Vim基础操作:常用命令、安装插件、在VS Code中使用Vim及解决Vim编辑键盘错乱
Vim模式
- 普通模式(Normal Mode):
- 这是 Vim 的默认模式,用于执行文本编辑命令,如复制、粘贴、删除等。
- 在此模式下,你可以使用各种 Vim 命令来操作文本。
- 插入模式(Insert Mode):
- 在这个模式下,你可以像在普通的文本编辑器中一样输入文本。
- 从普通模式切换到插入模式,可以使用以下命令:
i:在当前光标位置之前插入文本。I:在当前行的开头插入文本。a:在当前光标位置之后插入文本。A:在当前行的末尾插入文本。o:在当前行下方新开一行并进入插入模式。O:在当前行上方新开一行并进入插入模式。
- 命令模式(Command-line Mode):
- 在这个模式下,可以在 Vim 底部的命令行中输入命令。
- 从普通模式切换到命令模式,只需在普通模式下输入
:。
- 可视模式(Visual Mode):
- 在这个模式下,你可以选择文本块并进行操作。
- 从普通模式切换到可视模式,可以使用
v(选择字符)、V(选择行)或Ctrl+v(选择块)。
- 替换模式(Replace Mode):
- 在这个模式下,可以直接替换文本而不是插入新文本。
- 从普通模式切换到替换模式,可以使用
R命令。
常用Vim命令
执行这些命令前需要先按 esc键 退出插入模式。
1. 撤销与重做:`u`撤销上一次操作,`Ctrl+r`重做被撤销的操作。
2. 保存与退出:`:w`保存文件,`:q`退出Vim,`:wq`或`:x`保存并退出Vim,`:q!`强制退出Vim不保存更改。
3. 可视模式:在普通模式下按`v`进入可视模式,可以选择文本块进行复制、删除等操作。
在VS Code中使用Vim
先下载插件

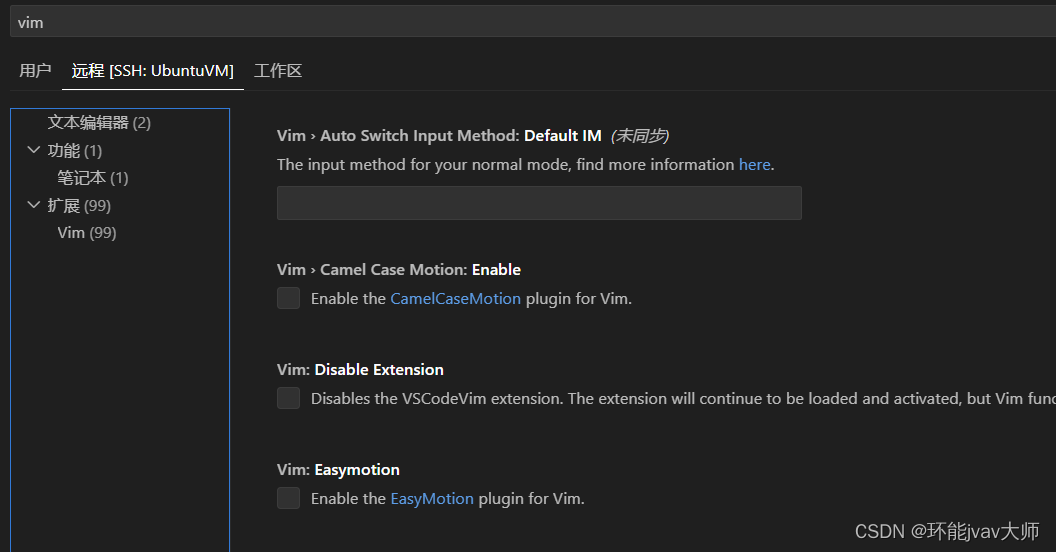
安装完成后按快捷键 Ctrl+,进入设置界面

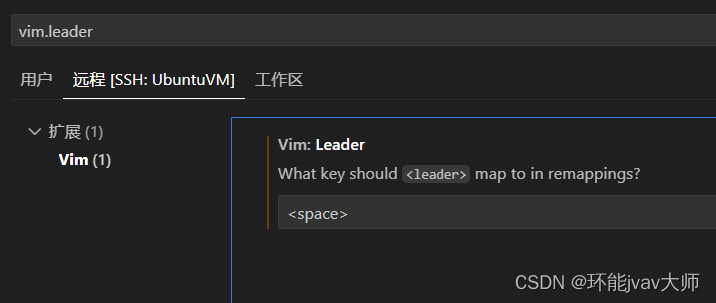
找到 vim.leader 设置,将 ‘ \ ’ 更改为 ‘<space>’即可启用VS Code模拟Vim的功能
输入的保存退出等命令在左下角:
![]()
安装Vim插件
先安装git
sudo apt install git输入命令克隆Vundle仓库:
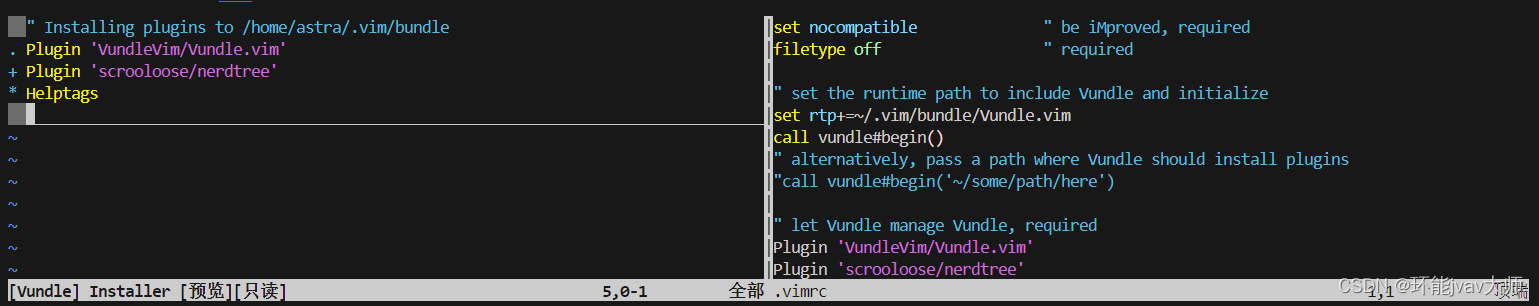
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim编辑主目录下的.vimrc文件,这个是Vim的配置文件,修改.vimrc内容为:
安装的目录树插件 nerdtree
set nocompatible " be iMproved, required
filetype off " required " set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
"call vundle#begin('~/some/path/here') " let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
Plugin 'scrooloose/nerdtree' " Add your plugins here (note older versions of Vundle used Bundle instead of Plugin)
" Plugin 'some-plugin-name' " All of your Plugins must be added before the following line
call vundle#end() " required
filetype plugin indent on " required随后按 esc 退出插入模式,按 :键后输入安装命令:
PluginInstall安装完成

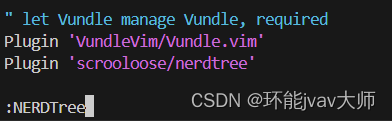
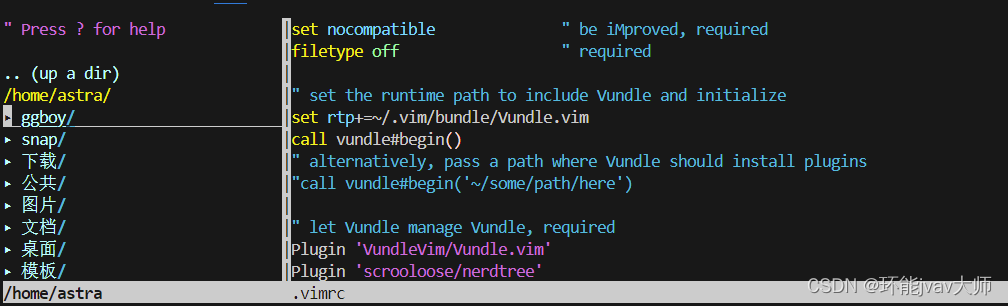
在Vim的普通模式 中输入命令行命令即可启用目录树插件:
NERDTree

解决Vim编辑键盘错乱
有时在使用Vim时会发现在Vim中的键盘输入和对应键盘不匹配,比如按了上下左右键而Vim中输入的是"ABCD",需要解决它的键盘错乱问题。
先在终端输入命令查询Vim版本:
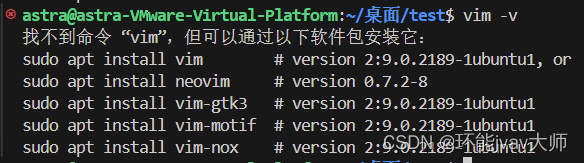
vim --version
显示找不到命令vim,有可能是vim安装错误或安装了默认的简化版本 ,输入命令从新安装vim
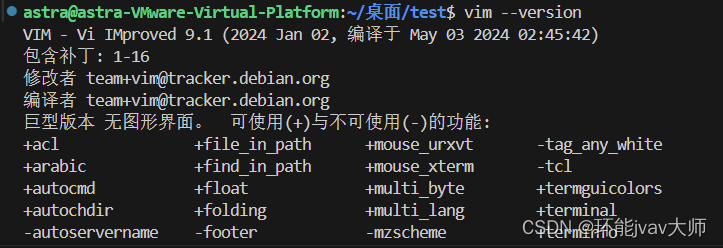
sudo apt updatesudo apt install vim现在可以查询Vim的版本了

输入命令编辑一个文件试下:
vi hello.py
按 i 进入插入模式,按 esc 退出插入模式

键盘输入值恢复正常:

按 esc 退出插入模式后输入命令保存代码并退出:
:wq内容随即保存成功
非插入模式下的常用快捷键
一、移动光标
1. **基本移动**
- `h`:向左移动一个字符
- `j`:向下移动一个字符
- `k`:向上移动一个字符
- `l`:向右移动一个字符
2. **按行移动**
- `0`:跳至行首
- `$`:跳至行尾
- `^`:跳至行首的非空白字符
- `gg` 或 `G`:跳至文首或文尾
- `数字+G`:跳至指定行数,如`5G`跳至第5行
3. **按页或段落移动**
- `ctrl-u`:上翻半页
- `ctrl-d`:下翻半页
- `ctrl-f`:上翻一页
- `ctrl-b`:下翻一页
- `{` 或 `}`:上翻或下翻一个段落
4. **按单词或句子移动**
- `w` 或 `W`:跳到下一个单词首
- `e` 或 `E`:跳到下一个单词尾
- `b` 或 `B`:跳到上一个单词首
- `(` 或 `)`:跳到上一个或下一个句子
二、删除、复制与粘贴
1. **删除**
- `dd`:删除当前行
- `dw`:删除一个单词
- `d$` 或 `D`:删除至行尾
- `x` 或 `dl`:删除当前字符
- `X` 或 `dh`:删除前一个字符
2. **复制与粘贴**
- `yy`:复制当前行
- `yw`:复制一个单词
- `y$` 或 `Y`:复制到行尾
- `p`:在当前行之下粘贴
- `P`:在当前行之上粘贴
三、插入模式
- `i`:从当前光标处进入插入模式
- `I`:进入插入模式,并置光标于行首
- `a`:追加模式,置光标于当前光标之后
- `A`:追加模式,置光标于行末
- `o`:在当前行之下新加一行,并进入插入模式
- `O`:在当前行之上新加一行,并进入插入模式
四、编辑与撤销
- `J`:将下一行和当前行连接为一行
- `cc` 或 `S`:删除当前行并进入编辑模式
- `cw` 或 `ce`:删除当前单词,并进入编辑模式
- `c$` 或 `C`:擦除从当前位置至行末的内容,并进入编辑模式
- `s`:删除当前字符并进入编辑模式
- `u`:撤销上一次操作
- `ctrl+r`:重做被撤销的操作
五、查找与替换
- `/pattern`:向后搜索字符串`pattern`
- `?pattern`:向前搜索字符串`pattern`
- `:%s/src/dst/g`:全部替换,将`src`替换为`dst`
- `n`:查找下一个匹配项
- `N`:查找上一个匹配项
