nodejs--fastify-url构建以及路由前缀和新增用户
Fastify 同时支持静态与动态的 URL,要注册一个参数命名的路径,请在参数名前加上冒号。星号表示*通配符**。 *注意,静态路由总是在参数路由和通配符之前进行匹配。

一、静态路由+查询参数的方式
1.首先我们定义一个新的路由,并在其中写入数据(例如此代码中的users数据)(本实例中数据是虚拟的位置和人物)
'use strict'
const users=[
{
id:1,
name:'过儿',
age:18,
adress:'哈尔滨市古墓'
},
{
id:2,
name:'龙儿',
age:25,
adress:'哈尔滨市古墓'
},
{
id:3,
name:'蓉儿',
age:38,
adress:'哈尔滨市桃花岛'
},
{
id:4,
name:'靖哥',
age:39,
adress:'哈尔滨市桃花岛'
},
]
module.exports = async function (fastify, opts) {
// fastify.route(
// {
// method:'GET',
// url:'/api',
// handler:async (request,reply)=>{
// return {code:200,msg:'成功获取数据'}
// }
// }
// );
fastify.get('/api/datas',async (request,reply)=>{
return 'ok';
})
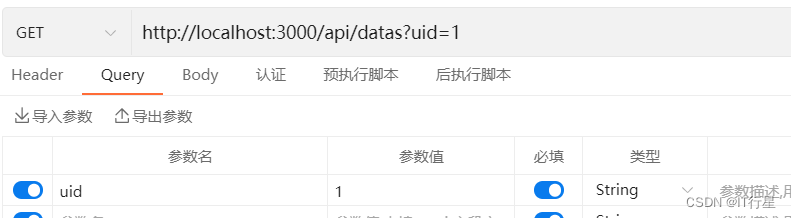
} 2.定义之后在airpost中检查是否返回ok,一切正常之后,设置query参数并赋值。(我们后边就通过这个query即查询参数的值进行获取对应的数据)

3.通过request对象参数(request具体所有参数在Request | Fastify 中文网中查看)中的query属性进行获取当前query进行匹配(但是这个query的类型是对象,在其中有我们定义的查询参数(本实例为uid),但是uid类型是string,与我们users数据中的id进行匹配需要转换为数字),注意如果不匹配的时候,返回状态错误码1,并通过msg进行反馈获取失败
'use strict'
const user=[
{
id:1,
name:'过儿',
age:18,
adress:'哈尔滨市古墓'
},
{
id:2,
name:'龙儿',
age:25,
adress:'哈尔滨市古墓'
},
{
id:3,
name:'蓉儿',
age:38,
adress:'哈尔滨市桃花岛'
},
{
id:4,
name:'靖哥',
age:39,
adress:'哈尔滨市桃花岛'
},
]
module.exports = async function (fastify, opts) {
// fastify.route(
// {
// method:'GET',
// url:'/api',
// handler:async (request,reply)=>{
// return {code:200,msg:'成功获取数据'}
// }
// }
// );
fastify.get('/api/datas',async (request,reply)=>{
let id=request.query.uid;
id-=0;
let Userdata=null;
for(var i=0;i<user.length;i++){
if(id === user[i].id){
Userdata=user[i];
break;
}
}
console.log(Userdata);
if( Userdata === null ){
return {
code:1,
msg:'请求失败',
};
}
return {
code:200,
msg:'请求成功',
data:Userdata
};
})
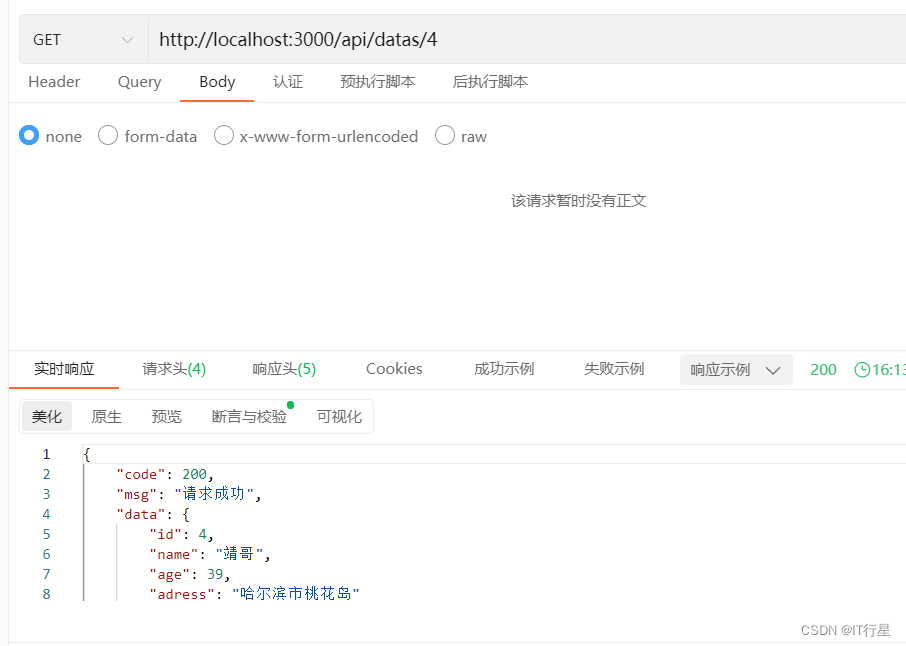
} 4.通过查询参数进行获取数据

二、动态路由+params
1.动态路由进行创建的时候,路径后边可以用分号获取后边的内容(params),以下边这个为例,其中的path为/api/datas/:uid,其中我们uid代表的是datas/后边的参数(params),通过request对象中的params取到。我们定义的uid,所以在params对象的uid中存储,同样是字符串,我们想用它与id进行匹配需要转换为数字。剩下的匹配方法和上边一致
'use strict'
const user=[
{
id:1,
name:'过儿',
age:18,
adress:'哈尔滨市古墓'
},
{
id:2,
name:'龙儿',
age:25,
adress:'哈尔滨市古墓'
},
{
id:3,
name:'蓉儿',
age:38,
adress:'哈尔滨市桃花岛'
},
{
id:4,
name:'靖哥',
age:39,
adress:'哈尔滨市桃花岛'
},
]
module.exports = async function (fastify, opts) {
fastify.get('/api/datas/:uid',async (request,reply)=>{
let uid=request.params.uid;
uid-=0;
let Userdata=null;
for(var i=0;i<user.length;i++){
if(uid === user[i].id){
Userdata=user[i];
break;
}
}
console.log(Userdata);
if( Userdata === null ){
return {
code:1,
msg:'请求失败',
};
}
return {
code:200,
msg:'请求成功',
data:Userdata
};
})
} 2.查询

三、通配符*
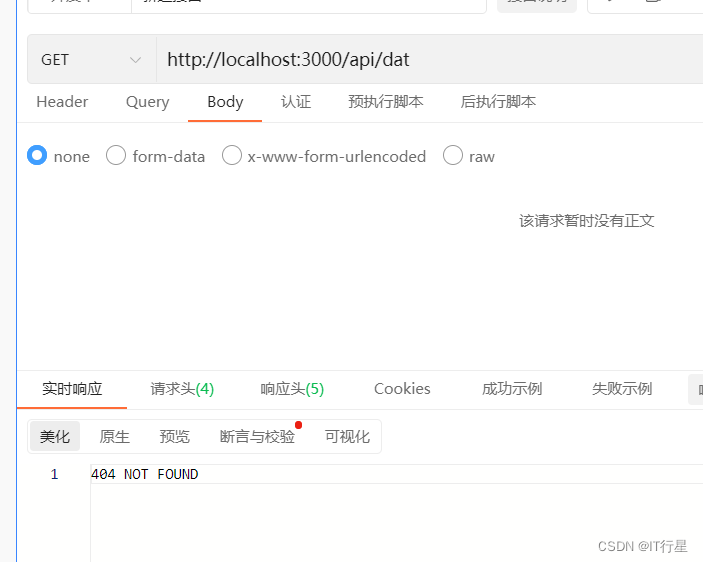
目前,我们可以通过通配符进行匹配我们没有定义的页面和方法获取到404 NOT FOUND。
'use strict'
module.exports=async ( fastify,opts)=>{
fastify.all('*',()=>{
return '404 NOT FOUND'})
}
但是当我们匹配下边这个的时候,出现的结果是下边的,说明我们动态绑定的后边写什么都不会出现404,会执行我们定义路由时的方法。
http://localhost:3000/api/datas/12
四、路由前缀
有时你需要维护同一 API 的多个不同版本。一般的做法是在所有的路由之前加上版本号,例如 /v1/user。 Fastify 提供了一个快捷且智能的方法来解决上述问题,无需手动更改全部路由。这就是路由前缀。
1.我们在app.js文件中下边这个代码段中为路由添加前缀'v1'。通过prefix:'/v1'进行添加。
fastify.register(AutoLoad, {
dir: path.join(__dirname, 'routes'),
options: Object.assign({prefix:'/v1'}, opts)
})
}
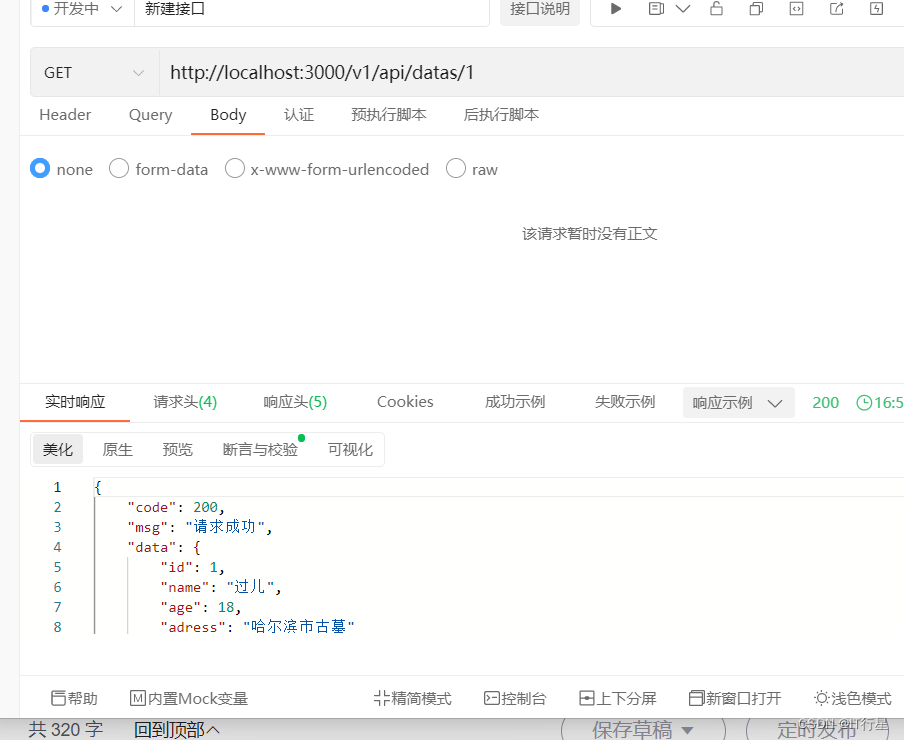
2.然后我们进行测验,测验的实例为上一个博客的实例,我们发现用原来的url地址访问不到数据了,我们加上前缀就可以访问到了


五、新增用户
request对象中body时消息主体,我们可以通过它来实现新用户数据的传入。
1.首先我们定义一个路由进行实现新增用户,再定一个路由获取user的全部数据用来查看我们是否添加了新用户数据。
'use strict'
const user=[
{
id:1,
name:'过儿',
age:18,
adress:'哈尔滨市古墓'
},
{
id:2,
name:'龙儿',
age:25,
adress:'哈尔滨市古墓'
},
{
id:3,
name:'蓉儿',
age:38,
adress:'哈尔滨市桃花岛'
},
{
id:4,
name:'靖哥',
age:39,
adress:'哈尔滨市桃花岛'
},
]
module.exports = async function (fastify, opts) {
fastify.post('/api/datas/add',async (request,reply)=>{
let id=4;
try{
let useradd={id:++id,...request.body};
user.push(useradd);
return {
code:200,
msg:'请求成功'
}
}catch(error){
return {
code:1,
msg:'请求失败'
}
}
})
fastify.all('/api/datas/all',(request,reply)=>{
return {
code:200
,msg:"请求成功",
data:user
}
})
} 2.然后我们在指定的url其中Body->raw->json文件进行输入我们新用户的相关信息。然后发送就会提示我们定义的code:200...

3.然后我们进行查看是否已经添加(发现已经添加成功)

