javascript基本语法(持续补充)

一、引入javascript
1、行间事件(主要用于事件)
2、页面script标签引入
3、外部引入js文件
<!--方式1-->
<button onclick="alert('你好2')">按钮A</button>
<!--方式2-->
<script>
alert('你好2')
</script>
<!--方式三-->
<script src="main.js">
二、注释
单行注释:用//
多行注释用:
/*
*/
三、变量
1、变量命名
1、变量可以使用短名称,也可以使用描述性更好的名称,见名知意;
2、推荐使用字母开头
3、变量名区分大小写
4、小驼峰式命名(maxAge)
2、变量声明
var:定义一个普通的变量
let:定义的变量(js中的代码块用{}包起来的)
const:定义常量(定义之后不能修改),只能在定义的代码块内使用
四、常用的数据类型
数字:number类型(小数、整数)
字符串:String类型
数组:Array类型(等同于python中的列表)
布尔值:true和false(python中大写)
空:null(等同于python中的None)
1、数字类型
数字格式化小数位数:toFixed

2、字符串类型
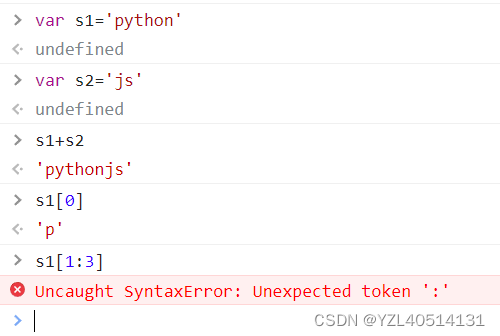
1、字符串可以使用+进行拼接
2、字符串支持索引取值,但是不支持切片

3、字符串的格式化输出
<script>
//字符串格式化输出
var name='python'
//模板字符串:``
var desc=`study${name}`
</script>

4、字符串可以和数字相加
数字自动转化位字符串类型,进行拼接

3、数组类型
1、数组的定义有2种方式
var arr=[1,2,3,4,5,6]
var arr1=new Array(1,2,3,4,5,6)
2、数组的操作
支持索引取值:arr[索引]
支持切片操作:slice方法
arr.slice(1,3)
3、数组的增删改查操作
splice(参数1,参数2,参数3)
参数1:起始位置索引
参数2:表示删除几个数据
参数3-n:表示往数组中添加的数据
添加数据:
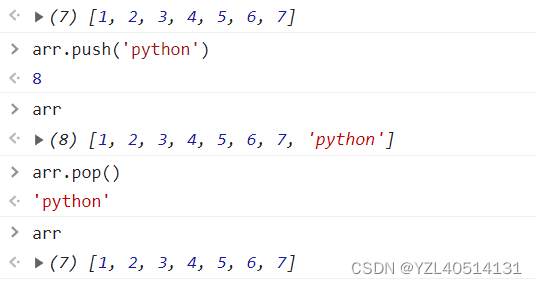
push方法,添加到数组的最后面,可以添加任意类型的数据
splice方法:往指定位置添加数据
arr.splice(3,0,‘数据’):指定位置增加数据,
删除数据
获取数组中的数据(删除):
pop方法,从数组尾部弹出一个数据
splice方法:删除指定位置的数据
arr.splice(2,1)

替换数据
splice(3,1,‘hello’):将索引为3的数字,替换为hello,只替换1个
4、数组的长度
length属性
arr.length
5、数组的过滤循环和查找的方法
forEach方法:遍历数组
自动遍历数组,接收的参数是一个回调函数,每遍历出来一个数据,执行一次回调函数
回调函数可以接收3个参数
value:遍历出来的数据值
index:遍历出来的数据索引
array:数据本身
var arr=[1,2,3,4,5,6]
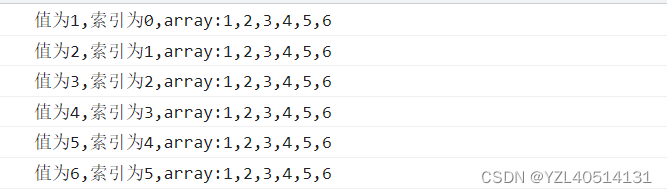
arr.forEach(function(value,index,array){
console.log(`值为${value},索引为${index},array:${array}`)
})

filter方法:过滤
自动遍历数组,接收的参数是一个回调函数,每遍历出来一个数据,
执行一次回调函数,根据回调函数返回的结果是是true还是false来对数组进行过滤
回调函数可以接收3个参数
value:遍历出来的数据值
index:遍历出来的数据索引
array:数据本身
三种写法
var arr2=[1,2,3,4,5,6]
var arr=arr2.filter(function(value){
return value>3
})
var arr=arr2.filter((value)=>{
return value>3
})
var arr=arr2.filter(value=>value>3)
find方法:查找数据
自动遍历数组,接收的参数是一个回调函数,每遍历出来一个数据,
执行一次回调函数,返回第一个符合条件的数据
回调函数可以接收3个参数
value:遍历出来的数据值
index:遍历出来的数据索引
array:数据本身
var arr=[
{id:1,'name':'kobe'},
{id:2,'name':'kobe1'},
{id:3,'name':'kobe2'},
]
//需求查找数组中id为2的数据
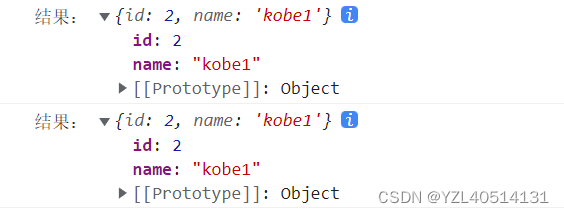
var result=arr.find(function(value){
return value.id===2
})
console.log('结果:',result)
var result=arr.find((value)=>{
return value.id===2
})
console.log('结果:',result)

findIndex方法:查找数据的索引
var arr=[
{id:1,'name':'kobe'},
{id:2,'name':'kobe1'},
{id:3,'name':'kobe2'},
]
//需求查找数组中id为2的数据
var result=arr.findIndex((value)=>{
return value.id===2
})
console.log('结果:',result)

五、常用的运算类型
1、算术运算符
+、-、*、\、%
2、赋值运算符
=、+=、-=、*=、=、%=、++(用于数值的自增+1)、–(用于数值的自减-1)
3、比较运算符
==(比较数据的值是否相等,不会比较数据的类型)、99==’99‘成立
===(比较数据的值是否相等、数据类型要一致)、 99===’99‘不成立
>=、
<=、
>、
<、
!=、
4、逻辑运算符
&&(与)、||(或)、!(非)
六、条件语句
语法:
if(条件1){
条件1成立执行的代码块
}else if(条件2){
条件2成立执行的代码块
}else{
上述条件都不成立执行的代码块
}
案例:
<script>
// 判断成绩等级
var score=89
if(score<60){
console.log('你的成绩:',socre,'不及格')
}else if(score>=60 && score<80){
console.log('你的成绩:',score,'良好')
}else{
console.log('你的成绩:',score,'优秀')
}
</script>
七、函数
1、函数的定义和调用
function 函数名(参数1,参数2){
函数体
return 返回值 }
work()
案例
function work(){
console.log('---执行了work方法---')
return 666
}
work()
2、函数的参数:js中函数定义的参数和调用的参数可以不一致
function work1(a,b){
console.log('---执行了work1方法---')
console.log('参数a',a)
console.log('参数b',b)
}
work1(1,2)
function work2(a,b=66){
console.log('---执行了work1方法---')
console.log('参数a',a)
console.log('参数b',b)
}
work2()

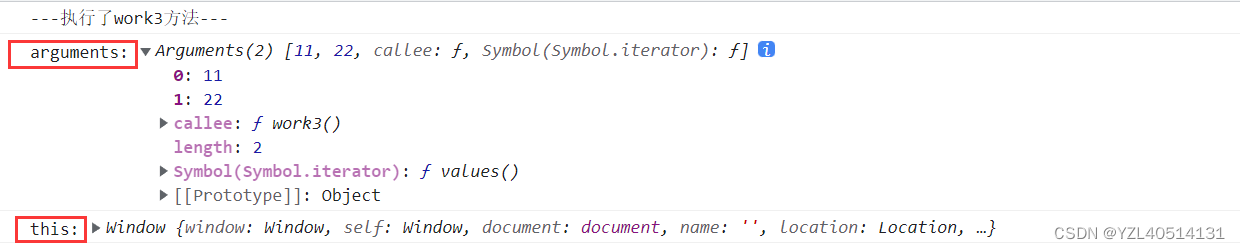
3、函数种的内置变量
arguments:保存函数调用时传入的所有参数
this:类似于python中实例方法中的self(代表的是对象)
function work3(){
console.log('---执行了work3方法---')
console.log('arguments:',arguments)
console.log('this:',this)
return 666
}
work3(11,22)

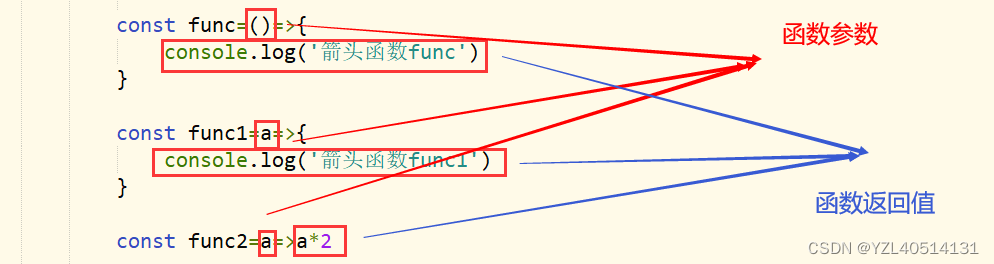
4、箭头函数,没有函数名
箭头函数(作为参数,或者类里面定义的方法)
(参数1,参数2)=>{
函数体
}
如果函数只有1个参数,才可以省略参数定义的括号()
参数=>{
函数体
}
如果函数体里面只有1个返回值的表达式,可以把函数体{}去掉
参数=>返回值
注意点:箭头函数中定义this代表的是最外层作用域的this

八、对象
1.对象的定义
方式一:
var obj1={a:100,name:“kobe”}
方式二:
var obj2=new Object()
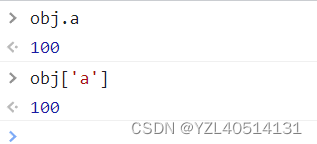
2、对象中属性的获取
方式一:对象.属性
方式二:对象[‘属性’]
var obj={
a:100,
name:'kobe'
}

3、对象中方法的获取
var obj={
a:100,
name:'kobe',
//标准函数定义
work:function(){
console.log('---这个是work方法---')
},
work2(){
console.log('---work2方法---')
},
//箭头函数
work1:()=>{
console.log('---work1方法---')
},
}

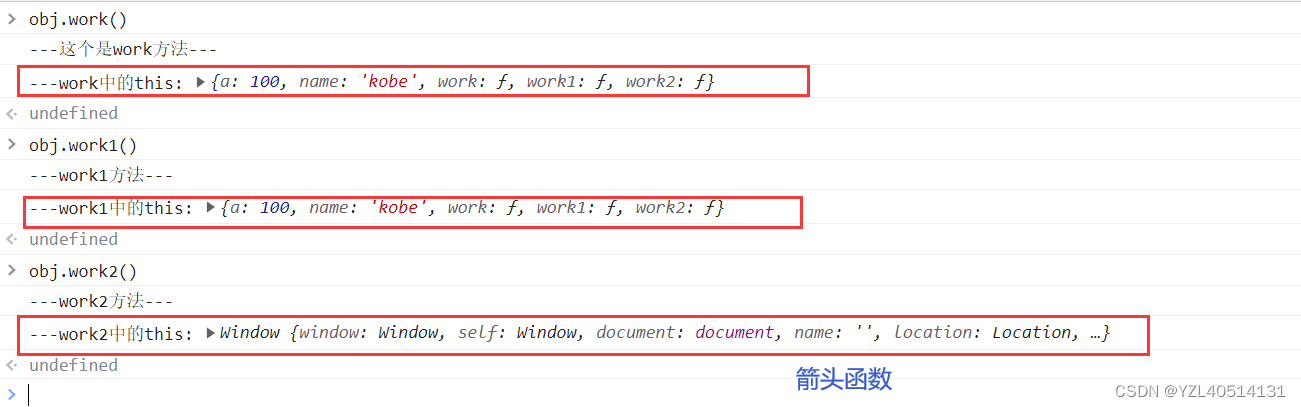
4.对象中普通函数和箭头函数的区别
箭头函数中定义this代表的是最外层作用域的this
普通函数中定义的this代表的是对象本身
var obj={
a:100,
name:'kobe',
//标准函数定义
work:function(){
console.log('---这个是work方法---')
console.log('---work中的this:',this)
},
work1(){
console.log('---work1方法---')
console.log('---work1中的this:',this)
},
//箭头函数
work2:()=>{
console.log('---work2方法---')
console.log('---work2中的this:',this)
},
}

九、while循环
1、语法:
while(条件){
循环体
}
案例
var i=0
while (i<10){
console.log(`你好js 第${i}次`)
i+=1
}
十、for循环
1、for(语句1;语句2;语句3):条件循环
语法
for(语句1;语句2;语句3){
语句1:循环开始之前执行
语句2:是否执行循环体的条件
语句3:循环体每执行一轮最后都会执行一次语句3
}
案例
for (var i=0;i<10;i++){
console.log(`你好js 第${i}次`)
}
2、for-in:遍历数组得到索引
语法
arr=[1,2,3,4,5,6]
for (i in arr){
遍历出来的i是数据的索引
}
案例
var arr=[11,22,33,44,55,66]
for (i in arr){
console.log(i)
}
3、for -of:遍历数组得到值
语法
arr=[1,2,3,4,5,6]
for (i of arr){
遍历出来的i是数据的值
}
案例
var arr=[11,22,33,44,55,66]
for (i of arr){
console.log(i)
}
4、遍历对象
语法
var objA={
name:"kobe",
age:18
}
for (i in objA){
遍历出来的i是对象的属性名(key)
}
案例
var objA={
name:"kobe",
age:18
}
for (i in objA){
console.log(i)
}

