6.4分享会
介绍
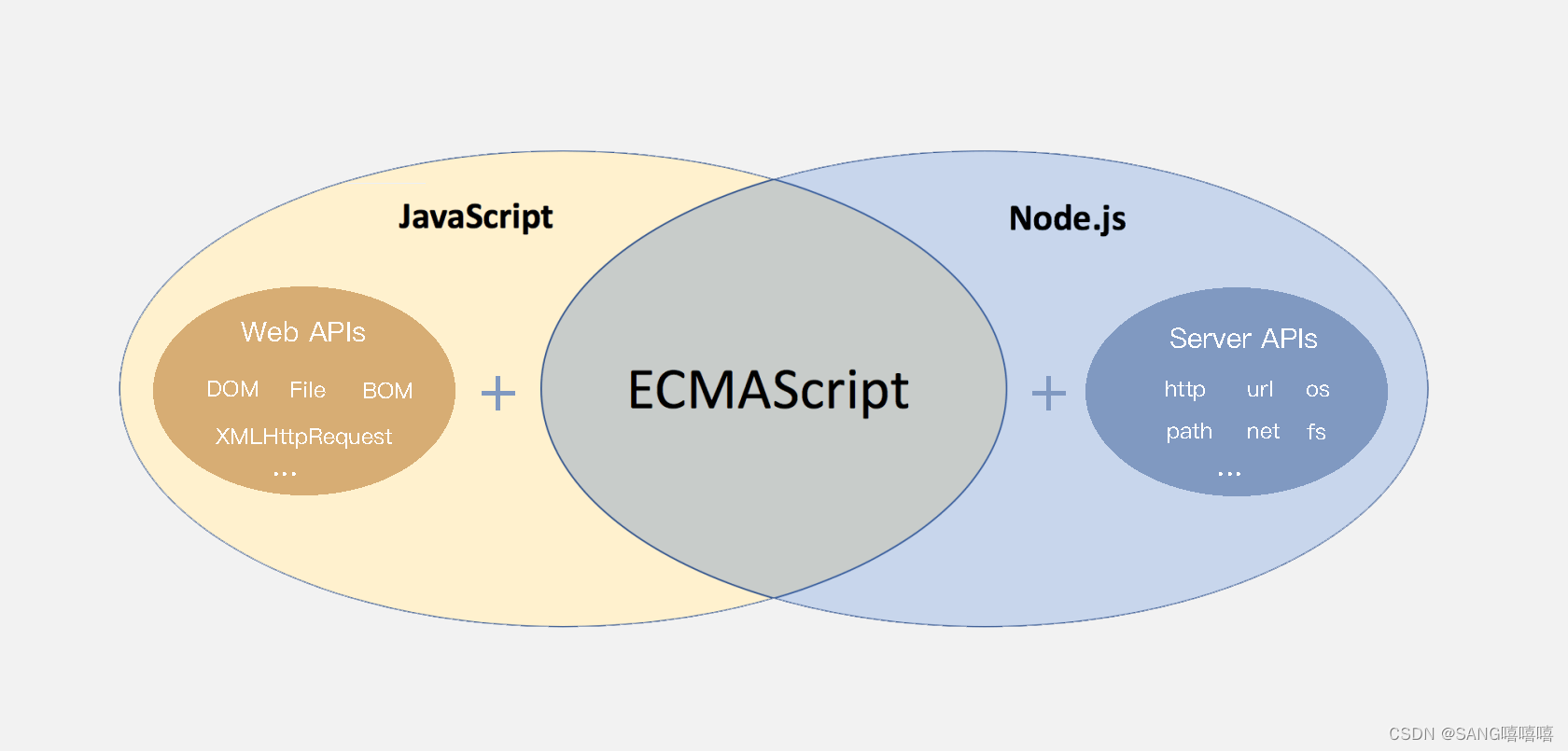
严格意义上讲,我们在 JavaScript 阶段学习的知识绝大部分属于 ECMAScript 的知识体系,ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。

Web APIs 的核心是 DOM 和 BOM。
DOM(Document Object Model)是将整个 HTML 文档的每一个标签元素视为一个对象,这个对象下包含了许多的属性和方法,通过操作这些属性或者调用这些方法实现对 HTML 的动态更新,为实现网页特效以及用户交互提供技术支撑。
简言之 DOM 是用来动态修改 HTML 的,其目的是开发网页特效及用户交互。
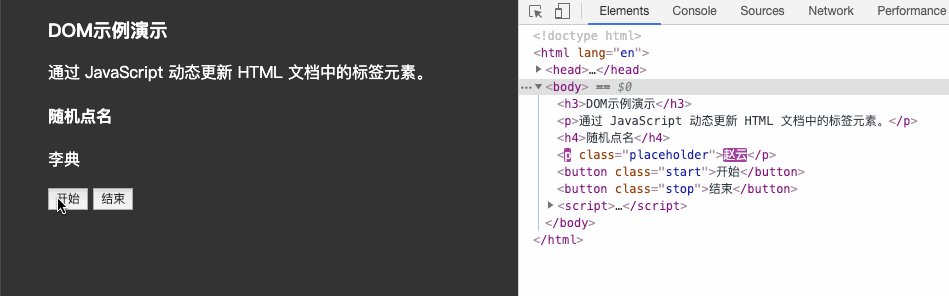
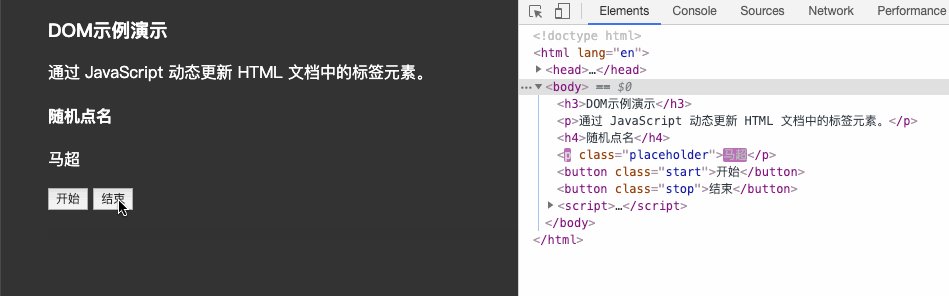
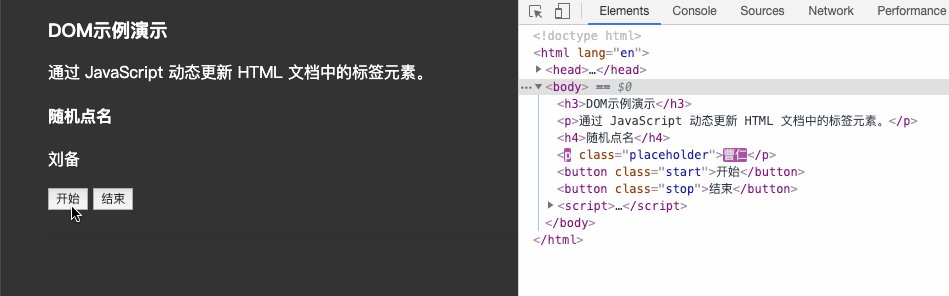
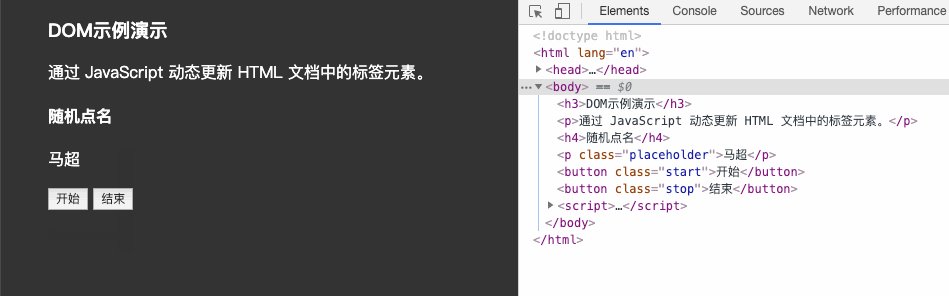
例子:

上述的例子中当用户分分别点击【开始】或【结束】按钮后,通过右侧调试窗口可以观察到 html 标签的内容在不断的发生改变,这便是通过 DOM 实现的。
概念
DOM 树
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标题</title>
</head>
<body>文本<a href="">链接名</a><div id="" class="">文本</div>
</body>
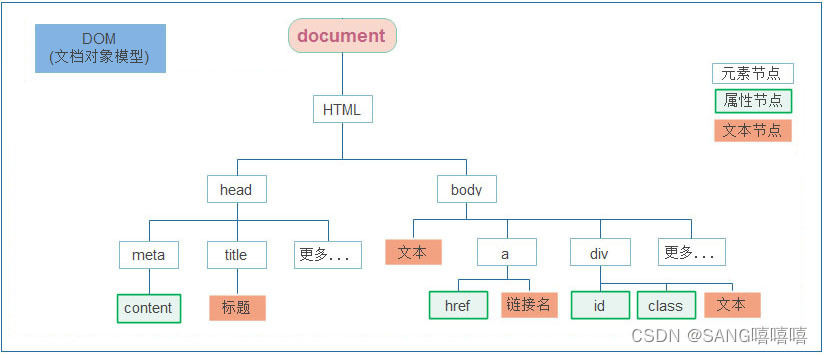
</html>如下图所示,将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树,文档树直观的体现了标签与标签之间的关系。
最大的对象就是document

DOM 节点
节点是文档树的组成部分,每一个节点都是一个 DOM 对象,主要分为元素节点、属性节点、文本节点等。
-
【元素节点】其实就是 HTML 标签,如上图中
head、div、body等都属于元素节点。 -
【属性节点】是指 HTML 标签中的属性,如上图中
a标签的href属性、div标签的class属性。 -
【文本节点】是指 HTML 标签的文字内容,如
title标签中的文字。 -
【根节点】特指
html标签。 -
其它...
document
先对 document 有一个整体的认识。
document 是 JavaScript 内置的专门用于 DOM 的对象,该对象包含了若干的属性和方法,document 是学习 DOM 的核心。
<script>// document 是内置的对象// console.log(typeof document);// 1. 通过 document 获取根节点console.log(document.documentElement); // 对应 html 标签// 2. 通过 document 节取 body 节点console.log(document.body); // 对应 body 标签// 3. 通过 document.write 方法向网页输出内容document.write('Hello World!');
</script>获取DOM对象
注意:因为body是唯一标签可以不用获取,对body标签样式修改可以直接写document.body.style
-
querySelector只会选取满足条件的第一个元素-
语法:
document.querySelector('CSS选择器') //括号里是字符串,也就是必须加引号 -
参数:包含一个或多个有效的CSS选择器 字符串
-
返回值:CSS选择器匹配的第一个元素,一个HTMLElement对象,如果没有匹配到返回null
-
-
querySelectorAll满足条件的元素集合 返回伪数组-
语法:
document.querySlector(`CSS选择器`) //括号里是字符串,也就是必须加引号 -
参数:包含一个或多个有效的CSS选择器 字符串
-
返回值:CSS选择器匹配的NodeList 对象集合,也就是得到的是数组,但是是伪数组(有长度有索引号,但是没有pop() push()等数组方法)
-
想要得到里面的每一个对象,则需要遍历的方式获得
-
-
了解其他方式
-
getElementById
-
//根据id获取一个元素 document.getElementGyId('nav') //不用加#
-
-
getElementsByTagName
-
//根据标签获取一类元素 获取页面所有div document.getElementsByTagName('div') //获取的伪数组
-
-
getElementsByClassName
-
//根据类名获取元素 document.getElementsByClassName('w') //获取的伪数组
-
-
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM - 查找节点</title>
</head>
<body><h3>查找元素类型节点</h3><p>从整个 DOM 树中查找 DOM 节点是学习 DOM 的第一个步骤。</p><ul><li>元素</li><li>元素</li><li>元素</li><li>元素</li></ul><script>const p = document.querySelector('p') // 获取第一个p元素const lis = document.querySelectorAll('li') // 获取第一个p元素</script>
</body>
</html>总结:
-
document.getElementById 专门获取元素类型节点,根据标签的
id属性查找 -
任意 DOM 对象都包含 nodeType 属性,用来检检测节点类型
操作元素内容
通过修改 DOM 的文本内容,动态改变网页的内容。
-
innerText将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析。
<script>// innerText 将文本内容添加/更新到任意标签位置const intro = document.querySelector('.intro')intro.innerText = '嗨~ 我叫李雷!'intro.innerText = '<h4>嗨~ 我叫李雷!</h4>'//不会解析<h4>
</script>-
innerHTML将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析。
<script>// innerHTML 将文本内容添加/更新到任意标签位置const intro = document.querySelector('.intro')intro.innerHTML = '嗨~ 我叫韩梅梅!'intro.innerHTML = '<h4>嗨~ 我叫韩梅梅!</h4>'
</script>总结:如果文本内容中包含 html 标签时推荐使用 innerHTML,否则建议使用 innerText 属性。
##操作元素属性
有3种方式可以实现对属性的修改:
常用属性修改
-
直接能过属性名修改,最简洁的语法
<script>// 1. 获取 img 对应的 DOM 元素const pic = document.querySelector('.pic')// 2. 修改属性pic.src = './images/lion.webp'pic.width = 400;pic.alt = '图片不见了...'
</script>控制样式属性
style
-
应用【修改样式】,通过修改行内样式
style属性,实现对样式的动态修改。
通过元素节点获得的 style 属性本身的数据类型也是对象,如 box.style.color、box.style.width 分别用来获取元素节点 CSS 样式的 color 和 width 的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 修改样式</title>
</head>
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.style.color = 'red'box.style.width = '300px'// css 属性的 - 连接符与 JavaScript 的 减运算符// 冲突,所以要改成小驼峰法box.style.backgroundColor = 'pink'box.style.borderTop = '2px solid red'</script>
</body>
</html>任何标签都有 style 属性,通过 style 属性可以动态更改网页标签的样式,如要遇到 css 属性中包含字符 - 时,要将 - 去掉并将其后面的字母改成大写,如 background-color 要写成 box.style.backgroundColor
className
-
操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 修改样式</title><style>.pink {background: pink;color: hotpink;}</style>
</head>
<body><div class="intro">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.className = 'pink'</script>
</body>
</html>注意:
1.由于class是关键字, 所以使用className去代替
2.className是使用新值换旧值, 如果不保留的话新的类名会覆盖掉旧的类名,如果需要添加一个类,需要保留之前的类名
保留方式:
<body><div class = 'nav'>123</div><script>const div = document.querySelector('div')div.className = 'nav box'</script>
</body>classList
-
通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
<head><style>div {width: 200px;height: 200px;background-color: pink;}.active {width: 300px;height: 300px;background-color: hotpink;margin-left: 100px;}</style>
</head><body><div class="one"></div><script>// 1.获取元素let box = document.querySelector('css选择器')let box = document.querySelector('div')// add是个方法 添加 追加box.classList.add('active')// remove() 移除 类box.classList.remove('one')// 切换类togglre(),有就删掉,没有就加上box.classList.toggle('one')</script>
</body></html>-
追加add() 类名不加点,并且是字符串
操作表单元素属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的跟其他的标签属性没有任何区别
获取:DOM对象.属性名
设置:DOM对象.属性名= 新值
注:不能用innerHTML去得到表单的内容,innerHTML只能得到普通的元素的内容,除了表单
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected(一律使用布尔值表示)
<body><input type="text" value="请输入"><button disabled>按钮</button><input type="checkbox" name="" id="" class="agree"><script>// 1. 获取元素let input = document.querySelector('input')// 2. 取值或者设置值 得到input里面的值可以用 value,不能用innerHTMLconsole.log(input.value)input.value = '小米手机'input.type = 'password'// 2. 启用按钮let btn = document.querySelector('button')// disabled 不可用 = false 这样可以让按钮启用btn.disabled = false// 3. 勾选复选框let checkbox = document.querySelector('.agree')checkbox.checked = truecheckbox.checked = 'true'//会选中,但只是因为字符串除了空字符串,都是true,这里发生了隐式转换,会选中但不提倡//比如说checkbox.checked = 'false'//也会选中</script>
</body></html>注意:表单中button是特殊的,所以获取botton的内容使用innerHTML
自定义属性
自定义属性:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div data-id="1"> 自定义属性 </div><script>// 1. 获取元素let div = document.querySelector('div')// 2. 获取自定义属性值console.log(div.dataset.id)</script>
</body></html>间歇函数setInterval
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
setInterval(函数名/匿名函数,间隔时间)
//不加小括号,加括号是调用的意思
//毫秒<script>// 1. 定义一个普通函数function repeat() {console.log('不知疲倦的执行下去....')}// 2. 使用 setInterval 调用 repeat 函数// 间隔 1000 毫秒==1s,重复调用 repeatsetInterval(repeat, 1000)
</script>注意:
-
函数名字不需要加括号
-
定时器返回的是一个id数字
关闭定时器clearInterval
let 变量名 = setInterval(函数,间隔时间)
clearInterval(变量名)