typescript --object对象类型
ts中的object
const obj = new Object()
Object
这里的Object是Object类型,而不是JavaScript内置的Object构造函数。
这里的Object是一种类型,而Object()构造函数表示一个值。
Object()构造函数的ts代码
interface ObjectConstructor{readonly prototype: Object// 忽略了其他成员
}
declare var Object: ObjectConstructor
Object类型是特殊对象Object.prototype的类型,该类型主要是描述JavaScript中几乎所有对象都共享(通过原型链继承)的属性和方法。
类型兼容性
除了undefined和null外,其他任何值都可以赋值给Object类型
let obj: Object;
obj = {x: 0}
obj = true
obj = "hi"
obj = 1
obj = undefined
obj = null
常见错误
const point: Object = {x: 0, y: 0} //不应该使用Object类型,而是应该使用object类型来代替
object
object表示非原始类型。
const ponit: object = {x: 0, y: 0}
强调的是一个非原始的类型,即对象类型,不关注对象类型中的属性
const obj: object = {foo: 0}
obj.foo// 编译错误,foo不存在于类型object上
obj.foo// 编译错误,foo不存在于类型object上
类型兼容性
javascript中的数据类型中可以划分为原始数据类型和对象数据类型两大类。
object类型仅能赋值给下面三种类型
- 顶端类型any和unknown
- Object类型
- 空对象类型字面量"{}"
const nonPrimitive:object = {}
const a: any = nonPrimitive
const b: unknown = nonPrimitive
Object类型描述了所有对象都能共享的属性和方法,很自然的表示对象类型的object能够赋值给Object。
const nonPrimitive: object = {}
const obj: Object = nonPrimitive
object类型能够赋值给空对象{}
const nonPrimitive: object = {}
const obj: {} = nonPrimitive
实例应用
Object.create()该方法必须传入对象或者null值作为新创建对象的原型。
const a = Object.create(Object.prototype)
const b = Object.create(null)
// 类型错误
const c = Object.create(1)
对象类型字面量
对象类型字面量是定义对象类型的方法之一。
const point: {x: number, y: number} = {x: 0, y: 0}
基础语法
{TypeMember;TypeMember;...
}
{TypeMember,TypeMember,...
}
属性签名
{PropertyName: Type;
}
let point : {x: number, y: number} = {x: 0, y: 0}
属性签名中的属性名可以为可计算属性名,但是条件如下
- 可计算属性名的类型为string字面量类型或者number字面量类型
- 可计算属性名的类型为"unique symbol"类型。
- 可计算属性名"Symbol.xxx"的形式
- 允许只列出属性名而不定义任何类型。在这种情况下,该属性的类型默认为any类型(启用–noImplicitAny 编译类型)
const a: 'a' = 'a'
const b: 0 = 0;
let obj: {[a]: boolean;[b]: boolean;['c']: boolean;[1]: boolean
}
const s: unqiue symbol = Symbol()
let obj: {[s]: boolean
}
let obj: {[Symbol.toStringTag]: string;
}
{x;y;
}
{x:any;y:any;
}
可选属性
{PropertyName?: Type
}
{let point: {x: number; y: number; z?: number}
}
point = {x: 0, y: 0}
point = {x: 0, y: 0, z: 0}
只读属性
只读属性的值在初始化后不允许再被修改
let point: {readonly x: number;readonly y: number
}
point = {x: 0, y: 0}
空对象类型字面量
const point: {} = {x: 0, y: 0}
point.x // 编译错误,x不存在于类型{}
point.y // 编译错误,y不存在于类型{}
point.valueOf()
let a: Object = 'hi'
let b: {} = 'hi'
a = b
b = a
全局的Object类型用于描述对象公共的属性和方法,它相当于一种专用类型,因此程序中不应该将自定义变量、参数等类型直接声明为Object类型。空对象类型字面量“{}”强调的是不包含属性的对象类型,同时也可以作为0bject类型的代理来使用
弱类型
- 对象类型中至少包含一个属性
- 对象类型中所有属性都可以是可选属性
- 对象类型中不包含字符串索引签名,数值索引签名,调用索引签名和构造签名
let config: {url?: string;async?: boolean;timeout?: number
}
多余属性
多余属性会对类型间的判定产生影响。 只有在比较两个对象类型的关系的时候,讨论多余属性,才会有意义。
讨论源对象类型和目标对象类型,两个对象类型,当满足下面的条件,源对象类型相对于目标对象类型存在多余属性。
- 源对象类型是一个全新的对象字面量类型
- 源对象类型中存在一个或者多个在目标对象类型中不存在的属性。
const point: {x?: number; y?: number} = {x: 0,y: 0,z: 0, // z是多余属性
}
const point: {x: number; y: number} = {x: 0,y: 0,z: 0, // z是多余属性
}
多余属性检查
编译器会出现多余属性错误。多余属性在绝大多数的场景是合理的。
使用类型断言。类型断言能够绕过多余属性检查的真正原因,处于类型断言表达式中的对象字面量不再是全新的对象字面量。
const p0: {x: number} = {x: 0, y: 0} as {x: number}
const p1: {x: number} = {x: 0, y: 0} as {x: 0, y: 0}
函数类型
常规参数类型
function add(x: number, y: number) {return x + y
}
const f = function(x: number, y: number) {return x + y
}
const f = function(x, y) {return x + y
}
// 等价于
const f = function(x: any, y: any) {return x + y
}
可选参数类型
function add(x: number, y?: number) {return x + (y ?? 0)
}
function add(x: number, y?: number, z?: number) {return x + (y ?? 0) + (z ?? 0 )
}
// 必选参数不可以出现在可选参数的后面
function add(x?: number, y: number) { // error // code
}
默认参数类型
function add(x: number = 0, y = 0) {return x + y
}
function add(x: number, y: number = 0) {return x + y
}
剩余参数类型
function f(...args: number[]) {}
元组类型的剩余参数
剩余参数的类型可以定义为元组类型,下列剩余参数的类型,分为两个元素怒的元组类型
function f(...args: [boolean, number] ){}
- 常规元组类型
function f0(...args: [boolean, number]) {}function f1(args_0: boolean, args_1: number){} - 常规可选元素的元组类型
function f0(...args: [boolean, string?]){}function f1(args_0: boolean, args1?: string) {} - 带有剩余元素的元组类型
function f0(...args: [boolean, ...string[]]) {} function f1(args_0:boolean, ...args1:string[]) {}
结构参数类型
function f0([x, y]) {}
function f1({x, y}) {}
function f0([x,y]: [number, number]){}
function f1({x, y}: {x:number, y: number})
返回值类型
函数类型字面量
语法: (ParameterList) => Type
let f: () => void
f = function() {}
let add: (x: number, y: number) => number;
let k : (x: number) => number;
k = function(y: number) : number {return y
}
调用签名
ParameterList表示函数形式参数列表类型,type表示函数返回值类型{(ParameterList): Type}
const abs0: (x: number ) => number = Math.abs;
const abs1: {(x:number):number} = Math.abs;
构造函数类型字面量
语法: new (ParameterList) => Type
let ErrorConstructor: new (message?: string) => Error
构造签名
语法: {new (ParameterList): Type} 或者简写: new (ParameterList) => Type
let Dog: {new (name: string): object}
Dog = class {private name: string;constructor(name: string) {this.name = name }
}
调用签名和构造函数
示例
{new (x: number) : Number // 构造签名(x: number) :number // 调用签名
}declare const F:{new (x: number) : Number;(x: number): number
}
const a: number = F(2)
const b: Number = new F(1)
重载函数
function add(x:number, y:number):number
function add(x:any[], y:any[]):any[]
if (typeof x=== 'number' && typeof y === 'number') {return x + y
}
if (Array.isArray(x) && Array.isArray(y)) {return [...x, ...y]
}
函数重载
不带有函数体的函数声明叫做函数重载
function add(x: number, y: number) :number
函数重载只提供了函数的类型信息,函数重载只存在于代码编译阶段,在编译生成JavaScript代码时候会被完全删除。
函数重载允许存在一个或者多个,但是只有多余一个的函数重载才有意义。如果只有一个函数重载,可以直接用定义函数来实现。多个函数重载语句之间以及函数重载语句与函数实现语句之间,不允许出钱其他的语句。
function add(x:number, y: number) : number ;
function add(x:any[], y:any[]):any[]
function add(x:number | any[], y:number |any[]):any{}
函数实现
函数实现中的函数签名不属于重载函数的调用签名之一,只有函数重载中的函数签名能够作为重载函数的调用签名。例如,下例中的add函数只有两个调用签名,分别为第1行与第2行定义的两个重载签名,而第3行函数实现中的函数签名不是add函数的调用签名
function add(x: number, y: number): number;function add(x: any[], y: any[]): any[];function add(x: number | any[], y: number | any[]):{// 省略了实现代码}
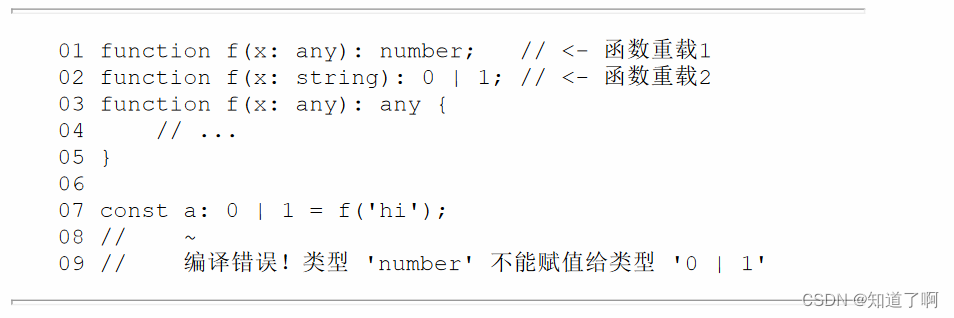
函数重载解析顺序
当程序中调用了一个重载函数的时候,编译器将构造出一个候选函数重载列表,一个函数重载需要满足如下条件才能称为本次的函数调用候选重载
- 函数实际参数的数量不少于函数重载中定义的必选参数的数量
- 函数实际参数的数量不多于函数重载中定义的参数的数量
- 每个实际参数的类型都能够赋值给函数重载定义中对应形式参数的类型。
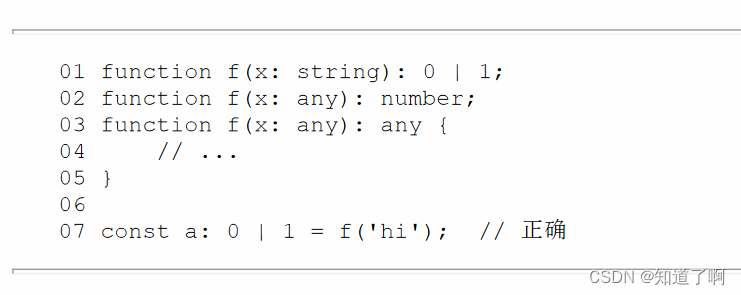
在开发中,编写函数重载代码的时候需要将精确的函数定义到最前面,定义的顺序会影响函数调用签名的选择


函数中this的值
默认情况下,编译器会将函数中的this值设置为any类型,允许程序在this的值上进行任意的操作。
typescript还允许在函数形式参数列表中定义一个特殊的this参数用来描述函数中this的值。this参数不用于常规的函数形式参数,只存在于编译阶段,在编译生成的JavaScript代码中被完全删除。
function foo(this: {bar: string}, baz:number) {// ...
}
foo(0);//错误
foo.call({bar:'hello'}, 0)// 正确
调用foo函数的瘦指定了this的值,其类型符合this参数的类型定义,不会缠身错误。Function.prototype.call()方法是JavaScript的内置方法,能够指定调用函数使用的this值。
