HTML前端
html
超文本标记语言
文本:文字字符
超文本:网页内容
标记:标签 标识
提供许多标签,不同标签功能不同,网页就是通过这些标签描述出来的,最终由浏览器解释运行我们看到的网页

<!--
html注释<!DOCTYPE html> 声明html语言的版本信息,为html5版本 告诉浏览器以html5标准解释运行-->
<!DOCTYPE html>
<!-- HTML骨架标签 -->
<html><head><meta charset="utf-8" /><title>我的第一张网页</title><!-- 网页标签 --></head><body>网页内容<!-- 标签结构<标签名><开始标签>标签名</结束标签> 闭合标签(双标签)<标签 属性=“ ”/>完成一个特定的设置功能,没有标签体<br/> 换行标签标签中可以有属性:可以标签属性--></body>
</html>
<!--
标签结构
<标签名>
<开始标签>标签名</结束标签> 闭合标签(双标签)
<标签 属性=“ ”/>完成一个特定的设置功能,没有标签体 换行标签
标签中可以有属性:可以标签属性
-->
<!-- 标题标签一个标签独占一行--><h1 align="left">一级标签</h1><h2 align="center">二级标签</h2><h3 align="right">三级标签</h3>
<!--
段落标签
一个p标签,表示一个独立的段落
--> <!-- 无序列表<ul><li>列表项1</li>--><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li><li>列表项4</li></ul><!-- 有序列表--><ol type="1"><li>列表项1</li><li>列表项2</li><li>列表项3</li><li>列表项4</li></ol><ol type="A"><li>列表项1</li><li>列表项2</li><li>列表项3</li><li>列表项4</li></ol>
</body>a标签:
HTML 使用超级链接与网络上的另一个文档相连,通俗的说就是 通过连接来访问其他网页资源。
特殊符号转义
在HTML中预留了一些字符。 这些预留字符是不能在网页中直接使用的。 比如< 和 >,我们不能直接在页面中使用< 和 >号,因为浏览器会将它解析为html签。 例如:
会被解析为b标签,空格,再多的空格都会当一个空格处理。 为了可以使用这些预留字符,我们必须在html中使用字符转义。
* 小于号< *
版权(C) < © *
大于号> *
商标(TM) > ™ * 空格 *
注册商标(R) ®
表格
表格的基本构成标签
table标签:表格标签
tr标签:表格中的行
th标签:表格的表头
td标签:表格单元格
<body><!-- table 表示一个表格 设置宽和高tr 表示一行 设置高度th 表示一个单元格,还是表头,内容会加粗,并且居中 设置宽度td 表示一个普通单元格表格中数据都只能写在单元格cellpadding="0" 设置内容到边框的内边距cellspaacing="0" 设置内容到边框的外边距align="内容水平对齐方式" top middle (默认)--><table border="1" width="400" cellpadding="0" cellspacing="0"><tr height="40"><th height="40">姓名</th><th>JAVA</th><th>c</th><th>python</th></tr><tr><th>主食类</th><th>90</th><th>70</th><th>80</th> </tr><tr><th>dadk</th><th>90</th><th>70</th><th>80</th> </tr><tr><th>王天龙</th><th>90</th><th>70</th><th>80</th> </tr></table></body>
<!-- colspan 和并列 从哪列开始合并 --><!-- rowspan="3" 跨行合并--><td colspan="4"></td></tr><tr><td></td><td></td><td></td><td rowspan=3""></td></tr><tr>
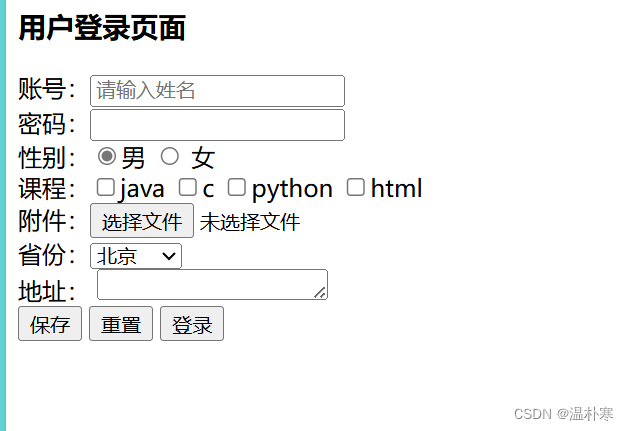
</head><body bgcolor=""><!-- 表单:就一个区域,拥有许多输入和选件让用户可以输入选择,最终将数据提交到服务器端readonly 设置只读 不能修改 提交表单时可以被提交到服务器端placeholder="请输入姓名"输入提示信息disabled 禁用组件,不会提交至服务器端--><h3>用户登录页面</h3><form action="server.html" method="get">账号:<input type="text" name="account" value="" placeholder="请输入姓名"/><br />密码:<input type="password" name="password"/><br />性别:<input type="radio" name="gender" value="男" checked/>男<input type="radio" name="gender" value="女"/> 女<br />课程:<input type="checkbox" name="course" value="java"/>java<input type="checkbox" name="course" value="c"/>c<input type="checkbox" name="course" value="python"/>python<input type="checkbox" name="course" value="html"/>html<br />附件:<input type="file" name="file"/><br />省份:<select><option>请选择</option><option value="101" selected>北京</option><option value="102">天津</option><option value="103">山西</option><option value="104">陕西</option><option value="105">山东</option><option value="106">河南</option><option value="107">河北</option><option value="18">湖南</option></select><br />地址:<textarea rows="1" cols="20" name="address"></textarea><br /><input type="submit" value="保存"/><input type="reset"/><input type="button" value="登录" onclick="alert('你好');"/></form></body>