echarts- 热力图, k线图,雷达图
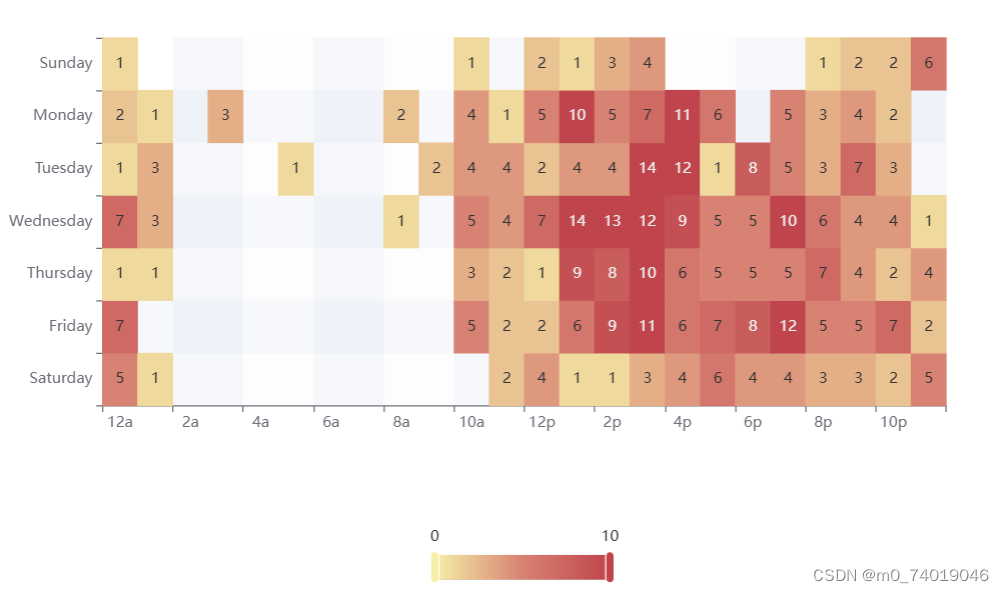
热力图

热力图可以看成是一种矩形的散点图。
热力图的矩形受itemStyle的影响。
通常配合visualmap组件来根据值的大小做颜色的变化。
热力图主要通过颜色去表现数值的大小,必须要配合 visualMap 组件使用。
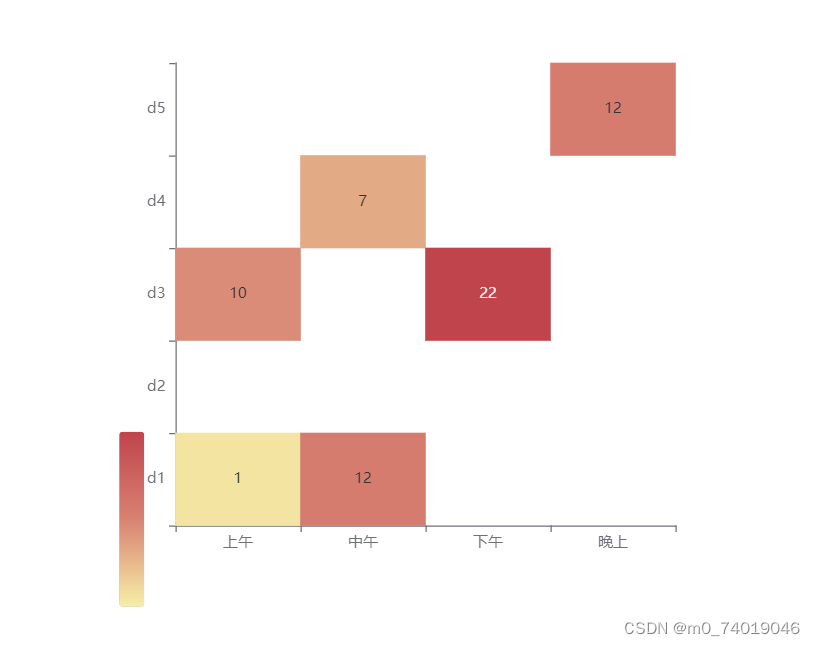
visualMap:视觉映射组件
let options = {tooltip: {},xAxis: {type: "category",data: ["上午", "中午", "下午", "晚上"],},yAxis: {type: "category",data: ["d1", "d2", "d3", "d4", "d5"],},visualMap: {min: 0,max: 22,},series: [{type: "heatmap",data: [[0, 0, 1],[0, 2, 10],[1, 0, 12],[1, 3, 7],[2, 2, 22],[3, 4, 12],[],],},],};

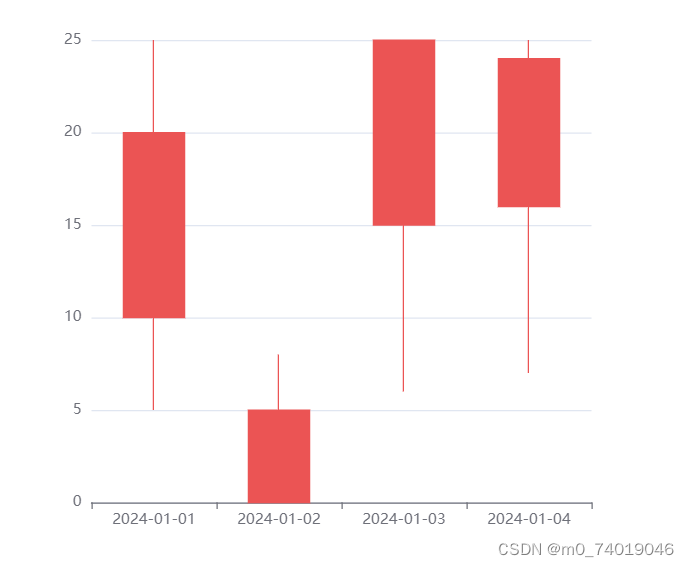
k线图

是反应股票走向趋势的阴阳烛,
图形受itemStyle的控制。
图形由4部分组成:
data:[ [ 开始值,结束值,最低值,最大值 ] ]
宽度的调节跟bar图一样,要用barWidth调节。
let options = {tooltip: {},xAxis: {type: "category",data: ["2024-01-01", "2024-01-02", "2024-01-03", "2024-01-04"],},yAxis: {},series: [{type: "candlestick",label: {show: true,},data: [[10, 20, 5, 25],[0, 5, 2, 8],[15, 25, 6, 12],[16, 24, 7, 25],],},],};

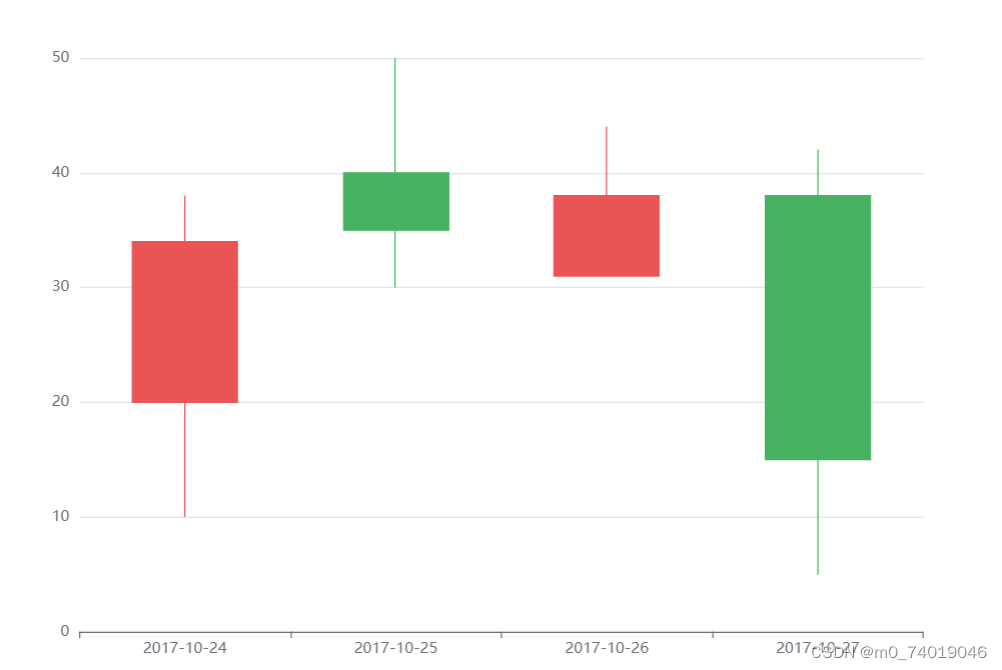
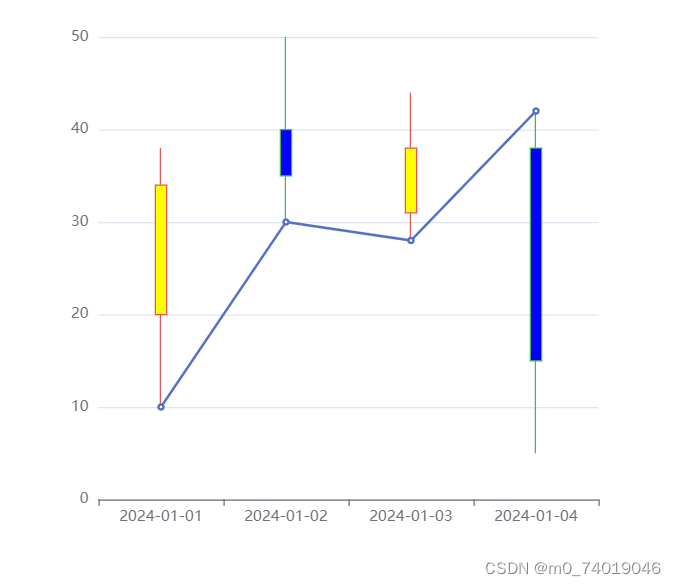
设置阴阳烛的颜色,
let options = {tooltip: {},xAxis: {type: "category",data: ["2024-01-01", "2024-01-02", "2024-01-03", "2024-01-04"],},yAxis: {},series: [{type: "candlestick",barWidth: 10,itemStyle: {color0: "blue", //阴线 图形的颜色。color: "yellow", //阳线 图形的颜色},data: [[20, 34, 10, 38],[40, 35, 30, 50],[31, 38, 28, 44],[38, 15, 5, 42],],},{type: "line",data: [10, 30, 28, 42],},],};
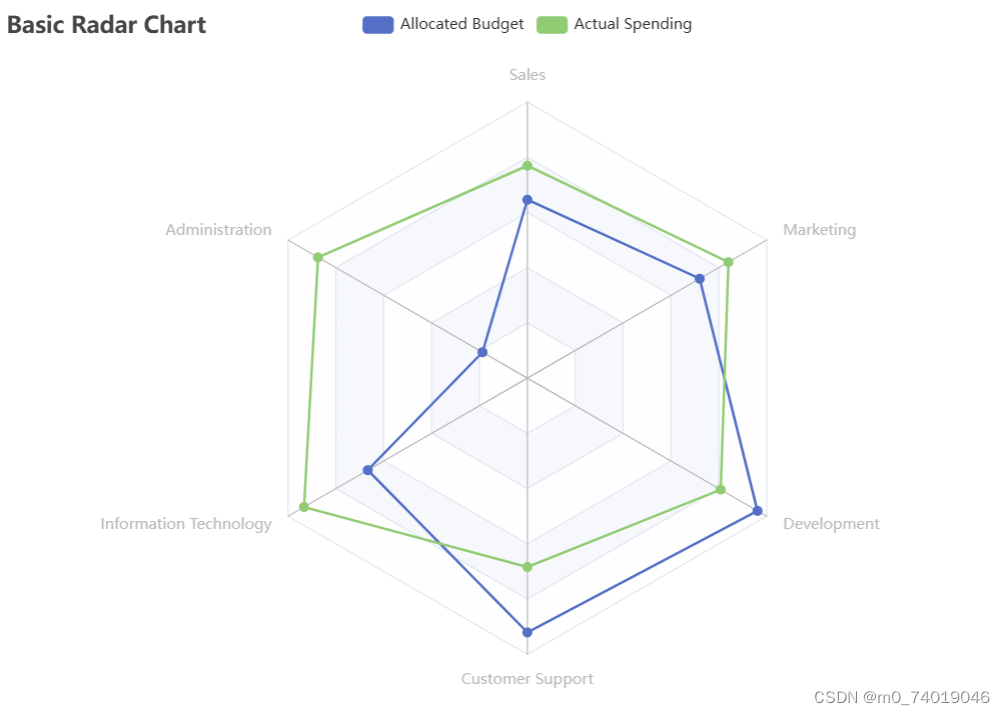
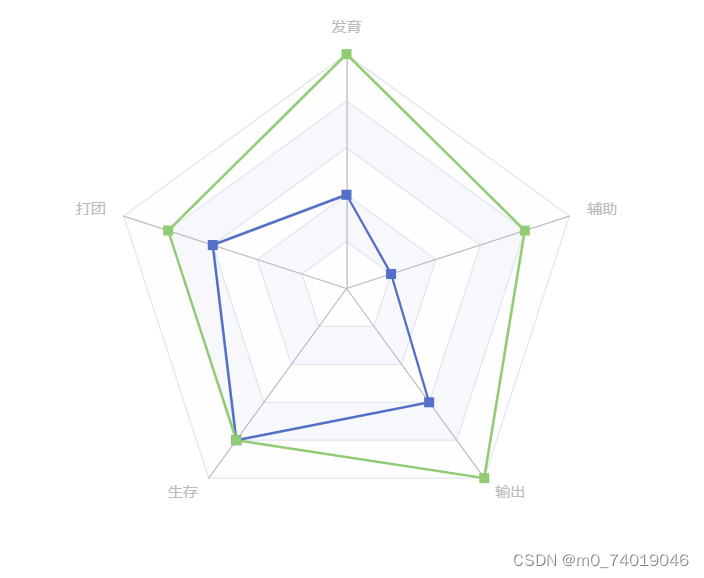
雷达图

雷达图一般用于展示能力,雷达图也有symbol,line,item。
雷达图与其他表的不同之处:
1.需要一个雷达坐标系,指定各项能力的最大值。
2.然后再画雷达图来指定各项能力的当前值。
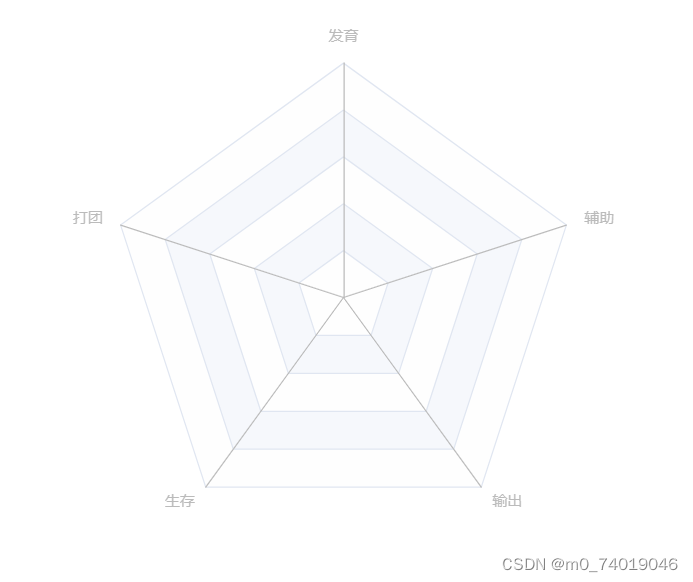
let options = {tooltip: {},radar: {//雷达图坐标系组件shape: "polygon", //雷达图绘制类型"circle"indicator: [//雷达图的指示器,用来指定雷达图中的多个变量{name: "发育",value: 5,},{name: "打团",value: 5,},{name: "生存",value: 5,},{name: "输出",value: 5,},{name: "辅助",value: 5,},],},series: [],};

添加数据
let options = {tooltip: {},radar: {//雷达图坐标系组件shape: "polygon", //雷达图绘制类型"circle"indicator: [//雷达图的指示器,用来指定雷达图中的多个变量{name: "发育",value: 5,},{name: "打团",value: 5,},{name: "生存",value: 5,},{name: "输出",value: 5,},{name: "辅助",value: 5,},],},series: [{type: "radar",symbol: "rect",data: [{ name: "my", value: [2, 3, 4, 3, 1] },{ name: "other", value: [5, 4, 4, 5, 4] },],},],};
图表的规律