美化博客园的个人主页
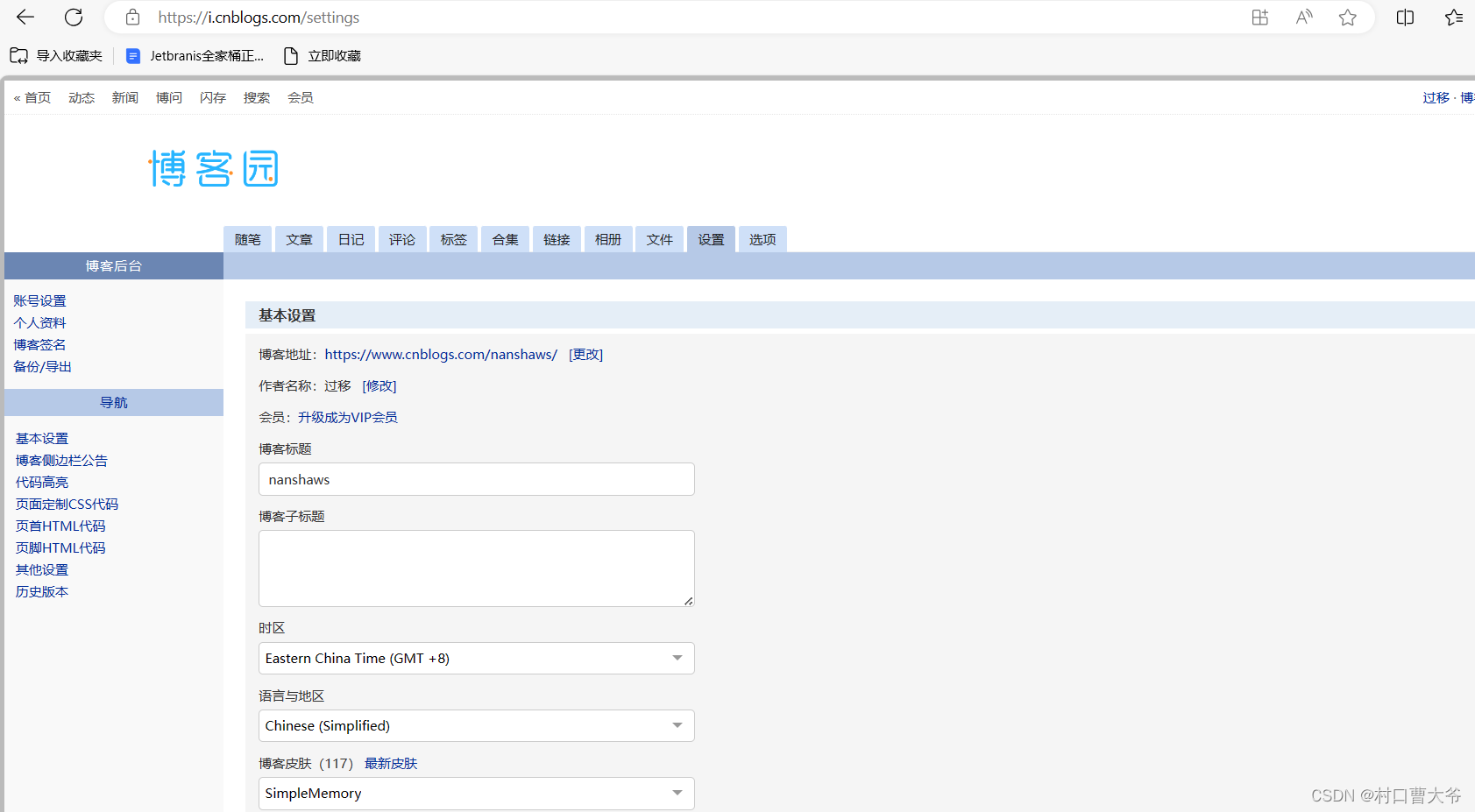
进入博客园个人主页

将博客皮肤改为:SimpleMemory
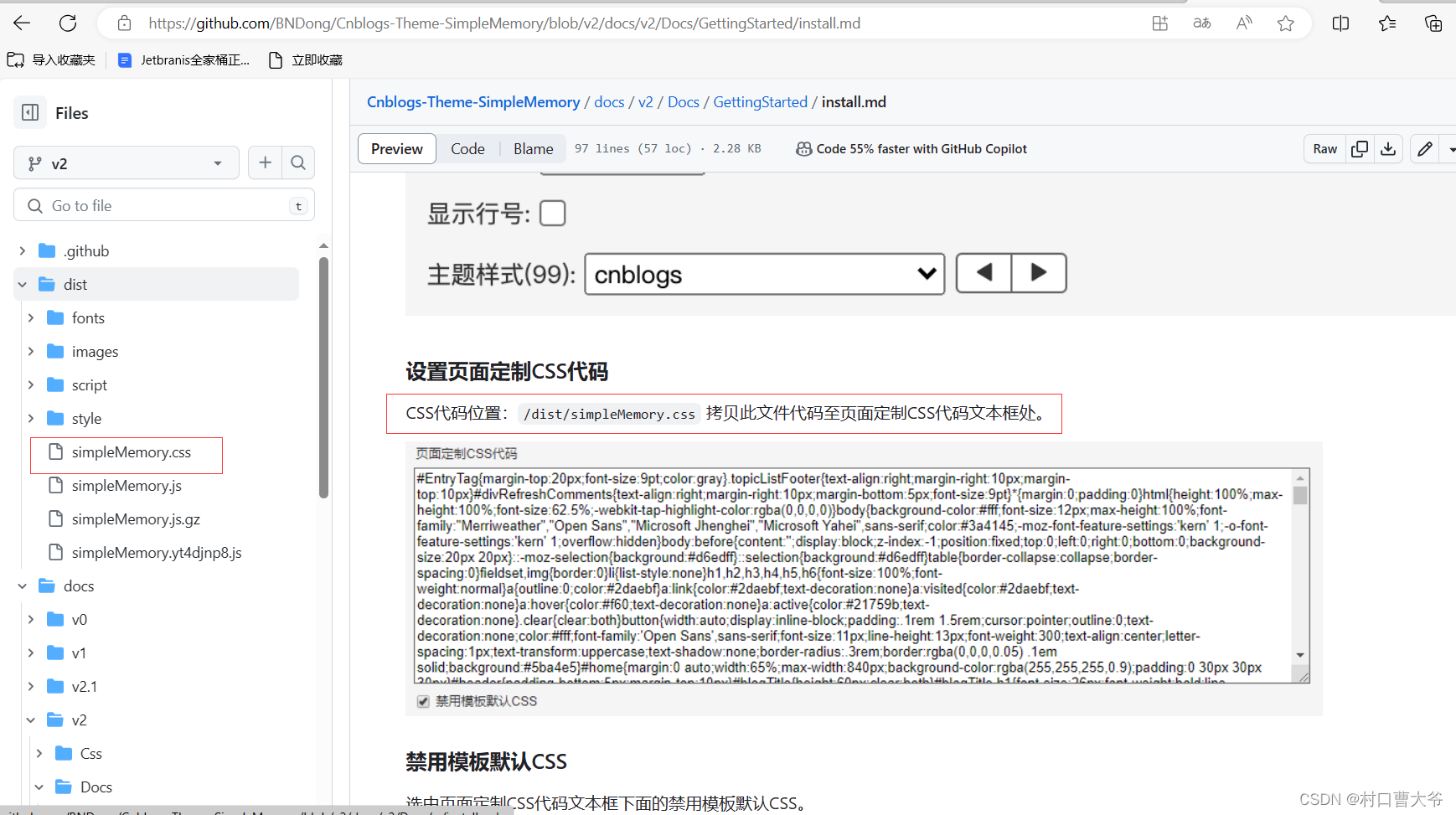
然后打开github网站:Cnblogs-Theme-SimpleMemory/docs/v2/Docs/GettingStarted/install.md at v2 · BNDong/Cnblogs-Theme-SimpleMemory (github.com)

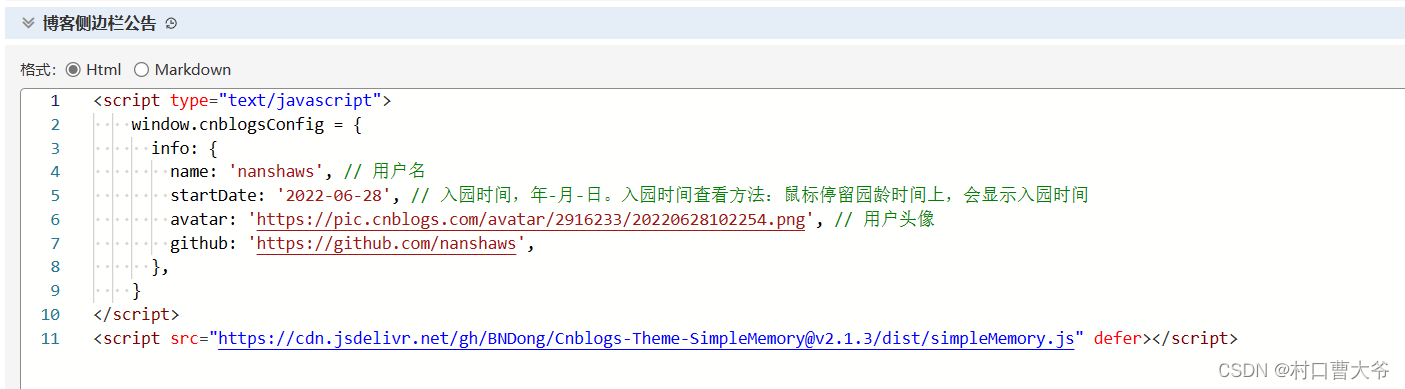
按照他上面写的做进行了:

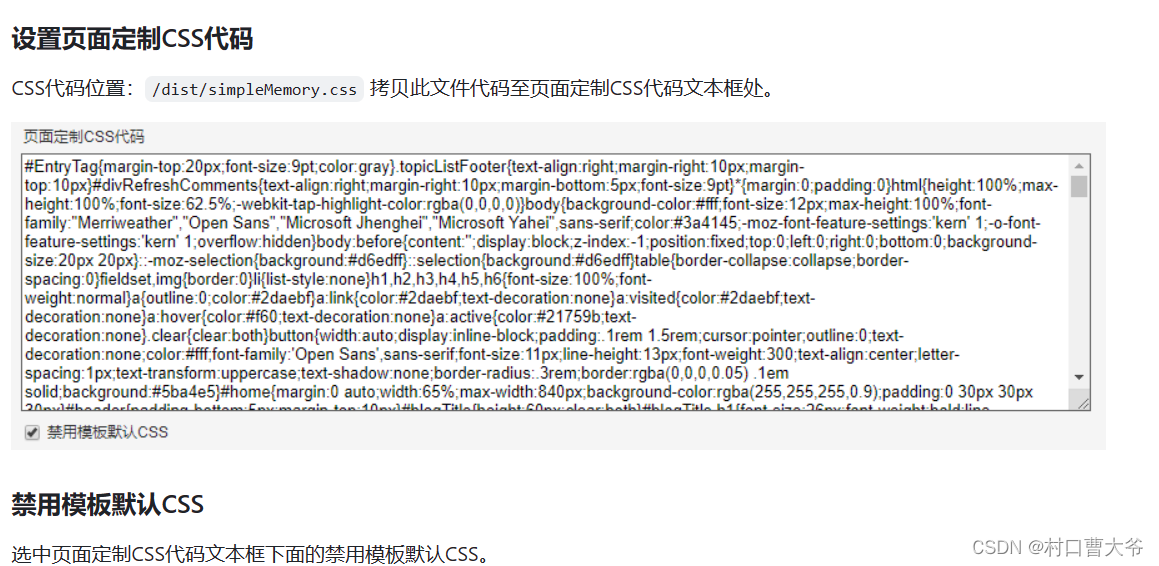
复制到:


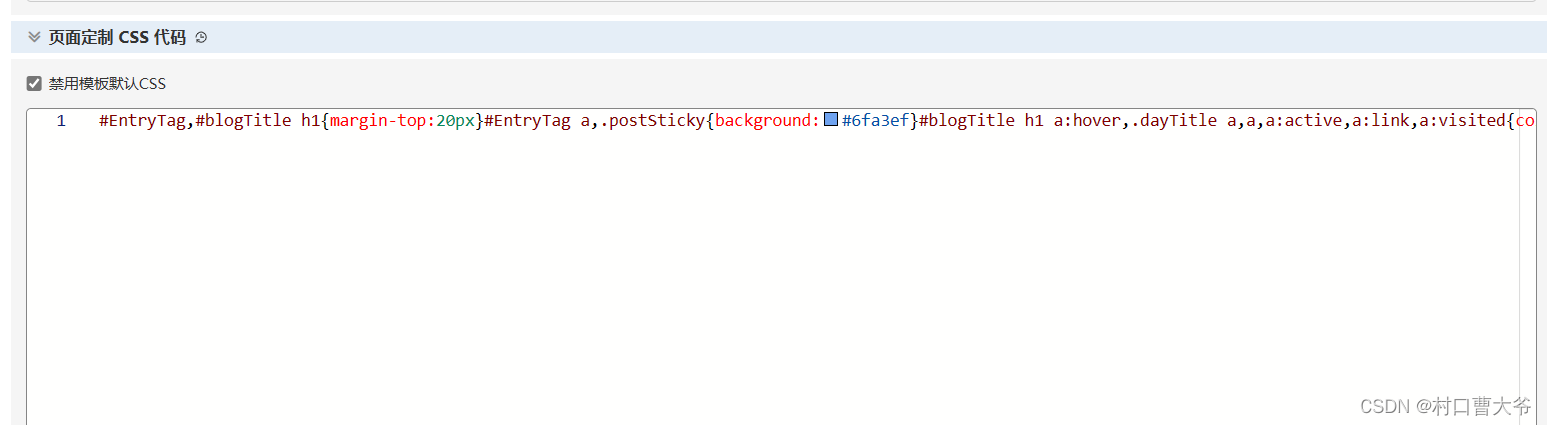
复制到:

基本就行,然后保存看主页:

然后设置一下,下面的音乐:
代码:
<!--live2d-->
<script src="https://blog-static.cnblogs.com/files/zouwangblog/autoload.js"></script>
<!--live2dend--><!--放大图片-->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/zouwangblog/zoom.css">
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/transition.js"></script>
<script src="https://blog-static.cnblogs.com/files/zouwangblog/zoom.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').attr('data-action', 'zoom');</script>
<!--放大图片end--><!--鼠标特效-->
<script src="https://blog-static.cnblogs.com/files/zouwangblog/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
<!--鼠标特效 end--><!-- Music-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css">
<script src="https://blog-static.cnblogs.com/files/zouwangblog/APlayer.min.js"></script>
<script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="2878443703" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="orange"></div>
<!-- Music end --><!--雪花特效1&12月自动添加--><div class="Snow"><canvas id="Snow"></canvas>
</div>
<script src="https://blog-static.cnblogs.com/files/zouwangblog/xue.js"></script><!--顶部加载条-->
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/zouwangblog/nprogress.css">
<script src="https://blog-static.cnblogs.com/files/zouwangblog/nprogress.js"></script>
<script>
NProgress.start();
NProgress.done();
</script>保存,就可以了:

