Maven setting.xml 配置
目的:可以把我们书写的jar包发布到maven私有仓库,简称私仓
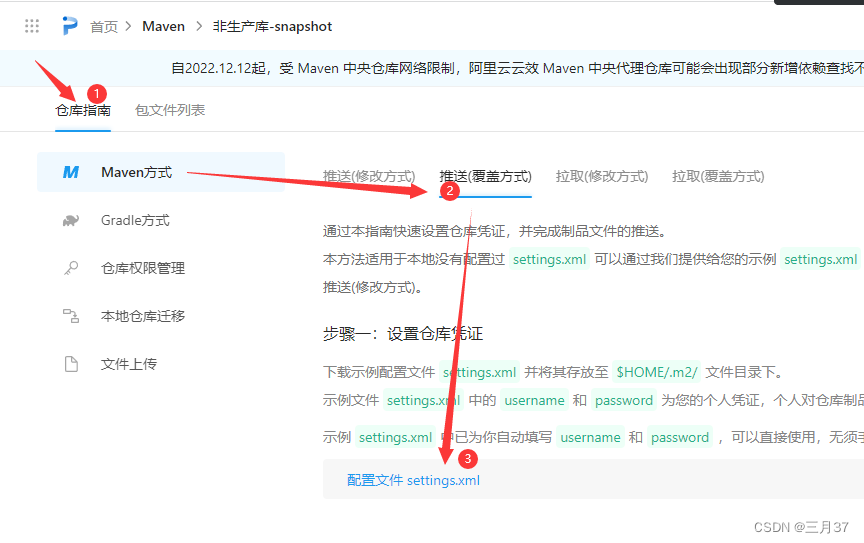
1. 打开云效

2.点击 非生产库-snapshot
mave release仓库与snapshot仓库区别?
在软件开发中,"Maven release 仓库"和"Maven snapshot 仓库"是两种不同的仓库类型,用于存储Maven构建的软件包。
Maven Release 仓库:
Maven Release 仓库用于存储稳定版本的软件包,这些版本经过测试并且在生产环境中使用。当项目开发到一个稳定的版本时,开发人员可以创建一个发布版本并将其上传到 Maven Release 仓库。这些版本具有固定的版本号,并且不会被覆盖或修改。开发人员和其他用户可以通过指定这些稳定的版本号来下载和使用软件包,以确保他们获取的是稳定且经过验证的代码。
Maven Snapshot 仓库:
Maven Snapshot 仓库用于存储开发中的版本或快照版本的软件包。这些版本在开发过程中可能经常变化,并且不稳定。开发人员可以将项目的最新代码以快照版本的形式部署到 Maven Snapshot 仓库中。快照版本具有动态的版本号,通常带有时间戳或其他唯一标识符,以区别于稳定版本。快照版本可以方便地进行测试和共享,但不适合在生产环境中使用,因为它们可能包含未解决的问题或经过充分验证的代码。

3.根据如下步骤,下载setting.xml文件

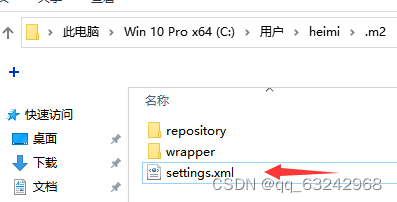
4.将下载文件放置到 C:\Users\你的用户名\.m2 如下位置,如果你之前有settings.xml文件,请先提前备份.

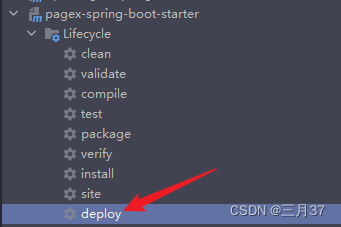
5. 双击 deploy 就可以发布到私仓,

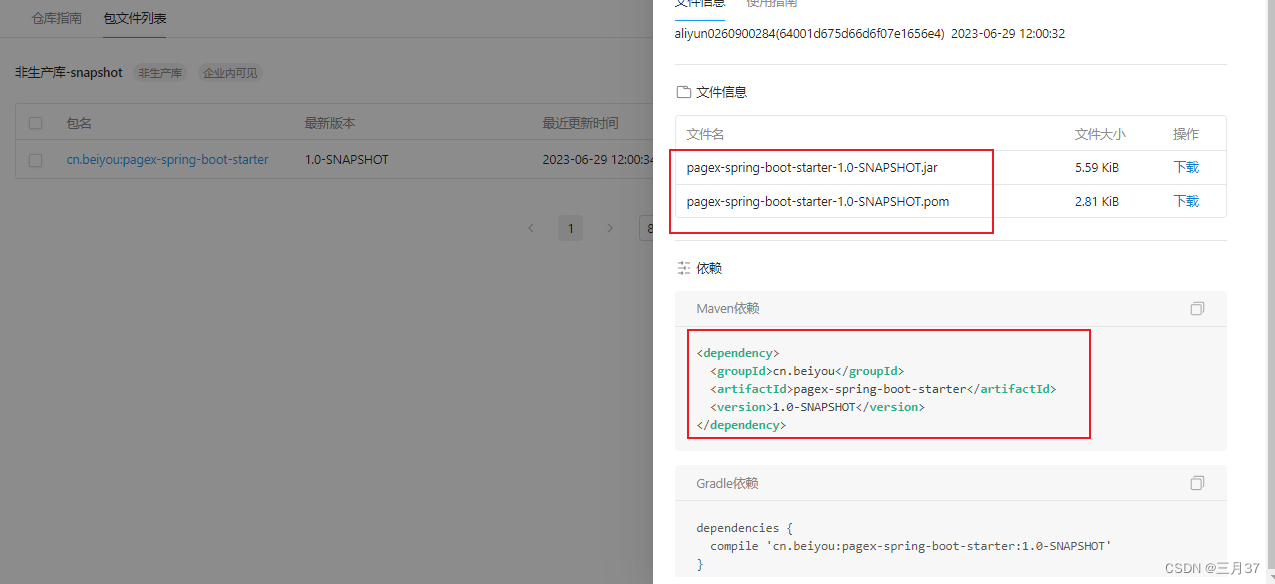
在私仓就可以看到了对应的jar包,别人就可以直接使用了。

6.如果要想把源码也打包进去,需要maven-source-plugin插件
<plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-source-plugin</artifactId><executions><execution><id>attach-sources</id><phase>package</phase><goals><goal>jar</goal></goals></execution></executions></plugin>
再次打包,你会看到私仓多出-source.jar , 别人在使用的时候,可以下载源码查看

