【第15章】Vue实战篇之环境搭建
文章目录
- 前言
- 一、创建Vue工程
- 二、安装依赖
- 1.安装依赖
- 2.Element-Plus
- 2.1 安装
- 2.2 使用
- 3.Axios
- 4.Sass
- 三、目录调整
- 1. 清除
- 2. 调整
- 1.1 index.html
- 1.2 App.vue
- 四、启动
- 五、展示
- 总结
前言
从这篇开始我们使用Vue3+Element-Plus搭建前端界面。
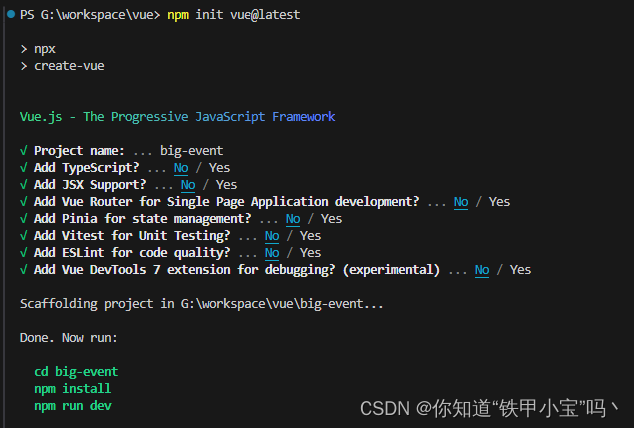
一、创建Vue工程
npm init vue@latest

二、安装依赖
1.安装依赖
cd .\big-event\
npm install
2.Element-Plus
2.1 安装
npm install element-plus --save
2.2 使用
//main.js
import './assets/main.scss'import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')3.Axios
npm install axios
4.Sass
npm install sass -D
三、目录调整
此过程主要为删除vue脚手架创建的一些文件和引入项目搭建需要的静态资源文件等;
1. 清除
清除assets、components下文件
2. 调整
main.js上方已经贴了,这里略过
1.1 index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>大事件管理系统</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>1.2 App.vue
<script setup></script><template><h1>爱我中华</h1>
</template><style scoped>h1{color:red;}
</style>四、启动
npm run dev
五、展示

总结
回到顶部
到这里环境就搭建好了,祝君成功。
