React-useState
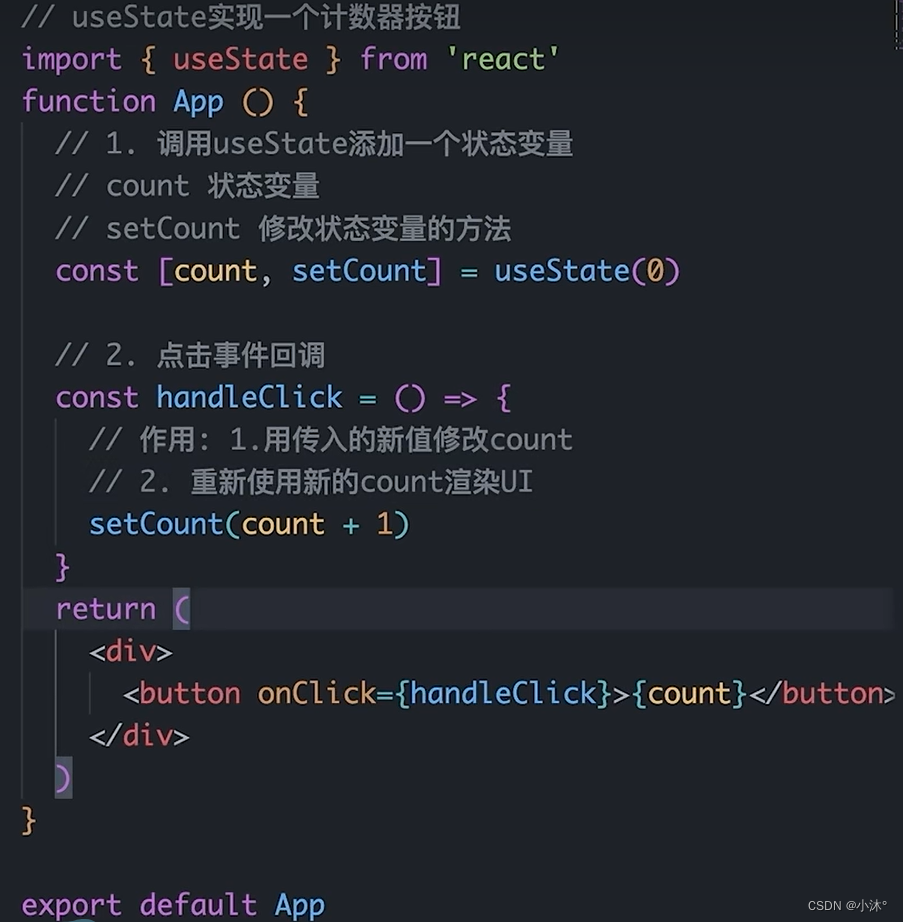
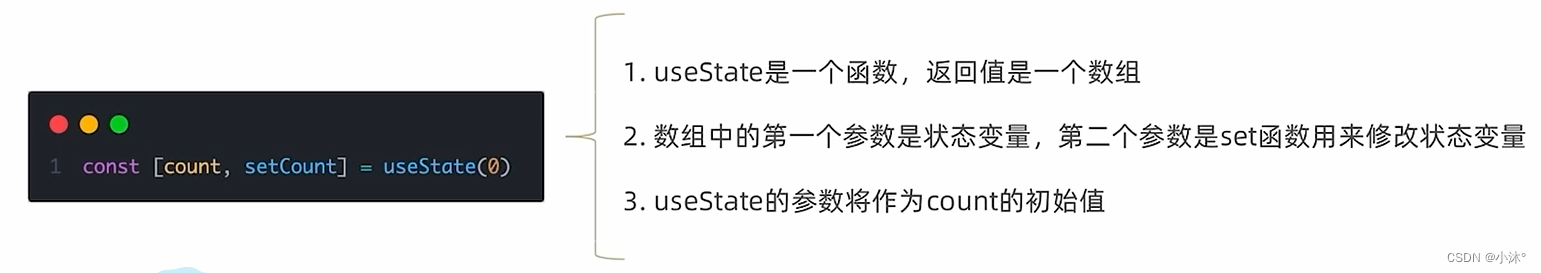
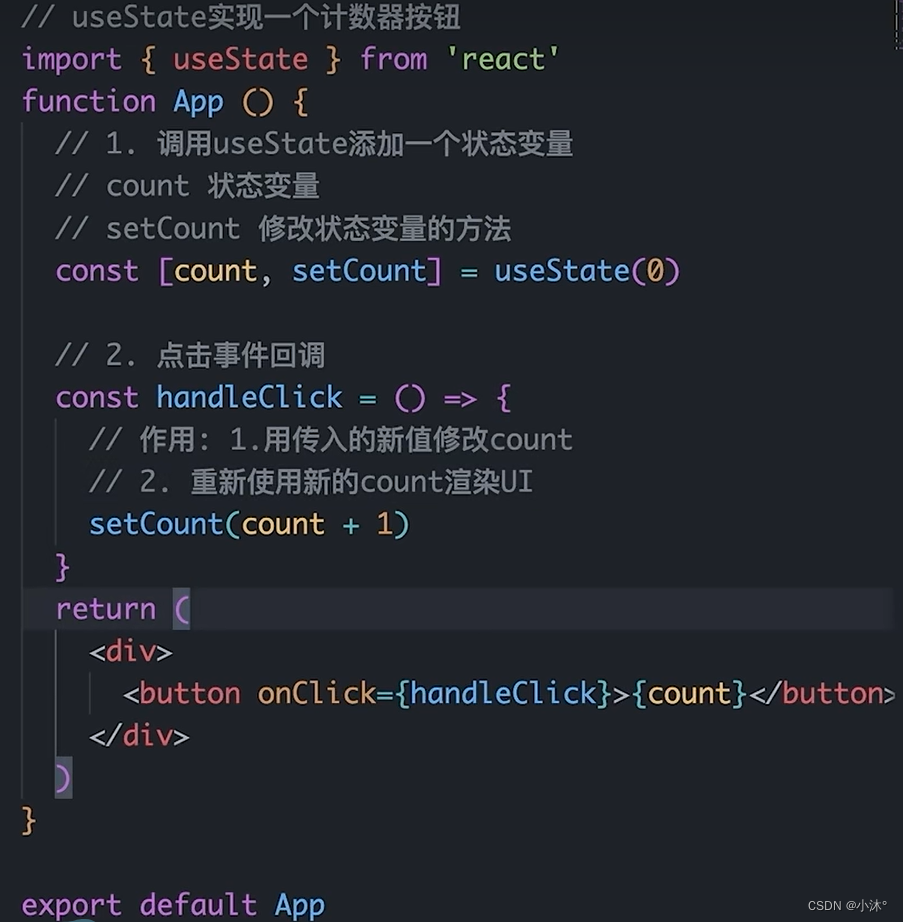
useState基础使用
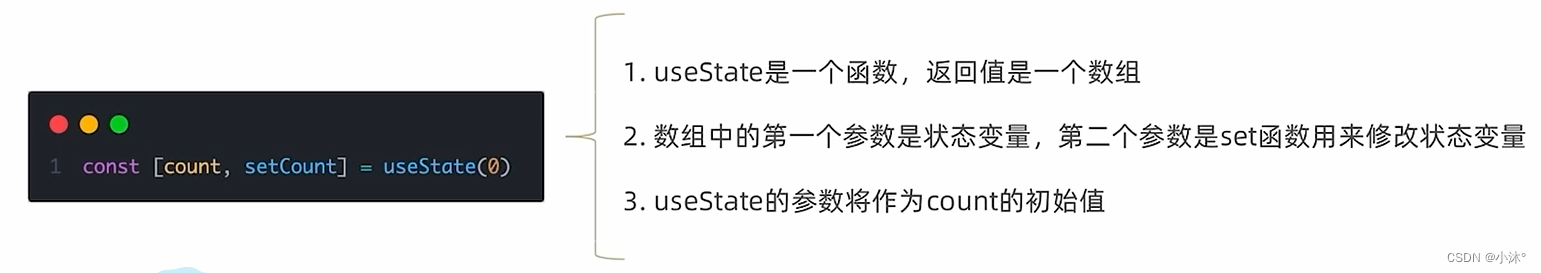
useState是一个React Hook(函数),它允许我们向组件添加一个状态变量,从而控制影响组件的渲染结果
本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会跟着变化(数据驱动视图)


useState修改状态的规则
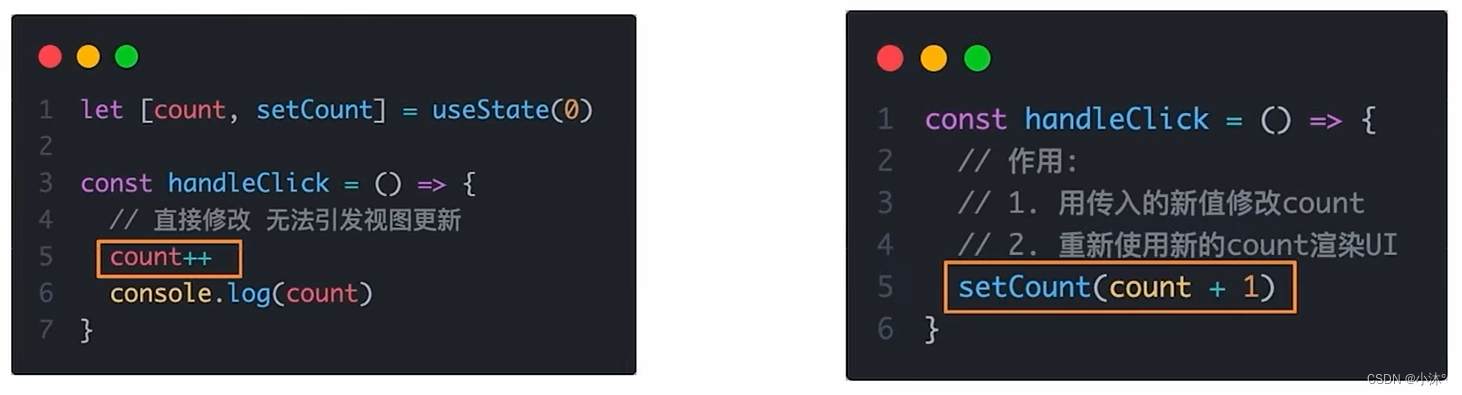
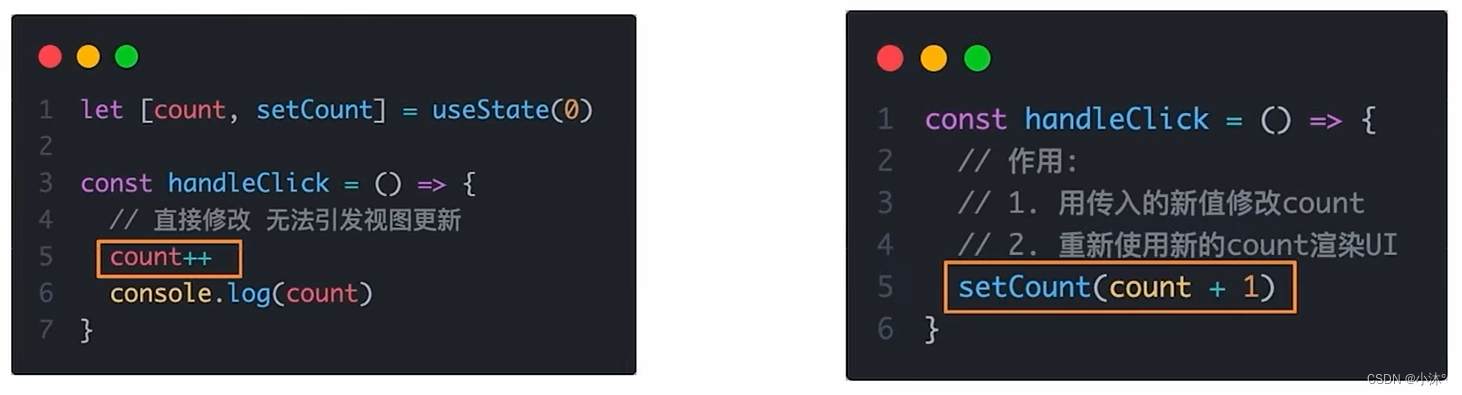
状态不可变
在React中,状态被认为是只读的,我们应该始终替换它而不是修改它,直接修改状态不能引发试图更新

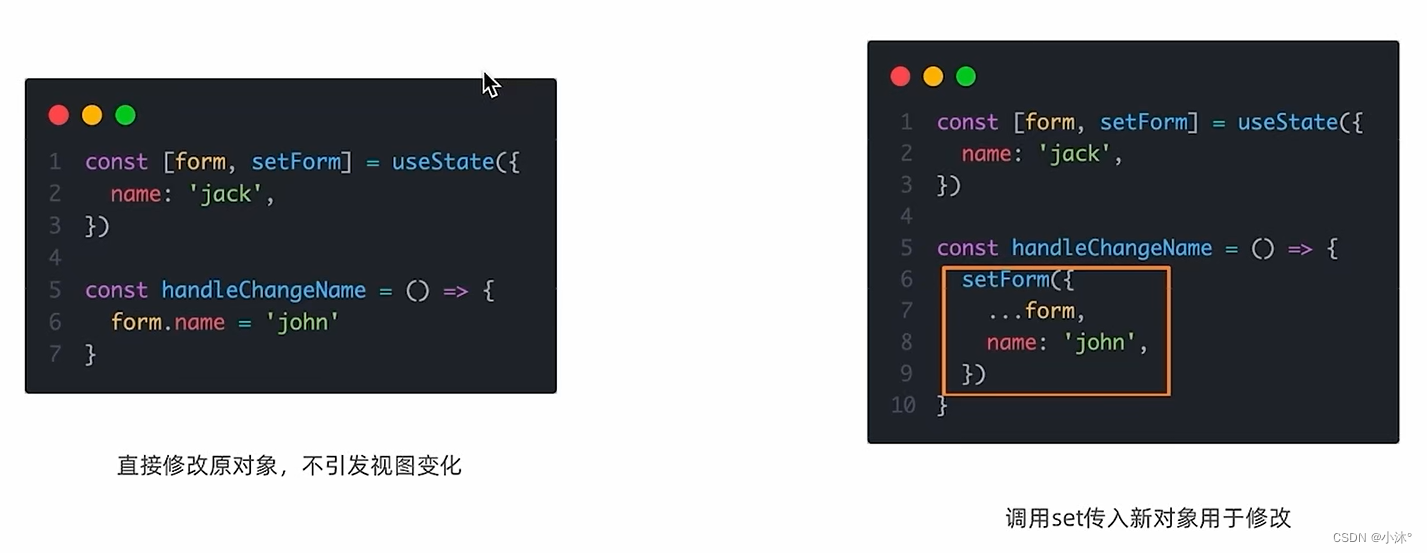
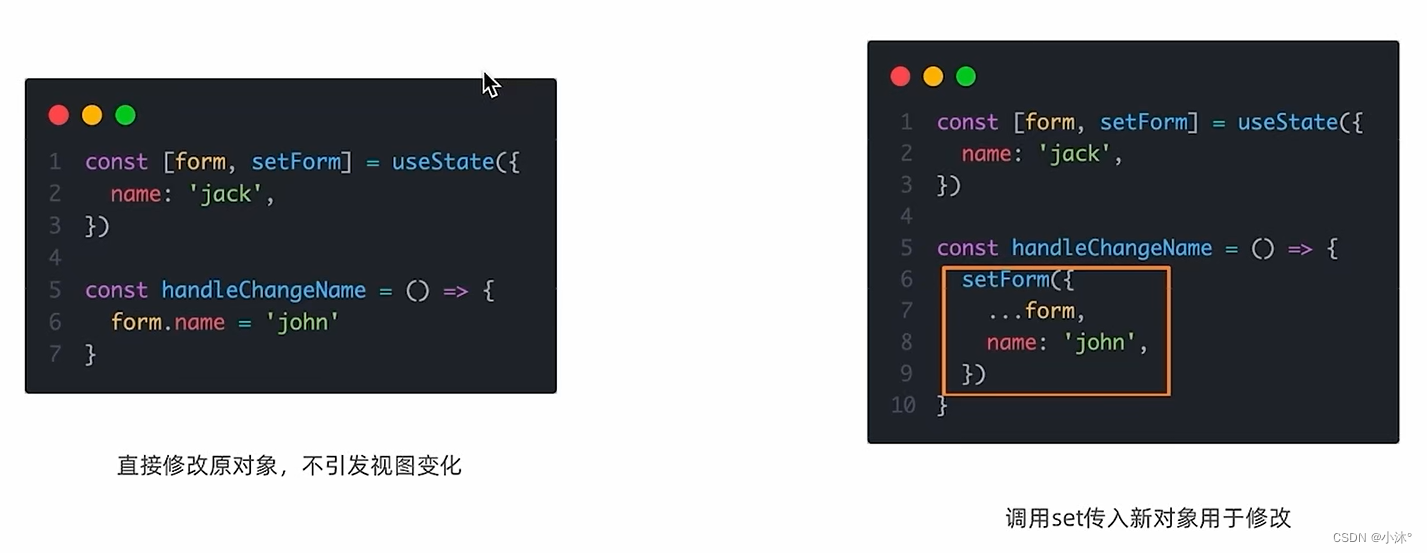
修改对象状态
规则:对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改

useState是一个React Hook(函数),它允许我们向组件添加一个状态变量,从而控制影响组件的渲染结果
本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会跟着变化(数据驱动视图)


在React中,状态被认为是只读的,我们应该始终替换它而不是修改它,直接修改状态不能引发试图更新

规则:对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改