HTML 学习笔记(九)颜色值和长度单位
一、颜色
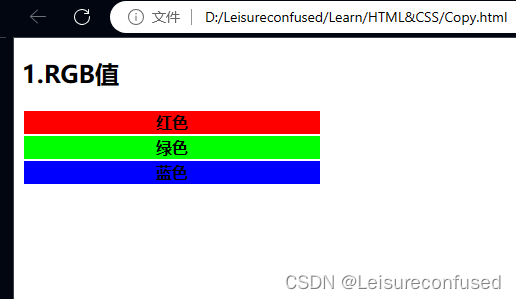
1.通过RGB值来设置颜色
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><-- 内联CSS --><table width="300"><tr style="background-color:rgb(255, 0, 0);"><th>红色</th></tr><tr style="background-color:rgb(0, 255, 0);"><th>绿色</th></tr><tr style="background-color:rgb(0, 0, 255);"><th>蓝色</th></tr></table></html>

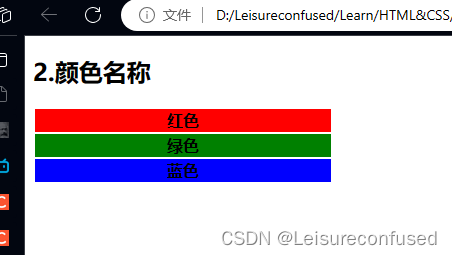
2.通过颜色名称来设置颜色
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2>2.颜色名称</h2><table width="300"><tr bgcolor="red"><th>红色</th></tr><tr bgcolor="green"><th>绿色</th></tr><tr bgcolor="blue"><th>蓝色</th></tr></table>
</html>

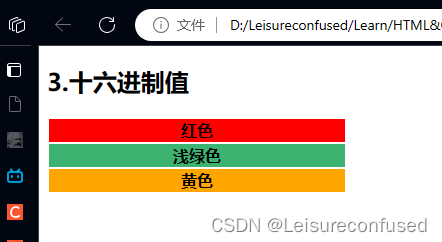
3.通过#十六进制值指定颜色
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2>3.十六进制值</h2><table width="300"><tr bgcolor="#ff0000"><th>红色</th></tr><tr bgcolor="#3cb371"><th>浅绿色</th></tr><tr bgcolor="#ffa500"><th>黄色</th></tr></table>
</html>

更多颜色值参考:HTML 颜色名称
二、长度单位
1.绝对长度单位
绝对长度单位有厘米cm,毫米mm,英寸in和像素值px(默认)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2>1.绝对长度单位</h2><!-- 长度单位值默认为像素px --><table width="300" height="300" border="1" cellspacing="0" cellpadding="0"><tr><td bgcolor="red" width="150px" height="150px"></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table>
</html>

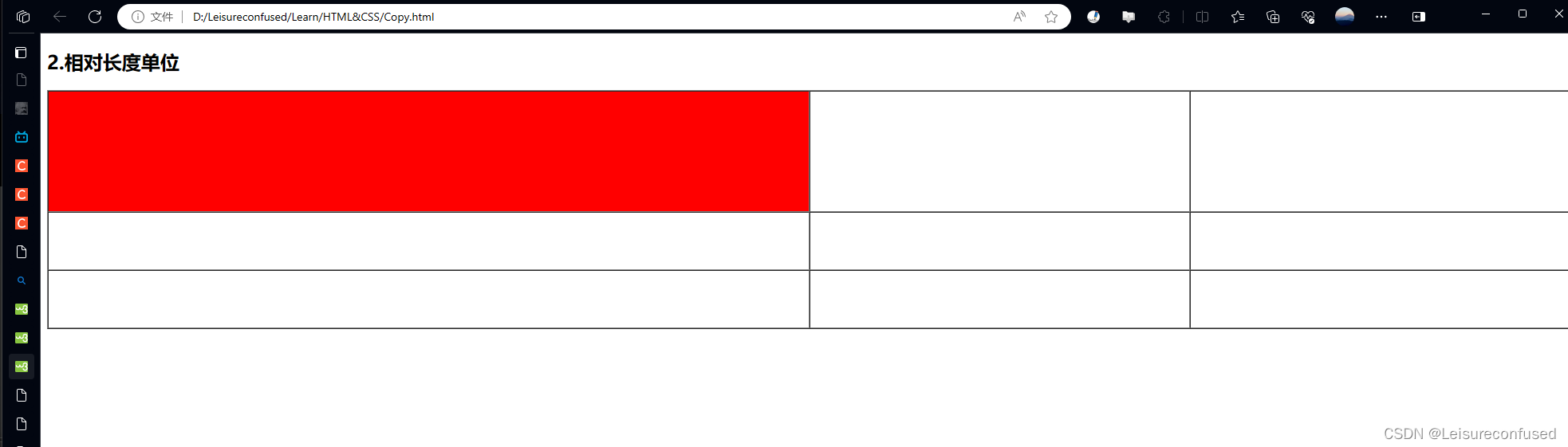
2.相对长度单位
相对长度单位是相对于其父类的长度比例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2>2.相对长度单位</h2><!-- 此处的父元素是body即整个网页 --><table width="100%" height="300" border="1" cellspacing="0" cellpadding="0"><tr><!-- 此处的父元素是tr亦即整个网页的宽度 --><td bgcolor="red" width="50%" height="150px"></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table>
</html>