作为一名测试人员,如何拾开发者牙慧,开启兼职赚钱之路
文章目录
- 一、赚钱:无论何时何地,它从来都不寒碜
- 二、分析:不要相信解决一个问题就真的只是一个问题
- 2.1、登录源码:页面跳转
- 2.2、登录/注册:避免重复帐号注册
- 2.3、用户登录之后,需要在首页显示用户名
- 2.4、附加一个功能,就是退出
- 三、结尾:不管是开发还是测试,只要能赚钱,在IT岗都要能吃得下
- 扩展1:Django可以使用sqlite3轻量级数据库
- 扩展2:需求方没有提及的后台管理
一、赚钱:无论何时何地,它从来都不寒碜
题主至今尝试性承接兼职以来,赚了也有小几千了,虽然这点钱,赚了花了也没啥感觉,收入支出并没有多大变化,但是这种助人为乐、好为人师的情绪却是饱满了不少,在跟雇主的沟通过程中发现,他们并不是很在行开发或者具有开发者思维,或许因为他们大多数是初学者或者是学生的身份,所以在收取酬劳的时候 ,多少有些恻隐之心,只想尽可能的帮助到他们,从1到500不等,至今最高才500/次;所以话不多说,先看雇主的诉求,题主又是如何入坑开发的!
tips:做兼职时千万要忘记自己原有的职业,否则兼职做事很受限制!
譬如题主本职是测试,但偶尔可以做一些开发、运维等岗位的工作(都是初阶的)!



二、分析:不要相信解决一个问题就真的只是一个问题
作为一个测试,如果相信开发提测的代码没有质量问题,那么他的测试职业生涯也就该结束了,命运这东西还是掌握在自己手里会放心的多。并且作为一员10+年测试老兵,就算是做兼职,也不要盲目去相信别人提交的代码,他要是没问题也就不会来找你解决了,所以经过一番自测,得出结论如下:
1、登录问题,没有校验账号密码为空的情况,从源码来看,登录成功之后的页面跳转也有问题;
2、注册问题,正常一点的注册都需要做二次密码确认,再有注册时需要避免账号名重复
3、原本解读的需求是:用户登录成功之后,需要跳转到首页,(附加:在首页显示用户名)
4、再额外附加一个需求:用户在首页点击退出之后需要清除当前token缓存,恢复未登录状态
2.1、登录源码:页面跳转
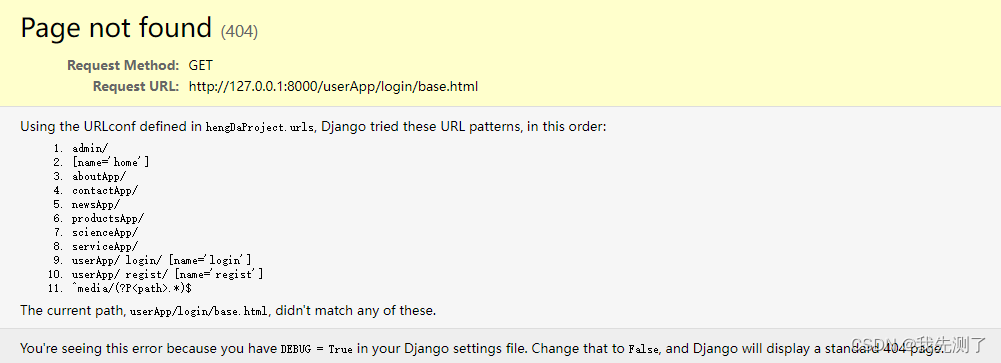
- 先解决登录跳转问题,从源码看就是页面重定向问题
def login(request):
if request.method == 'GET':
return render(request, 'userApp/login.html')
if request.method == 'POST':
# 如果登录成功,返回baidu界面
name = request.POST.get('name')
passwor = request.POST.get('passwor')
# 查询用户是否在数据库中
if Users.objects.filter(u_name=name).exists():
user = Users.objects.get(u_name=name)
if check_password(passwor, user.u_password):
return HttpResponseRedirect('base.html')
else:
return render(request, 'userApp/login.html', {'passwor': '用户密码错误'})
else:
return render(request, 'userApp/login.html', {'name': '用户不存在'})

错在校验帐号密码正确了,却跳转到base.html,不应该是去/首页就行了吗?所以需要修改return HttpResponseRedirect(“/”)
# 查询用户是否在数据库中
if Users.objects.filter(u_name=name).exists():
user = Users.objects.get(u_name=name)
if check_password(passwor, user.u_password):
return HttpResponseRedirect('/')
留下一个思考题:redirect和HttpResponseRedirect的区别,貌似使用哪个都能正确跳转
2.2、登录/注册:避免重复帐号注册
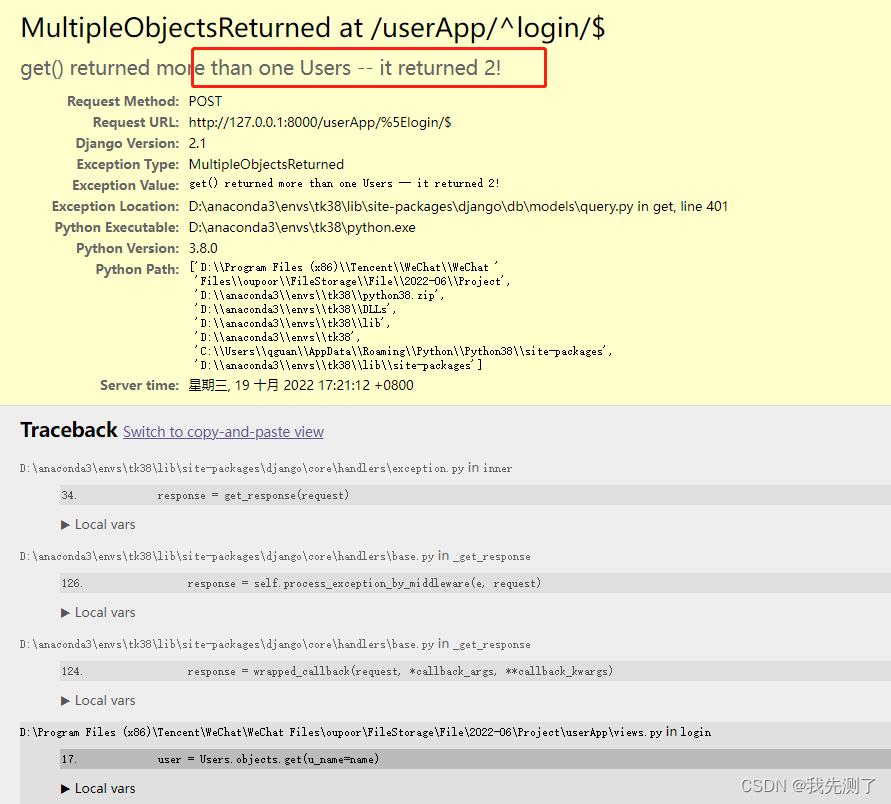
- 因为是测试嘛,难免会注册多个一样的账号,所以造成登录时出现返回多用户


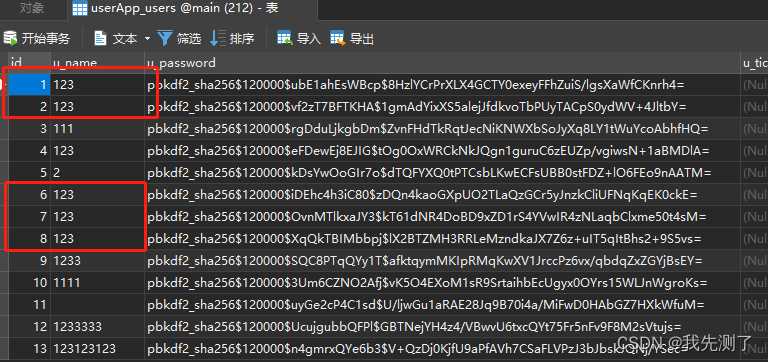
从错误截图不难看出,它return了两个帐号,在代码user = Users.objects.get(u_name=name)处就报错了;然后去数据库求证,使用navicat工具连接sqlite3数据库检查用户表,果然出现了大量的重复帐号数据;所以找到用户views.py模块修改注册函数;顺带加了二次确认密码的逻辑
def regist(request):
# 一开始不要判断GET,直接return一个html模版即可
if request.method == 'POST':
# 注册
name = request.POST.get('name')
passwor = request.POST.get('passwor')
passwor2 = request.POST.get('passwor2')
# 注册加了些逻辑,帐号不存在、是否输入密码
if not all([name, passwor, passwor2]):
return render(request, './regist.html', {"messagesbox": "×帐号或密码不能为空,请重新输入!"})
if Users.objects.filter(u_name=name).exists():
# messages.success(request, "用户已存在,请重新注册!")
return render(request, './regist.html', {"messagesbox": "×用户已存在,请重新注册!"})
if passwor != passwor2:
# messages.success(request,"两次密码输入不正确,请重新确认密码!")
return render(request, './regist.html', {"messagesbox": "×两次密码不正确,请重新输入!"})
# 以上不为空、不重复帐号、两次密码正确,才对密码进行加密,然后再创建用户
passwor = make_password(passwor)
Users.objects.create(u_name=name, u_password=passwor)
return HttpResponseRedirect(reverse('userApp:login'))
return render(request, './regist.html')
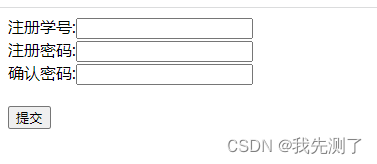
- 修改regist.html页面:
<form action="" method="POST">
{% csrf_token %}
注册学号:<input type="text" name="name" value=""><br>
注册密码:<input type="passwor" name="passwor"><br>
确认密码:<input type="passwor" name="passwor2"><br> <!-- 二次确认密码 -->
<div id="mydiv">
<span class="mystyle"> {{ messagesbox }} </span> <!--变量要与函数返回的名字保持一致-->
</div>
<input type="submit" value="提交">
</form>

2.3、用户登录之后,需要在首页显示用户名

- 先修改base.html页面:找到登录按钮那部分
{# 判断是否已经登录;这里可以保持登录态 #}
{% if request.session.user_name|default:'' != '' %}
{# default过滤器进行判断如果request.session.user_name不等于空字符串则用户登陆状态为true #}
{# 也就是说当用户为已登陆状态时则显示用户名 #}
<div class="col-md-3 hidden-xs">
欢迎您:<span>{{ request.session.user_name }} | </span>
<a href="{% url 'userApp:loginOut' %}">退出</a></em>
</div>
{% else %}
{# 由if判断是否登录来显示按钮功能 #}
<div class="col-md-3 hidden-xs">
<div class="caption">
<a href="{% url 'userApp:login' %}" role="button">登录</a>
</div>
</div>
{% endif %}
- 再修改登录函数,密码校验无误之后,将用户昵称放在session里给页面使用
# 查询用户是否在数据库中
if len(Users.objects.filter(u_name=name)) == 1: # 源码Users.objects.filter(u_name=name).exists()
user = Users.objects.get(u_name=name)
if check_password(passwor, user.u_password):
request.session['user_name'] = name # 这行代码就是给base用的,需要将登录成功的用户名放在session里
# 这个是路径问题,你的base模版需要到哪里去,
return redirect('/')
2.4、附加一个功能,就是退出
退出很简单,题主的理解就是刷新session让它消失;html页面已经在base中写好了:退出
def loginOut(request):
auth.logout(request)
return redirect('/')
三、结尾:不管是开发还是测试,只要能赚钱,在IT岗都要能吃得下
题主结果的项目已经算是形形色色了,从python到java环境部署、从自动化测试到Python开发,兼职都快要把题主给榨干了,你想啊,除了测试/运维意外,开发的活儿,题主真的是绞尽脑汁才能做得出来,当然也确实有做不出来的,主要是时间成本/学习成本过大,不划算;没错,就是学习成本,你可能不知道,有些需求都是题主临阵磨枪找资料摸索解决的,虽然报酬一般,但是技能也算得上初窥门径了,再有同样的活儿也能单手接下了。
So,不管怎样,人总是需要有进步,还要想办法多赚钱,这样或许人生有点意思的事情,共勉吧,少年!
扩展1:Django可以使用sqlite3轻量级数据库
- 这样着实方便,省去了自己搭建或去找远程数据库服务器的时间
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # 指定本地数据库文件路径
}
}
扩展2:需求方没有提及的后台管理
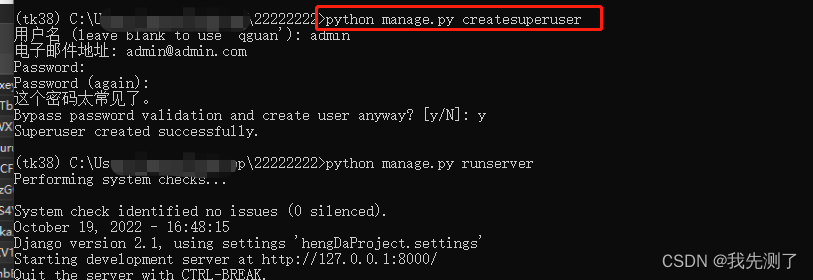
python manage.py createsuperuser

访问:http://127.0.0.1:8000/admin

登录成功的页面

