看看这组B端规范,你就会感叹:钱真是万能的。
B端设计规范的作用和价值主要体现在以下几个方面:
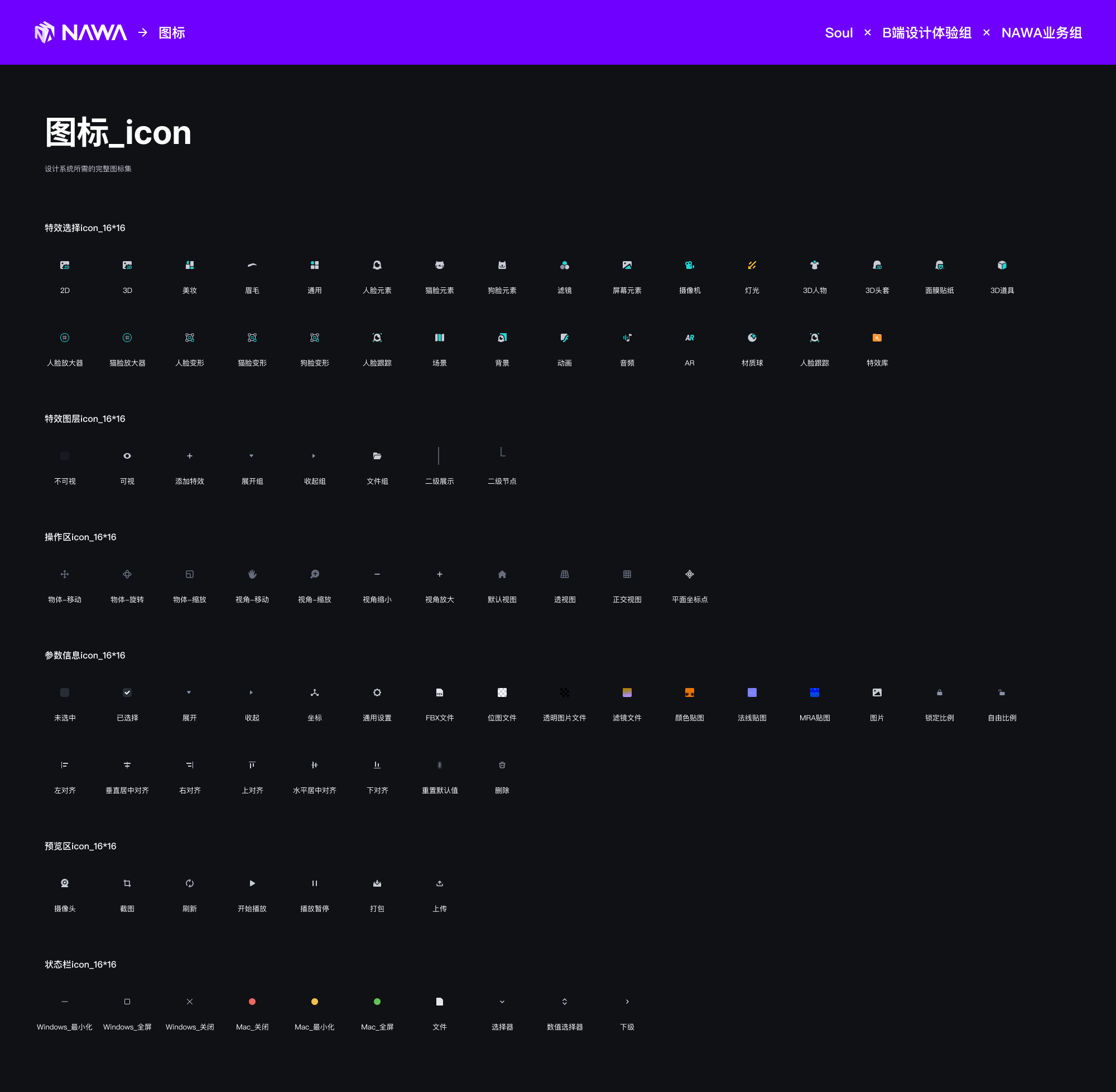
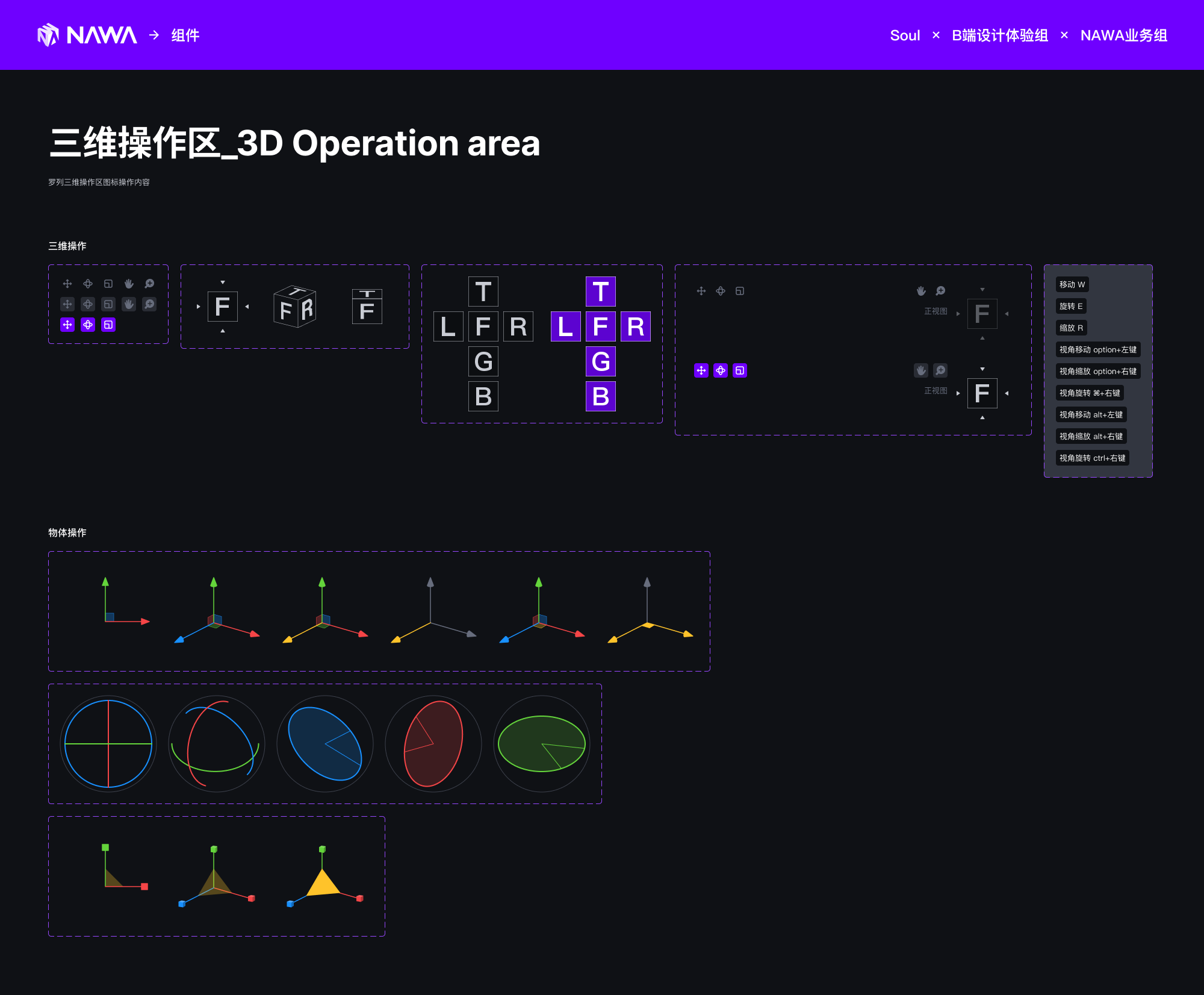
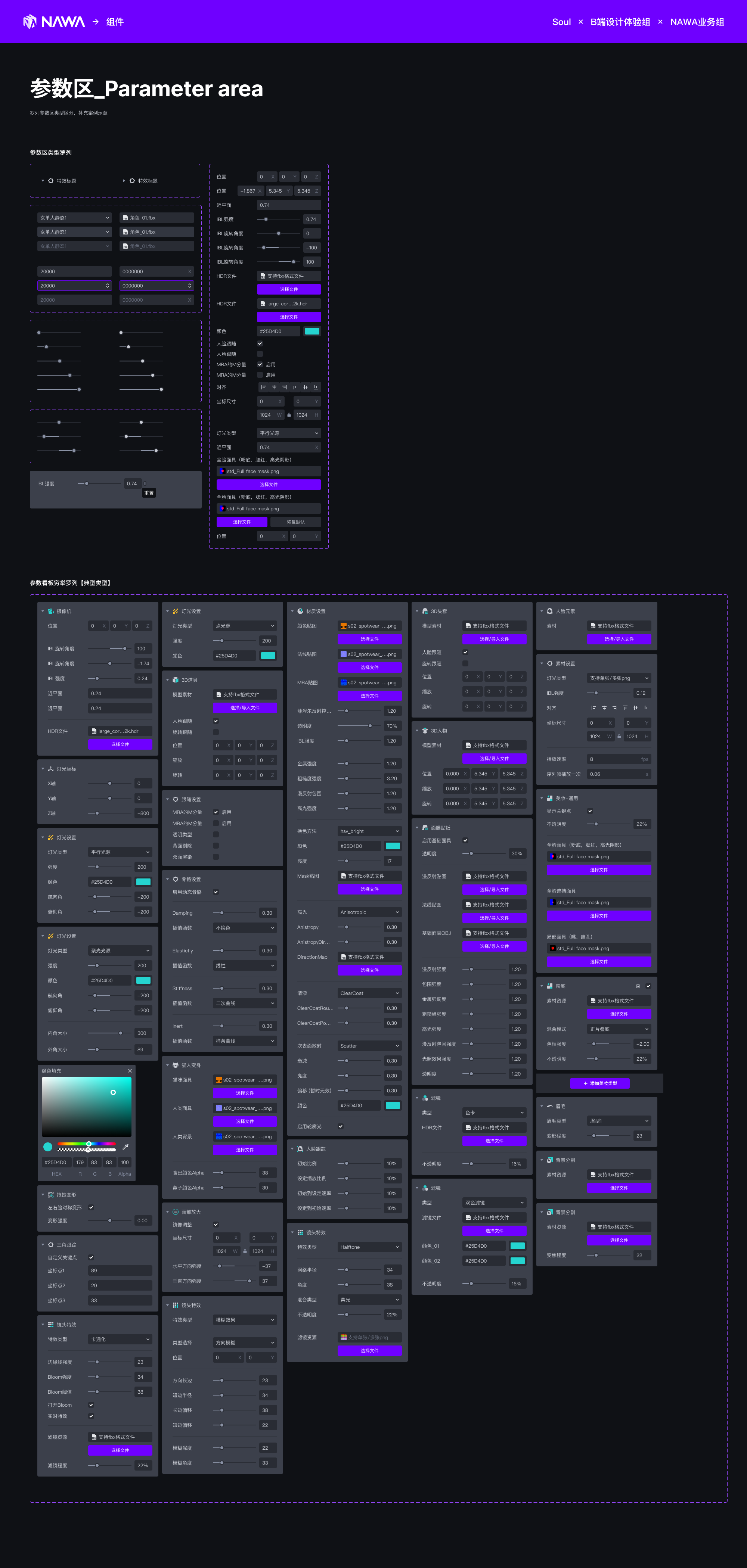
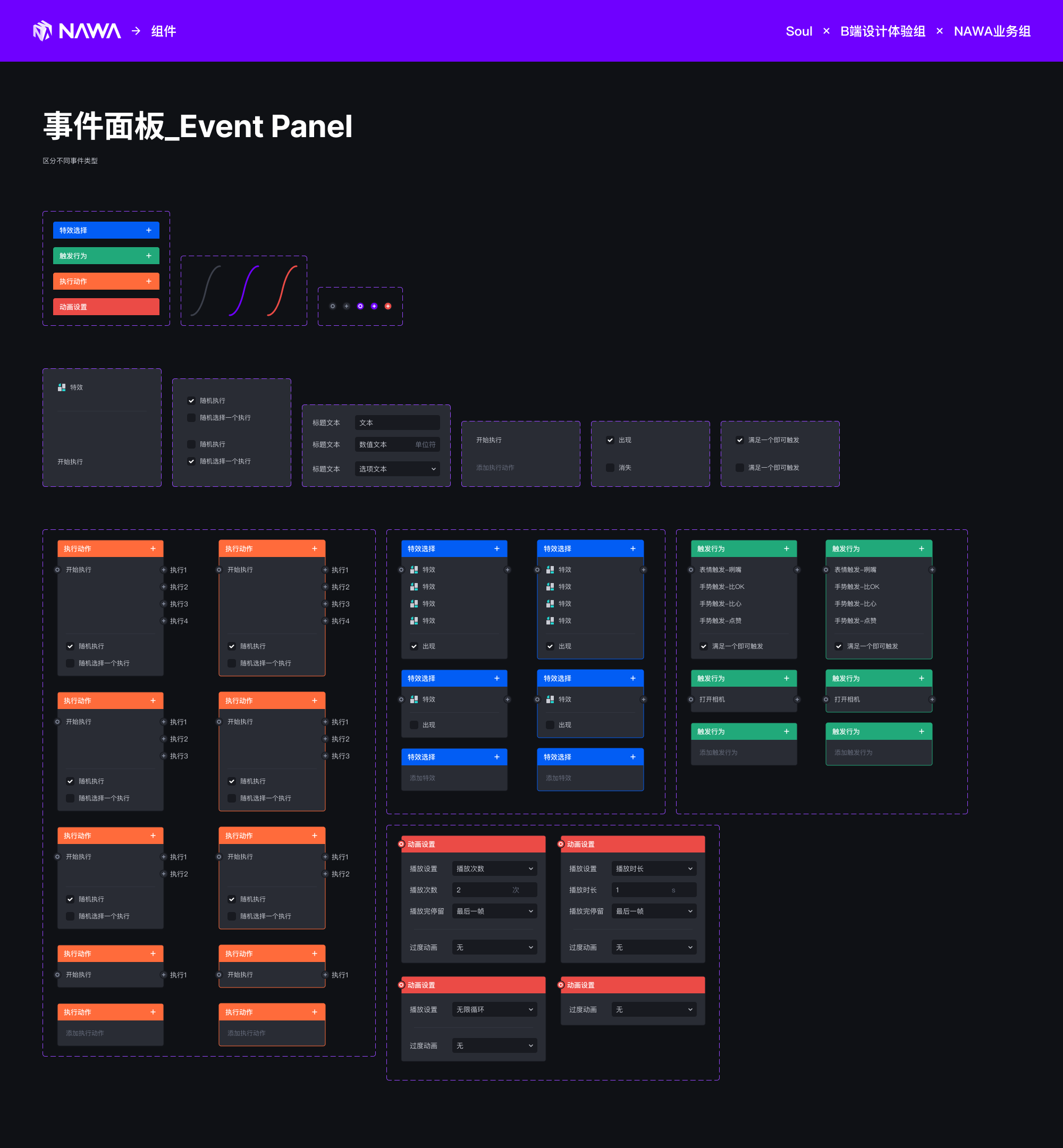
统一视觉风格和用户体验:B端设计规范可以规定统一的视觉风格和用户界面,使得不同的产品和服务在外观和交互上保持一致,提升用户的使用体验和满意度。
提高产品开发效率:设计规范可以明确规定设计元素、组件和交互规则,使得设计师在设计过程中可以更加高效地工作,减少重复工作和沟通成本,提高产品开发的效率。
降低产品风险:设计规范可以规定一些标准和最佳实践,避免一些常见的设计错误和问题,降低产品的风险和错误率。
增加产品品质和信任度:通过设计规范的约束和规范,可以提高产品的整体品质和用户满意度,增加用户对产品的信任度和忠诚度。
促进团队协作和沟通:设计规范可以为设计师、开发人员和其他相关团队提供一个共同的语言和参考,促进团队协作和沟通,减少沟通失误和误解。
总之,B端设计规范的作用和价值是为了提高产品的用户体验和品质,提高团队的工作效率和协作能力,降低产品的风险和错误率,从而提升企业的竞争力和市场份额。