uniapp中实现瀑布流 短视频页面展示
直接上干货
第一部分为结构
<swiper class="list" :current='index' @change="swiperchange" @scrolltolower="onReachBottom"><swiper-item style="overflow: scroll;" v-for="(item,index) in 2" :key="index"><view v-for="(item,index) in list " class="list_item" :style="{'--top2':item.top+'px','--left':item.left}"><view class="" style="background: rgba(0, 0, 0, 0.5);"><view class=""><!-- <image class="fm" src="https://api.ccttiot.com/smartmeter/img/static/uGUX2rY4w3ZPvRhrKpWw" mode=""> --><image class="fm" :src="item.url" mode="widthFix"></image></view><view class="wz"><view class="title">的故事吧概念啊啊啊啊啊啊啊</view><view class="xx"><image class="tx" src="https://api.ccttiot.com/smartmeter/img/static/u8HN5WcA04XMKLsMnr2P"mode=""></image><view class="username">皮蛋瘦肉...</view><image class="sc" src="https://api.ccttiot.com/smartmeter/img/static/uQJ3tBEKEmeC4jexhNgK"mode=""></image><view class="dz">3056</view></view></view></view><view class="kong" style="width: 100%;height: 20rpx;background-color: transparent;"></view></view></swiper-item></swiper>第二部分为样式
.list {width: 100%;margin-top: 36rpx;display: flex;justify-content: space-between;padding-right: 36rpx;flex-wrap: wrap;height: 80vh;overflow: scroll;box-sizing: border-box;position: relative;.list_item:last-of-type{padding-bottom: 200rpx;}.list_item {width: 326rpx;box-sizing: border-box;margin-top: 22rpx;overflow: hidden;margin-left: 34rpx; break-inside: avoid;position: absolute;// 设置为变量top: var(--top2);left: var(--left);.fm {width: 100%;height: 326rpx;border-radius: 10rpx;object-fit: cover;}.wz {padding: 18rpx 16rpx;padding-top: 0 !important;box-sizing: border-box;.title {font-size: 28rpx;color: #FFFFFF;margin-top: 10rpx;text-align: left;}.xx {display: flex;margin-top: 12rpx;align-items: center;.tx {width: 32rpx;height: 32rpx;border-radius: 50%;margin-right: 10rpx;}.username {font-size: 24rpx;color: #FFFFFF;margin-right: 16rpx;}.sc {width: 25rpx;height: 24rpx;margin-right: 8rpx;}.dz {font-size: 24rpx;color: #FFFFFF;}}}}}第三部分为js部分
export default {data() {return {AllData: [],leftHeight: 0,rightHeight: 0,list: [{url: "https://api.ccttiot.com/smartmeter/img/static/ur3ZXP3az10GilTm9nOV",left: "50%",top: "0",}, {url: "https://api.ccttiot.com/smartmeter/img/static/uFo3Rj5OC6S3h0RNaZqf",left: "50%",top: "0",}, {url: "https://api.ccttiot.com/smartmeter/img/static/ur3ZXP3az10GilTm9nOV",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/u8HN5WcA04XMKLsMnr2P",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/uZQmeK9Fp2oHAnu3Yc3U",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/uGUX2rY4w3ZPvRhrKpWw",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/uZQmeK9Fp2oHAnu3Yc3U",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/u8HN5WcA04XMKLsMnr2P",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/uFo3Rj5OC6S3h0RNaZqf",left: "50%",top: "0",},],}},onLoad() {//在页面一开始就获取数据进行操作setTimeout(() => {uni.createSelectorQuery().selectAll('.list_item').boundingClientRect(data => {data.forEach((item) => {this.AllData.push(item.height)})for (let i = 0; i < this.AllData.length; i++) {// 判断赋值if (this.rightHeight < this.leftHeight) {// 设置位置this.list[i].left = '50%'// 先进行赋值this.list[i].top = this.rightHeight// 再进行累加this.rightHeight += this.AllData[i]} else {this.list[i].left = 0this.list[i].top = this.leftHeightthis.leftHeight += this.AllData[i]}}}).exec()}, 500)},methods: {swiperchange(e){console.log(e.target.current);this.index = e.target.current},}}
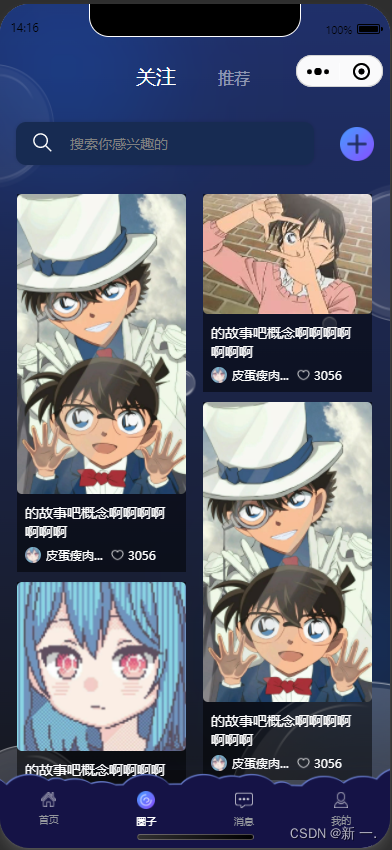
</script>最后附上效果图 当中我所使用的图片均为线上图片