YIA主题侧边栏如何添加3D旋转标签云?
WordPress站点侧边栏默认的标签云排版很一般,而3D旋转标签云就比较酷炫了。下面boke112百科就以YIA主题为例,跟大家说一说如何将默认的标签云修改成3D旋转标签云,具体步骤如下:
1、点此下载3d标签云文件(密码:2917),解压后将3d.js文件上传到/wp-content/themes/yia/assets/js/文件夹内。
2、编辑YIA主题的footer.php文件,在</body>之前添加以下代码:
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/assets/js/3d.js"></script>3、将以下CSS代码添加到YIA主题的style.css文件最后,或添加到YIA主题设置“自定义代码”的“CSS代码”中。
.tagcloud {
position:relative;
height:240px;
margin: 10px auto 0;
}
.tagcloud a {
position:absolute;
color: #fff;
text-align: center;
text-overflow: ellipsis;
whitewhite-space: nowrap;
top:0px;
left:0px;
padding: 3px 5px;
border: none;
}
.tagcloud a:hover {
background: #d02f53;
display: block;
}
.tagcloud a:nth-child(n) {
background: #666;
border-radius: 3px;
display: inline–block;
line-height: 18px;
margin: 0 10px 15px 0;
}
.tagcloud a:nth-child(2n) {
background: #d1a601;
}
.tagcloud a:nth-child(3n) {
background: #286c4a;
}
.tagcloud a:nth-child(5n) {
background: #518ab2;
}
.tagcloud a:nth-child(4n) {
background: #c91d13;
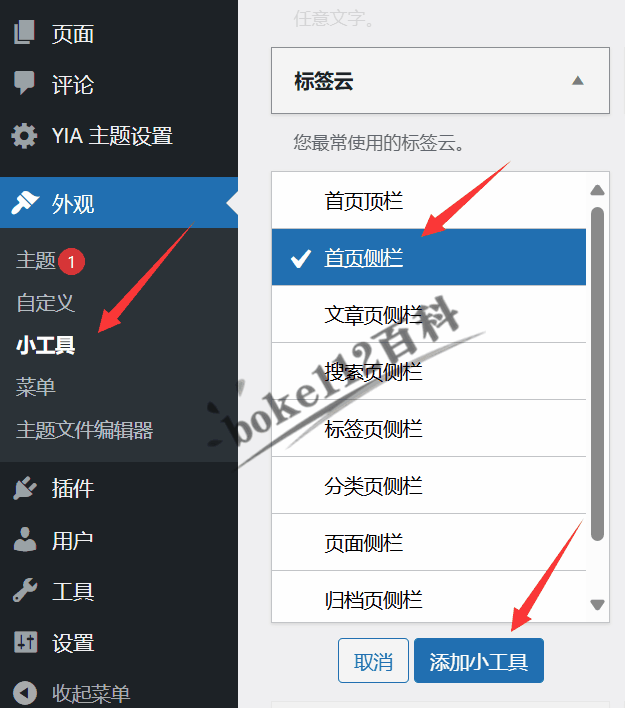
}4、进入WordPress后台 >> 外观 >> 小工具 >> 添加“标签云”到相应的侧边栏中,比如首页侧边栏。

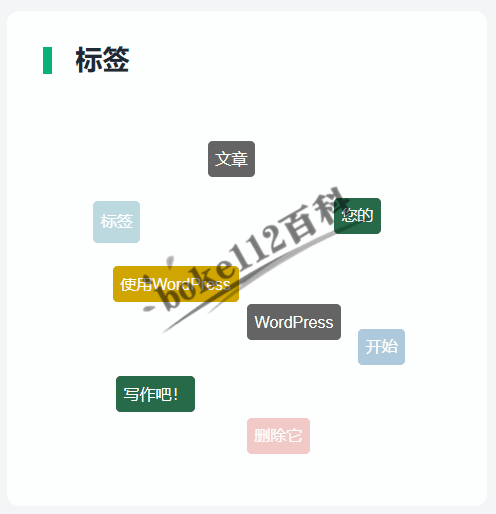
此时,我们可以看到前端侧边栏的“标签”已经变成了3D标签云了。具体效果如下图所示:

因为示例中标签数量比较少,所以看起来没有那么好看。也就是说如果你的WordPress网站标签比较少的话,不建议折腾3D标签云。
另外,如果你使用的是其他WordPress主题,那么操作方法类似,只不过需要修改3d.js和CSS代码中的tagcloud为相应小工具对应的class值。
来源:YIA主题侧边栏如何添加3D旋转标签云? - boke112百科
