深入理解模板引擎:解锁 Web 开发的新境界(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 1. 介绍
- 模板引擎的定义和作用
- 模板引擎在 Web 开发中的应用
- 2. 工作原理
- 模板的解析和渲染过程
- 模板引擎的基本语法和语义
- 3. 流行的模板引擎
- 介绍几款常见的模板引擎,如 Mustache、Handlebars、Twig 等
- 比较它们的特点和适用场景
1. 介绍
模板引擎的定义和作用
模板引擎是一种用于生成文本输出的工具或技术。它的主要作用是将数据和模板结合起来,生成最终的输出文本。
模板引擎的工作原理是使用模板文件(通常是 HTML 文件或其他文本文件)作为基础,其中包含特定的标记和占位符。这些占位符可以被替换为动态数据,以生成个性化的输出文本。
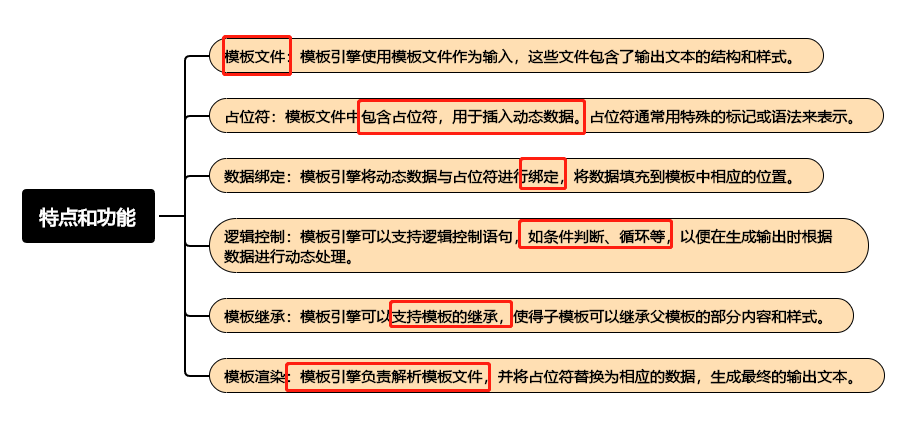
模板引擎通常具有以下特点和功能:
- 模板文件:模板引擎使用模板文件作为输入,这些文件包含了输出文本的结构和样式。
占位符:模板文件中包含占位符,用于插入动态数据。占位符通常用特殊的标记或语法来表示。- 数据绑定:模板引擎将动态数据与占位符进行绑定,将数据填充到模板中相应的位置。
- 逻辑控制:模板引擎可以支持逻辑控制语句,如条件判断、循环等,以便在生成输出时根据数据进行动态处理。
- 模板继承:模板引擎可以支持模板的继承,使得子模板可以继承父模板的部分内容和样式。
- 模板渲染:模板引擎负责解析模板文件,并将占位符替换为相应的数据,生成最终的输出文本。

模板引擎的作用在于提供了一种方便、高效的方式来生成动态文本输出。它将模板的设计和数据的处理分离,使得开发人员可以专注于模板的设计和数据的处理,而不必关心文本输出的具体细节。模板引擎常用于 Web 开发、电子邮件生成、文档生成等领域,以提高开发效率和输出的一致性。
模板引擎在 Web 开发中的应用
模板引擎在 Web 开发中有广泛的应用,主要用于生成动态的 HTML 页面或其他文本输出。以下是一些常见的应用场景:
- 前后端分离架构:在前后端分离的架构中,模板引擎常用于前端页面的渲染。前端开发人员使用模板引擎来生成 HTML 页面,将动态数据与模板结合,然后通过后端提供的数据接口获取数据并渲染页面。
内容管理系统(CMS):模板引擎在 CMS 系统中用于生成和渲染网站的内容。管理员可以使用模板来定义页面的布局和样式,然后将内容与模板结合,生成最终的 HTML 页面。- 电子商务网站:在电子商务网站中,模板引擎用于生成产品列表、购物车、订单确认等页面。通过模板引擎,可以动态地显示产品信息、价格、购物车数量等数据。
博客和新闻网站:模板引擎常用于博客和新闻网站的文章展示。开发人员可以使用模板来定义文章的布局和样式,然后将文章内容与模板结合,生成最终的 HTML 页面。- 邮件生成:模板引擎可以用于生成电子邮件的内容。通过模板引擎,可以定义邮件的布局和样式,然后将动态数据插入到模板中,生成个性化的邮件内容。
移动应用开发:在移动应用开发中,模板引擎可以用于生成 NativeScript 或 React Native 等跨平台应用的 UI 界面。通过模板引擎,可以定义界面的布局和样式,然后将动态数据与模板结合,生成跨平台的应用界面。
总之,模板引擎在 Web 开发中提供了一种灵活、高效的方式来生成动态内容,将模板设计和数据处理分离,提高了开发效率和代码的可维护性。
2. 工作原理
模板的解析和渲染过程
模板的解析和渲染过程通常涉及以下步骤:
- 模板文件加载:模板引擎首先加载要解析和渲染的模板文件。这可以是一个 HTML 文件、XML 文件、纯文本文件或其他支持的格式。
标记解析:模板引擎解析模板文件中的标记和占位符。这些标记和占位符用于指定动态数据的插入位置。- 数据获取:在解析模板时,模板引擎会根据占位符的位置和名称,从数据源(如数据库、文件、API 等)获取相应的数据。
数据渲染:模板引擎将获取到的数据与模板中的占位符进行绑定,将数据插入到相应的位置。- 输出生成:经过数据渲染后,模板引擎生成最终的输出结果。这可以是一个 HTML 文件、XML 文件、纯文本文件或其他格式的输出。
输出展示:生成的输出结果可以直接在浏览器中显示、保存为文件、发送给客户端等,具体取决于应用程序的需求。
在整个过程中,模板引擎负责处理模板文件的解析、数据的获取和渲染,以及最终输出结果的生成。它提供了一种将模板和数据分离的方式,使得开发人员可以专注于模板的设计和数据的处理,提高了开发效率和代码的可维护性。不同的模板引擎可能在具体的实现细节上有所差异,但基本的解析和渲染过程类似。
模板引擎的基本语法和语义
不同的模板引擎可能有不同的基本语法和语义,但一般来说,它们都遵循类似的原则。
以下是一些常见的模板引擎基本语法和语义的示例:
- 标记和占位符:模板引擎使用特定的标记或占位符来表示动态数据的插入位置。这些标记通常用特殊的字符或语法来表示。
- 变量赋值:在模板中,可以通过变量赋值来将动态数据与模板中的占位符进行绑定。例如,使用
{{ varName }}来表示要插入变量varName的值。 - 条件判断:模板引擎可以支持条件判断语句,根据条件的结果来决定是否显示或插入相应的内容。例如,使用
{{ if condition }}...{{ else }}...{{ endif }}来进行条件判断。 - 循环迭代:模板引擎可以支持循环迭代结构,用于遍历数组或列表中的数据。例如,使用
{{ for item in items }}...{{ endfor }}来进行循环迭代。 - 模板继承:模板引擎通常支持模板的继承,使得子模板可以继承父模板的部分内容和样式。子模板可以通过
{{ extend }}或类似的语句来继承父模板。 - 模板包含:模板引擎可以支持模板的包含,将一个模板嵌入到另一个模板中。包含模板可以通过
{{ include }}或类似的语句来实现。 - 过滤器和函数:模板引擎通常提供一些内置的过滤器和函数,可以对数据进行加工和处理。例如,使用
{{ date | format }}来格式化日期数据。
这些是常见的模板引擎基本语法和语义的示例,具体的语法和语义可能因不同的模板引擎而有所差异。在使用特定的模板引擎时,需要参考其官方文档和示例来了解具体的语法和用法。
3. 流行的模板引擎
介绍几款常见的模板引擎,如 Mustache、Handlebars、Twig 等
模板引擎是一种用于生成文本输出的工具,它可以将数据和模板结合起来,生成最终的输出结果。
以下是几种常见的模板引擎:
-
Mustache:
Mustache是一种简单而强大的模板引擎,它使用标记和变量来表示数据和逻辑。Mustache 模板的语法类似于 HTML,但它允许在模板中插入变量和表达式。 -
Handlebars:
Handlebars是另一种流行的模板引擎,它具有类似于 Mustache 的语法,但提供了更多的功能和灵活性。Handlebars 支持模板继承、部分渲染和助手函数等特性。 -
Twig:
Twig是一种面向 PHP 开发者的模板引擎,它提供了强大的模板语法和功能。Twig 支持模板继承、条件语句、循环和变量操作等。 -
EJS:
EJS(Embedded JavaScript)是一种用于 Node.js 环境的模板引擎,它允许在模板中嵌入 JavaScript 代码。EJS 模板的语法类似于 HTML,但它支持在模板中执行 JavaScript 逻辑。 -
Jinja2:
Jinja2是一种面向 Python 开发者的模板引擎,它具有灵活的模板语法和强大的功能。Jinja2 支持模板继承、条件语句、循环和变量操作等。
这些模板引擎都有各自的特点和优势,可以根据具体的项目需求选择适合的模板引擎。
比较它们的特点和适用场景
以下是几种常见的模板引擎的特点和适用场景:
- Mustache:
- 特点:Mustache 模板引擎的语法非常简单,它使用标记和变量来表示数据和逻辑。Mustache 模板的文件扩展名通常是
.mustache。 - 适用场景:适用于简单的模板渲染,适用于静态页面生成、邮件模板、配置文件等。
- Handlebars:
- 特点:Handlebars 是在 Mustache 的基础上扩展而来的,它具有类似的语法,但提供了更多的功能和灵活性。Handlebars 支持模板继承、部分渲染和助手函数等特性。
- 适用场景:适用于构建复杂的模板,适用于 Web 应用程序、单页应用程序等。
- Twig:
- 特点:Twig 是一种面向 PHP 开发者的模板引擎,它提供了强大的模板语法和功能。Twig 支持模板继承、条件语句、循环和变量操作等。
- 适用场景:适用于 PHP 项目,特别是复杂的 Web 应用程序。
- EJS:
- 特点:EJS(Embedded JavaScript)是一种用于 Node.js 环境的模板引擎,它允许在模板中嵌入 JavaScript 代码。EJS 模板的语法类似于 HTML,但它支持在模板中执行 JavaScript 逻辑。
- 适用场景:适用于 Node.js 应用程序,特别是需要在模板中执行动态逻辑的情况。
- Jinja2:
- 特点:Jinja2 是一种面向 Python 开发者的模板引擎,它具有灵活的模板语法和强大的功能。Jinja2 支持模板继承、条件语句、循环和变量操作等。
- 适用场景:适用于 Python 项目,特别是 Web 应用程序和自动化任务。
这些模板引擎都有各自的特点和优势,可以根据具体的项目需求选择适合的模板引擎。
