再次学习History.scrollRestoration
再次学习History.scrollRestoration

之前在react.dev的源代码中了解到了这个HIstory的属性,当时写了一篇笔记来记录我对它的理解,现在看来还是一知半解。所以今天打算重新学习一下这个属性,主要从属性以及所属对象的介绍、使用方法,是否开启标准这几个方面来简单展开。
什么是scrollRestoration
scrollRestoration是一个属性,它所属的实例是浏览器的History。
这个属性是做什么的?它用来控制我们在切换历史页面的时候,滚动条的位置会不会恢复到之前的位置。

如图所示,我们切换历史页面,又切换回最之前的页面,发现滚动条的位置依然保持底部,也就是之前的位置。
什么是切换历史页面,从操作上来讲就是点击浏览器的回退(有的浏览器长按回退键会弹出历史的前面多个页面供选择)、前进按钮
从代码上来讲就是执行下面的这些操作:
history.back()
history.forward()
history.go(page) // page大于0,表示往后面翻对应的页数,反之则是往前翻对应的页数
那么scrollRestoration这个属性与是否恢复滚动条的关系是什么?
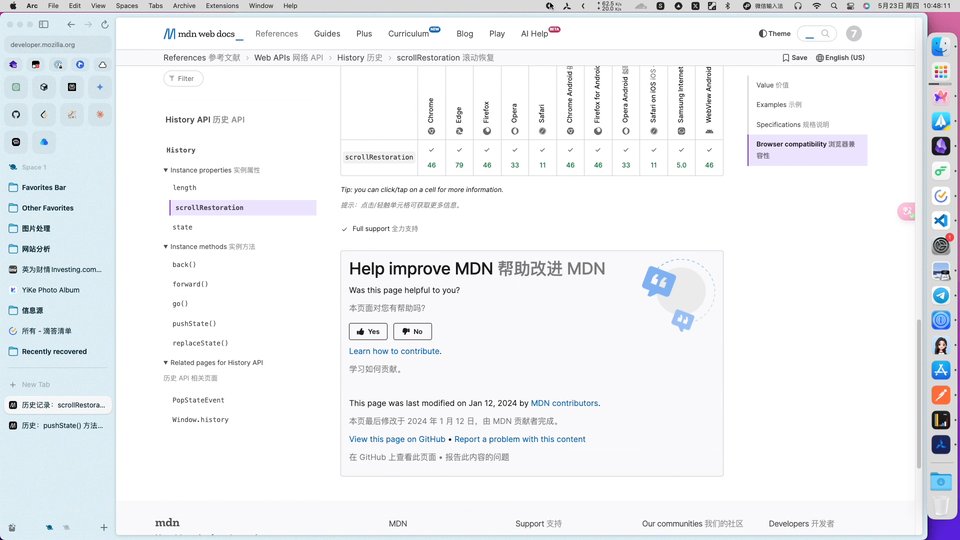
scrollRestoration可选的值为auto和manual (如果浏览器支持这个属性,那么它默认是auto)
scroll restoration mode, a scroll restoration mode, initially “auto”. HTML Standard
如果是auto:那么在切换历史页面的时候,滚动条会自动地恢复到切换之前的位置。
如果是manual:那么在切换页面的时候,滚动条会在顶部。
(上述的结果均在未手动修改state对应的滚动条位置的情况下)
属性的局限性
我之前觉得这个特性很好,但是为什么要单独地设置一个属性来控制是否要恢复到之前的滚动条位置呢?
在History API - 滚动恢复 | Blog | Chrome for Developers这篇文章中提到:
This often means unsightly jumps as the scroll position changes automatically, and especially so if your app does transitions, or changes the contents of the page in any way. Ultimately this leads to an horrible user experience.
To make matters even worse there’s very little you can do about it: Chrome triggers apopStateevent before thescrollevent, which means you can read the current scroll position inpopStateand then reverse it in thescrollevent handler withwindow.scrollTo(Ewww, but at least it works!). Firefox, however, triggers thescrollevent beforepopState, so you have no idea what the old scroll value was in order to restore it. Bah!
翻译为中文:
这通常意味着当滚动位置自动改变时会出现难看的跳动,尤其是当你的应用程序进行过渡或以任何方式更改页面内容时。这最终会导致糟糕的用户体验。
更糟的是,你几乎无能为力:Chrome 会在 scroll 事件之前触发 popState 事件,这意味着你可以在 popState 中读取当前的滚动位置,然后在 scroll 事件处理程序中使用 window.scrollTo 恢复滚动位置(呃,但至少它能工作!)。然而,Firefox 则是在 popState 事件之前触发 scroll 事件,所以你无法知道旧的滚动位置以便恢复它。唉!
总结一下就是,此文的作者认为这个属性会造成的两个缺点是:
- 可能产生不太美观的跳跃:当滚动位置自动改变时,页面内容可能会突然跳动,尤其是在应用程序进行过渡或更改页面内容时,这会导致不好的用户体验。
- (在不开启这个属性的时候)非常难以人工地实现恢复滚动位置:由于不同浏览器在触发 popState 和 scroll 事件的顺序上存在差异(如 Chrome 和 Firefox),这使得在所有浏览器中一致地恢复滚动位置变得非常困难。
那么什么时候需要设置为manual?
参考上面的两个缺点来说,当满足以下的条件的时候,可以考虑设置为manual
- 页面确实会产生了不太美观的跳跃
- 不在意历史的滚动条位置,同时更希望全部由手动控制滚动条位置的时候
参考的资料
History: scrollRestoration property - Web APIs | MDN
HTML Standard
