前端八股——JS高级学习
文章目录
- 一键三连
- 构造函数和原型
- 原型(特别重要 必问)
- 构造函数指向原型的属性prototype
- 对象指向原型的属性
- 原型指向构造函数的属性 constructor
- 构造函数、实例、原型之间的关系
- 原型链(重要)
- js的成员查找机制
- 原型对象this指向
- 函数和闭包
- 函数内this指向
- JS严格模式
- 闭包(超级重要)
- 闭包的作用
- 递归
- 浅拷贝深拷贝
一键三连
如果您觉得有用的话,请点赞关注和收藏,您的点赞是我更新的动力!
构造函数和原型
在 ES6之前 ,对象不是基于类创建的,而是用一种称为构建函数的特殊函数来定义对象和它们的特征。





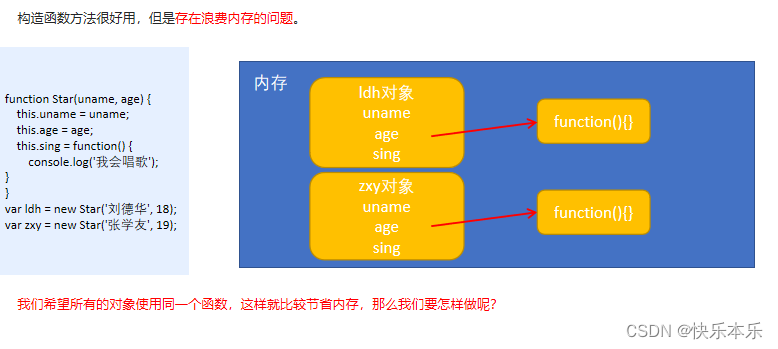
构造函数存在浪费内存的问题,每创建一个对象,它的函数都会被重新创建一遍,这样就浪费了内存空间,所以就引出了原型,用于解决内存浪费的问题。
原型(特别重要 必问)
构造函数指向原型的属性prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。这个 prototype 指向的对象就是原型,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 所指向的对象(原型)上,这样所有对象的实例就可以共享这些方法,所以原型是用于存放构造函数公共方法的。
原型是什么?
是构造函数的属性prototype所指向的对象,这个对象叫原型
原型的作用时什么?
共享方法,让构造函数的方法可以被对象共享。
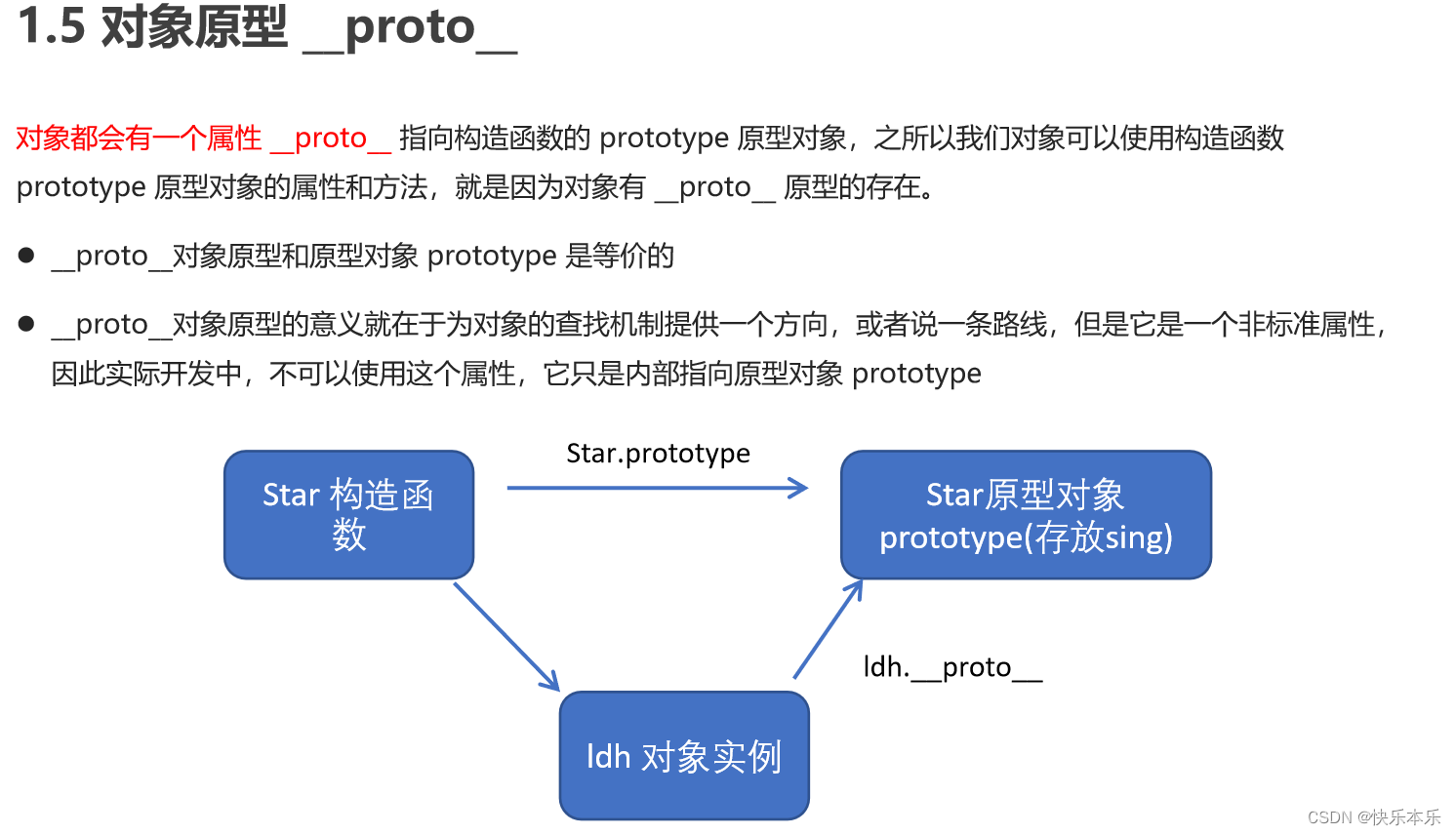
对象指向原型的属性

这里必须要明确的是这个指向的对象叫原型,这两个都只是指向它的属性而已,所以就直接记英文好了,原型就是指这个对象。
原型指向构造函数的属性 constructor

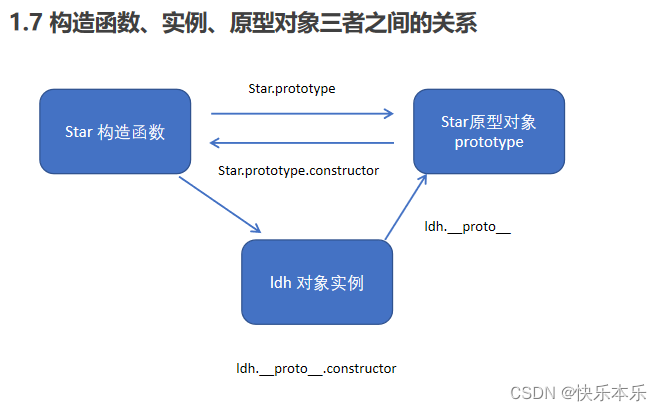
构造函数、实例、原型之间的关系

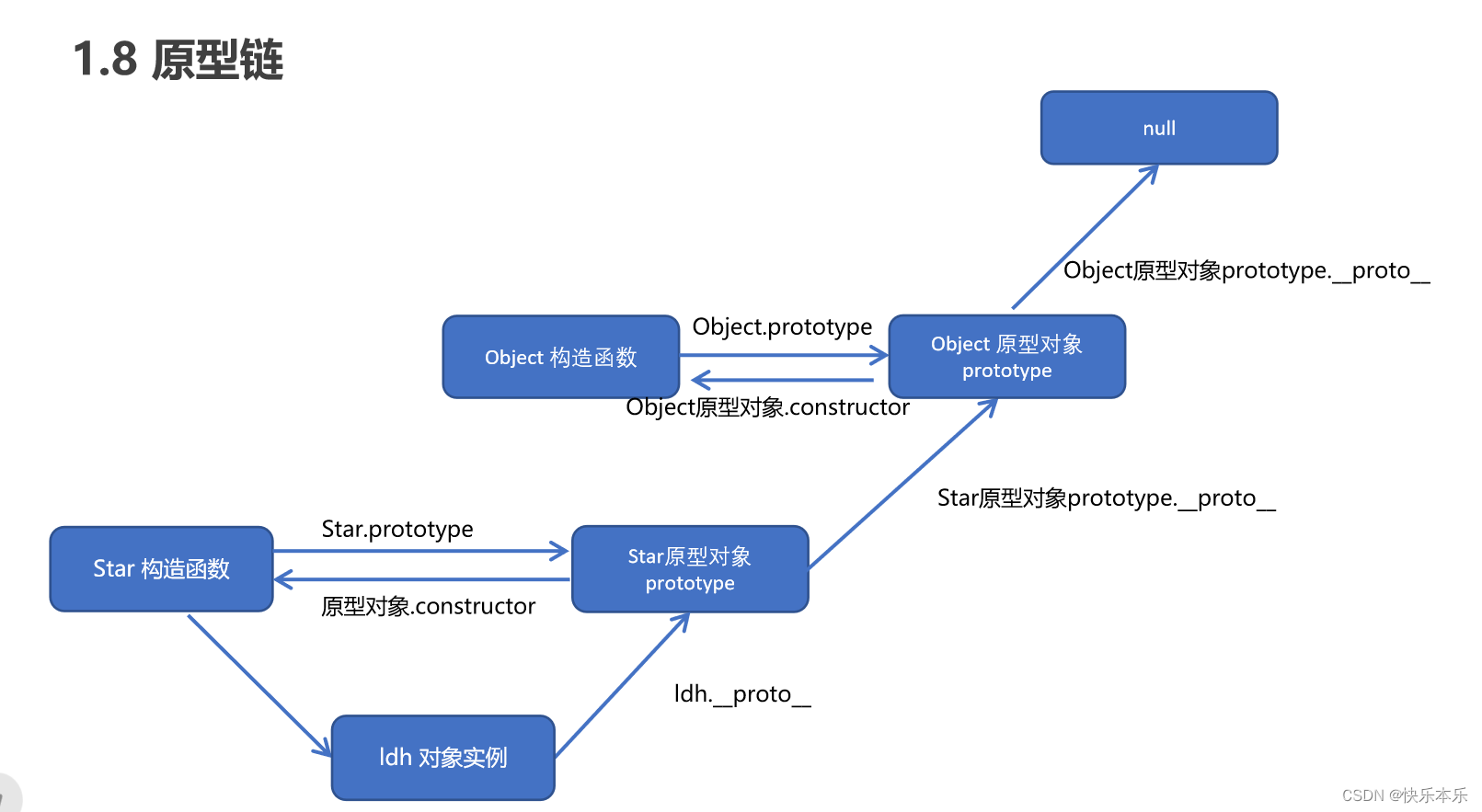
原型链(重要)

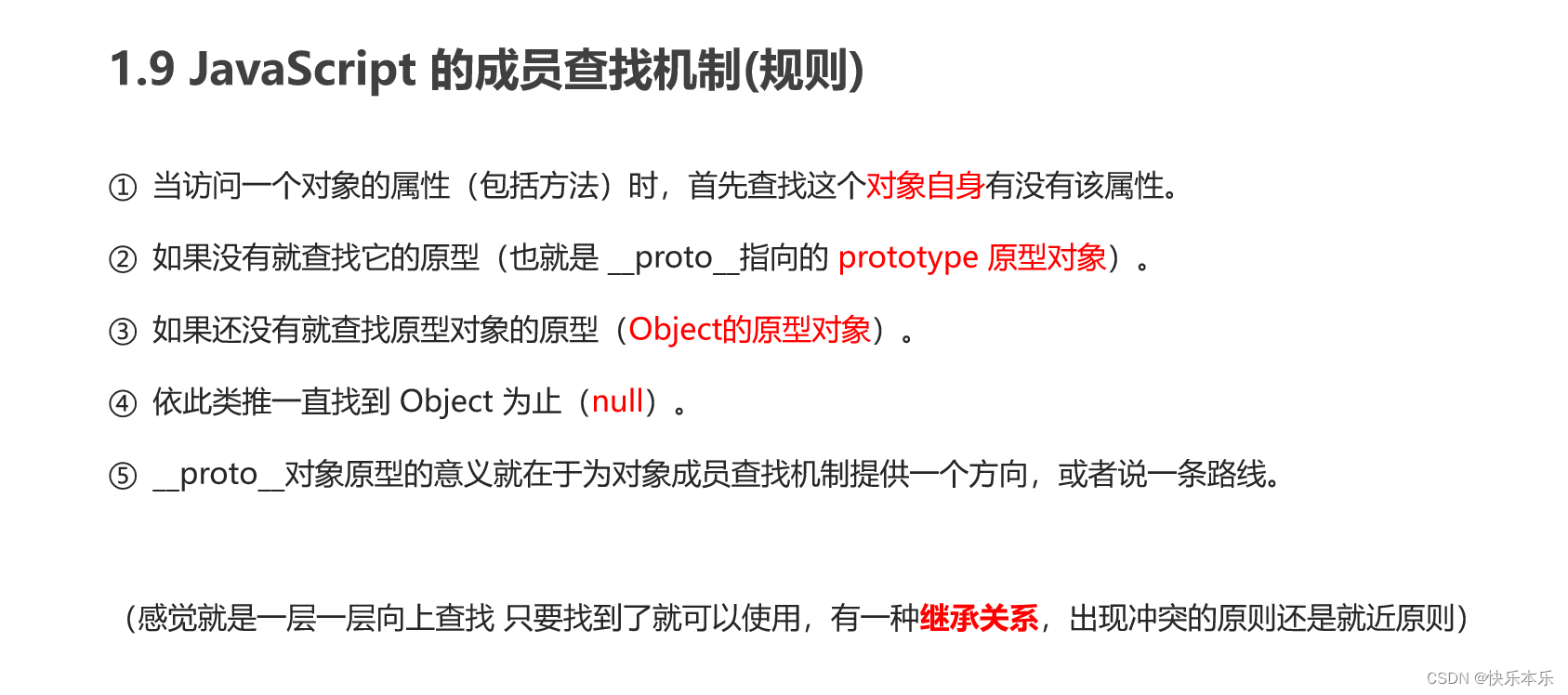
js的成员查找机制
也是原型链的作用

原型对象this指向
构造函数中的this 指向我们实例对象。
原型对象里面放的是方法, 这个方法里面的this 指向的是 这个方法的调用者, 也就是这个实例对象.
函数和闭包
函数内this指向

改变函数内部 this 指向
call,apply,bind。这三个还需要再好好看看

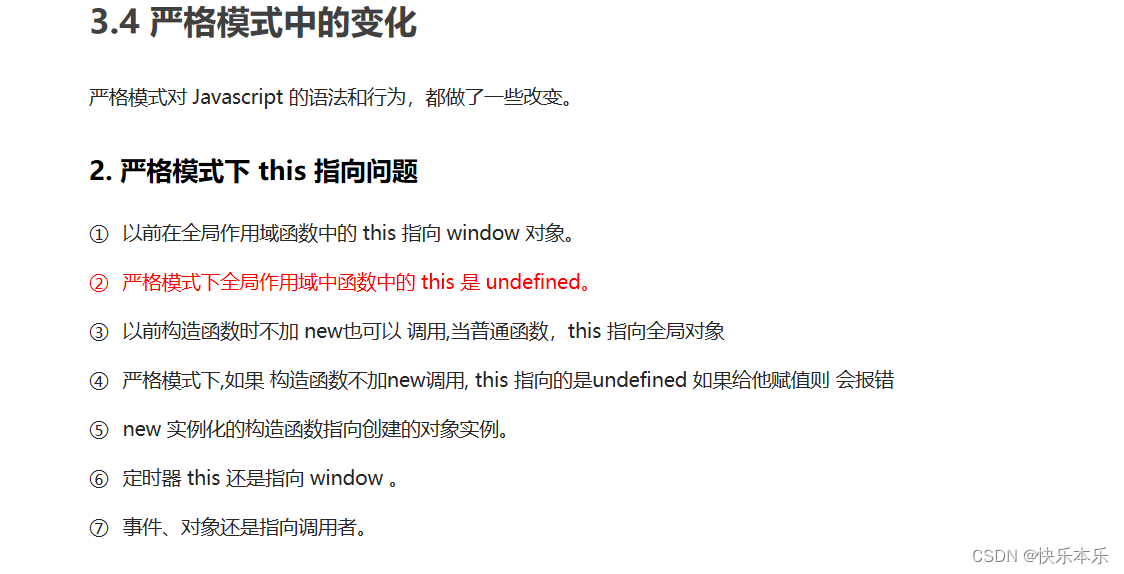
JS严格模式
严格模式

闭包(超级重要)

闭包(closure)指有权访问另一个函数作用域中变量的函数。 ----- JavaScript 高级程序设计
简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。


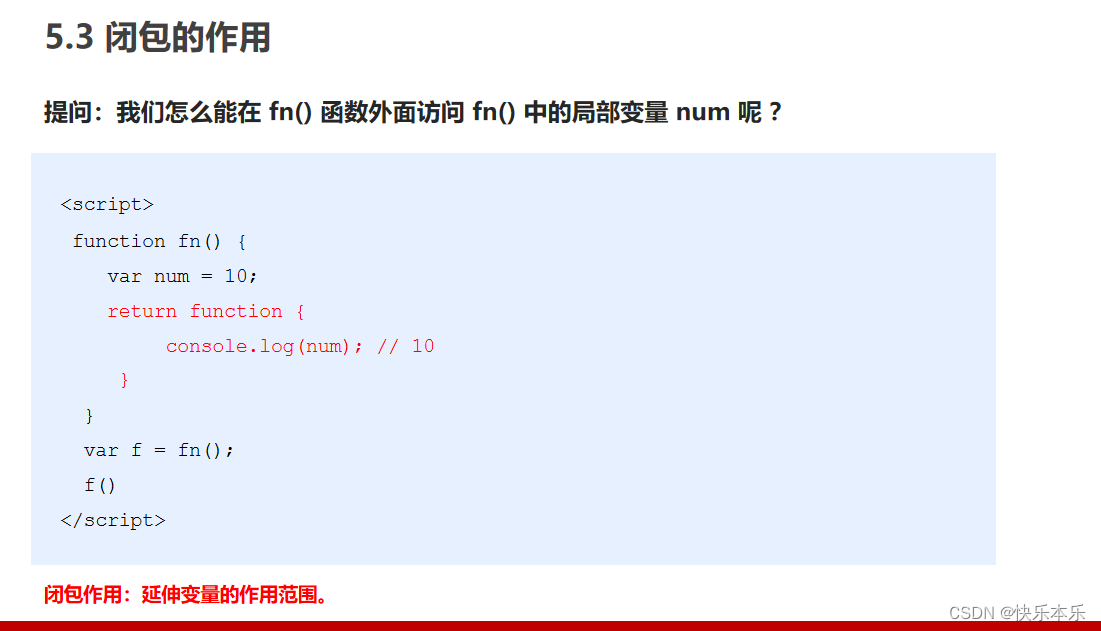
闭包的作用
闭包作用:延伸变量的作用范围。

闭包的作用案例:

递归

浅拷贝深拷贝