CSS概述
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如, CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。
● 可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用 于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分。
● CSS与HTML的关系 HTML是网页内容 CSS定义页面的样式
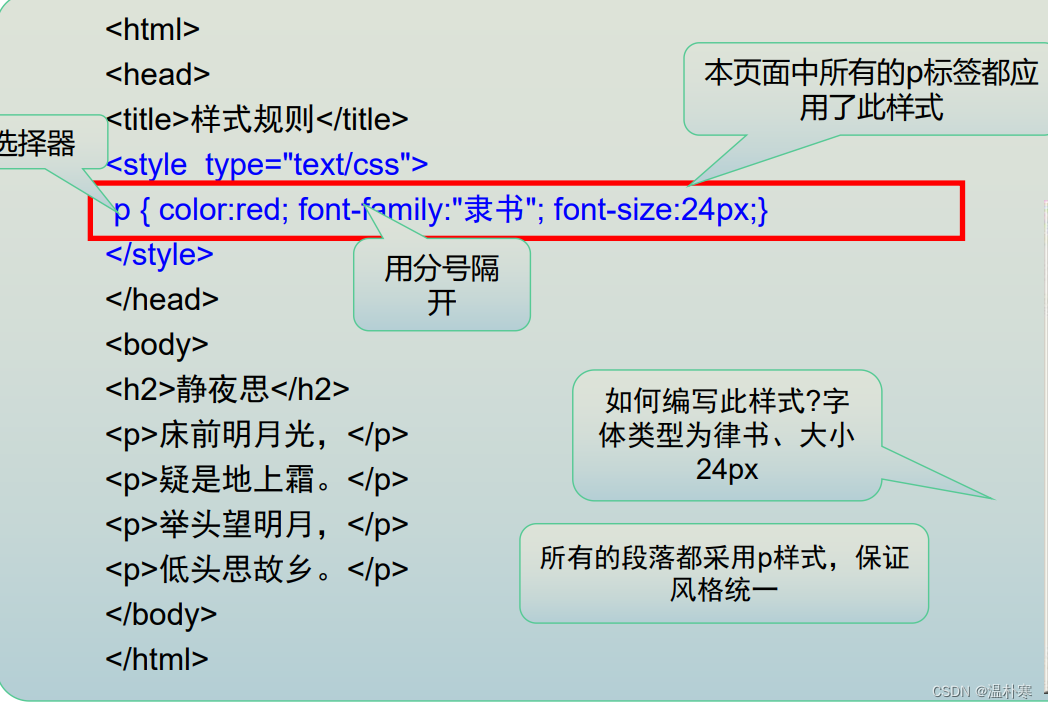
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义

外部样式表是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通 过link标签将外部样式表文件链接到HTML文档中.

选择器
常用的选择器:
标签选择器:通过标签选择器可以选择页面中的所有指定标签 语法:标签名 {}
类选择器:通过标签的class属性值选中一组标签 语法:.class属性值{}
id 选择器:通过标签的id属性值选中唯一的一个标签 语法: #id属性值 {}
通配选择器:可以用来选中页面中的所有的标签 语法:*{}
<style>.p1{color: red;font-size: 24px;font-family: 楷体;background-color: azure;}/* 标签选择器 */a{}/* 类选择器 */.p1{color: aliceblue;font-size: 20px;/*px是像素单位* css中大小是要加单位的*/font-family: 楷体;font-weight: 700;/*加粗*/text-align: center;/*文本水平对齐*/font-style: italic;text-decoration: underline;/*修饰下划线*//*text-decoration:underline:定义文本下的一条线● text-decoration:none:定义标准的文本● font-style: italic;斜体文本● font-weight:字体粗细● line-height:设置行高● letter-spacing可以指定字符间距● text-indent用来设置首行缩进*/text-indent: 2em; }/* id选择器*/#1{}/*选择器优先级匹配的标签越多,优先级越低,重叠选中标签时,使用优先级的样式行内样式表-->id选择器-->类选择器-->标签选择器-->通配选择器*/</style>
文本
● color:字体颜色
● font-size:字体大小
● font-family:字体
● text-align:文本对齐
● text-decoration:line-through:定义穿过文本下的一条线
● text-decoration:underline:定义文本下的一条线
● text-decoration:none:定义标准的文本
● font-style: italic;斜体文本
● font-weight:字体粗细
● line-height:设置行高
● letter-spacing可以指定字符间距
● text-indent用来设置首行缩进
背景
● background-color背景颜色
● background-image背景图片
● background-repeat背景重复
● background-size背景尺寸
● background- position 背景位置
<style>.tax{width: 170px;padding: 15px 10px;border: 3px gainsboro solid;border-radius: 10px;outline: none;}.tax:hover{border: 3px gray solid;}.tax:focus{border: 3px blue solid;}</style></head><body align="center"><input class="tax" /></body>CSS 列表
● CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志 。
● list-style-image 将图象设置为列表项标志。
● list-style-position 设置列表中列表项标志的位置。
● list-style-type 设置列表项标志的类型。
● list-style 简写属性。
CSS 伪类
● CSS伪类专门用来表示标签的一种的特殊的状态,当我们需要为处在这些特殊状 态的标签设置样式时,就可以使用伪类 。
● 伪类的语法:
:hover伪类表示鼠标移入的状态
:active表示的是被点击的状态
:focus向拥有键盘输入焦点的标签添加样式。
a:hover{color: black;font-size: 20px;}/* 当鼠标点击标签时会自动切换到此样式表*/a:active{color: blue;}p:hover{color: #121;background-color: antiquewhite;}.btn:hover{background-color: antiquewhite;}.btn:active{background-color: brown;}/*当拥有输入功能的标签 获得鼠标焦点时会切换到此样式表*/input:focus{background-color: aquamarine;}img:hover{opacity: 0.5;}</style>透明
● 定义透明效果的属性是 opacity。 opacity 属性设置标签的不透明级别 值为1。 规定不透明度:从 0.0 (完全透明)到 1.0(完全不透明)。
块级,行级,行级块标签
<!-- 块级标签 无论内容多少都会占用一行可以设置宽高主要用来进行网页布局div标签是一个块标签,没有任何附加样式,我们想设置成什么样子的--><div style="background-color: aliceblue; width: 200px;height: 100px;">div块标签</div><!-- 行级标签只占用内容大小,设置宽高也无效a b s i标签对网页文字进行修饰span 是一个纯净版的行级标签,对网页文字进行选中修饰--><span style="color: red; display: block;" >aaa</span><!-- 行级块标签-:不占一行,又可以设置宽高img input 标签-->Display
● 通过display样式可以修改标签的类型。 可选值:
block :设置标签为块标签
inline :设置标签为行级标签
inline-block :设置标签为行级块标签
none :隐藏标签(标签将在页面中完全消失)
--><input type="text" style="display: inline" /><!-- block :设置标签为块标签 inline :设置标签为行级标签 inline-block :设置标签为行级块标签 none :隐藏标签(标签将在页面中完全消失) --><a style="display: inline-block;">aaa</a>盒子 模型
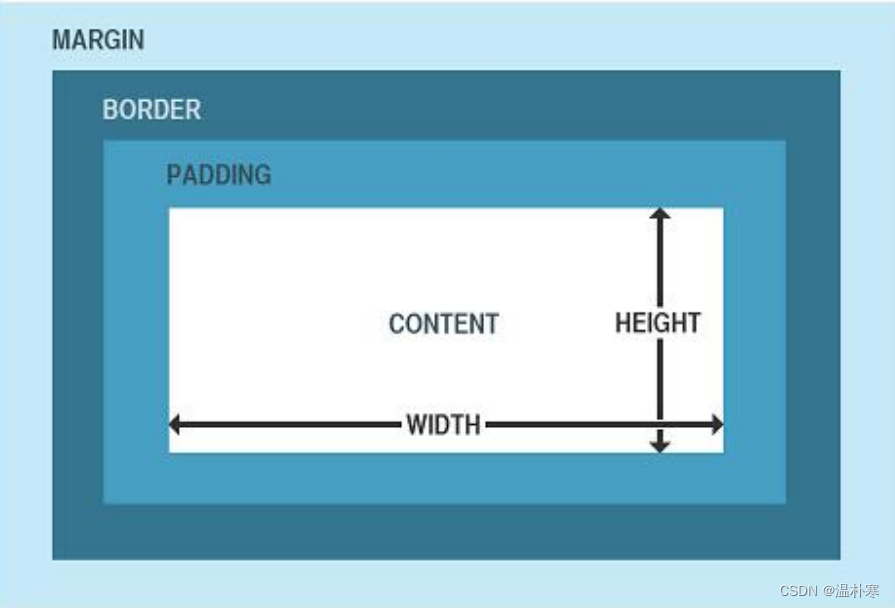
● 一个盒子我们会分成几个部分:
–内容区(content)
–内边距(padding)
–边框(border)
–外边距(margin)

<style>.box{background-color: aqua;width: 100px;height: 100px;/*标签大小=内容区大小+内边距大小+边框*//*设置内边距*//* padding-top: 10px;padding-left: 10px;padding-right: 10px;padding-bottom: 10px; */padding: 10px;}</style></head><body><!-- 盒子模型每一个标签都像一个盒子,网页布局其本质就是摆放盒子内容区:放内容的区域内边框:内容到边框的距离边框:标签的最外层外边距:一个标签距离另一个标签之间的距离--><div class="box">盒子模型</div></body> .box1{width: 270px;background-color: aqua;padding: 15px 65px ;/* border-top-width: 2px;border-top-color: blue; */border: 2px red solid;border-radius: 10px;}</style></head><body><div class="box1"><img src="img/original_1717309802601_f0c7e445bbc2a8c057c7ee08e7aa0dcd.png" style="display: block;"/></div></body>浮动
• 所谓浮动指的是使标签脱离原来的文档流,在父标签中浮动起来。 浮动使用float属性。
可选值: none :不浮动 left :向左浮动 right :向右浮动
● 当一个块级标签浮动以后,宽度会默认是内容的宽度,所以当漂浮一个块级标签时我 们 都会为其指定一个宽度。
清除浮动
● clear属性可以用于清除标签周围的浮动对标签的影响,其他标签的位置不 发生变化。
可选值: left : 忽略左侧浮动 right :忽略右侧浮动 both :忽略全部浮动
<style>*{margin: 0px;padding: 0px 0px;}.box1{width: 100px;margin: auto;}.box2{width: 100px;margin-left:auto;}.box3{width: 100px;margin-right: auto;}</style></head><body><div class="box1">盒子模型</div><div class="box2">盒子模型</div><div class="box3">盒子模型</div><p>ppp</p>CSS 定位(Position)
• 定位的基本思想很简单,它允许你定义的标签相对于其正常位置,或者相对 于父标签、另一个标签甚至浏览器窗口本身而出现的位置。
相对定位(relative)
相对定位的特点 当标签的position属性设置为relative时,则开启了标签的相对定位
1.当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化
2.相对定位是相对于标签在文档流中原来的位置进行定位
3.相对定位的标签不会脱离文档流
绝对定位(absolute)
绝对定位的特点 1.开启绝对定位,会使标签脱离文档流 2.开启绝对定位以后,如果不设置偏移量,则标签的位置不会发生变化 3.绝对定位是相对于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签 的绝对定位都会同时开启父标签的相对定位) 如果所有的祖先标签都没有开启定位,则会相对于浏览器窗口进行定位
<style>.box1{background-color: red;width: 100px;height: 100px;/* position: relative;/* 开启相对定位 只开启不设置 *//* left: 100px; *//* 相对定位是以字节本身位置为参照物定位的,不会脱 离文档流 */position: absolute;/* 移动时参照物:离他最近的开启定位的父级标签 */}.box2{background-color: aliceblue;width: 100px;height: 200px;}</style>