el-date-picker的使用,及解决切换type时面板样式错乱问题
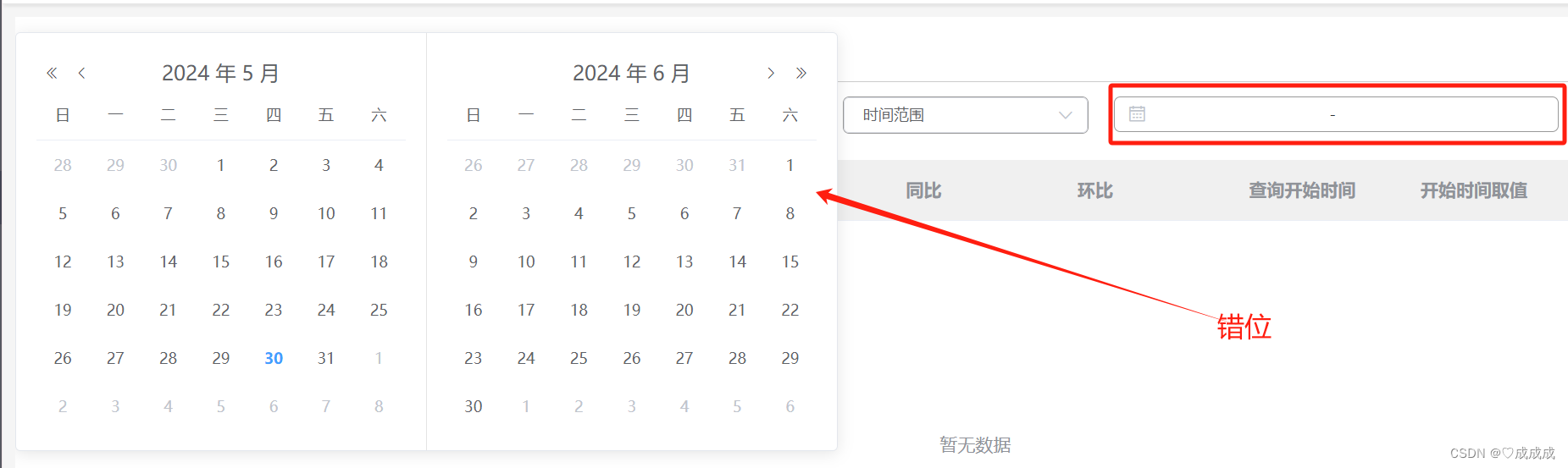
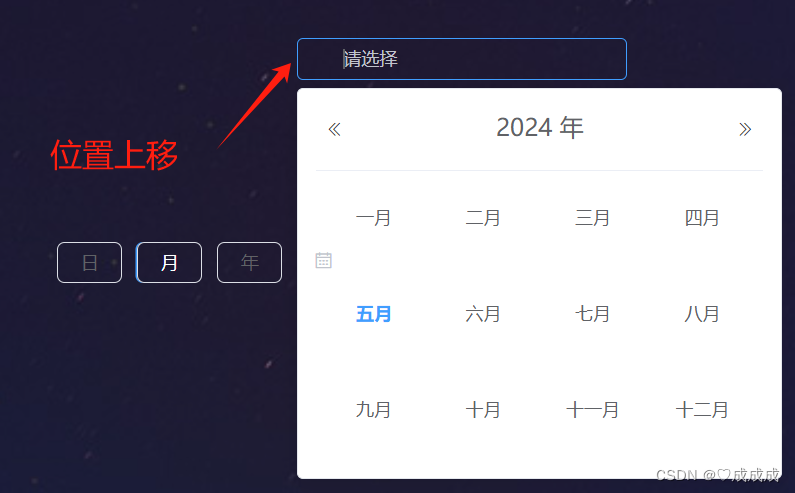
这里选择器的类型可以选择日月年和时间范围,根据类型不同,el-date-picker的面板也展示不同,但是会出现el-date-picker错位,或者面板位置和层级等问题。




源代码:
<el-selectv-model="dateType"placeholder="请选择类型"size="mini"clearable@change="handleDateTypeChange"><el-option label="日" value="day"></el-option><el-option label="月" value="month"></el-option><el-option label="年" value="year"></el-option><el-option label="时间范围" value="range"></el-option></el-select><el-date-pickerv-model="selectedDate":type="datePickerType":placeholder="datePickerPlaceholder"size="mini"style="margin-right: 20px"></el-date-picker>dateType: "",selectedDate: null,computed: {datePickerType() {switch (this.dateType) {case "day":return "date";case "month":return "month";case "year":return "year";case "range":return "daterange";default:return "date";}},datePickerPlaceholder() {switch (this.dateType) {case "day":return "选择日期";case "month":return "选择月份";case "year":return "选择年份";case "range":return "选择时间范围";default:return "选择日期";}},},methods: {handleDateTypeChange() {// 清空之前选中的日期this.selectedDate = null;},}最简单的解决方法:在el-date-picker中绑定一个key值:key="datePickerType"
<el-date-pickerv-model="selectedDate":type="datePickerType":placeholder="datePickerPlaceholder"size="mini"style="margin-right: 20px":key="datePickerType"></el-date-picker>以上几个样式问题就都可以解决了。
