使用Stream实现Web应用,使用YOLOv8模型对图像进行目标检测为例。
Streamlit是一个开源的Python框架,专门设计用于快速构建和共享数据应用程序。它使数据科学家和机器学习工程师能够通过编写简单的Python脚本,轻松创建美观、功能强大的Web应用程序,而无需具备前端开发的经验。
其他框架或web应用可以看下面两篇博客介绍
1.使用gradio库实现Web应用,允许用户上传图像,并使用YOLOv8模型对图像进行目标检测。
2.python常用Web框架介绍
以下是Streamlit的一些关键特性和功能:
-
简单易用:
- 只需几行代码即可创建一个应用程序。
- 不需要HTML、CSS或JavaScript知识。
-
实时更新:
- 应用程序可以在代码更改时实时更新,无需手动刷新浏览器。
-
交互式小部件:
- 提供多种交互式小部件,如滑块、按钮、下拉菜单等,用户可以与应用程序进行互动。
-
集成数据可视化:
- 支持多种数据可视化库,如Matplotlib、Seaborn、Plotly、Altair等,轻松将数据可视化集成到应用程序中。
-
Markdown支持:
- 支持Markdown语法,方便用户在应用程序中添加文本、标题、链接等内容。
-
部署方便:
- 可以轻松地将应用程序部署到云端,分享给他人使用。
示例代码
下面是一个简单的Streamlit应用程序示例,展示如何使用Streamlit创建一个基本的Web应用程序:
import streamlit as st
import pandas as pd
import numpy as np# 标题
st.title('我的第一个 Streamlit 应用')# 文本输入
user_input = st.text_input("输入你的名字")# 显示用户输入
st.write(f"你好,{user_input}!")# 显示数据框
df = pd.DataFrame({'列A': np.random.randn(10),'列B': np.random.randn(10)
})
st.write("数据框示例:", df)# 显示图表
st.line_chart(df)# 交互式小部件
if st.button('点击我'):st.write("按钮已点击!")# 下拉菜单
option = st.selectbox('选择一个选项',['选项1', '选项2', '选项3']
)
st.write('你选择了:', option)
如何运行Streamlit应用程序
-
安装Streamlit:
pip install streamlit -
创建一个Python脚本,例如
app.py,并将上述示例代码复制到该文件中。 -
运行Streamlit应用程序:
streamlit run app.py -
在浏览器中打开显示的URL,即可看到Streamlit应用程序。
Streamlit通过简单的API和实时的反馈,极大地简化了数据应用程序的开发和分享过程,适合快速原型设计和数据展示。
YOLOv8-检测实例
完整代码如下:
import streamlit as st# 设置页面配置
st.set_page_config(page_title="YOLOv8 图像检测", layout="wide")import cv2
import numpy as np
import os
from ultralytics import YOLO
from PIL import Image# 设置上传和结果文件夹
UPLOAD_FOLDER = 'uploads'
RESULT_FOLDER = 'results'
os.makedirs(UPLOAD_FOLDER, exist_ok=True)
os.makedirs(RESULT_FOLDER, exist_ok=True)# 加载模型
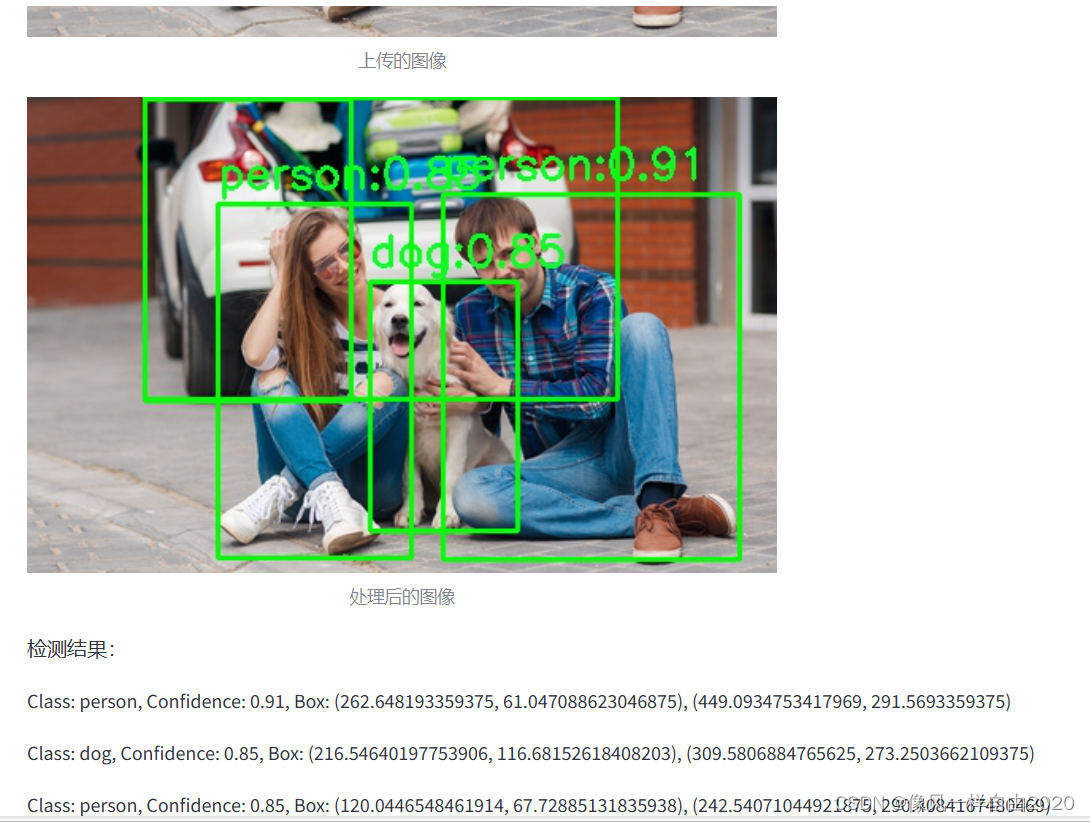
model = YOLO('yolov8n.pt')def process_image(image):# 将PIL图像转换为OpenCV格式image = np.array(image)image = cv2.cvtColor(image, cv2.COLOR_RGB2BGR)# 保存上传的图像filename = 'uploaded_image.jpg'file_path = os.path.join(UPLOAD_FOLDER, filename)cv2.imwrite(file_path, image)# 处理图像results = model(image)detection_results = []for result in results:boxes = result.boxesfor box in boxes:x1, y1, x2, y2 = box.xyxy[0]conf = box.conf[0]cls = box.cls[0]class_name = model.names[int(cls)]cv2.rectangle(image, (int(x1), int(y1)), (int(x2), int(y2)), (0, 255, 0), 2)cv2.putText(image, f'{class_name}:{conf:.2f}', (int(x1), int(y1) - 10), cv2.FONT_HERSHEY_SIMPLEX, 0.9,(36, 255, 12), 2)detection_results.append(f'Class: {class_name}, Confidence: {conf:.2f}, Box: ({x1}, {y1}), ({x2}, {y2})')# 保存处理后的图像result_filename = 'result_image.jpg'result_path = os.path.join(RESULT_FOLDER, result_filename)cv2.imwrite(result_path, image)# 将处理后的图像转换回PIL格式result_image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)result_image = Image.fromarray(result_image)return result_image, detection_results# 创建Streamlit界面
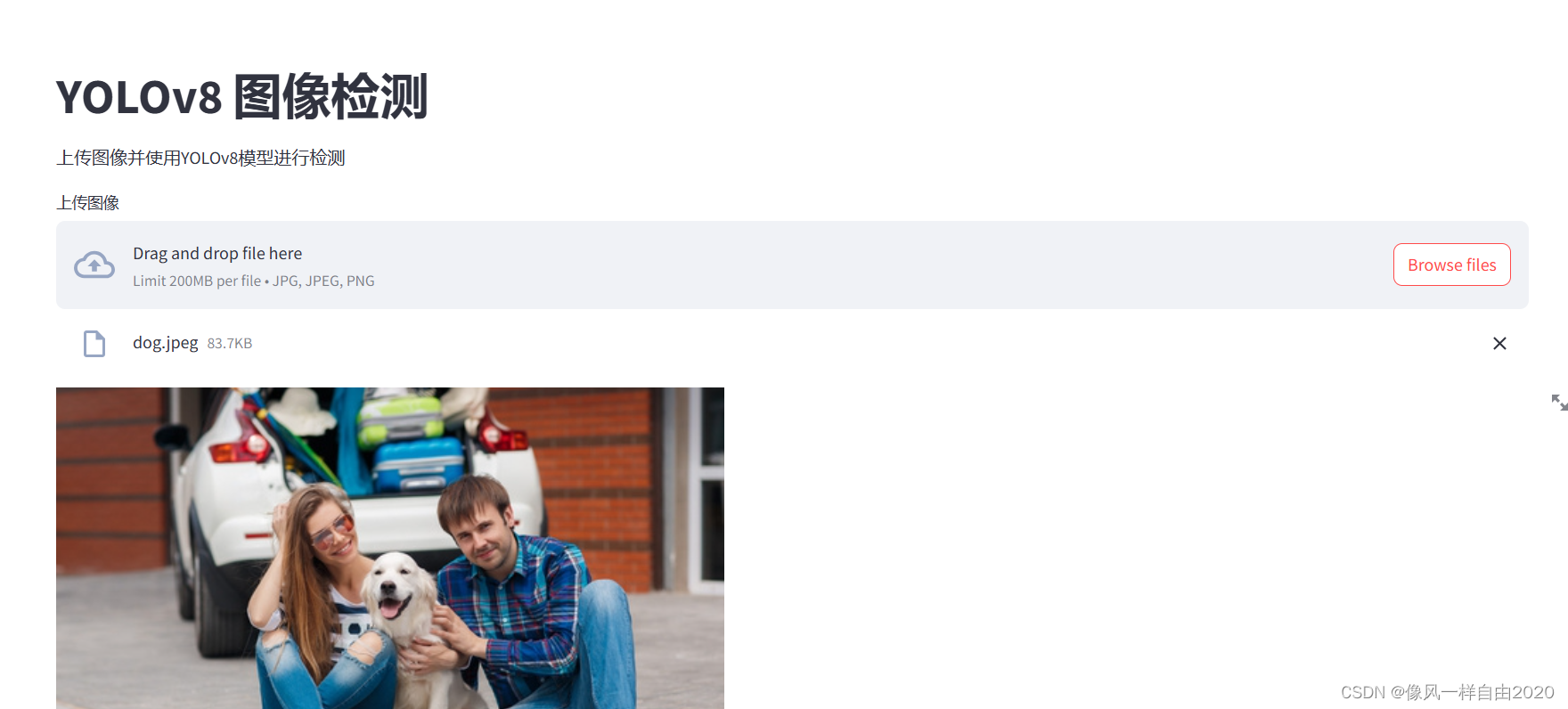
st.title("YOLOv8 图像检测")
st.write("上传图像并使用YOLOv8模型进行检测")uploaded_file = st.file_uploader("上传图像", type=["jpg", "jpeg", "png"])if uploaded_file is not None:# 加载上传的图像image = Image.open(uploaded_file)# st.image(image, caption='上传的图像', use_column_width=True)st.image(image, caption='上传的图像', width=600)# 处理图像result_image, detection_results = process_image(image)# 显示处理后的图像和检测结果# st.image(result_image, caption='处理后的图像', use_column_width=True)st.image(result_image, caption='处理后的图像', width=600)st.write("检测结果:")for result in detection_results:st.write(result)# 启动Streamlit应用
if __name__ == '__main__':pass 运行Streamlit应用:
将上述代码保存为 yolo8_Streamlit.py,在命令行运行以下命令启动Streamlit应用:
streamlit run yolo8_Streamlit.py
Streamlit会自动在浏览器中打开应用程序,你可以上传图像并查看YOLOv8模型的检测结果。
注意一点:
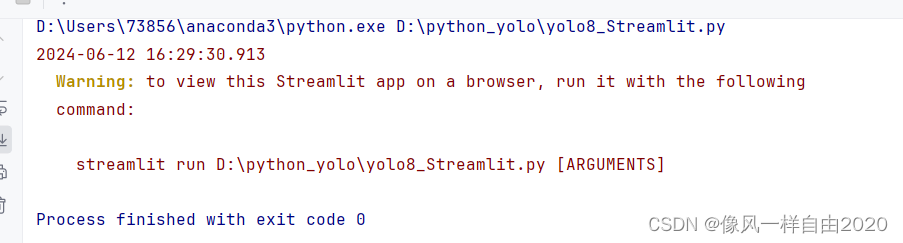
运行这段代码,必须在终端下面运行上述命令行,若在pycharm下右击运行代码,会报警告,而且有如下错误:

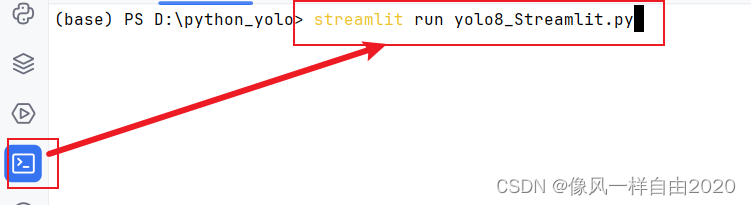
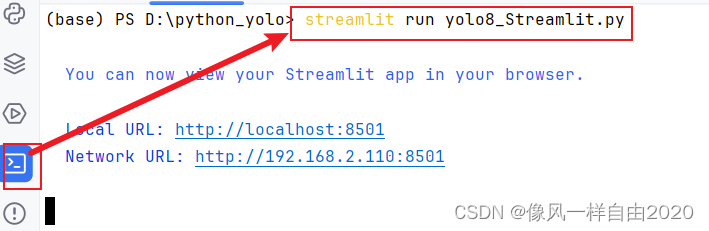
正确运行是在pycharm的terminal终端输入上面指令运行,如下:

回车后,会自动打开浏览器,如下所示:

会生成两个网址,一个本地访问,一个网络访问,给别人使用。
页面如下:

加载图片,检测结果如下: