Android Coil的简单介绍及使用
前言:
本文是借鉴网上大佬的Coil相关技术文章及结合自己项目中的实际使用情况,对Coil作一个简单介绍。
简介:
Coil是一个Android的图片加载框架库,是通过Kotlin协程的方式加载图片的,相对于Glide、Picasso、Fresco等的较为传统的图片加载库而言,Coil更加轻量、快速、易用的特性得到很多Android开发者的青睐,如果你是纯Kotlin开发的项目,那么推荐你使用Coil。
快速上手使用:
依赖:
首先要添加依赖(同时记得添加相关权限,如:加载网络图片)
implementation("io.coil-kt:coil:2.4.0")// 如下是对 Gif、SVG、视频帧等类型的图片支持库
implementation("io.coil-kt:coil-gif:2.4.0")
implementation("io.coil-kt:coil-svg:2.4.0")
implementation("io.coil-kt:coil-video:2.4.0")
简单使用:
通过ImageView的扩展函数的方式加载图片
//URL 网络图片
imageView.load("https://xxx.xxx.com/image.jpg")
//Resource 资源素材图片
imageView.load(R.mipmap.icon)
//File 文件
imageView.load(File("/path/image.jpg"))
//以及更多方式...配置其他需求:
淡入淡出,淡入淡出时间,加载中占位图,图片错误占位图,圆形模式,圆角模式等
imageView.load("https://www.网址.com/image.jpg") {crossfade(true) //淡入淡出crossfade(3000)//淡入淡出时间placeholder(R.drawable.default_image) //加载中占位图error(R.drawable.error_image) //加载错误占位图transformations(RoundedCornersTransformation(10f), MaskCoilTransformation()) //圆角,遮罩(自定义见下文代码)
}
自定义其他需求:
如果想要配置更多的图片展示模式例如我们通常用到过多的圆形,圆角,以及一些特殊场景用到的高斯模糊、灰色变换、添加水印、遮罩等Coil都可以帮你实现,但是2.4.0+版本以上的好像只提供了CircleCropTransformation(圆形)、RoundedCornersTransformation(圆角)两种,但是也不必着急,因为你可以依照这两种,实现Transformation接口自定义想要的效果

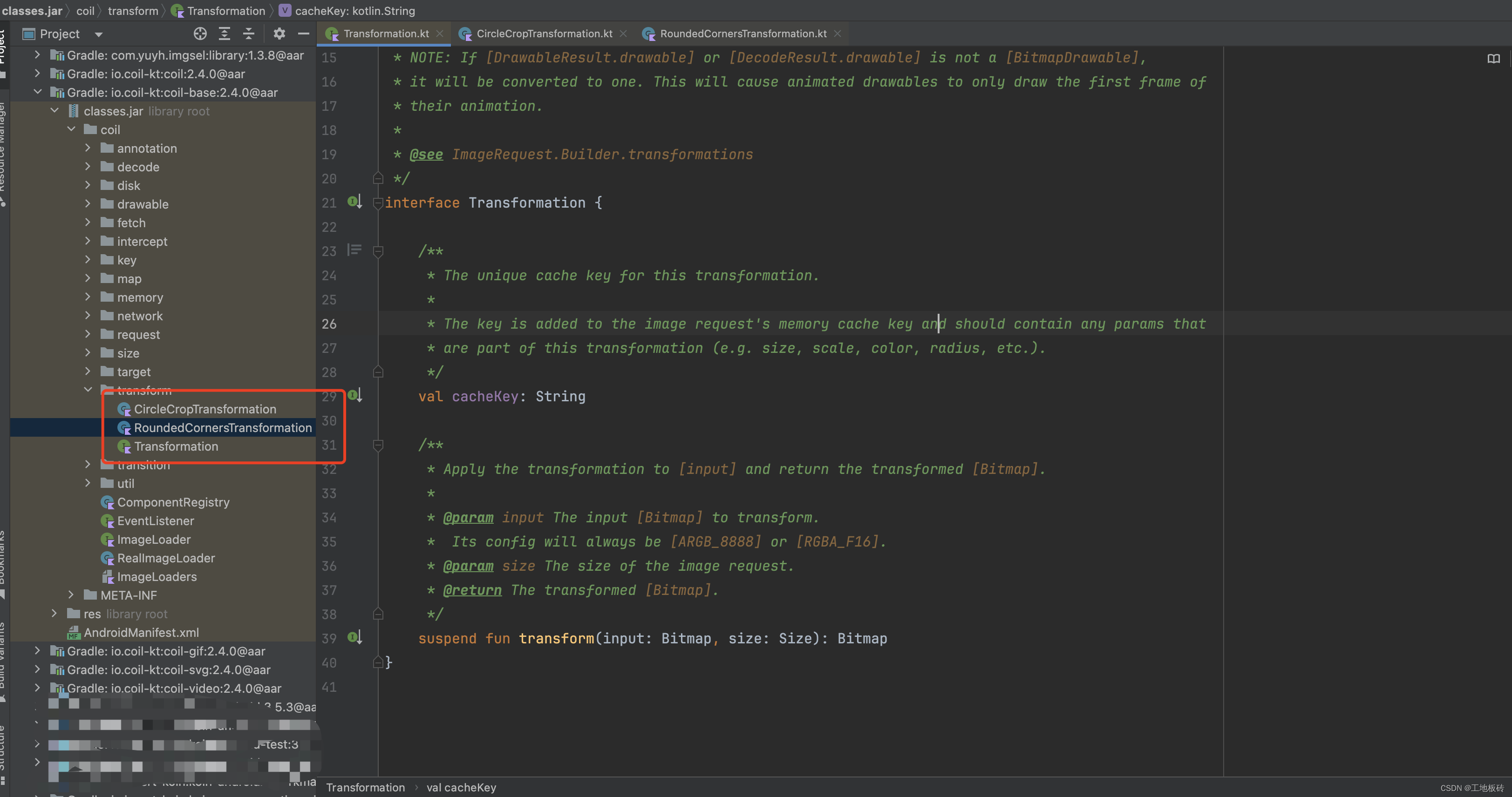
Coil中Transformation接口
下面根据需求写的一个带有遮罩的效果MaskCoilTransformation
import android.graphics.Bitmap
import android.graphics.Bitmap.createBitmap
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.PorterDuff
import android.graphics.PorterDuffColorFilter
import androidx.annotation.ColorInt
import coil.decode.DecodeUtils
import coil.size.Scale
import coil.size.Size
import coil.size.pxOrElse
import coil.transform.Transformation
import kotlin.math.roundToInt/*** description 图片蒙层设置*/
class MaskCoilTransformation(@ColorInt private val color: Int = Color.parseColor("#B3E8ECF0")
): Transformation {override val cacheKey: String = "MaskCoilTransformation($color)"override suspend fun transform(input: Bitmap, size: Size): Bitmap {val dstWidth = size.width.pxOrElse { input.width }val dstHeight = size.height.pxOrElse { input.height }val multiplier = DecodeUtils.computeSizeMultiplier(srcWidth = input.width,srcHeight = input.height,dstWidth = dstWidth,dstHeight = dstHeight,scale = Scale.FILL)val outputWidth = (dstWidth / multiplier).roundToInt()val outputHeight = (dstHeight / multiplier).roundToInt()val output = createBitmap(outputWidth, outputHeight, input.config)val canvas = Canvas(output)val paint = Paint()paint.isAntiAlias = truepaint.colorFilter = PorterDuffColorFilter(Color.parseColor("#B3E8ECF0"), PorterDuff.Mode.SRC_ATOP)canvas.drawBitmap(input, 0f, 0f, paint)return output}
}The End.
