火狐浏览器 优化教程
Download the Firefox Browser in English (US) and more than 90 other languages 去下载火狐延长支持版(不要中文版和美国的)。
首先我们参考如何阻止 Firefox 在未经我许可的情况下自动连接 | Firefox 帮助
我们做如下处理
about:config中设置
network.trr.mode 3
network.trr.uri https://1.1.1.1/dns-query
#network.trr.bootstrapAddress https://dns.google/query?name=dns.google.com/dns-query
network.trr.mode 3 代表强制使用https over dns
disable-WebGL
webgl.disabled true webgl会导致浏览器指纹暴漏
media.peerconnection.enabled: false
media.gmp-gmpopenh264.enabled false
media.navigator.enabled: false
dom.webaudio.enabled: false
#这是web audio api
privacy.resistFingerprinting True 这个可以隐藏自己的时区等信息
privacy.resistFingerprinting.letterboxing: true 这个能隐藏浏览器屏幕大小
#尺寸问题
general.useragent.override Mozilla/5.0 (Windows 7; rv:90.0) Gecko/20100101 Firefox/90.0 随便胡扯一个浏览器头
#浏览器能看到版本号渲染引擎
network.security.esni.enabled true
禁止WebRTC
media.peerconnection.enabled false
#这部分是代理,加一个代理,请不要使用不安全的代理
network.proxy.backup.ssl 127.0.0.1
network.proxy.backup.ssl_port 1082
network.proxy.http 127.0.0.1
network.proxy.http_port 1080
network.proxy.socks 127.0.0.1
network.proxy.socks_port 1081
network.proxy.type 1(相当于自定义代理设置)
network.proxy.socks_remote_dns True
#这是关于预读性配置,不要使用预读
network.prefetch-next false
network.dns.disablePrefetch true
network.http.speculative-parallel-limit 0
extensions.getAddons.cache.enabled false
#组件更新关闭
app.normandy.enabled false#关闭诊断信息
network.captive-portal-service.enabled false
browser.chrome.site_icons false #阻止这种东西,这东西据说是超级cookie有网站把跟踪标识渲染这上面简直有毒啊!!!
实验和研究
messaging-system.rsexperimentloader.enabled false
app.normandy.optoutstudies.enabled false
app.normandy.enabled false
browser.aboutHomeSnippets.updateUrl 字符串设置成空
browser.search.geoip.url 空
browser.startup.homepage_override.mstone ignore 这个标识搜索时不加浏览器标识
#后注:另外需要放到虚拟机用,其次配置防火墙拦截除了代理外的全部连接
network.captive-portal-service.enabled false
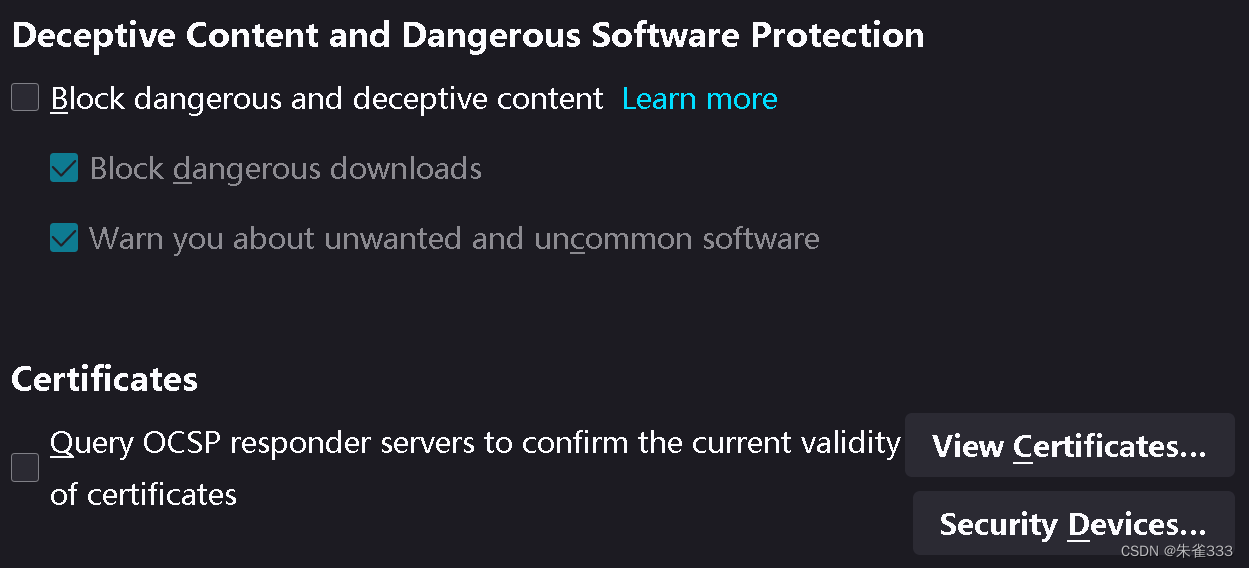
browser.safebrowsing.downloads.remote.enabled false 拦截危险列表
然后去设置自动更新为检查更新但是由你安装它。
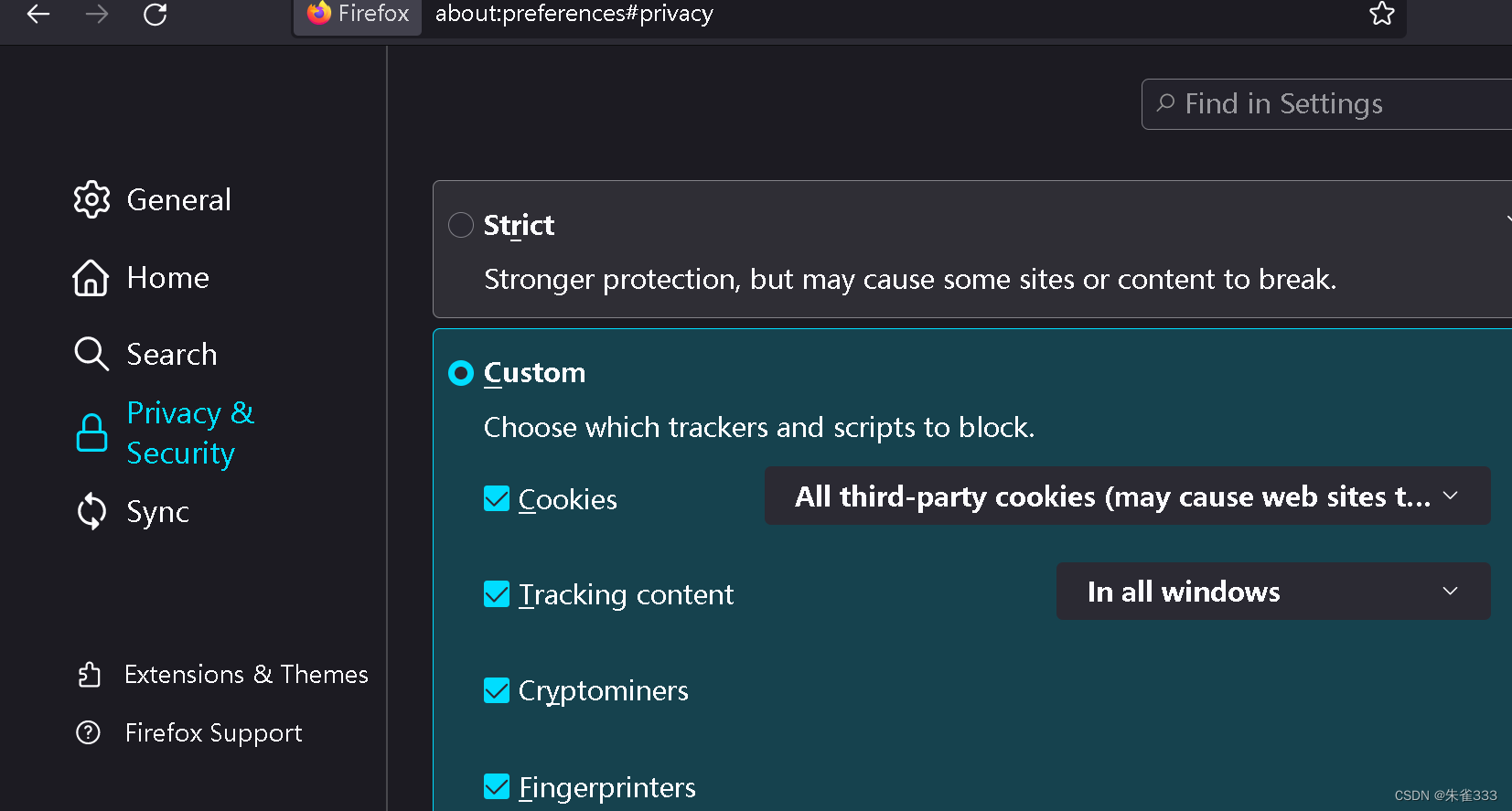
在设置中找到隐私和安全,设置成自定义,不允许第三方cookie,不允许跟踪内容,阻止加蜜货币挖kuang程序和指纹(全部勾选!),避免这些检测安全的设置(避免与火狐服务器进行交互)




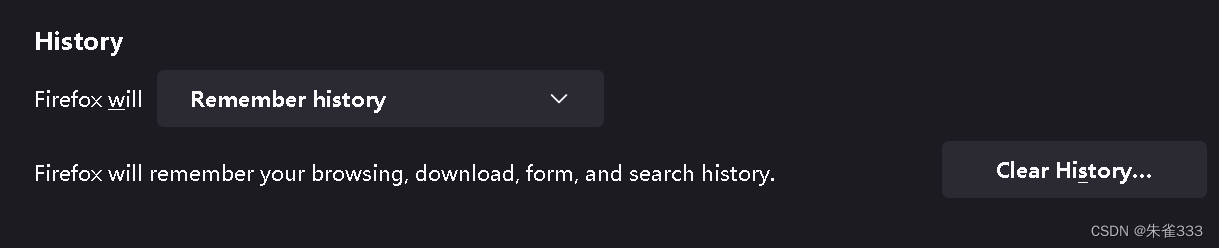
这个设置成never remember history。
浏览器设置完了,但是仍然会遇到比如百度文库这种流氓,不跟踪你就不出现付款码(百度内心os:我可以不要你的钱,但是我必须跟踪你)
你需要装插件,叫做Canvas Fingerprint Defender,在使用canvas时随机加入一点噪声,导致指纹不准确。
就不要用了。
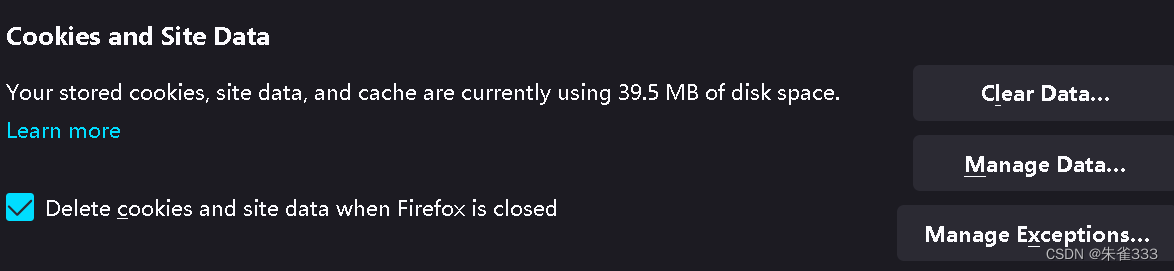
开启https only mode设置成在所有窗口,每次用完了记得清记录和cookie等信息。
如果你在windows下,建议不要用管理员或者较高的权限使用浏览器。
