Vue--》超详细教程——vite脚手架的搭建与使用

目录
vite
创建 vite 项目
目录文件的构成
vite项目的运行流程
开发者工具安装
vite
vue官方提供了两种快速创建工程化的SPA项目的方式,一种是基于 vue-cli 创建的SPA项目,另一种就是基于 vite 创建的SPA项目。两者的区别如下:
| 说明 | vite | vue-cli |
|---|---|---|
| 支持的vue版本 | 仅支持vue3.x | 支持3.x和2.x |
| 是否基于webpack | 否 | 是 |
| 运行速度 | 快 | 较慢 |
| 功能完整度 | 小而巧(逐渐完善) | 大而全 |
| 企业级项目使用情况 | 逐渐趋于主流 | 主流 |
vite作为新一代的前端构建工具,它的优势如下:在开发环境中,无需打包操作可快速冷启动;轻量快速的热重载(HMR),真正的按需编译,不用再等待整个应用编译完成。其官方文档:Vite
创建 vite 项目
按照如下命令创建vite项目即可。(注意:这里需要node版本在12以上),想要切换node版本的推荐看一下右边的文章:nvm版本管理控制 。
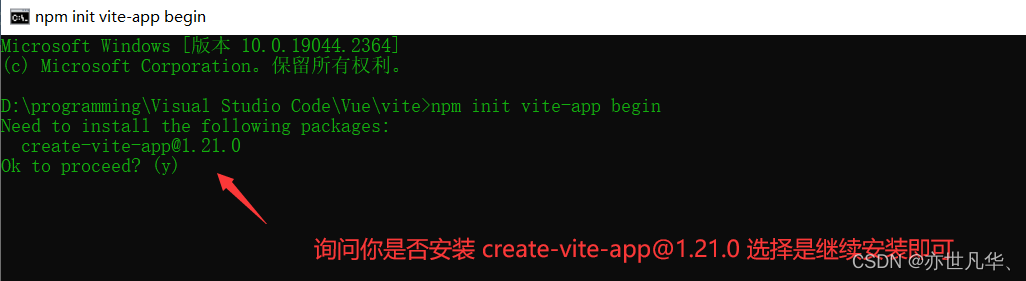
npm init vite-app 项目名称
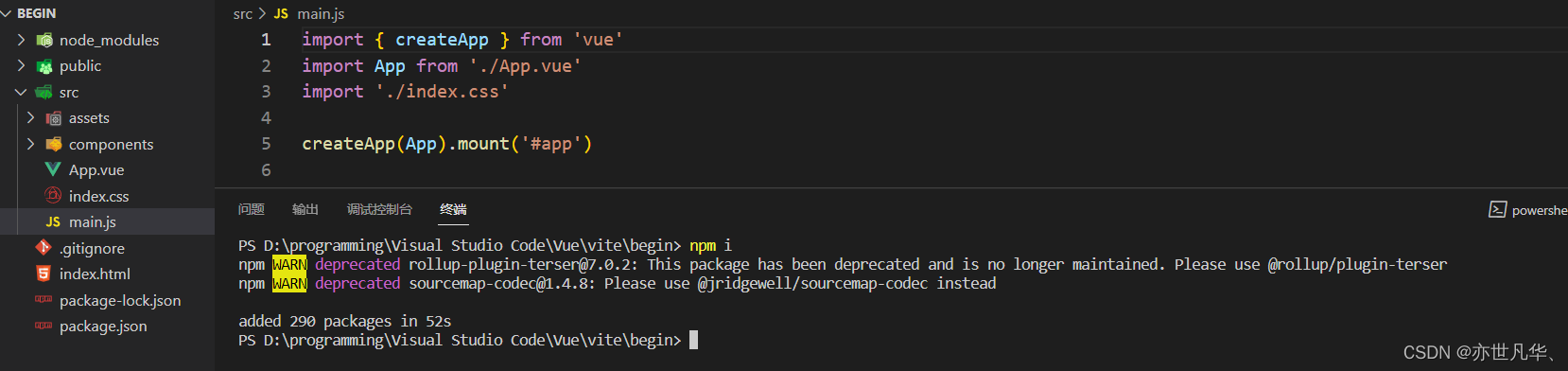
安装完成之后将文件拖到编译器中,我这边是VScode,打开终端,输入 npm i 安装一下依赖包:

接着在终端执行 npm run dev 执行项目,打开本地链接,至此 vite 项目创建完成。


目录文件的构成
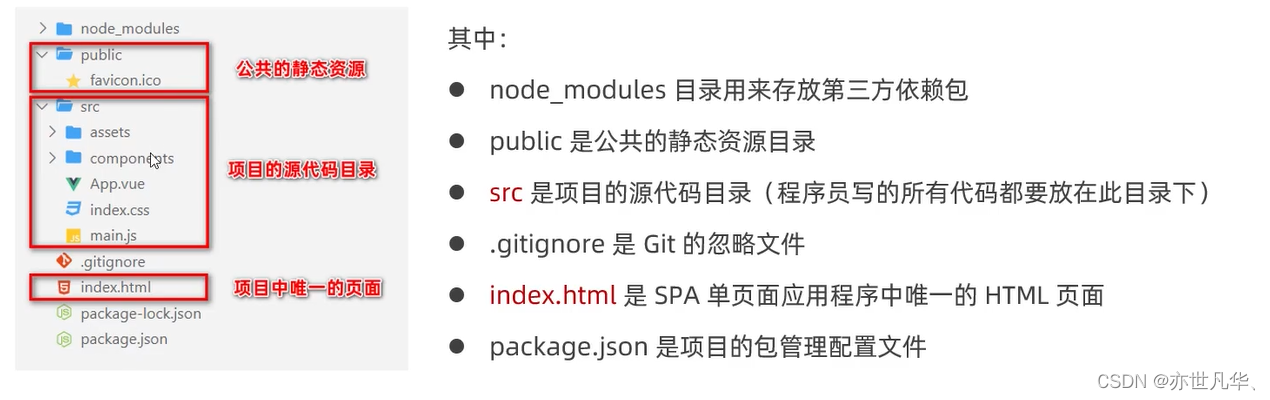
使用 vite 创建的项目结构如下:

在src这个项目源代码目录下,包含了如下的文件和文件夹:

vite项目的运行流程
在工程化的项目中,vue要做的事情很简单,通过main.js把App.vue渲染到index.html的指定区域中
// 按需导入 createApp 函数
import { createApp } from 'vue'
// 导入待渲染的App.vue组件
import App from './App.vue'
// 调用 createApp 函数,创建 SPA 应用的实例
const app = createApp(App)
// 调用 mount() 把 App 组件的模板结构,渲染到指定的el区域中
app.mount('#app')在Vue3中的template中,不需要在定义大容器div进行包裹,节点里写多个元素也能运行:

开发者工具安装
我们要知道Vue是有两个开发者工具的,分别适配Vue2和Vue3,之前在学习Vue2时使用的工具仅限于Vue2使用,在Vue3项目中是不能进行使用的,所有我们还是需要单独安装一个适配Vue3的开发者工具。如下:




可能会有小伙伴有疑问,自己的谷歌浏览器的网上商店打不开啊,注意:国内的互联网是不能访问外网的,针对不能访问外网的小伙伴,博主提供一个新的方法:极简插件 。这个宝藏网站几乎收集了市面上所有的插件,最重要的是在国内就能进行访问下载,免除了不能访问外网的小伙伴。

安装完成打开了开发者模式,小伙伴可能会发现,浏览器的右上角没有Vue插件的标志啊,只需如下操作即可。点击扩展程序,将打开的开发者模式的插件钉在右上角即可。如下:

当然你也可以同时打开2和3的工具,用哪个版本的Vue,哪个版本的vue开发者工具就是亮。

