VSCode 如何设置背景图片
VSCode 设置背景图片
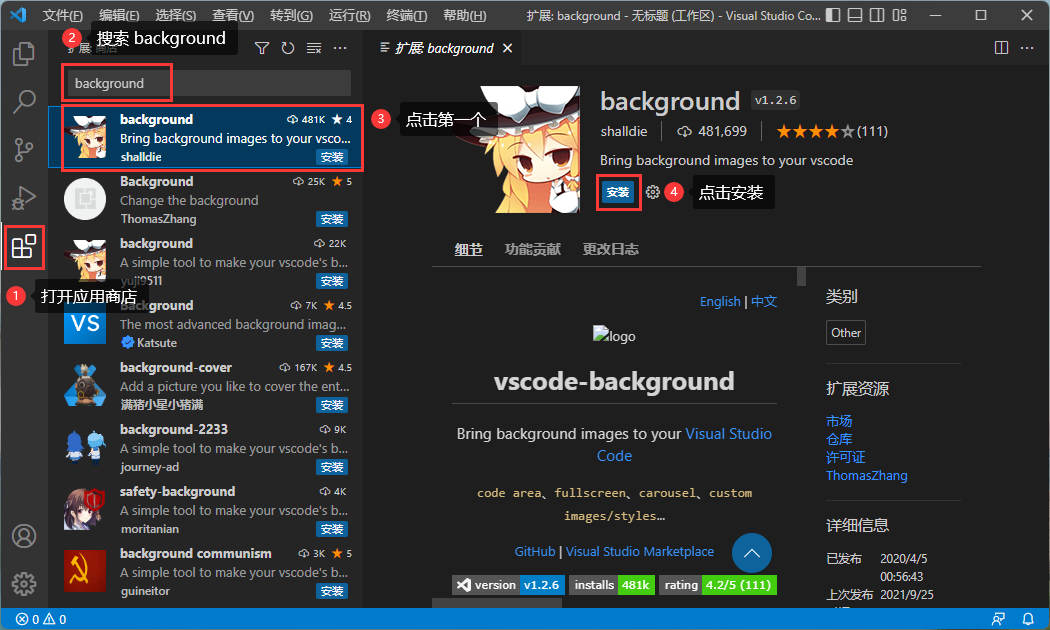
1.打开应用商店,搜索 background ,选择第一个,点击安装。

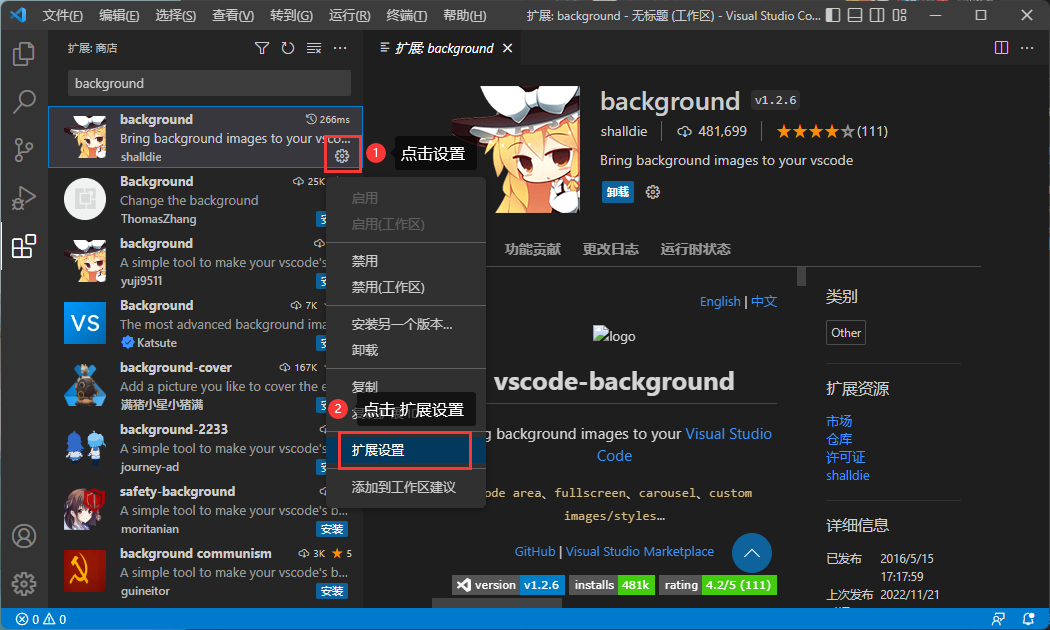
2. 安装完成后点击设置,点击扩展设置。

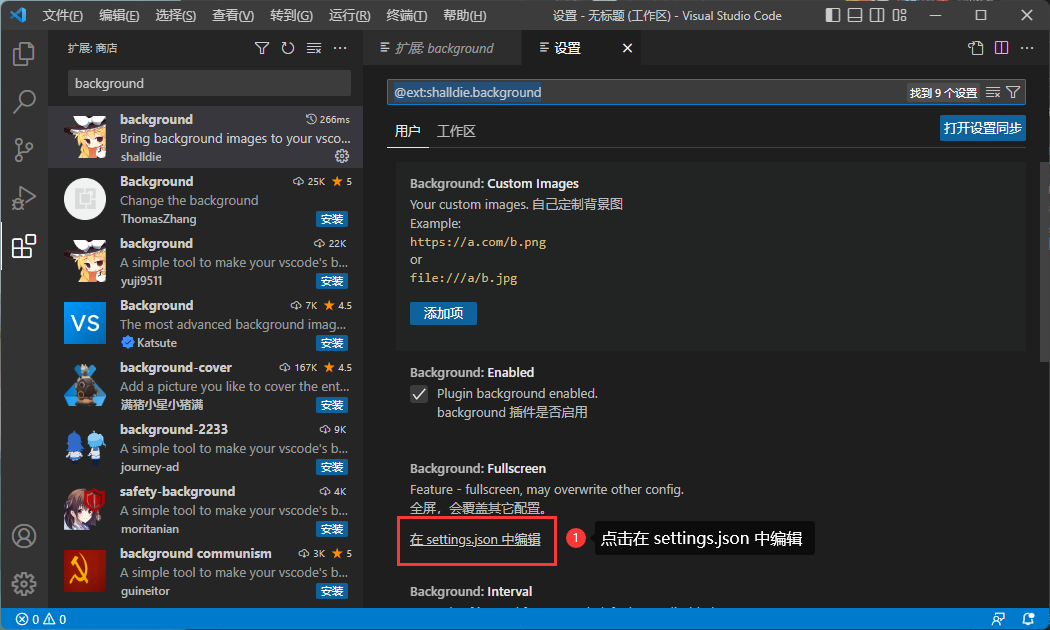
3.点击在 settings.json 中编辑。


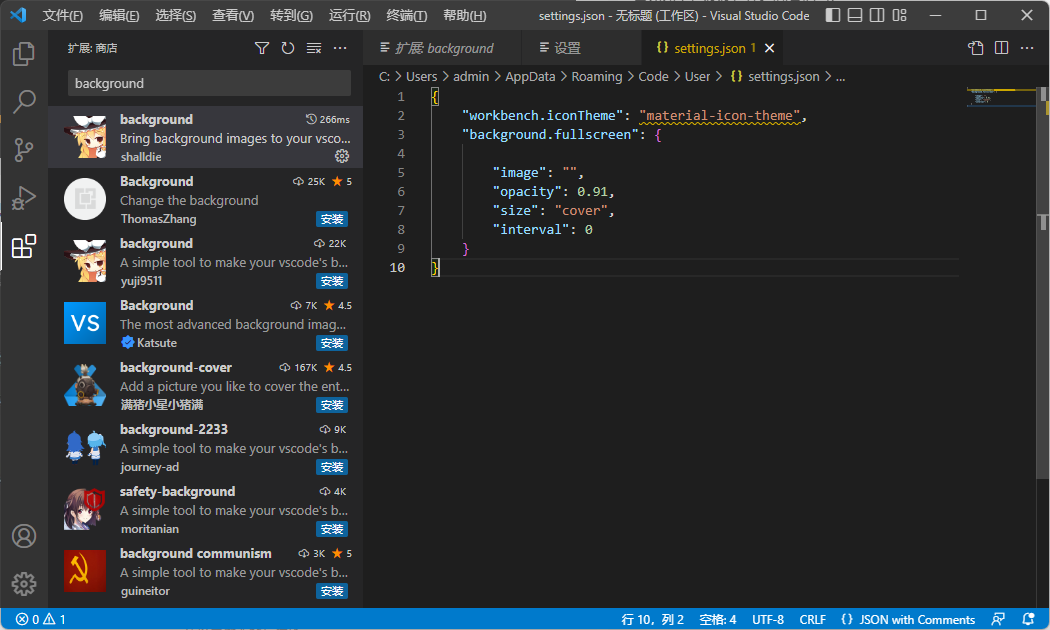
4.将原代码注释后,加入以下代码。

// {
// "workbench.iconTheme": "material-icon-theme",
// "background.fullscreen": {
// "image": "",
// "opacity": 0.91,
// "size": "cover",
// "interval": 0
// }
// }{// 是否开启背景图显示"background.enabled": true,// true-显示默认的图片 false-显示用户自定义的图片"background.useDefault": false,// 最多设置三张图片,默认显示最上方的图片,当打开多个侧边栏时再依次显示后面的背景图片"background.customImages": ["file:///C:/Users/admin/Pictures/Camera Roll/1.jpg","file:///C:/Users/admin/Pictures/Camera Roll/2.jpg","file:///C:/Users/admin/Pictures/Camera Roll/3.jpg"],// CSS显示样式设置"background.style": {"content": "''","pointer-events": "none","top": "0","left": "0","width": "100%","height": "100%","z-index": "99999","background.repeat": "no-repeat","background-size": "cover",// 设置透明度"opacity": 0.2},"editor.minimap.enabled": false,
}5. 保存后重启 VSCode 就能看到设置的背景图片啦。

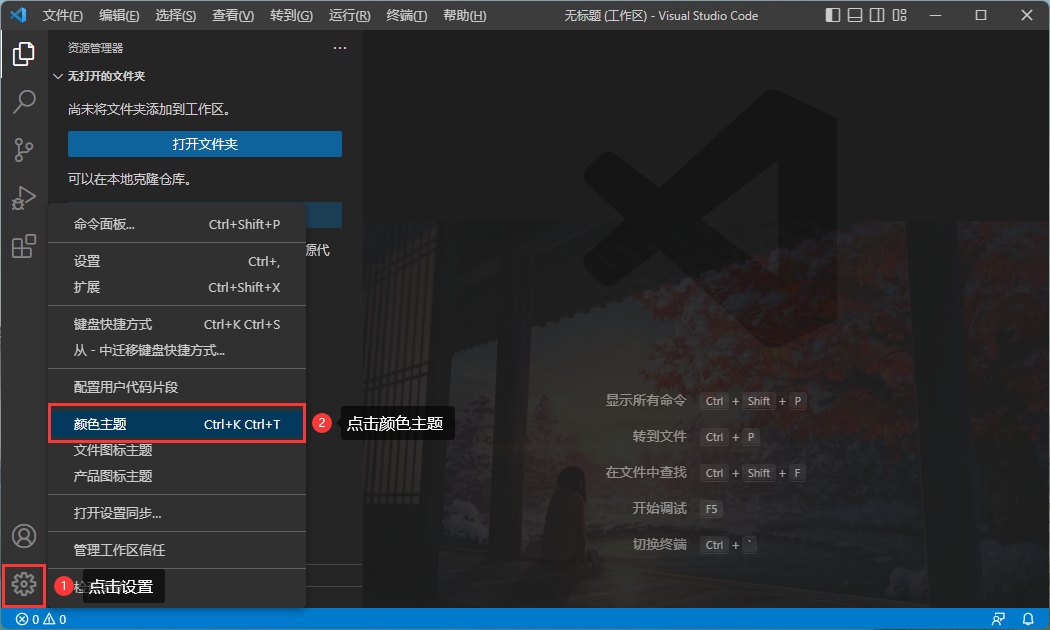
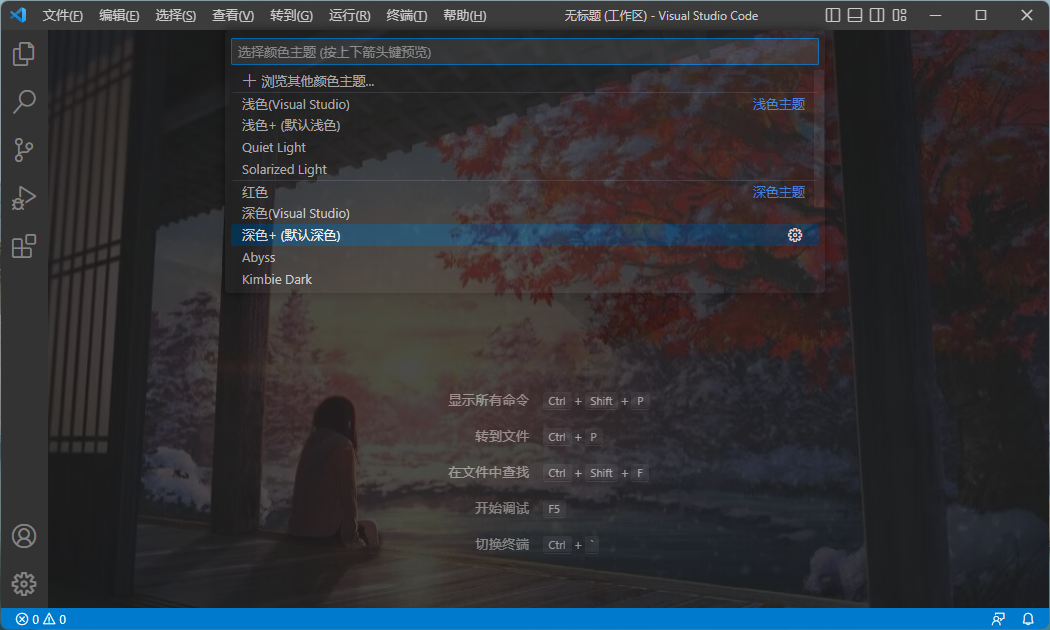
6.最后再点击设置,点击颜色主题,通过上下键选择自己喜欢的主题颜色。


原创作者:吴小糖
创作时间:2023.11.1
