【乐吾乐2D可视化组态编辑器】在线使用,快速入门
一、在线使用
乐吾乐2D可视化组态编辑器地址:https://2d.le5le.com/
二、步骤
本教程将带领你快速体验2D可视化编辑器的全流程开发。
1.创建图纸
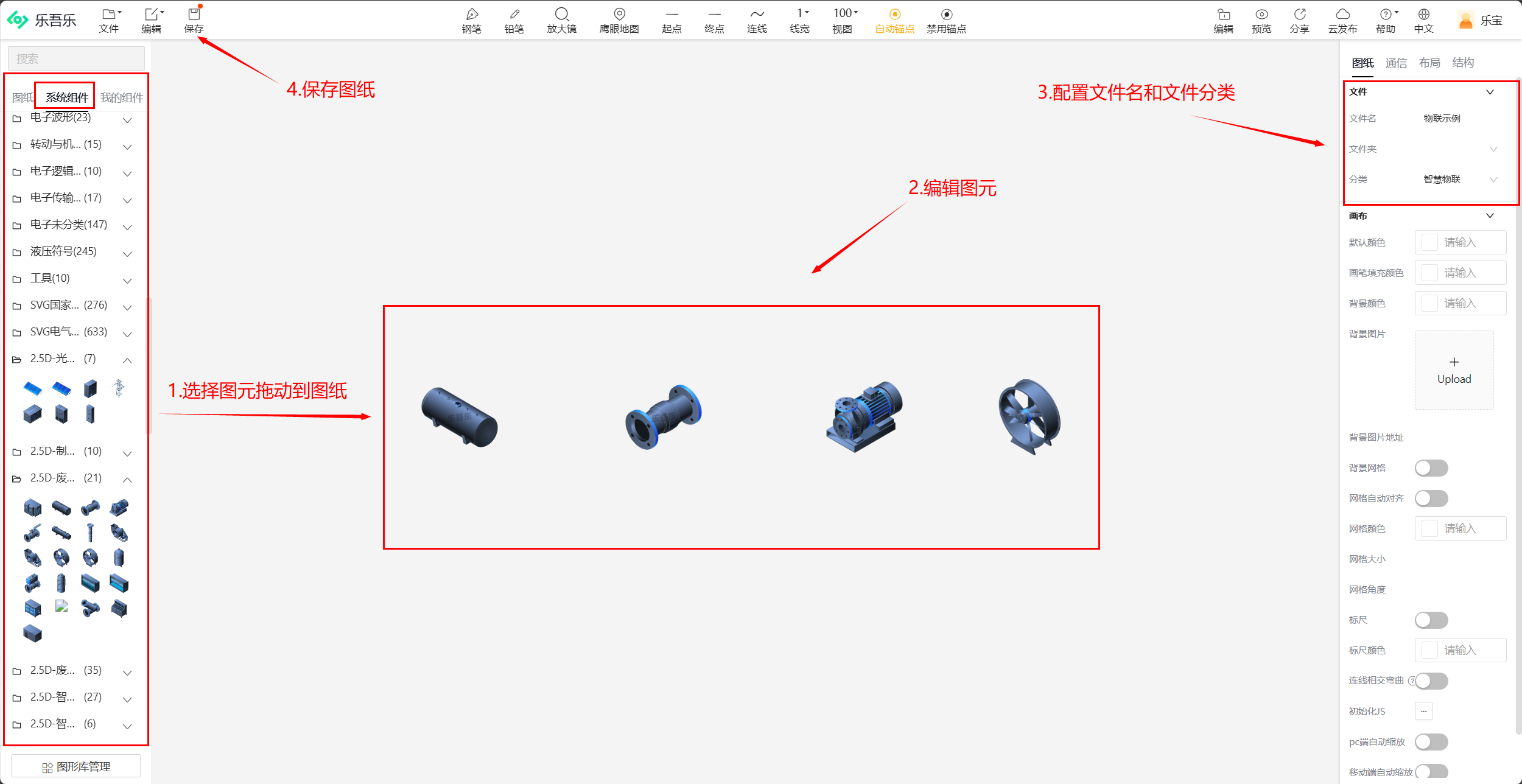
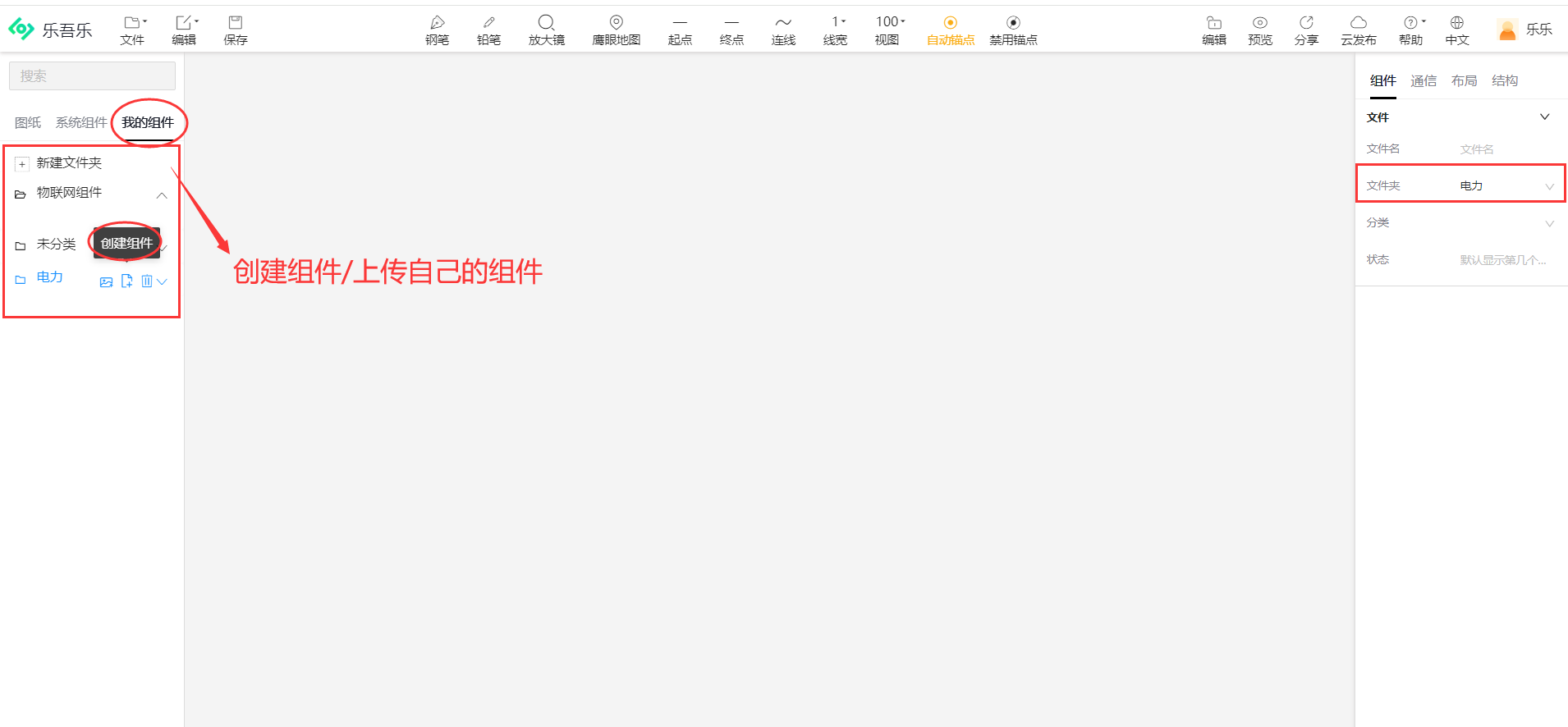
进入2d编辑器主界面后,主界面最中心为图纸面板,默认为空图纸,在界面左侧为组件(图元)列表,你可以访问系统提供的众多的组件库,或者你也可以上传自己的组件库,只需要在我的组件中进行上传即可。主界面右侧为属性面板,用于与组件或图纸的相关数据功能提供配置界面。介绍完界面后,首先我们进行创建图纸的操作,具体操作如下:
-
- 搜索或选择系统组件/上传自己的组件/创建组件,拖拽放置到画布
- 编辑组态图、流程图、工艺图、SCADA、脑图、单线图、UML图等
- 设置文件名称、分类
- 保存图纸


2.添加事件
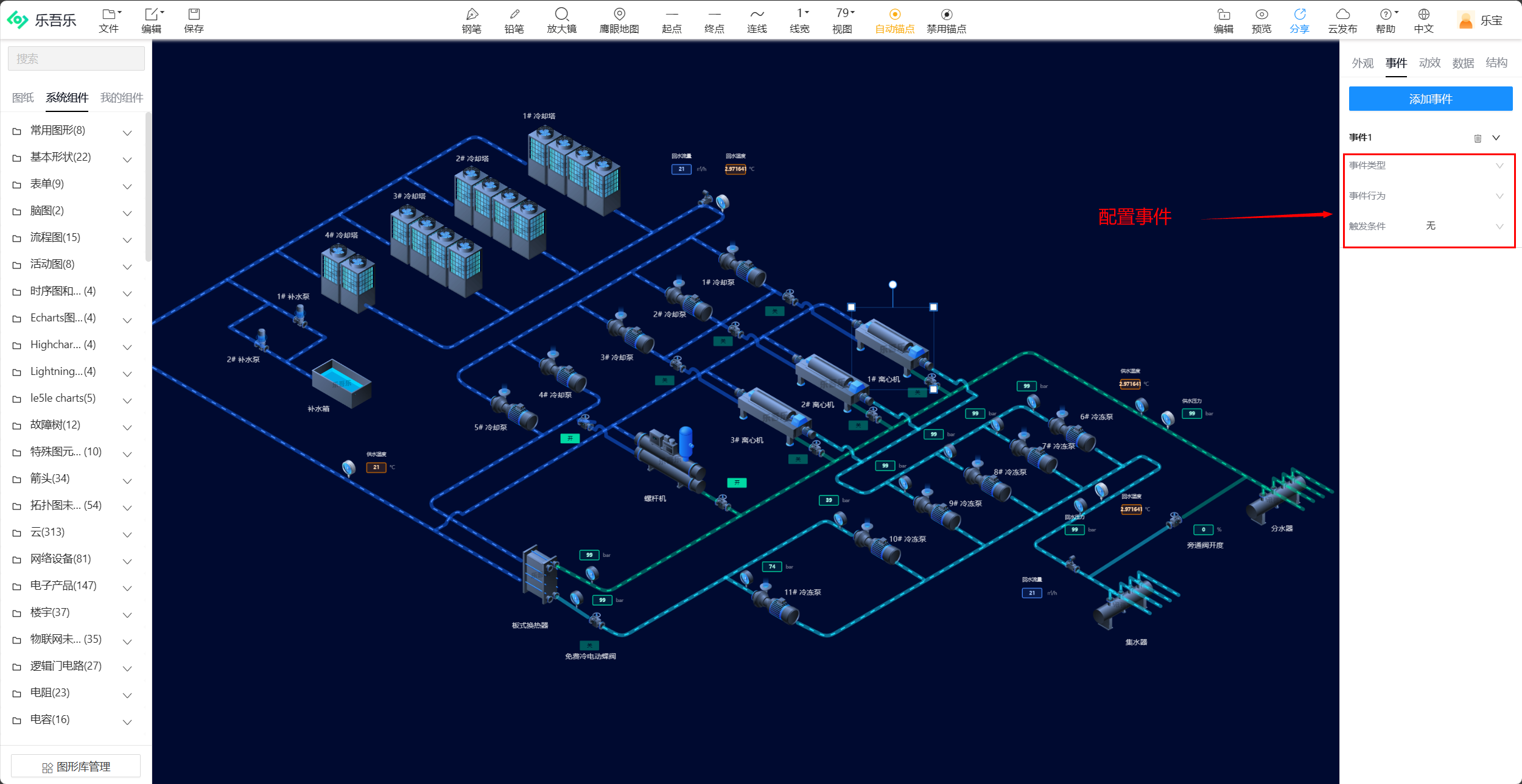
2D可视化编辑器具有完善事件机制,能够让我们实现更加复杂、有趣的交互效果,配置方式如下:
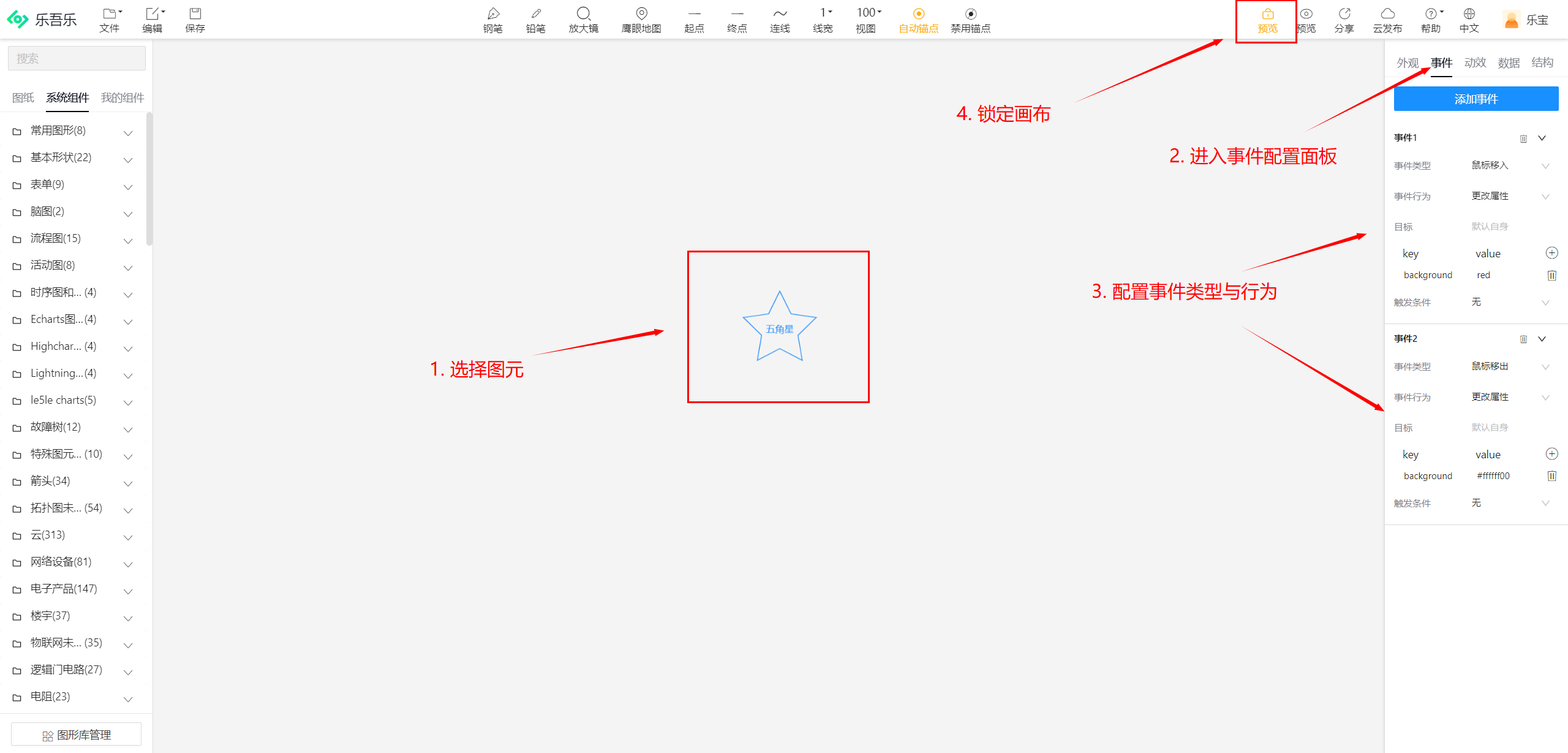
1.添加事件:事件类型 、事件行为 、触发条件
首先选择想要配置事件的图元,点击进入事件面板,我们可以在此为面板下为图元添加事件,其中事件类型为触发事件的行为是什么,例如:鼠标进入、单击、双击... 。事件行为表示触发事件后需要执行什么操作。而触发条件则表示满足什么条件的时候就触发此事件,他与事件类型有点类似,不同的是他支持更加复杂的运算。

2. 锁定画布:执行事件
当我们的事件配置好后,为了防止误触在编辑模式下是不会被触发的,只有在锁定画布进入预览模式的时候才会有效。下方的图例简单的为五角星设置了鼠标悬浮则背景变红的事件,自己也去尝试一下吧。

3.设置动效
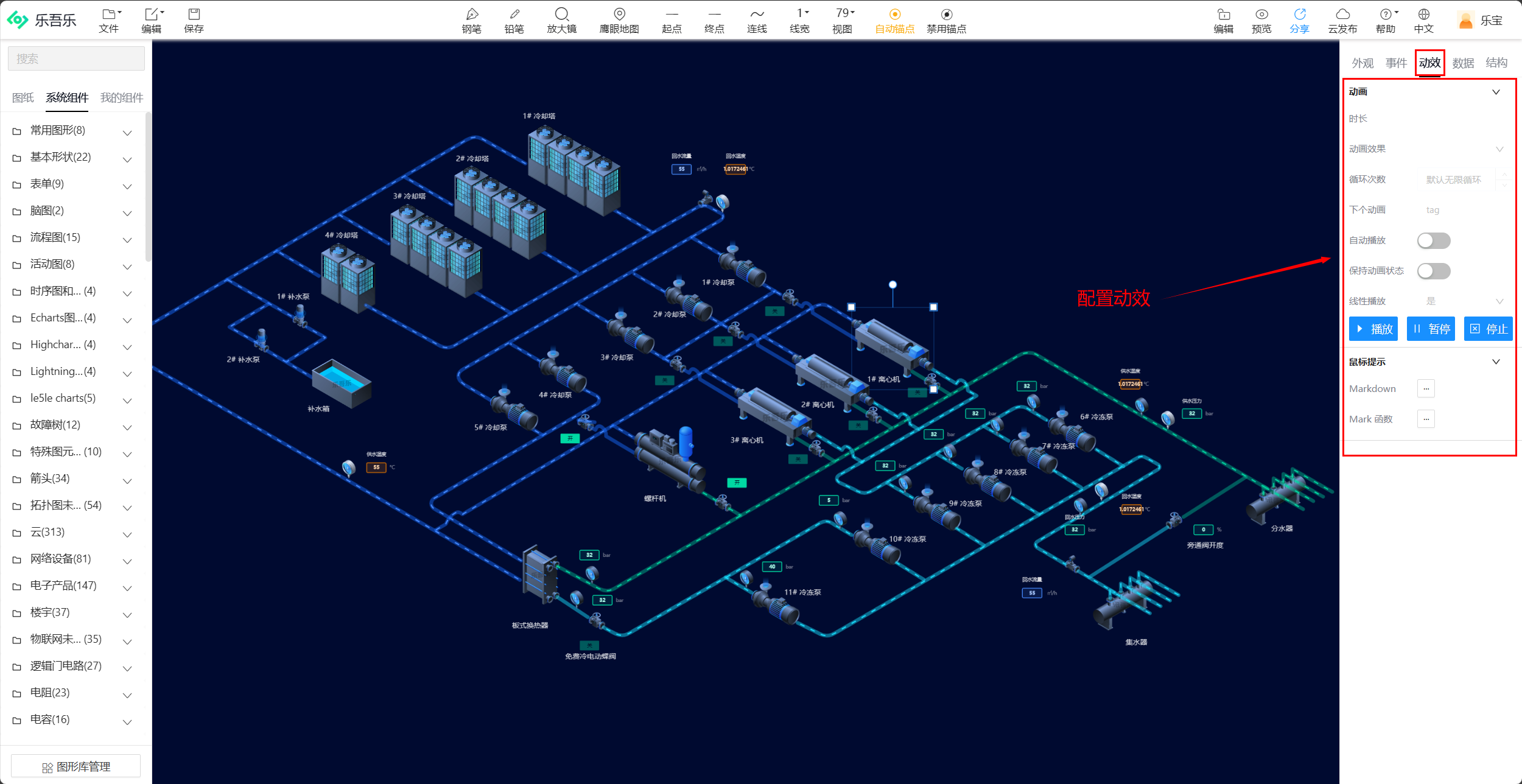
2D编辑器支持动画效果配置,和事件配置类似,我们只需要选择需要配置动画的图元,然后在“动效”配置面板中配置相关内容即可,系统支持3种动效,分别为组件动效、连线动效、自定义动效。
1.组件动效
我们选择需要绑定动画效果的图元,进入动效面板,选择动画效果类型,配置相关属性,点击播放即可。系统默认提供了8种动画类型,你也可以自定义选项来实现自己想要的效果。

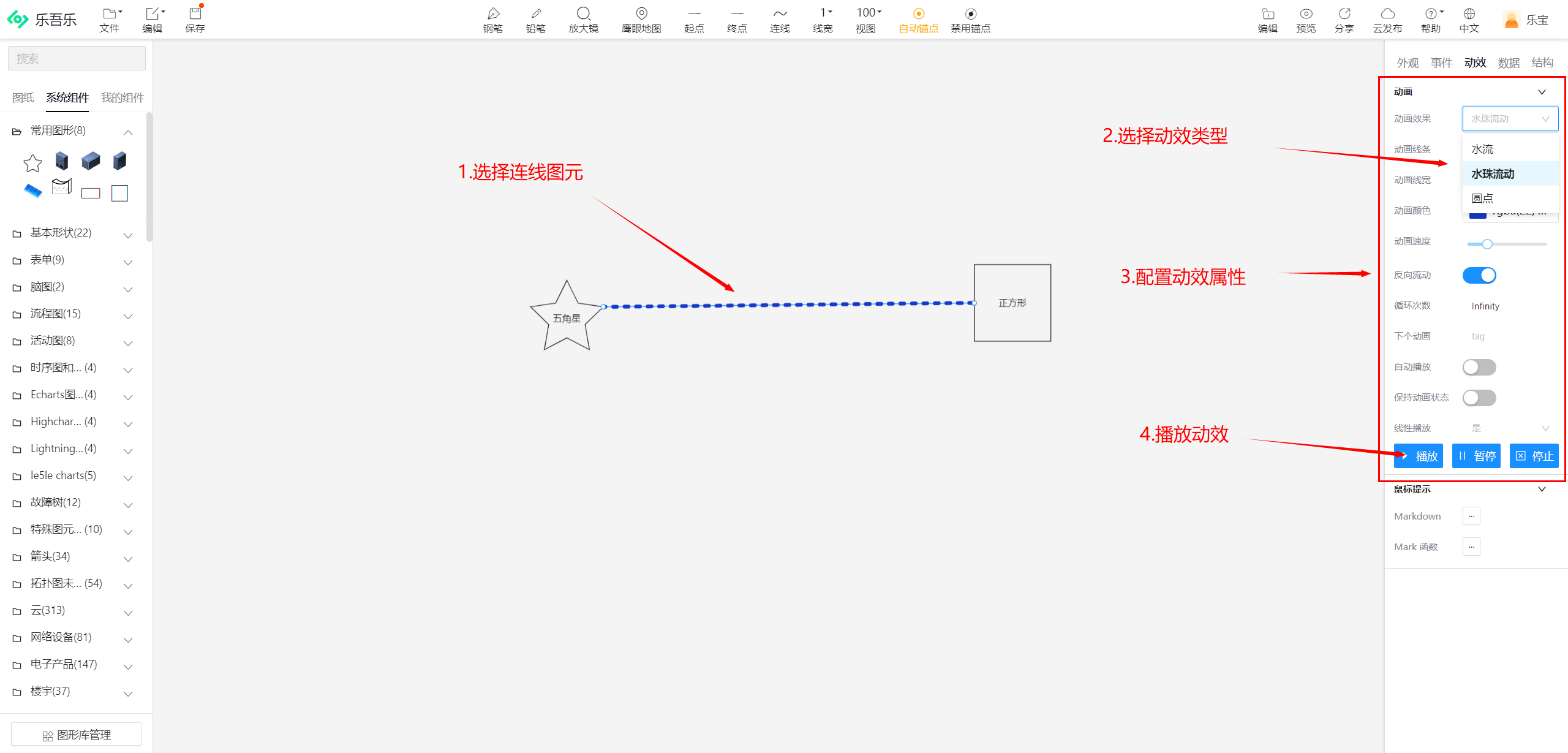
2.连线动效
连线图元一般作为水流或管道出现在图纸中,他也具有动画效果,系统为其提供了3种动画效果:水流、水珠流动、圆点。和普通图元一样操作,配置好相关内容后点击播放即可。

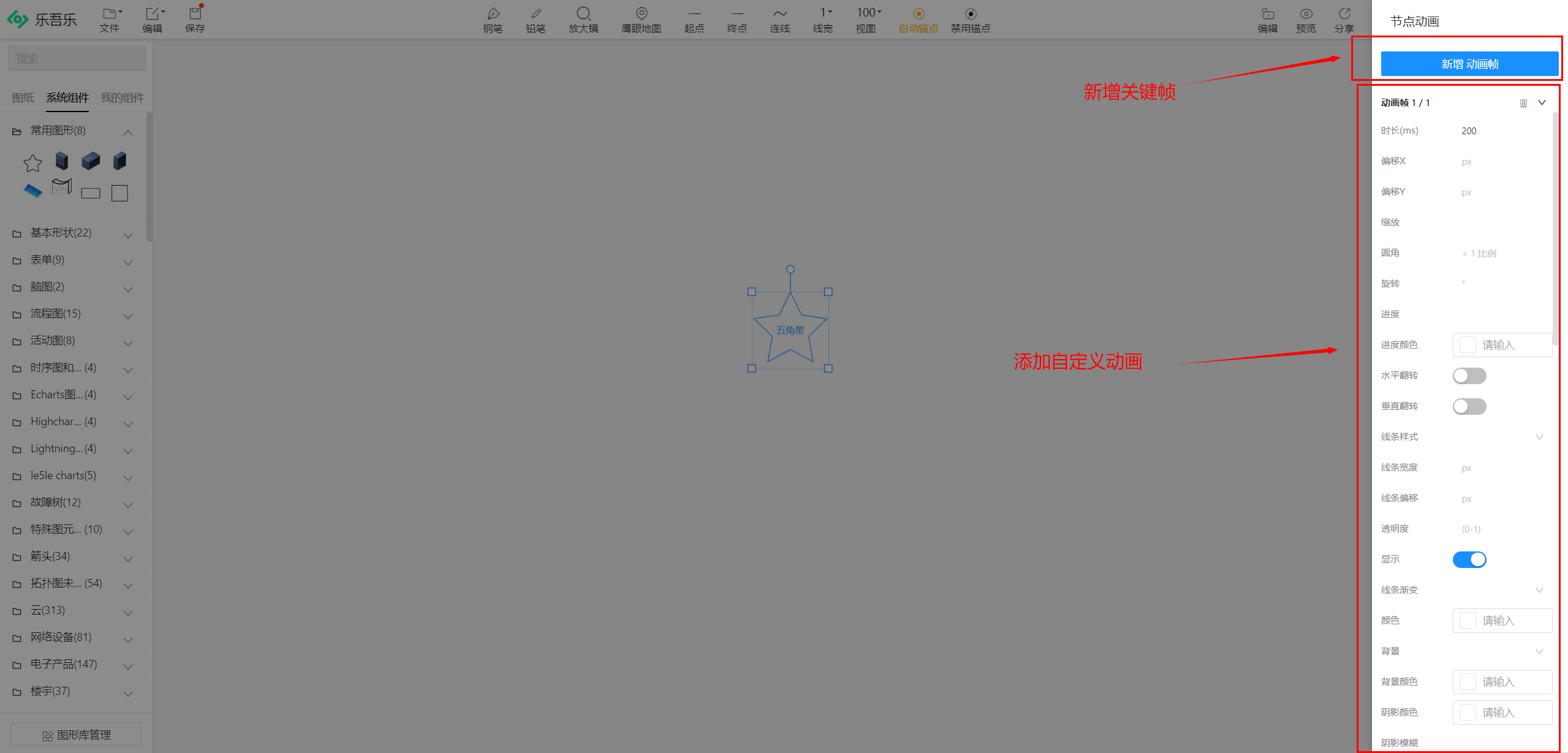
3.自定义动效
对于普通图元的动画效果,系统默认提供了8种动画,若依然不满足用户需求,那么可以使用自定义动效来实现。点击自定义后点击下方的编辑进入节点动画编辑面板,此处以动画帧的形式渲染动画,用户可更具配置每一帧来实现动画的自定义效果。

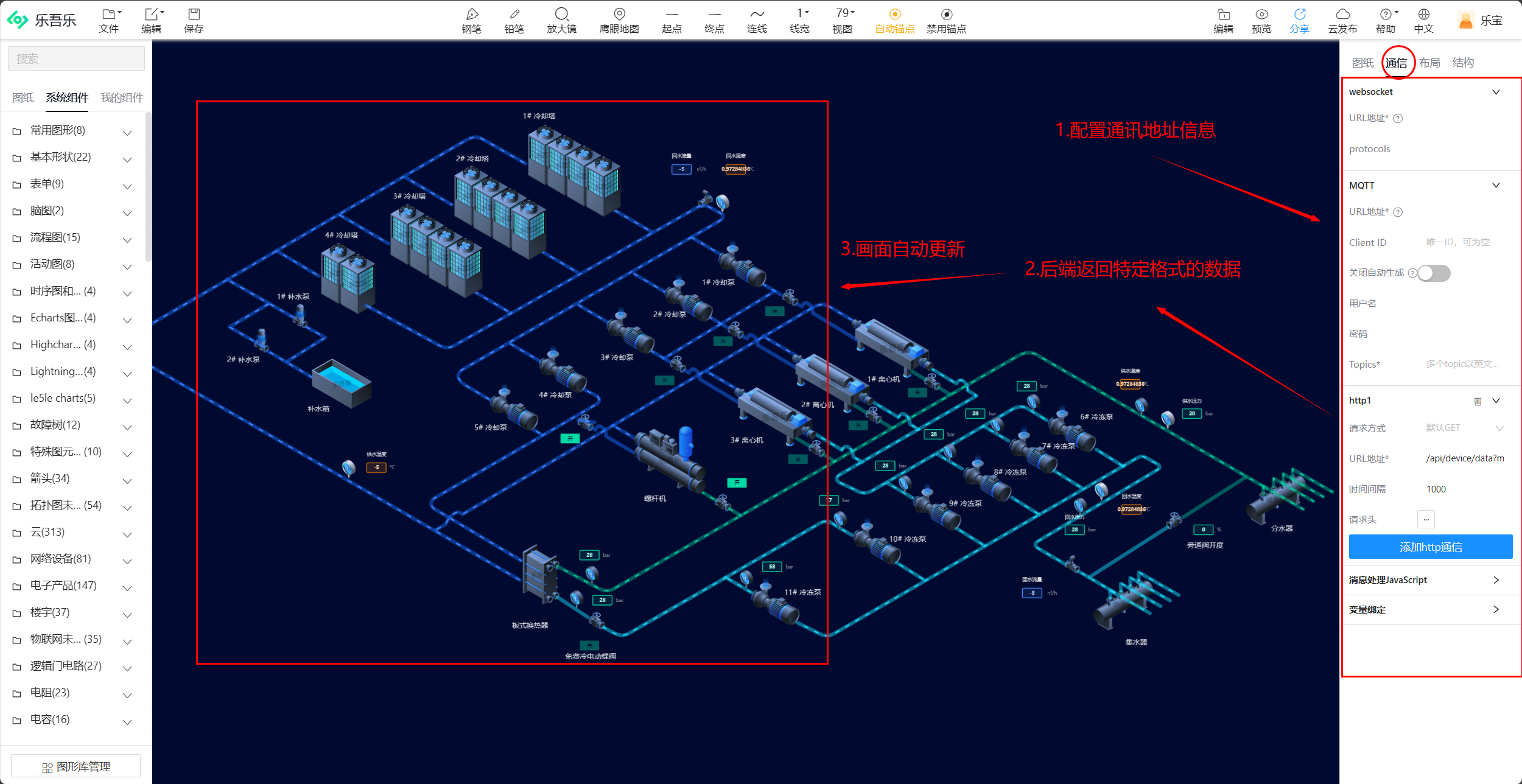
4.数据通信
在创建完图纸后,我们将尝试进行数据通讯的相关设置来使我们的图纸更具动态化,2D可视化编辑器支持3种通讯模式:mqtt、websocket、http。只需要在属性面板的右侧配置即可,通讯配置好以后,后台只需要发送特定格式的数据,图纸就会实时更新了。更多实现细节你可以查看更详细的通信文档。

5.预览/分享/发布
在创作完图之后,我们需要通过预览功能来查看图纸工作是否正常,通过分享来将图纸分享给他人,通过发布将图纸上线到云端,让全球各地都能浏览到。2D编辑器提供了一站式的分享发布机制,让你很轻松的就能将创作后的图纸展现出来,同时可以自由的分享给他人,打通创作的整条链路,击破创作的最后一道关卡。
1.预览
预览功能主要是用来让作者检测图纸运行是否符合预期的,只需要点击编辑器菜单栏的 “预览” 按钮,即可进入到预览视图中。

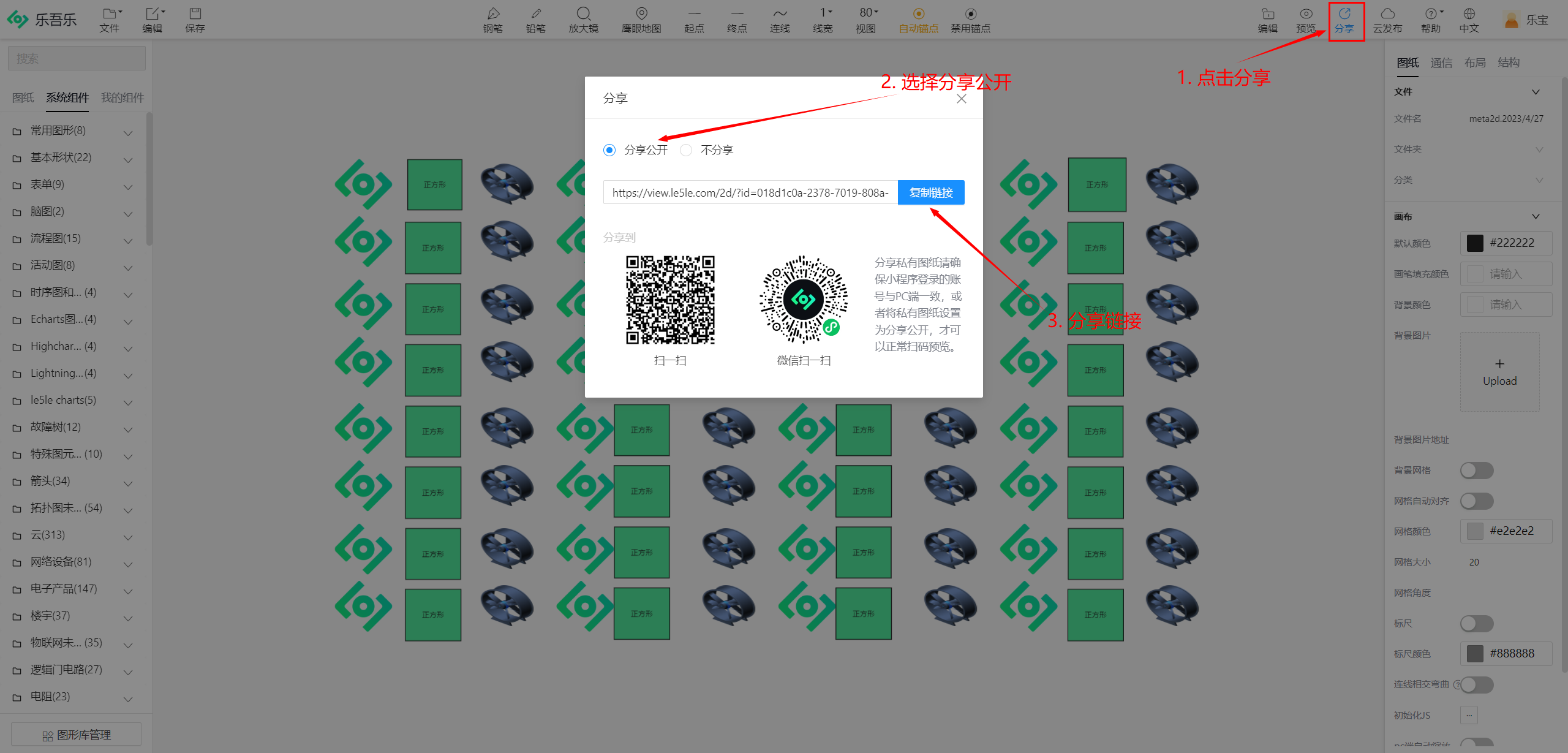
2.分享
分享功能用于将图纸分享给他人,对方能基于你的图纸进行二次创作。只需要点击菜单栏的分享按钮即可。

其他用户就可以通过进入你分享的链接看到你的图纸啦。
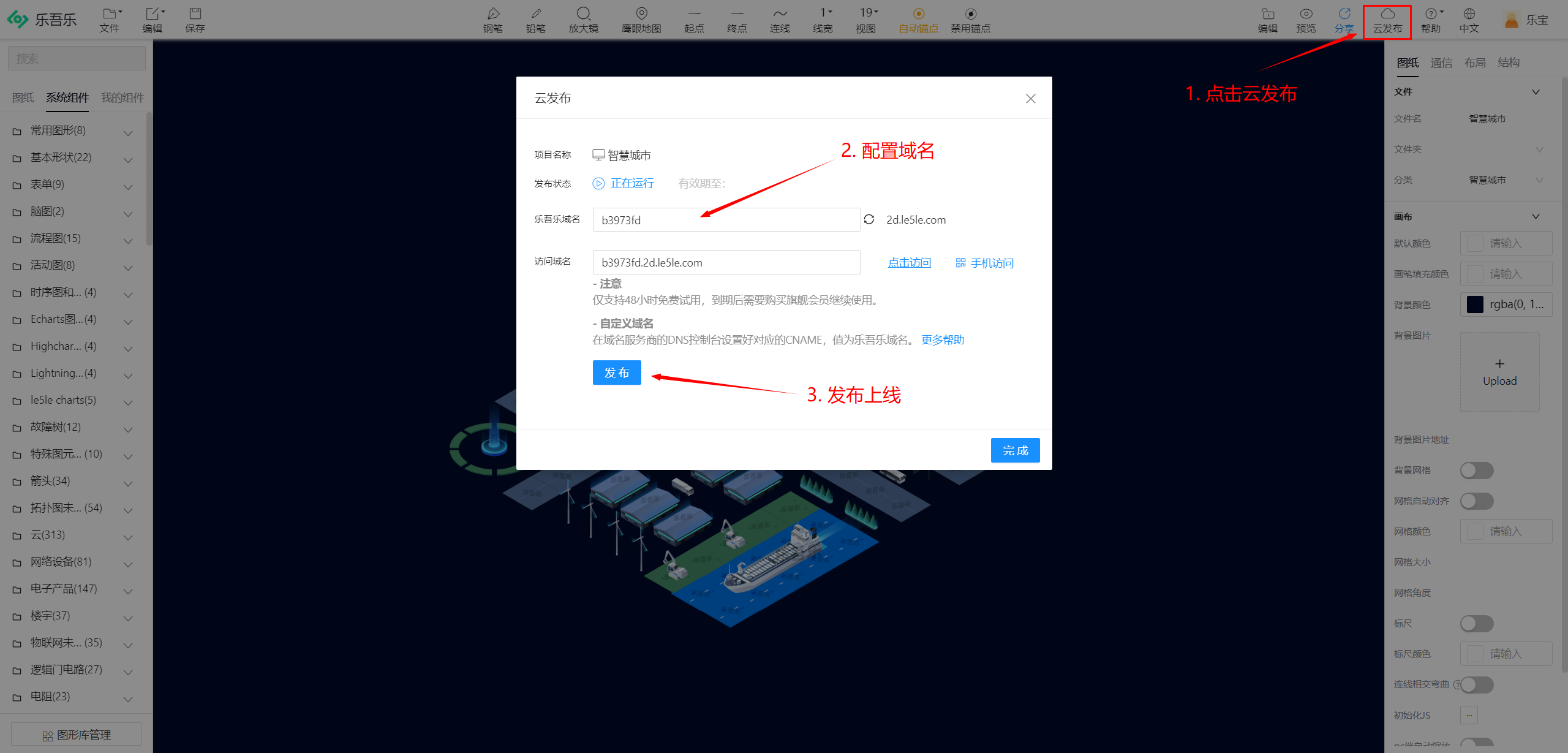
3.云发布
云发布功能用于将图纸发布到公网上,用于将其快速上线,只需要点击菜单栏的云发布按钮,进行域名配置,就能快速发布上线啦。

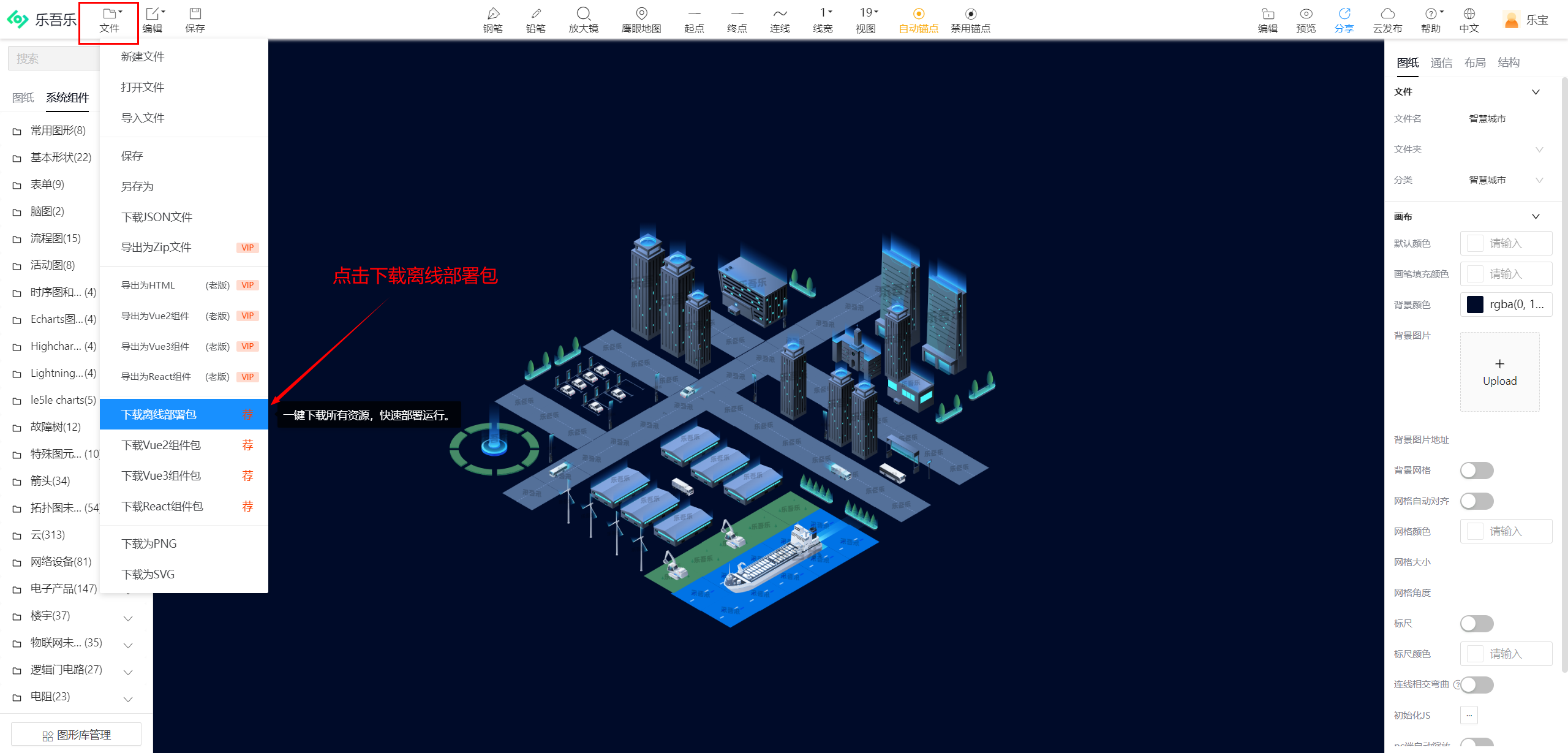
6.私有部署与集成
对于某些企业,需要将图纸项目与自身业务结合,需要进行私有化部署与集成,2D编辑器也提供了私有化部署的方式,你可以通过文件菜单下的 “下载离线部署包” 选项将其下载到本地,阅读文件包中的《离线部署包使用说明.pdf》即可,整个过程较为简单方便。

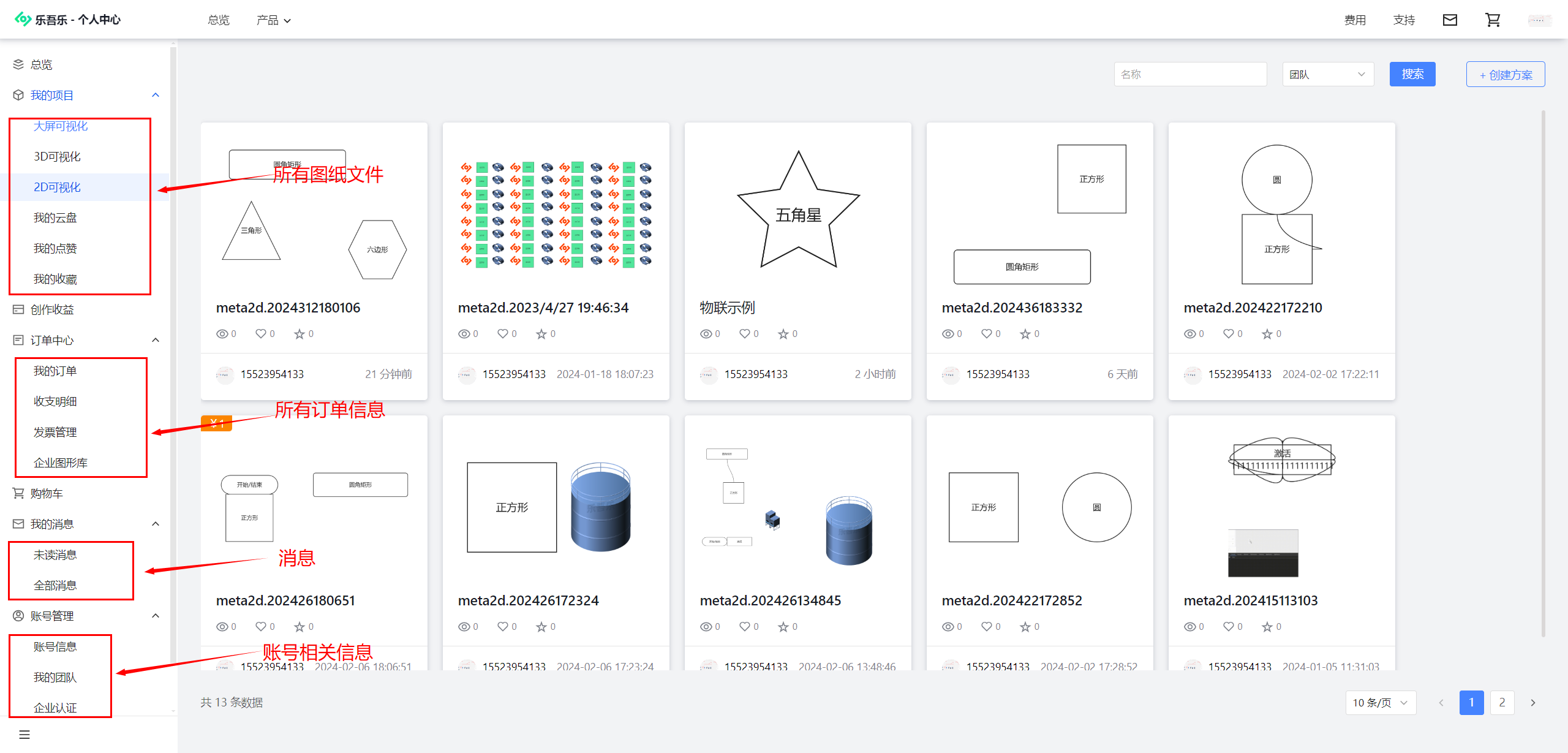
7.图纸管理
在保存完图纸后,我们可以在左侧的图纸菜单栏下找到我的图纸及其相关文件夹,或者也可以通过前往 个人中心(乐吾乐Le5le - 用户中心 )去查看所有在乐吾乐保存的文件信息和其他关于账号的所有信息。


三、解决方案
炫酷智能的数字可视化平台
