流程图是什么,用什么软件做?
在工作流程中,经常会遇到需要图形化呈现整个流程的情况。流程图就是一种一目了然的图形化表现方式,便于人们理解、沟通和管理整个流程。
1.Visio
Visio是一款微软公司的图表软件,可以用于创建各种类型的流程图、组织结构图、网络图、平面图等等。它提供了大量的符号和样式,使得用户可以更方便的创建流程图和其他类型的图表。但是,它需要付费使用,而且对于不熟悉微软软件的用户来说,其操作难度可能会较大。

2.智图
智图是一款基于web的流程图软件,用户可以通过浏览器直接进行操作,避免了在安装软件的过程中可能遇到的一些问题。它提供了多种符号和模板,支持导出多种文件格式。但是,其免费版所提供的功能较为有限。
3.boardmix白板软件

boardmix白板软件是一款免费的在线绘图工具,它可以通过提供流程图模板和丰富的符号库,方便用户快速的创建各种类型的流程图。
它支持多种手写笔迹识别,可以让用户更加方便地手写录入符号和文字,并且支持多种格式的导出。与其他付费软件相比,boardmix白板软件的使用难度相对较低,操作流畅且适合初学者使用。
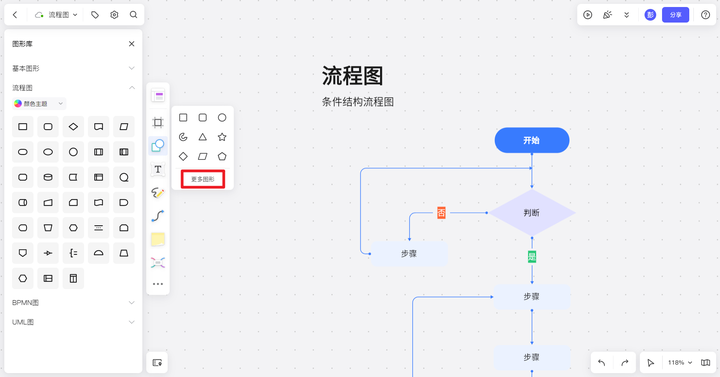
点击boardmix博思白板左侧菜单栏的「图形」工具,在弹出的面板,点击底部的「更多图形」,打开左侧的「图形库」面板,在其中的「流程图」类别,就能看到内置的各种流程图符号:
- 圆角矩形:表示流程的起点或终点
- 矩形:表示某种特定的操作
- 菱形:用于条件判断,从菱形延伸出来的线表示不同的情况,对应不同的子流程
- 平行四边形:表示进入或离开系统的数据。输入的可能是来自客户的订单,输出的可以是要交付的产品
- 圆形:表示流程图之间的接口
- 连接线:表示流程的顺序和方向
- 文件(不规则符号):表示输出的文档或报告等文件

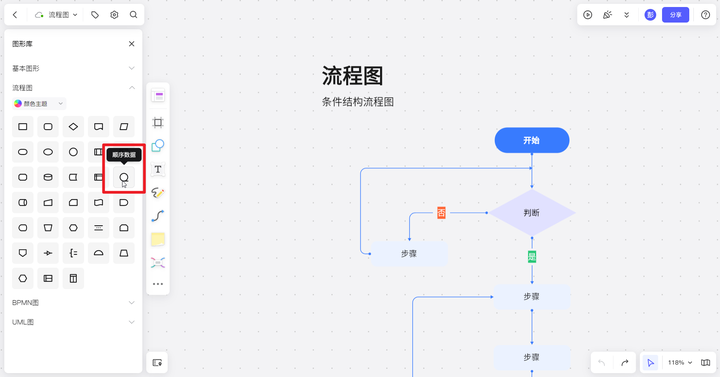
图形库面板可供选择的流程图符号比较多,如果你不清楚其中某个符号的含义,可以将鼠标移动到符号上方,查看boardmix白板给每个符号附加的说明信息。

如果你觉得前面从 0 开始制作流程图比较费时间,也可以从boardmix 的模板社区中,寻找符合自己需求的模板,在模板基础上修改内容,就能快速完成流程图的制作。
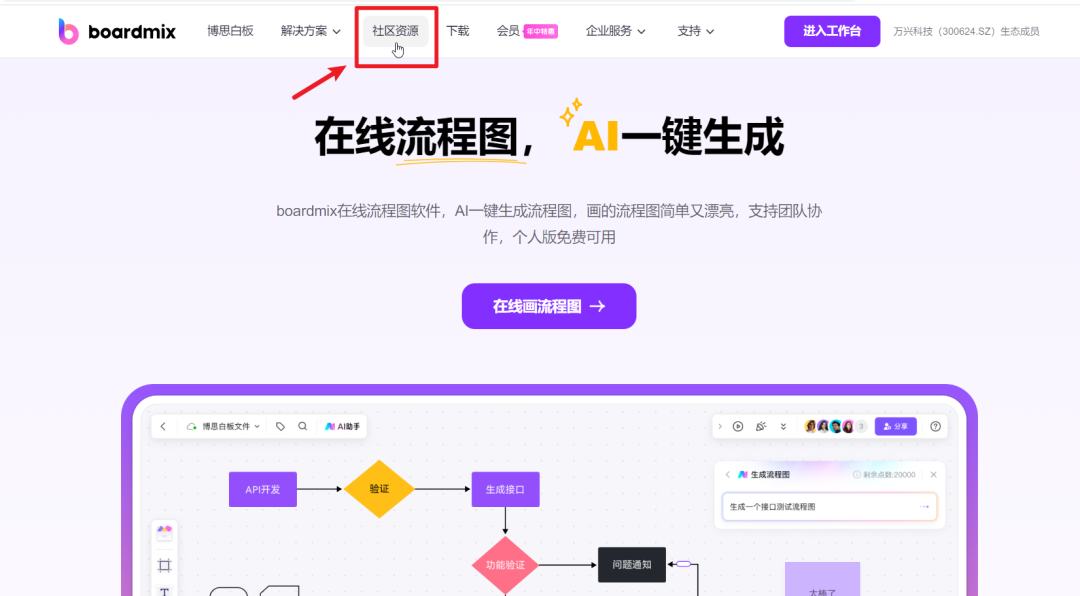
点击boardmix 官网顶部导航栏的「社区资源」,进入boardmix模板社区。

在搜索框中输入「流程图」并按下回车键,就能找到boardmix模板社区中已有的所有流程图模板。

从搜索结果中选择符合需求的模板,点击流程图模板的封面页,可以进入详情页,接着点击右上角的「使用此模板」,此时会拷贝一份模板保存到你的boardmix 草稿中,同时打开拷贝的副本文件,这样就能直接对流程图模板进行编辑啦!

流程图是一种图形化表达工作流程的方便方法,可以加强沟通和协作。推荐新手或者无需过多高级功能的用户使用boardmix白板软件,该软件以其简单易用的特点,成为了一个流程图制作的不错选择。
