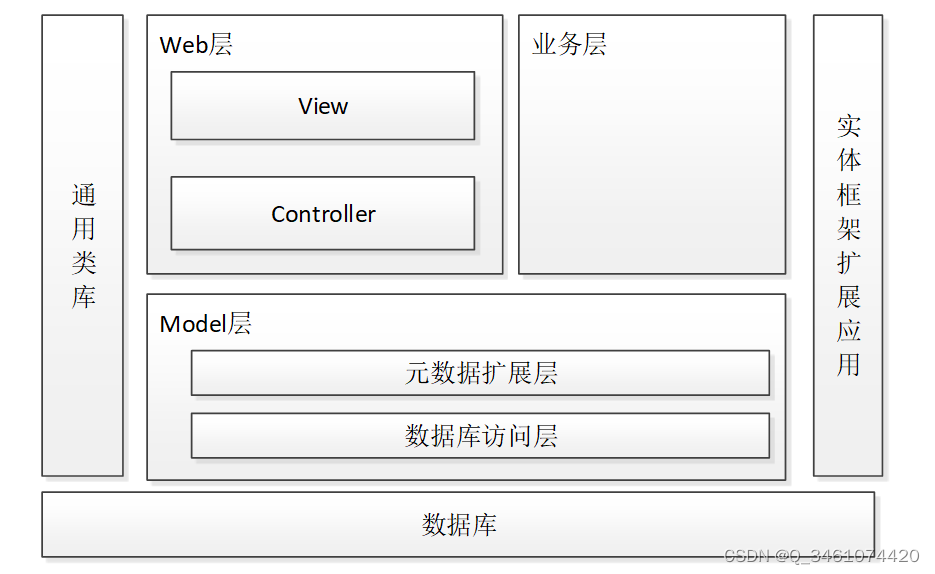
跨平台教学系统的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。

图4-1 系统架构
跨平台教学系统总体分为前台用户模块和后台管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
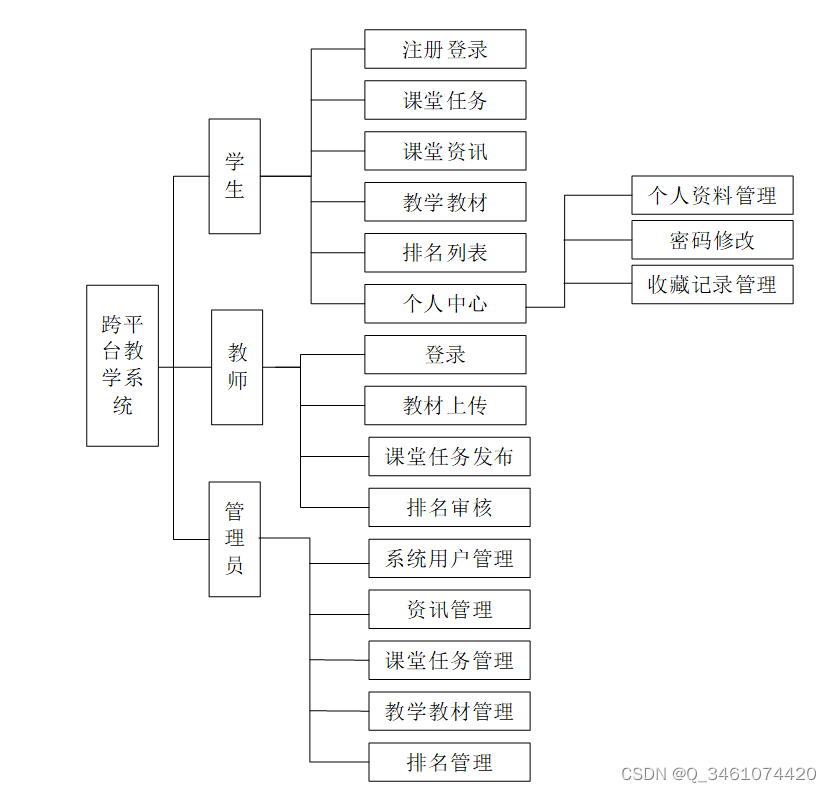
综上所述,系统功能结构图如下图所示。

图4-2 系统功能结构图
登录模块:登录模块是进入系统的入口,所有用户必须登录后才能访问系统。登录需要输入用户名和密码,如果多次尝试登录需要输入验证码。登录时需要选择用户的角色,是一般用户还是管理员登录等。登录成功后,会通过数据库获取用户的权限,并跳转至用户的主页面。
资讯模块:资讯模块可以发布最新课程资讯等信息,包括资讯标题、开源、分类、点击量以及正文内容等。
课堂任务模块:用户可以上传课堂任务,课程任务随堂测试,试题发布,测试操作等。
教学通知模块:可分为教学通知浏览、教学通知检索、教学通知维护三个模块,管理员对教学通知有维护的权限,发布新的教学通知、更新已有的教学通知等。
从前面可以分析到数据库中最重要的是课程信息,学生信息,教师信息。分析可以得到如下数据描述:
学生:用于记录学生的各种信息,包括学号、密码、姓名、性别、身份证、电话、院系、班级、照片、是否审核等数据项。
课程:存放给课程的内容,包括课程编号、课程名称、发布时间、教学年段、课程视频、课程附件、发布人等数据项。
教师:存储各种教师信息。包括职工号、密码、姓名、性别、身份证、电话、职称、照片、是否审核等数据项。
教学通知:存储平台内的教学通知内容。包括标题,教学通知内容,时间等数据项。
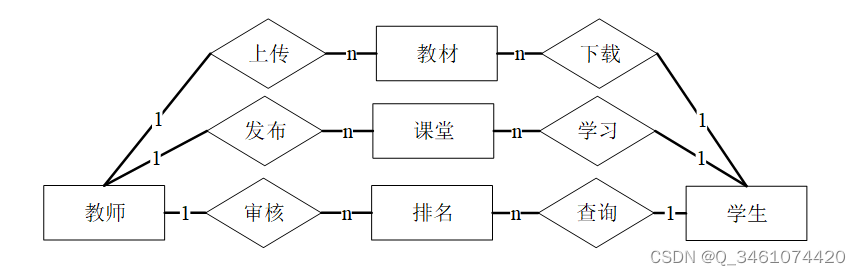
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
系统ER图如下图所示。

图4-3 系统ER图
跨平台教学所拥有的数据表有以下:学生信息表,课堂任务信息表,教师信息表,学生排名表,资讯分类表等。
由于数据表较多,只展示系统主要数据表,如下表所示。
teacher表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| teacher_id | int | 11 | 是 | 是 | 教师ID |
| gender | varchar | 64 | 否 | 否 | 性别 |
| department_of_education | varchar | 64 | 否 | 否 | 教系 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
teaching_materials表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| teaching_materials_id | int | 11 | 是 | 是 | 教学教材ID |
| textbook_name | varchar | 64 | 否 | 否 | 教材名 |
| textbook_type | varchar | 64 | 否 | 否 | 教材类型 |
| teaching_material | varchar | 255 | 否 | 否 | 教材 |
| cover_picture | varchar | 255 | 否 | 否 | 封面图 |
| textbook_description | text | 0 | 否 | 否 | 教材描述 |
| applicable_year | varchar | 64 | 否 | 否 | 适用年段 |
| teacher | int | 11 | 否 | 否 | 教师 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| examine_reply | varchar | 255 | 否 | 否 | 审核回复 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
student表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| student_id | int | 11 | 是 | 是 | 学生ID |
| student_number | varchar | 64 | 是 | 否 | 学号 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| class_segment | varchar | 64 | 否 | 否 | 班级段 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
exam表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| exam_id | mediumint | 8 | 是 | 是 | 考试id |
| name | varchar | 32 | 是 | 否 | 考试名称: |
| duration | int | 11 | 否 | 否 | 答题时长 |
| score | double | 8 | 否 | 否 | 总分 |
| status | varchar | 10 | 否 | 否 | 状态: |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
student_ranking表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| student_ranking_id | int | 11 | 是 | 是 | 学生排名ID |
| year_segment | varchar | 64 | 是 | 否 | 年段 |
| teacher | int | 11 | 否 | 否 | 老师 |
| head_portrait | varchar | 255 | 否 | 否 | 头像 |
| department_of_education | varchar | 64 | 否 | 否 | 教系 |
| student | varchar | 64 | 否 | 否 | 学生 |
| achievement | varchar | 64 | 否 | 否 | 成绩 |
| hits | int | 11 | 是 | 否 | 点击数 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
该系统是通过jdbc和Mysql达成连接的,新建一个jdbc.properties文件来填写与数据库连接所需要的驱动和参数。
jdbc.driverClass=com.Mysql.jdbc.Driver
jdbc.url=jdbc:Mysql://localhost:3306/tsi
jdbc.username=root
jdbc.password=123
第一个参数代表Mysql数据库的驱动,第二个参数代表要连接的数据库,第三个和第四个参数代表数据库连接名和密码。
后台与数据库访问主要是通过HQL语句来进行查询的,查询语句中的表名是表格的实体类名,在这种查询语句中*是不允许使用的,除非适合聚合函数一起使用才可以。
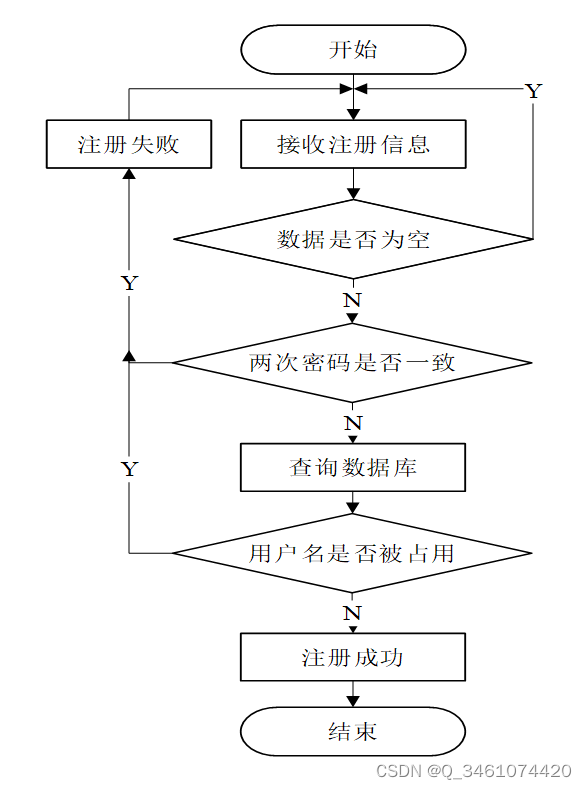
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过JavaScript进行验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
用户注册流程图如下图所示。

图5-1用户注册流程图
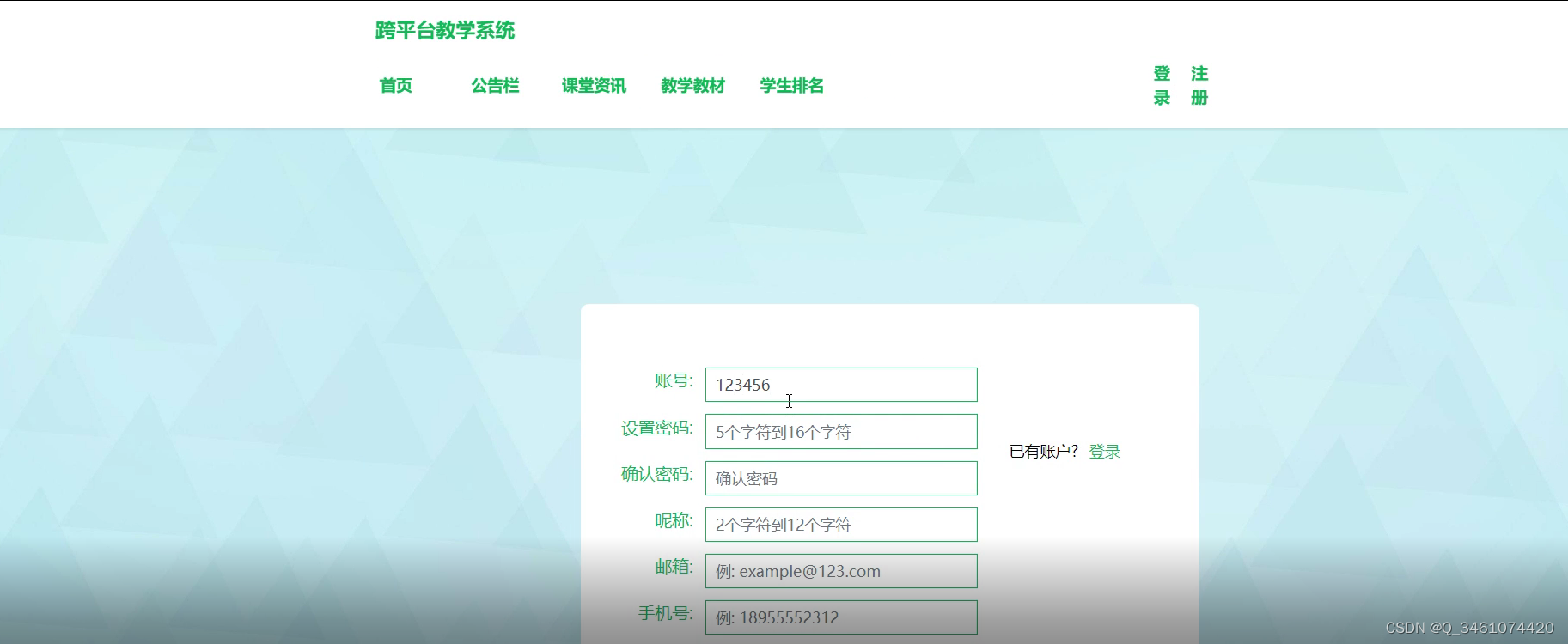
用户注册界面如下图所示。

图5-2用户注册界面
用户注册的关键代码如下。
* 注册
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(HttpServletRequest request) throws IOException {
// 查询用户
Map<String, String> query = new HashMap<>();
Map<String,Object> map = service.readBody(request.getReader());
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布课程信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
登录流程图如下图所示。

图5-4登录流程图
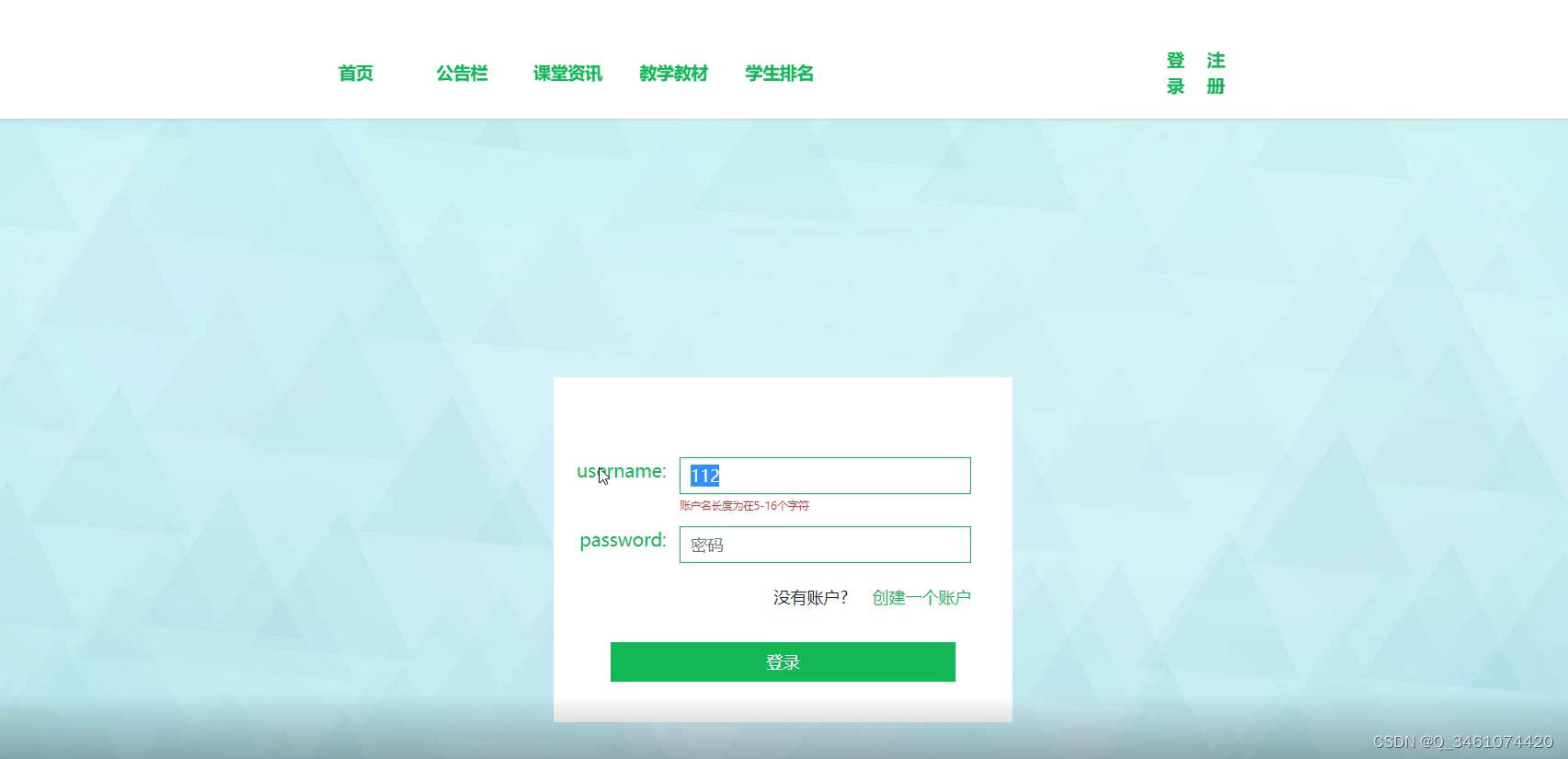
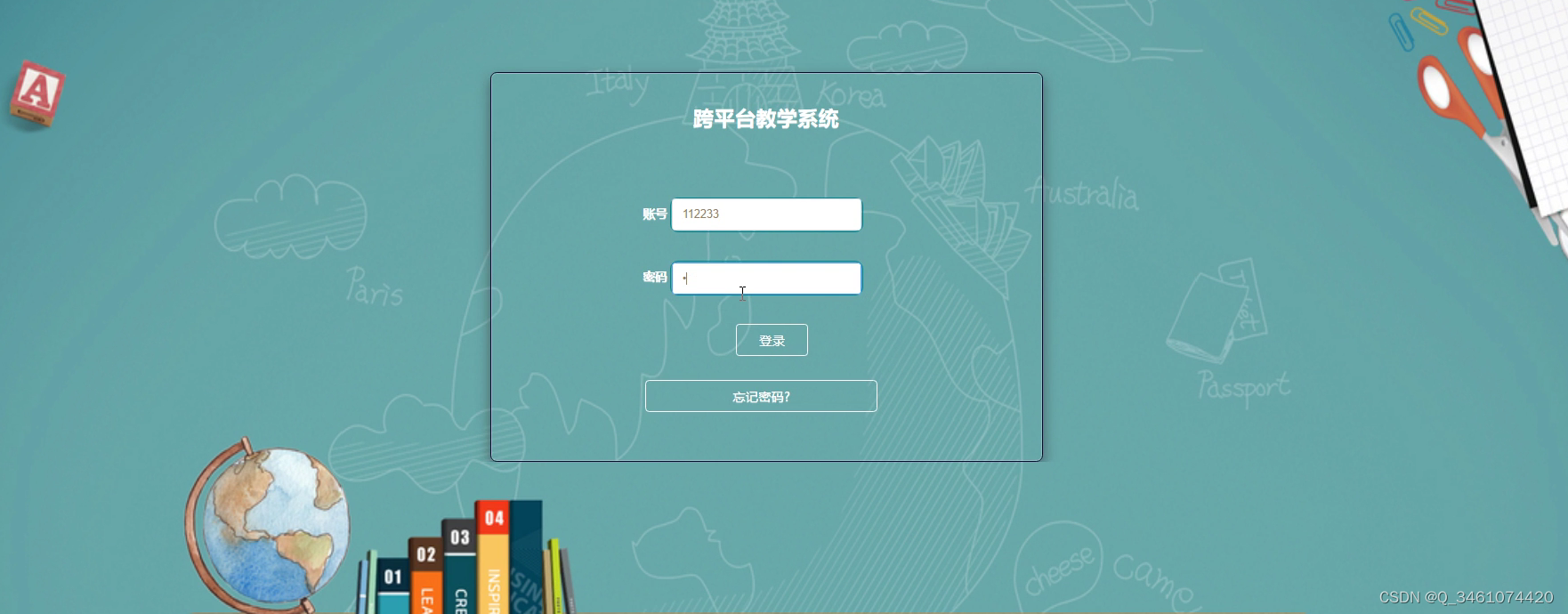
用户登录界面如下图所示。

图5-5用户登录界面
用户登录的关键代码如下。
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper<User>();
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List<Map<String,Object>> mapList = baseMapper.selectBaseList(select);
List<E> list = new ArrayList<>();
for (Map<String,Object> map:mapList) {
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
-
- 用户资料修改模块的实现
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
如果课堂任务的信息需要修改,管理员可以通过查询课堂任务的基本信息来查询课堂任务,查询课堂任务是通过ajax技术来进行查询的,需要传递课堂任务的标题、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
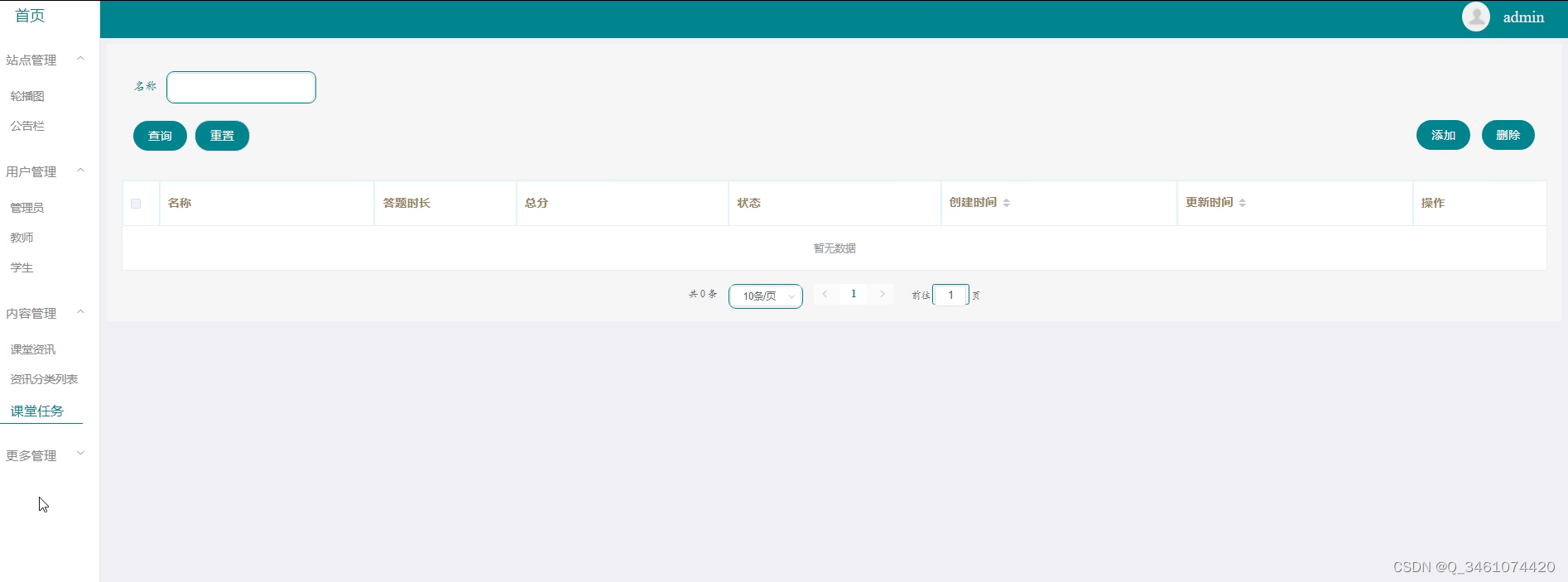
课堂任务展示界面如下图所示。

图5-6课堂任务展示界面
课堂任务的关键代码如下。
<%
String lb=request.getParameter("lb");
HashMap ext = new HashMap();
new CommDAO().insert(request,response,"xinwentongzhi",ext,true,false,"xinwentongzhi_add.jsp?lb="+lb);
%>
教师用户可以发表课堂的资讯。将页面session中的用户账号userId和发表资讯文字框内容传入控制层LiuyanAction,调用addLiuyan方法,通过LiuyanDAOImp向数据库资讯表插入,将结果返回lyb.jsp界面。
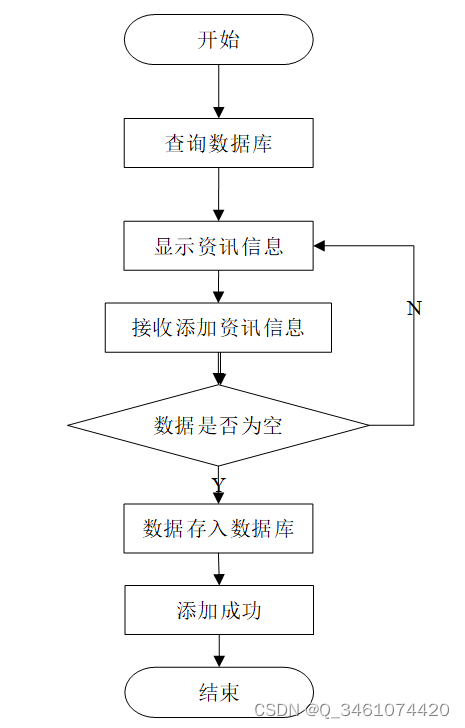
资讯添加流程图如下图所示。

图5-10资讯添加流程图
资讯发表界面如下所示。

图5-1课堂资讯界面
课堂资讯关键代码如下。
<mapper namespace="com.project.demo.dao.base.BaseMapper">
<select id="selectBaseList" resultType="java.util.LinkedHashMap">
${select}
</select>
<select id="selectBaseCount" resultType="Integer">
${count}
</select>
<select id="selectBaseOne" resultType="Object">
${select}
</select>
<update id="updateBaseSql">
${sql}
</update>
<delete id="deleteBaseSql">
${sql}
</delete>
</mapper>
此页面的关键是编写教学教材信息,包括教学教材编号,名称,详情等。单击提交按钮以完成信息的添加。如果未写入完整的教学教材信息,例如,如果未写入教学教材编号,系统将给出相应的错误提示,并且无法成功输入。数据以概念的形式以onsubmit =“return checkForm()”的形式写入以进行检查,checkForm()函数是一种用于写入数据的不同类型的校对方法,是不是为空也是经过form表单中的οnsubmit=”return checkForm()来检查。
管理员点击左侧菜单“教学教材信息管理”,页面跳转到教学教材信息管理外观,调用后台教学教材查询所有教学教材信息。并将信息密封到数据集合List,绑定到请求对象,然后页面跳转到相应的jsp,显示出教学教材信息,单击删除按钮完成教学教材信息的删除。
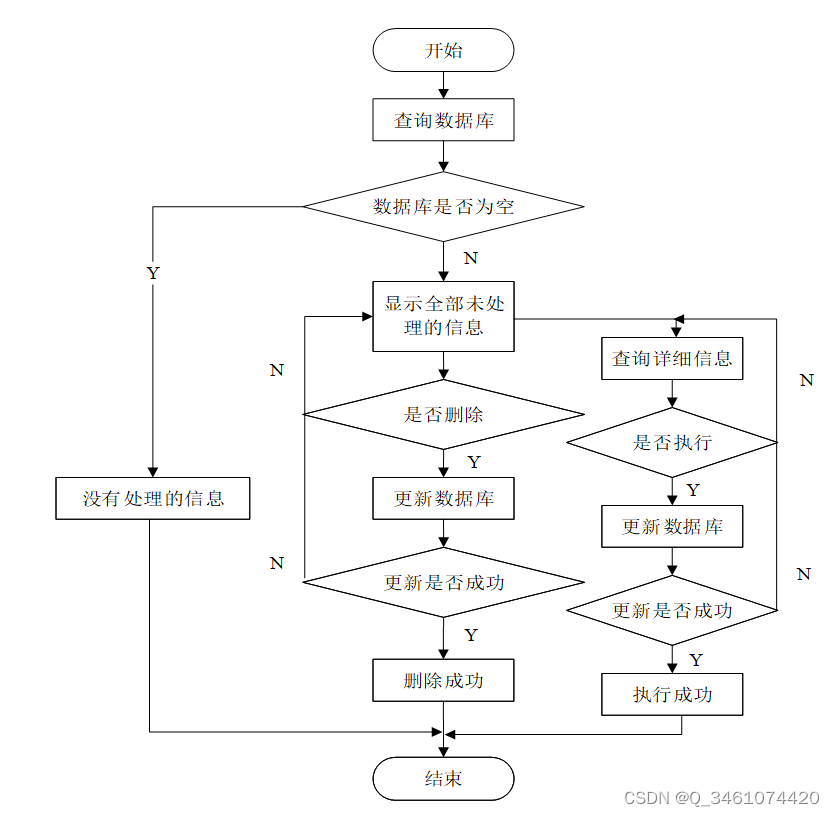
教学教材管理流程图如下图所示。

图5-17教学教材管理流程图
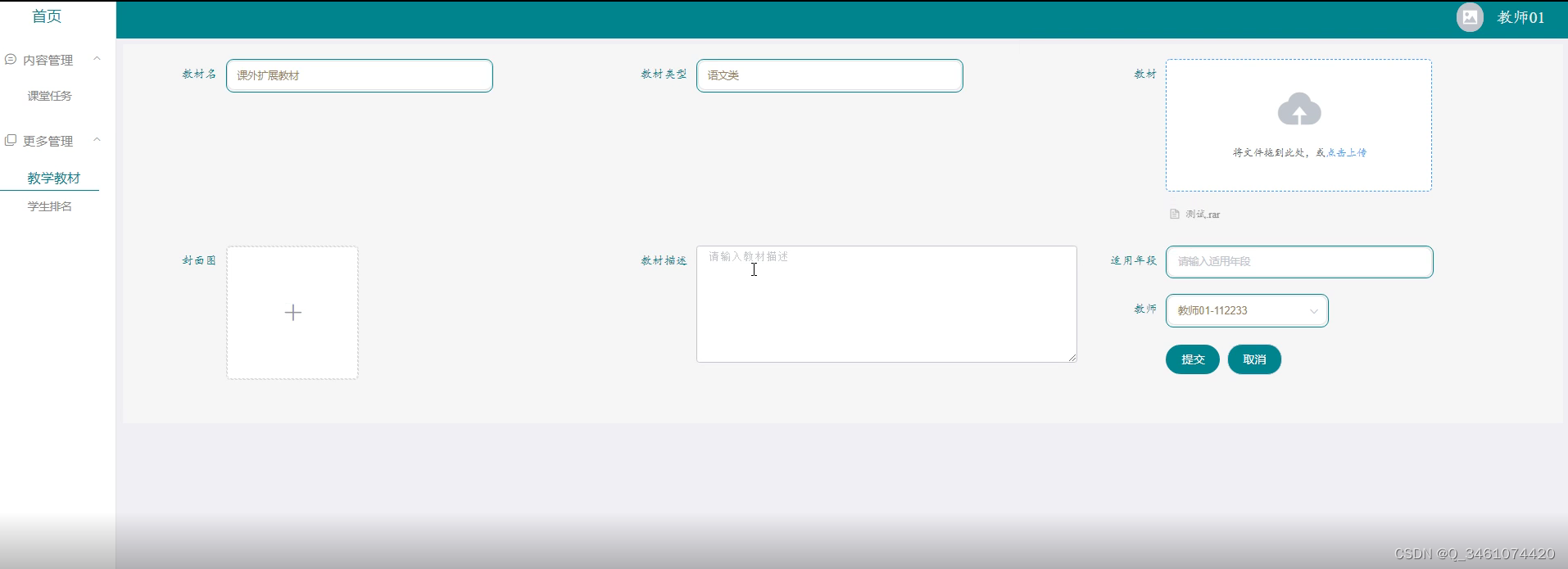
教学教材添加界面如下图所示。

图5-18教学教材添加界面
教学教材管理界面如下图所示。

图5-19教学教材管理界面
教学教材发布的关键代码如下。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
根据需求,需要对教师进行注册、删除或修改详情信息。删除或修改教师时,系统根据教师的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询教师状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
注册教师时,会给出数据填写的页面,该页面根据填写好的教师编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
教师管理流程图如下图所示。

图5-20教师管理流程图
教师登录页面设计效果如下图所示。

图5-21教师登录界面
教师管理页面效果如下图所示。

图5-22教师管理界面
教师登录的关键代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper<User>();
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List<Map<String,Object>> mapList = baseMapper.selectBaseList(select);
List<E> list = new ArrayList<>();
for (Map<String,Object> map:mapList) {
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
管理员管理排名信息,用户点击想要观看的排名信息进入播放界面,浏览器自动播放该排名信息,排名信息播放通过调用html的<video>标签,将播放文件路径参数传入,完成播放,在play.jsp实现排名信息的播放。
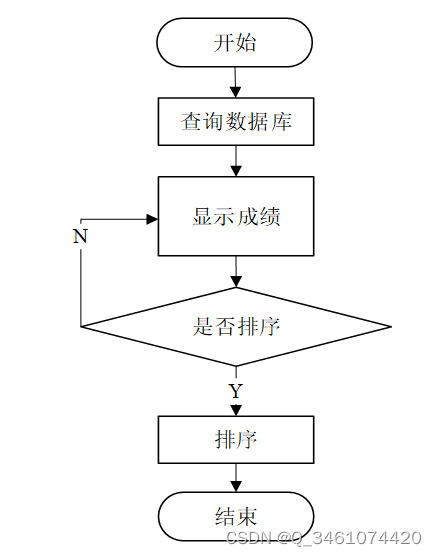
排名信息流程图如下图所示。

图5-23排名信息流程图
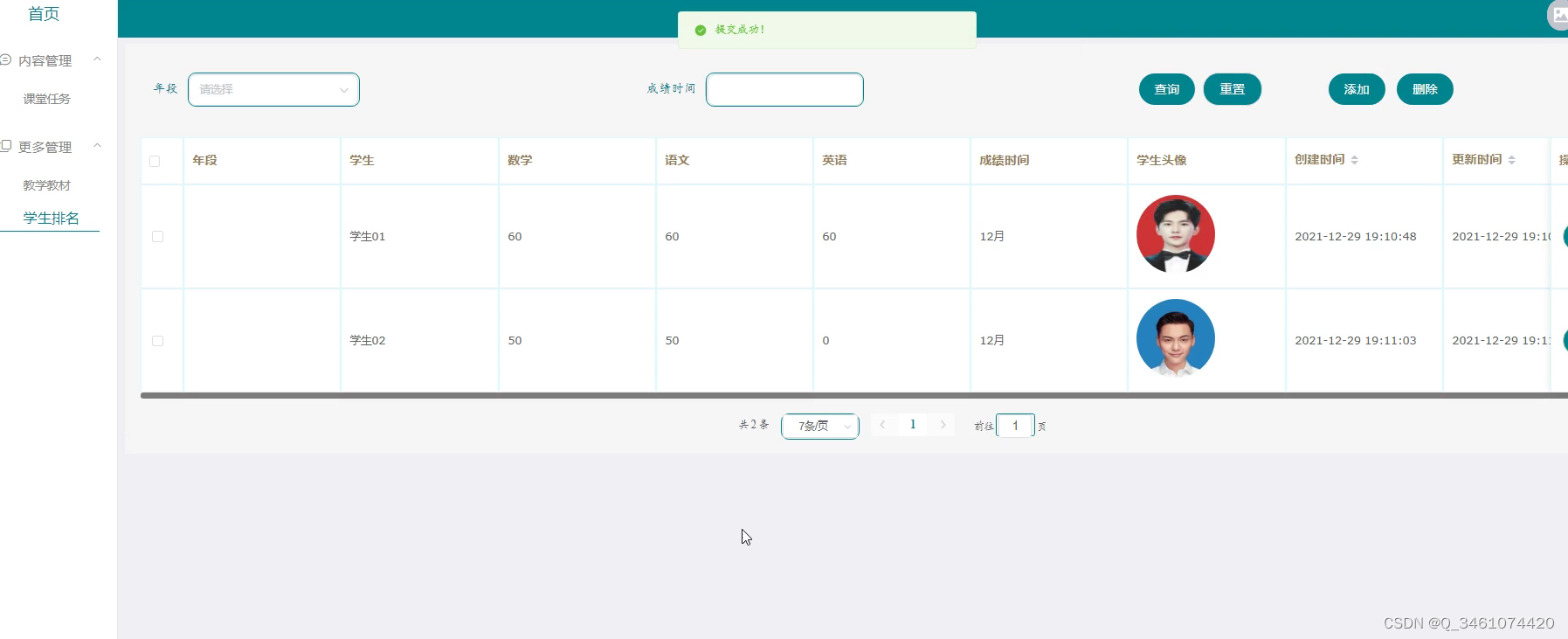
学生排名界面如下图所示。

图5-24学生排名界面
学生排名代码如下所示。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
下表是系统登录功能测试用例,检测了用户名和密码的不同的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-1 系统登录功能测试用例
| 功能描述 | 用于系统登录 | |
| 测试目的 | 检测登录时的合法性检查 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 输入的用户名和密码带有非法字符 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入的用户名或者密码为空 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入的用户名和密码不存在 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入正确的用户名和密码 | 登录成功 | 与预期结果一致 |
下表是注册功能测试用例,检测了各种数据的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-2 注册功能测试用例
| 功能描述 | 用于用户注册 | |
| 测试目的 | 检测用户注册时的合法性检查 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 输入的手机号不合法 | 提示请输入正确的手机号码 | 与预期结果一致 |
| 输入的字段为空 | 提示必填项不能为空 | 与预期结果一致 |
| 输入的密码少于6位 | 提示密码必须为6-12位 | 与预期结果一致 |
| 输入的密码大于12位 | 提示密码必须为6-12位 | 与预期结果一致 |
下表是课堂任务管理功能的测试用例,检测了课堂任务管理中对课堂任务信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 课堂任务管理的测试用例
| 功能描述 | 用于课堂任务管理 | |
| 测试目的 | 检测课堂任务管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加课堂任务,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加课堂任务,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改课堂任务,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改课堂任务,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除课堂任务,选择课堂任务删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索课堂任务,输入存在的课堂任务名 | 查找出课堂任务 | 与预期结果一致 |
| 点击搜索课堂任务,输入不存在的课堂任务名 | 不显示课堂任务 | 与预期结果一致 |
使用阿里云PTS(Performance Testing Service)性能测试服务对线上系统进行压力测试。线上服务器环境为:1核心CPU,1G内存,1Mbps公网带宽,Centos7.0操作系统。
压测过程中使用了2台并发机器,每台机器20个用户并发,对系统主页,登录,数据查询和数据维护等模块进行并发访问,测试结果是有40个用户并发时,数据管理相关页面的响应时间甚至达到了7s,通过查看服务器出网流量发现已经达到1381kb/s,可以看出服务器的带宽已经达到峰值,如果系统使用5Mbps的带宽,系统的响应时间和TPS将会大大增加。在整个测试的过程中,CPU的使用率占用仅8%,也提现出带宽瓶颈对系统的影响非常严重。
随着计算机互联网技术的迅猛发展,各行各业都已经实现采用计算机相关技术对日益放大的数据进行管理。该课题是跨平台教学为核心展开的,主要是为了实现跨平台学习、教学和学生获得多样性学习资讯的需求。
跨平台教学的开发是以Java编程语言作为基础,在Myeclipse平台上完成编码工作,系统整体为B/S架构,数据库系统使用Mysql。文中详细分析了跨平台教学的研究背景、研究目的和意义、开发工具和相关技术以及系统需求、系统详细设计和系统测试等等一系列内容。系统实现了跨平台教学所需的一些基本功能,并通过测试对这些实现的功能进行了完善,进而提高了系统整体的实用性。整个系统的开发过程中大量使用了Java相关的知识以及前端开发使用的html和javascript等,同时涉及到了很多开源框架和组件,例如后台系统中运用的MVC架构、Freemarker模板引擎等,前端运用的UI框架等。
系统投入运行时,各功能均运行正常。系统的每个界面的操作符合常规逻辑,对使用者来说操作简单,界面友好。整个系统的各个功能设计合理,体现了人性化。
但是由于自己在系统开发过程中对一些用到的相关知识和技术掌握不够牢固,再加上自身开发经验欠缺,因此系统在有些方面的功能还不够完善,考虑的不够全面,因此整个系统还有待日后逐步完善。
参考文献
[1]胡广,肖飞.跨课程PBL教学法在化学小分子设计和优化平台开发中的应用[J].广东化工,2021,48(24):263-264+246.
[2]刘君.基于人工智能的跨专业实验教学平台云桌面构建研究[J].湖北经济学院学报(人文社会科学版),2022,19(01):147-149.
[3]Lipeng Gao,Wei Zheng,Hongping Gan,Depeng Gao,Xikang Feng.Research and Practice of Hybrid Teaching for Software Testing based on Interactive Learning[J].计算机教育,2021(12):126-131.DOI:10.16512/j.cnki.jsjjy.2021.12.020.
[4]李洋.跨平台模块化商业数据分析实验教学系统构建[J].中国现代教育装备,2021(21):9-11.
[5]Ju XING,Jiadong TIAN,Zexun JIANG,Jiali CHENG,Hao YIN.Jupiter: a modern federated learning platform for regional medical care[J].Science China(Information Sciences),2021,64(10):152-165.
[6]孙玉凤.基于SPOC+跨文化交际课程教学模式探究[J].福建技术师范学院学报,2021,39(04):424-429.
[7]张琦. 基于uni-app的跨平台数字教材系统研发[D].北京印刷学院,2021.
[8]沈仕巡,余朝静,杨胜林,徐同伟,任广.基于智慧教室的非机院校机械课程教学模式探究——以茅台学院为例[J].现代信息科技,2021,5(09):188-191.
[9]陈成佑,林廷劈.基于HTML5的个性化移动教学平台研究与建设[J].数字技术与应用,2021,39(02):222-224.
[10]谌莉.基于混合式教学的多平台联动课程思政教学模式——以《跨文化交际》为例[J].安徽电子信息职业技术学院学报,2021,20(01):62-65.
[11]王青芝.基于物联网的跨专业融合教学系统的研究[J].电子元器件与信息技术,2021,5(01):150-152.
[12]张明,李晓冬.线上线下混合实践教学课件相关技术研究[J].科技风,2020(34):86-87.
[13]黎洋洋,任佳宇,纪洪波.基于JavaScript的跨平台教学辅助课件设计[J].信息与电脑(理论版),2020,32(22):91-93.
[14]王莉,韩华英.“互联网+”跨境电商课程线上教学模式探索[J].现代信息科技,2020,4(20):181-184.
[15]柯丽双.MsgConnect跨平台教学模式的研究与设计[J].福建电脑,2020,36(07):39-43.
[16]王变飞,田香园,马占明.计算机教学辅助平台的设计[J].农家参谋,2020(06):271.
[17]金奕成.基于“互联网+”背景下移动教学平台混合式教学模式探讨——以《跨境电子商务实践》教学为例[J].职业,2019(21):95-97.
[18]刘蕾,刘冰月.基于BOPPPS教学模型的跨平台移动开发课程教学设计[J].软件工程,2019,22(05):49-52.
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
免费领取本源代码,请关注点赞+私信
