html网页内容和打印预览不同_分享8款网站开发中最好用的打印页面插件
通常浏览器是通过打印命令来确定需要打印的内容,但它可以在 jQuery 插件打印页面插件的帮助下打印一个特定区域的内容。因此,可以使用这些 jQuery 插件和打印页面给用户在你的网站上所需的接口。
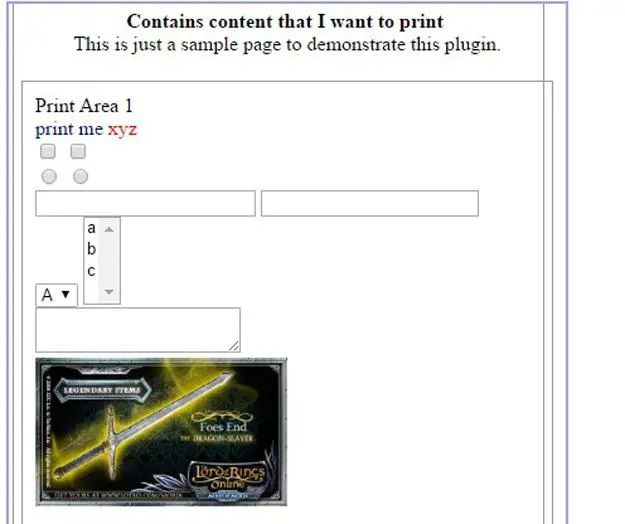
1.PrintArea
PrintArea是一个jQuery插件打印指定的页面积。
可以指定2种打印模式:
• IFRAME-mode
• Popup-mode
随着需要的出现,添加了其他选项,如将CSS添加到页面打印文档、保留源元素的属性、将元素添加到打印的文档头和指定几个预定义文档标准(默认是HTML5),甚至弹出窗口也不是原始计划的一部分。

2.Offreg
Offreg是一个jQuery插件,它通过改变像素数据,使用画布来创建一个“屏幕打印”抵消效果。但其他浏览器都不错。

3.PrintMe
PrintMe是一个用于打印任何页面元素的jQuery插件。printme是一个轻量级的插件打印任何HTML元素。

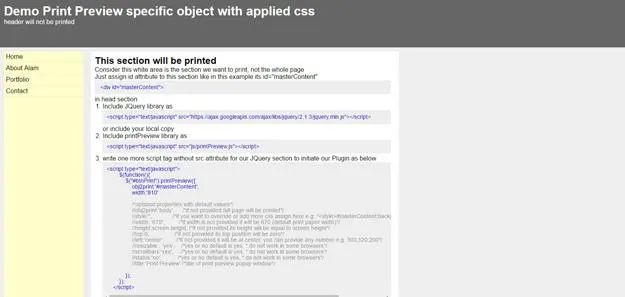
4.Print Preview
Print-Preview是一个jQuery插件,允许“打印预览”按钮打开一个新的浏览器窗口,显示网页的特定打印区域。

5.Printer
Printer是一个开源Ajax样式页面加载jQuery插件,它可以在点击时从边栏中的每个超级链接检索URL。它也可以作为一个未成熟的幻灯片(但记住这个插件不缓存任何资源,如打印机将在每个新幻灯片制作一个新的Ajax请求)。

6.jQuery Print Plugin
jquery.print是打印特定的部分页面插件,它有几个好的特点一样,可以设置是否弹出的窗口将在当前的(通过一个iframe),设置时间在打印显示呈现和前/后弹出等内容。

7.jQuery Print Preview Plugin
jQuery的打印预览插件旨在为访问者提供网站打印版本的预览。与传统的打印预览不同,此插件将在模式窗口中导入所有内容和打印样式。

8.jQuery printPage plugin
jQuery printPage plugin是一个新的jQuery打印插件。