设置浏览器互不干扰
目录
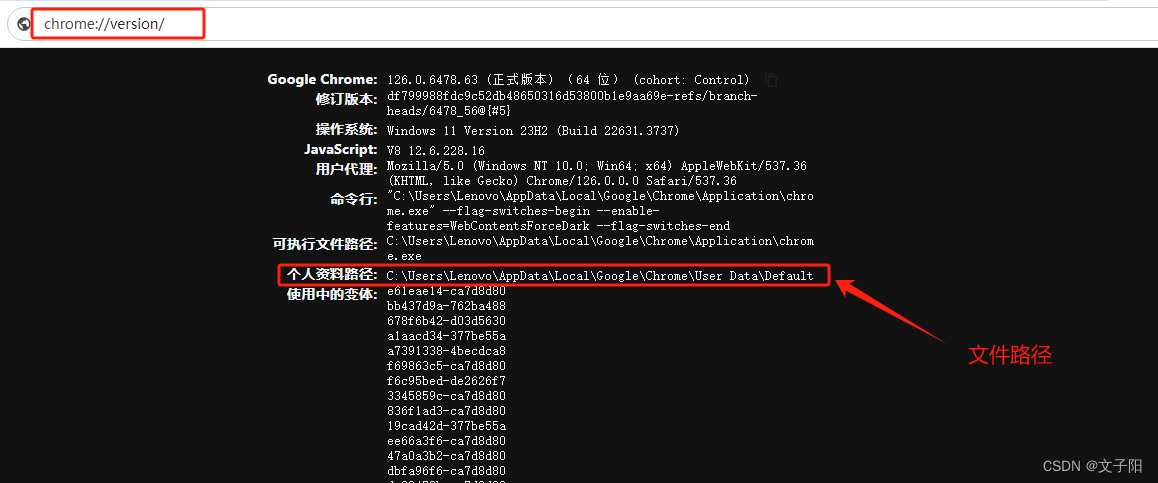
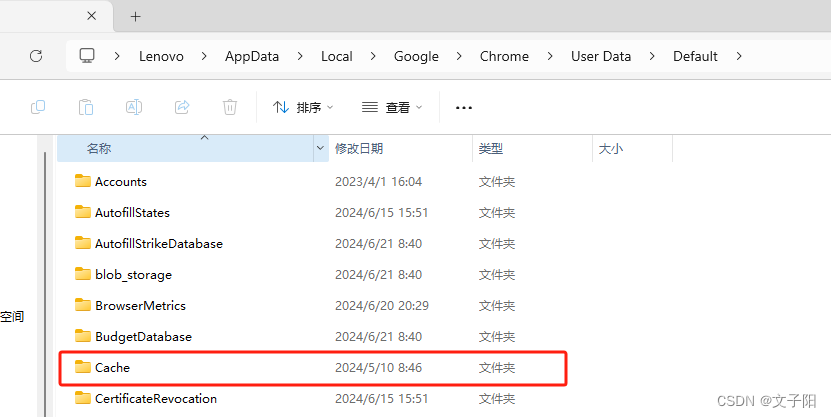
一、查看浏览器文件路径
二、 其他盘新建文件夹Cache
三、以管理员运行CMD
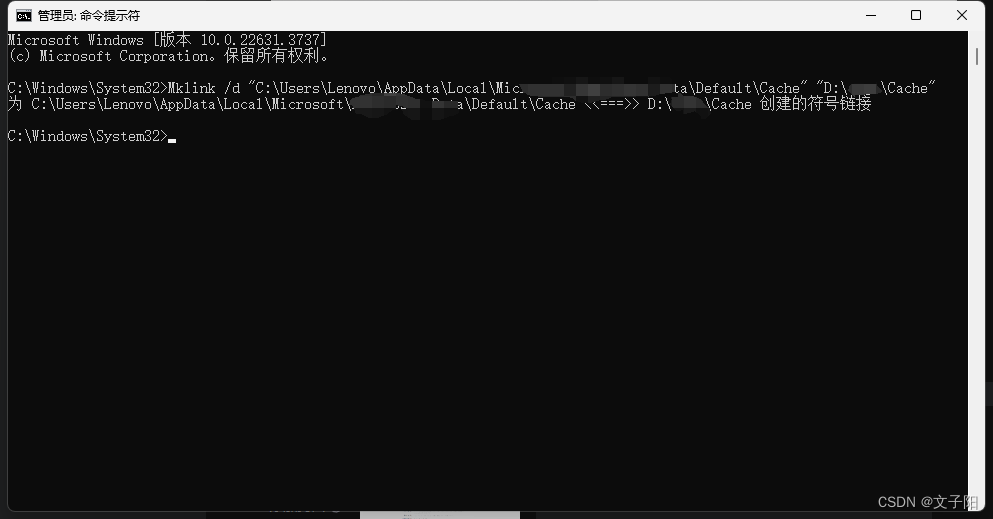
四、执行命令
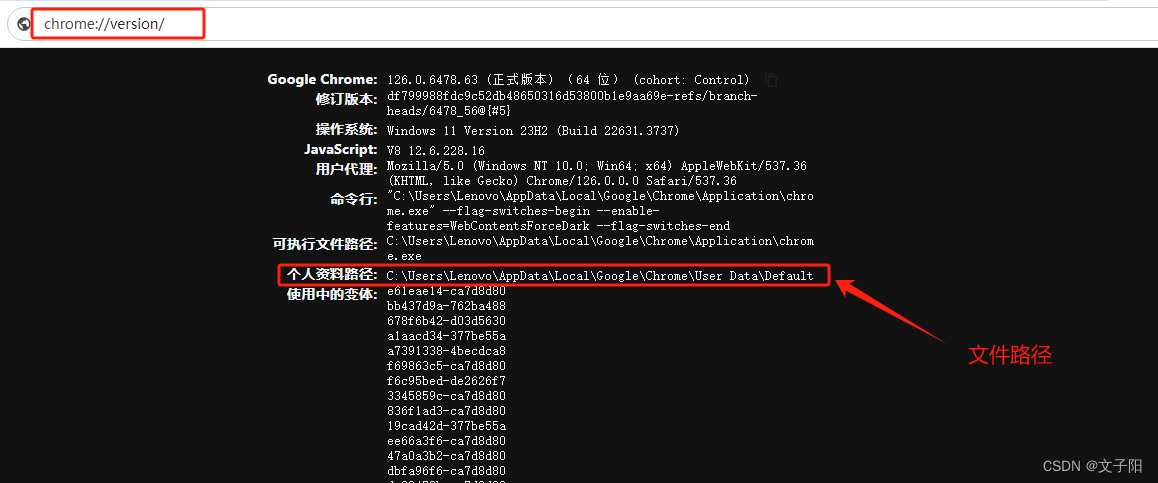
一、查看浏览器文件路径
chrome://version/

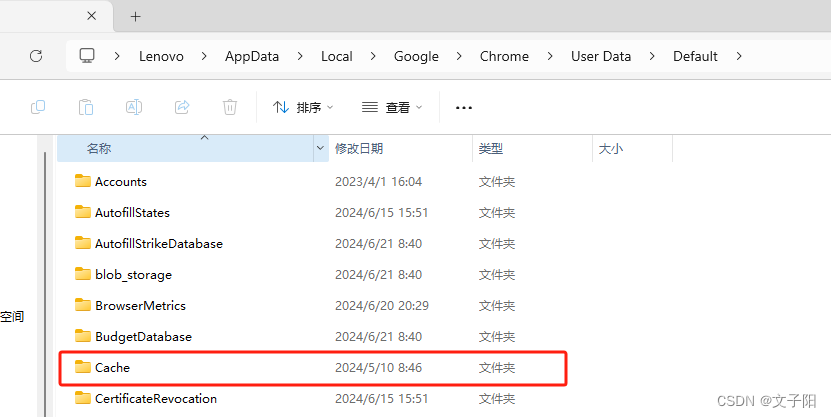
二、 其他盘新建文件夹Cache
D:\chrome\Cache

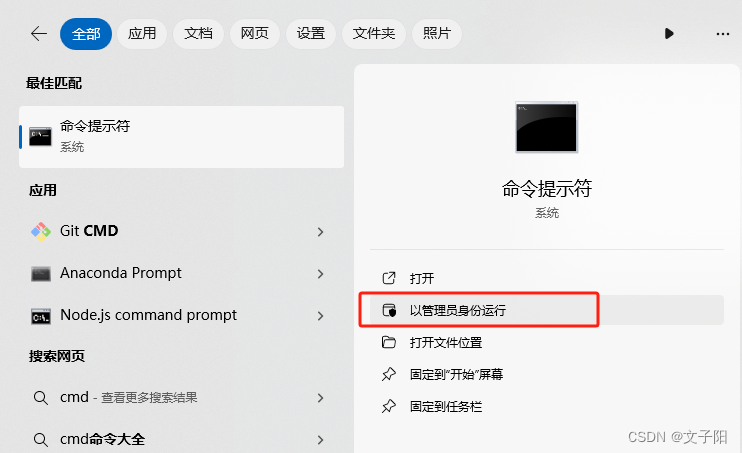
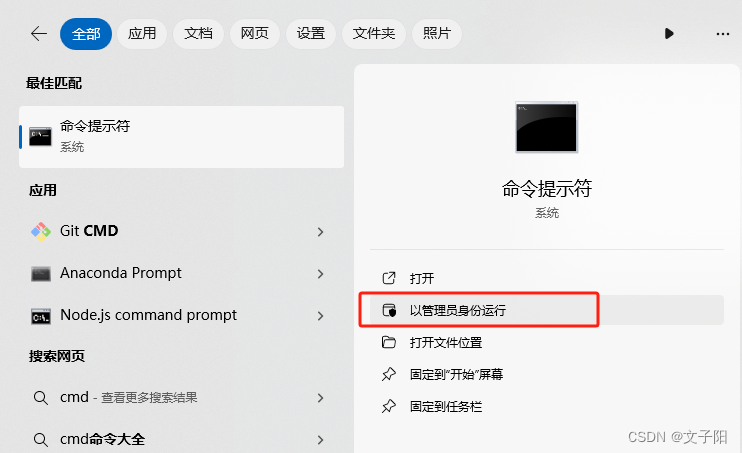
三、以管理员运行CMD

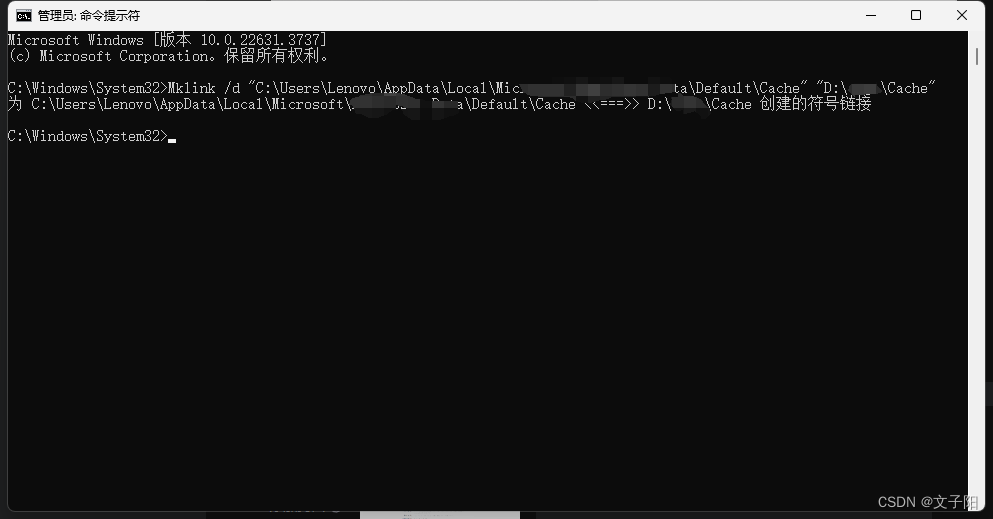
四、执行命令
Mklink /d "C:\Users\Lenovo\AppData\Local\Google\Chrome\User Data\Default\Cache" "D:\edge\Cache"
目录
一、查看浏览器文件路径
二、 其他盘新建文件夹Cache
三、以管理员运行CMD
四、执行命令
chrome://version/

D:\chrome\Cache


Mklink /d "C:\Users\Lenovo\AppData\Local\Google\Chrome\User Data\Default\Cache" "D:\edge\Cache"