Node.js和npm的安装及配置
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞 I/O 的模型。
npm(node package manager)是一个 Node.js 包管理和分发工具,也是整个 Node.js 社区最流行、支持第三方模块最多的包管理器。使用 npm 可以便捷而快速地进行 Vue.js 的安装、使用和升级,不用去担心 Vue 项目中用到的第三方库从哪儿下载,用哪个版本最合适等问题,因为这一切都交给了 npm,它可以对第三方依赖进行很好的管理。
1、安装 Node.js
1.1 下载 Node.js
Node下载地址:Node官方下载

有 LTS 和 Current 两个版本,前者是长期支持版本,比较稳定;后者是最新版本,包含了最新的特性,自然也可能会存在一下 BUG。不过主要是使用绑定在 Node.js 中的 npm 进行 Vue 的安装和第三方依赖的管理。建议下载 LTS 版本。
1.2 安装 Node.js
下载后双击下载的文件,开始安装。

单击 Next 按钮,勾选 I accept the terms in the License Agreement 复选框,继续单击 Next 按钮,指定安装位置,连续电击 Next 按钮,最后 Install 按钮,完成安装过程。
1.3 配置 Node.js 环境变量
其实 Node.js 安装完成后,系统会自动配置环境变量。但如果你安装完成后,系统没有自动配置环境变量,则按照以下步骤进行环境变量的配置。
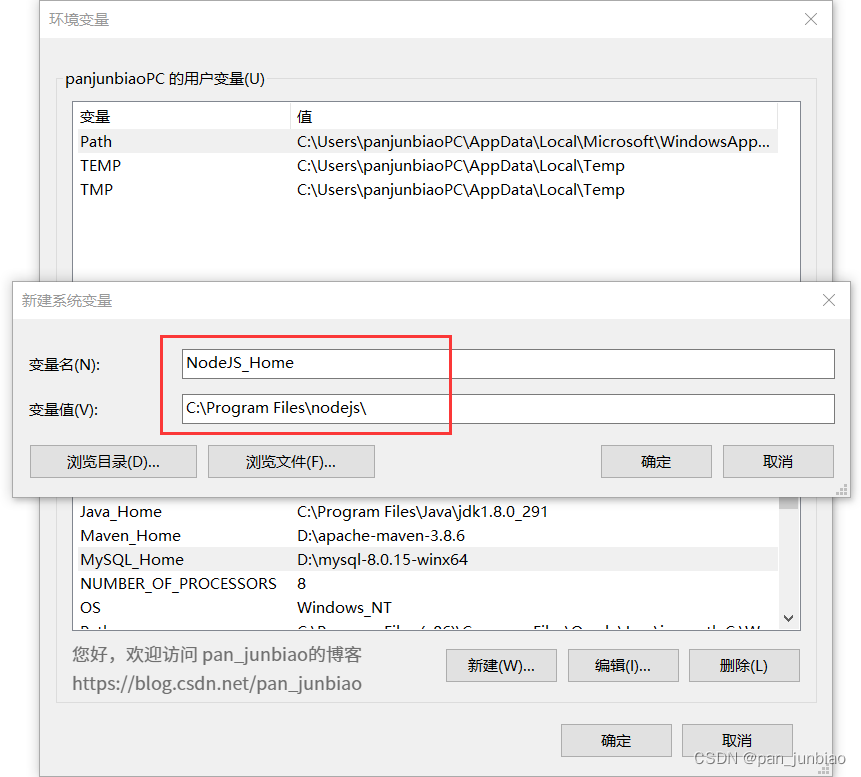
(1)新建系统变量
变量名:NodeJS_Home
变量值:C:\Program Files\nodejs\

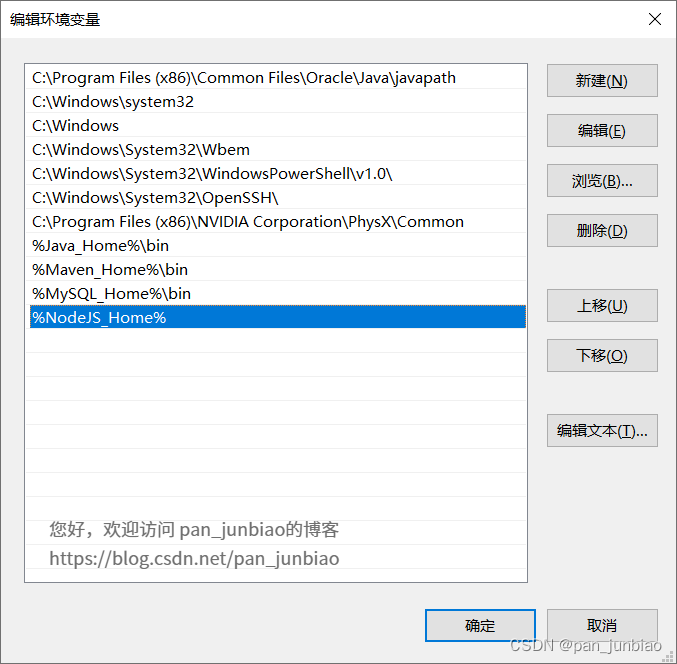
(2)修改Path变量值
在Path变量值后面加上:%NodeJS_Home%

2、校验安装是否成功
2.2 查看 Node.js 的版本
打开一个新的cmd窗口(按快捷键“Win+R”,输入“cmd”)
验证指令:node -v
执行结果如下:

2.3 查看 npm 的版本
打开一个新的cmd窗口(按快捷键“Win+R”,输入“cmd”)
验证指令:npm -v
执行结果如下:

3、Node.js 的常用配置
3.1 修改全局模块和缓存的路径
首先,我们通过命令查询 npm 的默认全局模块的存放路径。
查看全局模块的存放路径的指令:npm config get prefix
查看缓存的存放路径的指令:npm config get cache
执行结果如下:

我们发现,全局模块和缓存的存放路径都在 C 盘底下,C 盘一般是作为系统盘使用的。所有这里我们将其修改到其他目录(根据自己的喜好设置目录名称与路径) 。
(1)在D盘创建目录
全局模块目录:D:\npm-global
缓存目录:D:\npm-cache
(2)通过指令进行修改
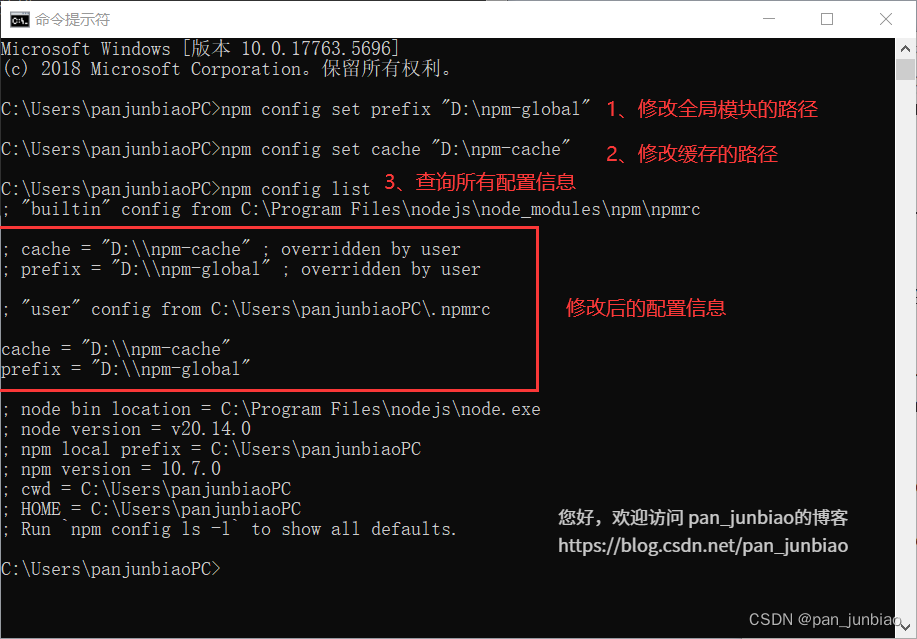
修改全局模块目录的指令:npm config set prefix "D:\npm-global"
修改缓存目录的指令:npm config set cache "D:\npm-cache"
查看所有配置信息指令:npm config list
执行结果如下:

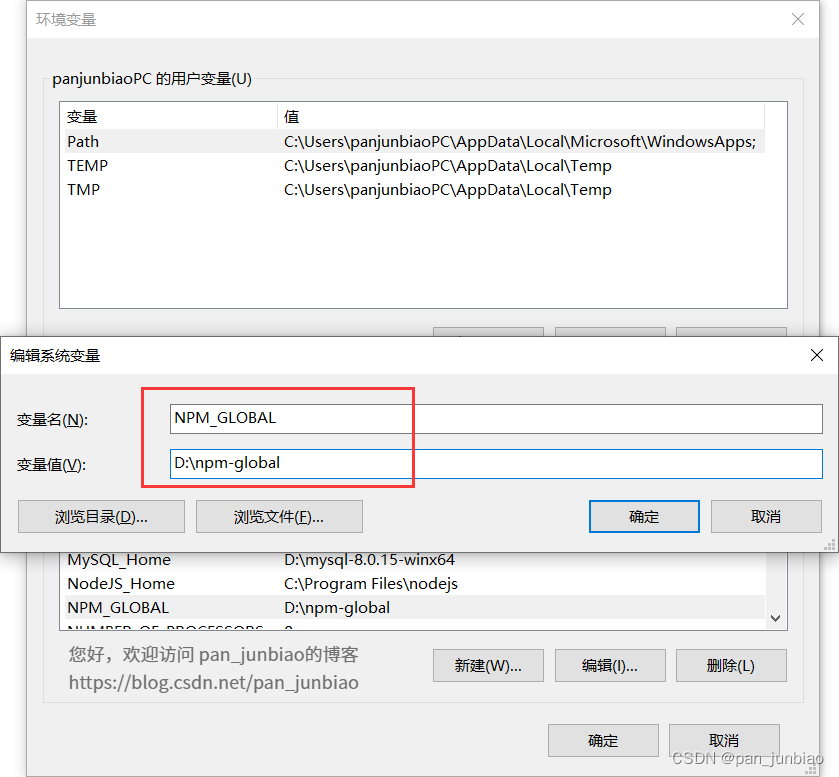
(4)新建系统变量
变量名:NPM_GLOBAL
变量值:D:\npm-global

(5)修改Path变量值
在Path变量值后面加上:%NPM_GLOBAL%

3.2 配置 npm 安装模块的国内镜像源
在国内访问国外的服务器是非常慢的,而 npm 的官方镜像就是国外的服务器,为了节省安装模块的时间,可以配置使用淘宝镜像。淘宝 npm 镜像是一个完整 npmjs.org 镜像,可以用它代替官方版本。
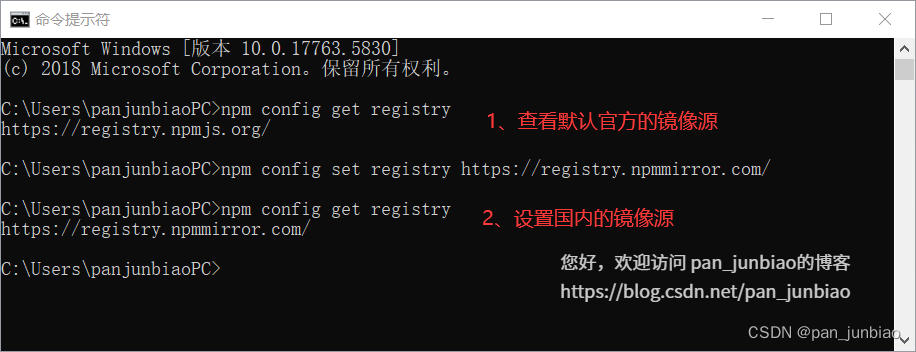
查看镜像源指令:npm config get registry
设置国内镜像源指令:npm config set registry https://registry.npmmirror.com/
执行结果如下:

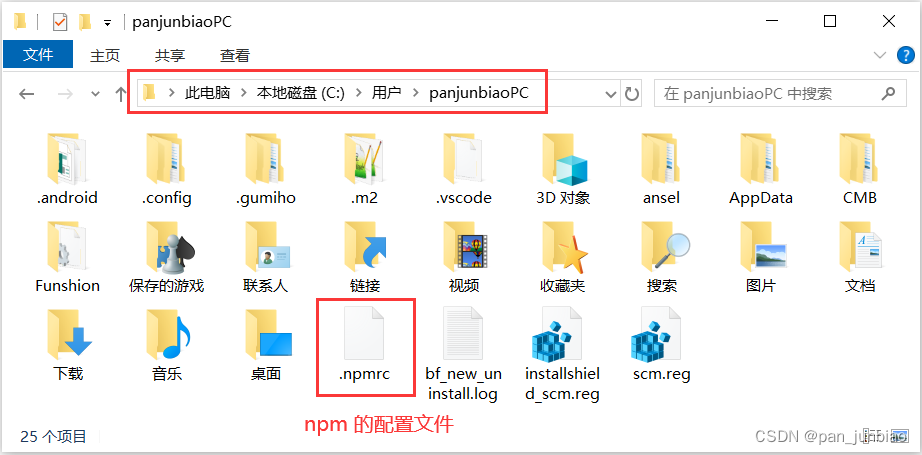
3.3 查看 npm 配置文件位置
npm的配置文件是 .npmrc ,默认在用户目录C:\Users\用户\下。

使用文本编辑器,打开 .npmrc 配置文件,内容如下:
prefix=D:\npm-global
cache=D:\npm-cache
registry=https://registry.npmmirror.com/从配置文件的内容中可以看到上述设置的信息。
4、使用 npm 构建应用
4.1 npm 仓库
npm 仓库地址:npm | Home
4.2 使用 npm 安装 Vue
当 Node.js 和 npm 安装和配置完成后,接下来就可以使用 npm 来安装 Vue 了,npm 使用 Vue 构建大型应用程序时推荐的安装方法。
执行下面命令,安装 Vue 的最新稳定版。
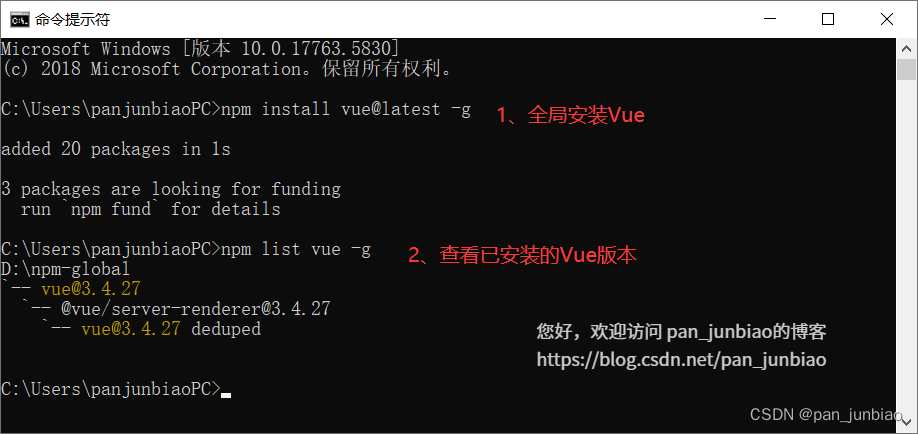
全局安装Vue的指令:npm install vue@latest -g
查看Vue版本的指令:npm list vue -g
执行结果如下: