话术巧妙分隔沟通效果更佳看看这个小技巧
客服回复客户咨询,如果遇到比较复杂的问题,经常会有大段的文字回复,用聊天宝的分段符功能,在需要分段的地方点击右上角的“插入分隔符”,就可以在指定位置分段,实现多段发送的目的。

前言
客服回复客户咨询,如果遇到比较复杂的问题,经常会有大段的文字回复。这种情况下,客户不方便阅读,如果拆成多段发送,又容易给话术管理造成麻烦,发送的时候漏一段反而误事。
另外,大段的文字回复,风格上很像机器人自动回复,客户收到也会下意识的选择忽略,降低了客户咨询沟通的效果。
那对于这种内容确实较多的话术,应该怎么发送呢?
大段话术怎么发
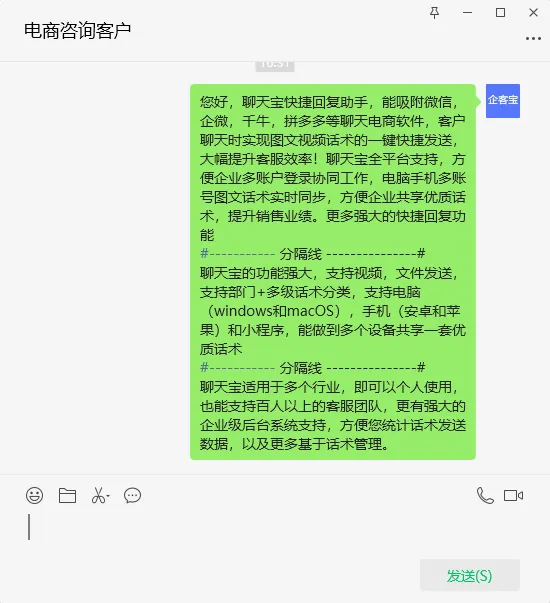
面对这样的难题,很多资深客服尝试了各种方法,有的客服在大段话术里插入一些类似“#”或“---”等符号来起到分割文字,方便阅读的效果。

但是尽管有了这样的分隔线,在微信等聊天软件的显示下,还是一整段文字,并没有起到太好的优化效果。
最理想的情况,还是能自动把这段文字话术拆分成三段,然后按顺序依次发送,让客户感觉是三段分别输入发送的效果。
聊天宝分隔符效果好
客户的需求,就是聊天宝的任务!为了覆盖大段话术发送的客服场景,聊天宝专门推出了话术分隔符功能。
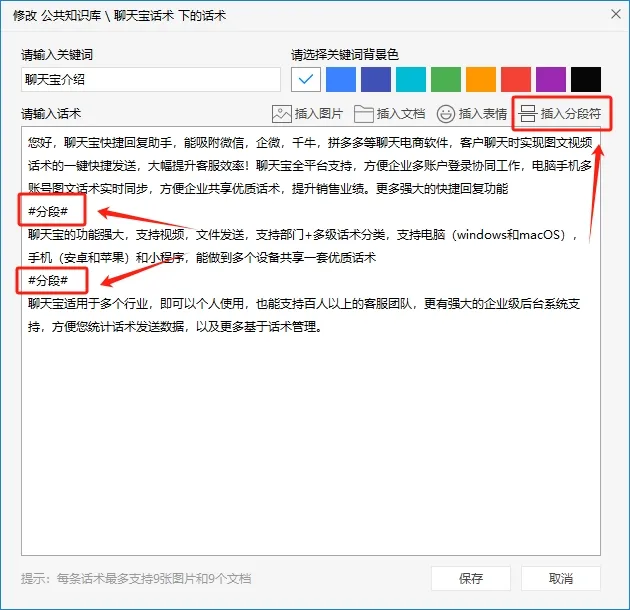
在聊天宝的话术编辑窗口,可以在话术中插入分隔符。

还是前面的大段话术,按发送段落设计,在需要分段的地方点击右上角的“插入分隔符”,就可以在指定位置分段。
这样处理后的话术,在聊天宝的话术管理中,还是一个完整话术,可以统一管理维护和点击发送。但是客户收到的效果,就是三段独立的文字,就像客服分三次输入发送的,效果很好。

更多实用功能
聊天宝除了支持分隔符这样的实用功能外,还有更多实用功能。
-
比如能支持团队共享和发送文件的“云文档”功能,不论视频文件,还是办公文件PDF,WORD等文件,都可以上传管理,并创建话术关联文件,从而在客户咨询时,一键将文字+文件的话术发送给客户。
-
还有“自定义快捷键”功能,支持将常用的话术定义快捷键,需要的时候直接点击组合键就可以发送,既灵活又高效。
-
聊天宝还支持Windows电脑,安卓手机,苹果手机,MAC苹果电脑,微信小程序等多个终端,图文话术都是云端存储,客服团队不论在哪里,用什么设备,都可以轻松共享一套优质话术,高效完成客服工作!
聊天宝经过十年的不懈努力,所有功能都是为了有效提高客服工作效率,减轻客服工作压力,让客服能更轻松搞定客户咨询。
总结
做客服日常工作很忙,回复客户咨询都很辛苦,用手机直接回复有太多不方便,真是槽点多多。
所以就需要找到靠谱的客服工具,比如聊天宝手机APP,就是专业的手机快速回复工具,轻松搞定困扰广大客服的手机回复问题,提高效率,增加订单,少打字,回复快!

