WPF —— ToolBar、Checkbox控价详解
一 : ToolBar
1 ToolBar介绍
ToolBar(工具栏)是WPF中的一个控件,用于在界面上创建一个水平或垂直的工具栏,以便放置和组织多个按钮或其他控件。ToolBar通常用于提供快速访问常用功能的方式,类似于传统桌面应用程序的工具栏。
2 ToolBar常用的控件
Orientation 修改工具栏的排列方向
ToolBar工具栏 可以通过其他标签进行添加
Band 控制工具栏不在是同一列或者是行 如果Band值相等了 多个toolbar会在同一行或者列
BandIndex: 当bang属性值越大值相等的时候,bandindex值越大,这个toolbar越靠后
3 ToolBar的实例
<ToolBarTray Orientation="Horizontal"><ToolBar Band="0" BandIndex="5" FontSize="30"><Label>1</Label><Separator ></Separator><Button>3</Button><Separator></Separator><Image Source="C:\Users\Administrator\Desktop\3.6\WPFProgram\WPFProgram\Images\1.jpg" Width="50" Height="50" /><Image Source="../Images/2.jpg" Width="50" Height="50" /></ToolBar><ToolBar Band="0" BandIndex="1"><Button>许嵩</Button><Separator></Separator><Button>刘德华</Button></ToolBar>
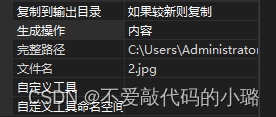
</ToolBarTray>Image 相对路径导入图片的时候需要点击图片修改 赋值到输出目录 和 生成操作即可

效果图如下

但如果将两张图片的BandIndex的数值改为1时
<ToolBar Band="0" BandIndex="1" FontSize="30">
效果图如下

二:Checkbox
1 Checkbox介绍
CheckBox:复选框控件,是一种非常简单易用的组件,有启用/禁用两种状态,分别由CheckBox 控件的 Checked 和 Unchecked 事件来实现。
2 Checkbox实例
点击按钮,将选中的爱好显示到Label上面
<Grid Name="grid"><Label Width="200" Height="40" Background="Yellow" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,30" Content="我的爱好" FontSize="20"Name="l1"></Label><CheckBox Content="看美女" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,100" Width="200" Height="40" FontSize="30" VerticalContentAlignment="Center"></CheckBox><CheckBox Content="玩游戏" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,150" Width="200" Height="40" FontSize="30" VerticalContentAlignment="Center"></CheckBox><CheckBox Content="看小说" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,200,0,0" Width="200" Height="40" FontSize="30" VerticalContentAlignment="Center"></CheckBox><Button Content="获取爱好" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,250,0,0" Width="200" Height="40" FontSize="30" Click="Button_Click" ></Button>
</Grid>效果图如下

