vue3.0(十六)axios详解以及完整封装方法
文章目录
- axios简介
- 1. promise
- 2. axios特性
- 3. 安装
- 4. 请求方法
- 5. 请求方法别名
- 6. 浏览器支持情况
- 7. 并发请求
- Axios的config的配置信息
- 1.浏览器控制台相关的请求信息:
- 2.配置方法
- 3.默认配置
- 4.配置的优先级
- 5.axios请求响应结果
- Axios的拦截器
- 1.请求拦截
- 2.响应拦截
- 3.移除拦截器
- 4.给自定义的 axios 实例添加拦截器。
- Axios取消请求
- Axios的封装
axios简介
axios与后台进行数据交互, Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
axios的github
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post等请求,可以用在浏览器和 node.js 中。React等框架的出现,促使了Axios轻量级库的出现,因为Vue等,不需要操作Dom,所以不需要引入Jquery.js了。
1. promise
异步编程的一种解决方案
- 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果
- Promise提供统一的API,各种异步操作都可以用同样的方法进行处理
- Promise对象代表一个异步操作,有三种状态:Pending(进行中)、Resolved(已完成,又称Fulfilled)和Rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态 (英语意思就是“承诺”,表示其他手段无法改变)
- 与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。 有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数
2. axios特性
- 从浏览器创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 超时处理
- 查询参数序列化支持嵌套项处理
- 自动将请求体序列化为:
- JSON (application/json)
- Multipart / FormData (multipart/form-data)
- URL encoded form (application/x-www-form-urlencoded)
- 将 HTML Form 转换成 JSON 进行请求
- 自动转换JSON数据
- 获取浏览器和 node.js 的请求进度,并提供额外的信息(速度、剩余时间)
- 为 node.js 设置带宽限制
- 兼容符合规范的 FormData 和 Blob(包括 node.js)
- 客户端支持防御XSRF
3. 安装
使用 npm:
npm install axios
使用 bower:
bower install axios
使用 yarn:
yarn add axios
使用 jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
使用 unpkg CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
为了直接使用 require 导入预构建的 CommonJS 模块(如果您的模块打包器无法自动解析它们),我们提供了以下预构建模块:
const axios = require('axios/dist/browser/axios.cjs'); // browser
const axios = require('axios/dist/node/axios.cjs'); // node
4. 请求方法
- get:获取数据,请求指定的信息,返回实体对象
- post:向指定资源提交数据(例如表单提交或文件上传)
- put:更新数据,从客户端向服务器传送的数据取代指定的文档的内容
- patch:更新数据,是对put方法的补充,用来对已知资源进行局部更新
- delete:请求服务器删除指定的数据
- head:获取报文首部
- post方法
post请求常用的数据请求格式有三种:
1、Content-Type : application/x-www-form-urlencoded。
ajax默认的数据格式。请求体中的数据会以json字符串的形式发送到后端。
2、Content-Type : application/json ; charset=utf-8。
axios默认的数据格式。请求体中的数据会以普通表单形式(键值对)发送到后端。
3、Content-Type : multipart/form-data 。
它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
5. 请求方法别名
为了方便起见,axios为所有支持的请求方法提供了别名:
- axios(config)
- axios.request(config)
- axios.get(url [,config])
- axios.post(url [,data [,config]])
- axios.put(url [,data [,config]])
- axios.delete(url [,config])
- axios.patch(url [,data [,config]])
- axios.head(url [,config])
6. 浏览器支持情况
Firefox、Chrome、Safari、Opera、Edge、IE8+
7. 并发请求
并发请求,就是同时进行多个请求,并统一处理返回值。
- axios.all(iterable):iterable 是一个可以迭代的参数如数组等
- axios.spread(callback):callback 要等到所有请求都完成才会执行
<template><div class="hello">......</div>
</template><script>
import axios from "axios";
export default {name: "HelloWorld",created() {// 并发请求// 并发请求用到了axios的两个方法:axios.all('参数是一个数组')、axios.spread('回调函数')axios.all([axios.get("/data.json"), axios.get("/city.json")]).then(axios.spread((dataRes, cityRes) => {console.log(dataRes, cityRes);}));},
};
</script>
<style scoped>
</style
注意:axios.all的参数是请求函数的数组,在对应的回调then中,调用axios.spead对返回值进行处理即可。
并发请求的应用场景:需要同时进行多个请求,并且需要同时处理接口调用的返回值的时候,我们可以使用并发请求。
Axios的config的配置信息
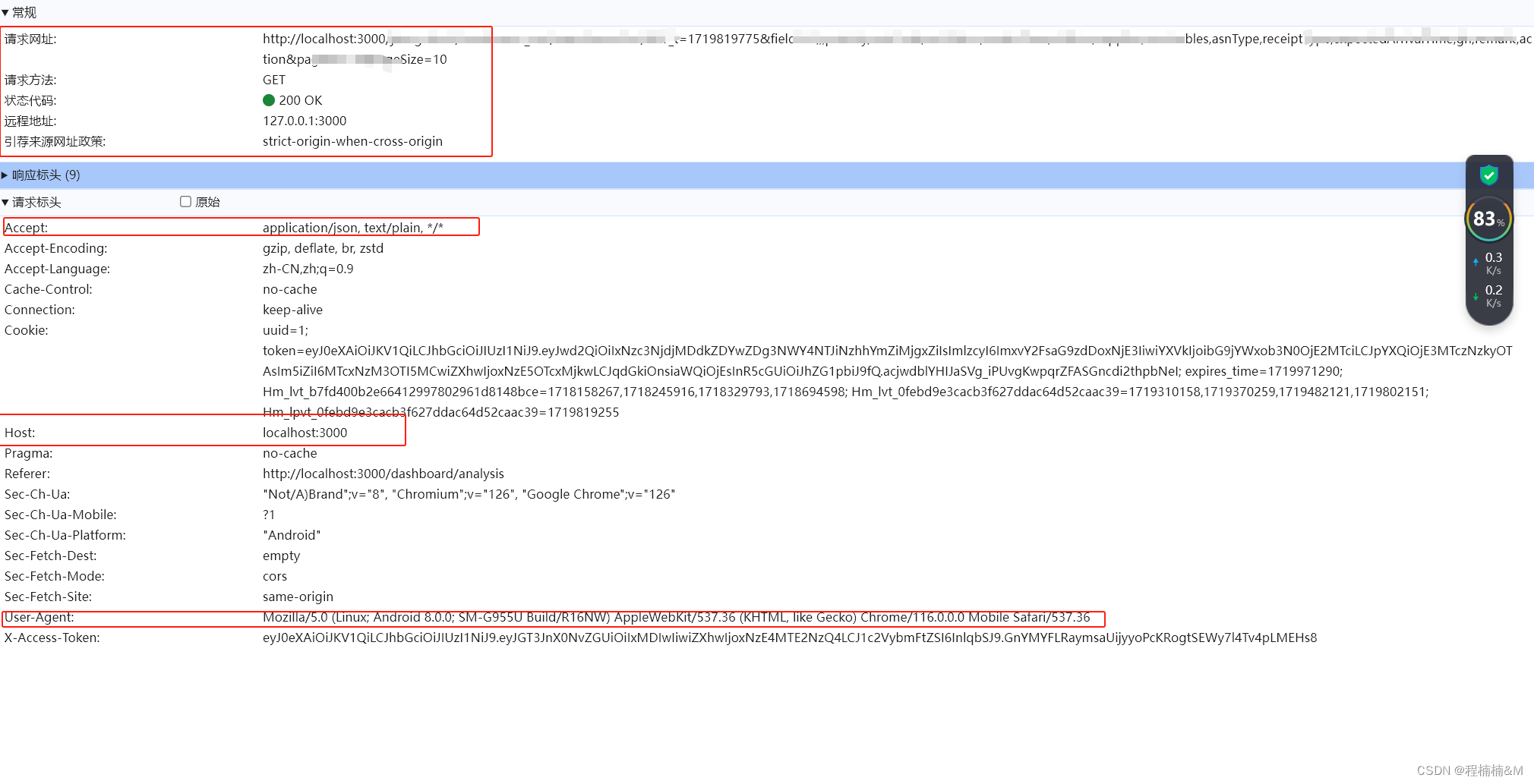
1.浏览器控制台相关的请求信息:
- Request URL:请求URL
- Request Method:请求方式
- Status Code:状态码
- Status Code:304 Not Modified
304是重定向;正常情况下,第一次访问接口的时候返回的都是200;当你第二次访问接口的时候,如果数据没有变化, 那么浏览器会自动识别返回一个状态304,代表数据没有更改 、重定向;相当于重定向到你刚刚访问的资源,这样的话会加载更快!
- Request Header:请求头 ——view parsed模式
- User-Agent:产生请求的浏览器类型。
- Accept:客户端可识别的内容类型列表。
- Host:请求的主机名。
- Query String Parameters:查询字符串参数
get请求时,参数会以url string 的形式进行传递,即?后的字符串则为其请求参数,并以&做为分隔符。

2.配置方法
配置对象常用的配置项:
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 GET 方法。更多配置项请查看官方文档
{// `url` 是用于请求的服务器 URLurl: '/user',// `method` 是创建请求时使用的方法method: 'get', // 默认值// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: 'https://some-domain.com/api/',// `transformRequest` 允许在向服务器发送前,修改请求数据// 它只能用于 'PUT', 'POST' 和 'PATCH' 这几个请求方法// 数组中最后一个函数必须返回一个字符串, 一个Buffer实例,ArrayBuffer,FormData,或 Stream// 你可以修改请求头。transformRequest: [function (data, headers) {// 对发送的 data 进行任意转换处理return data;}],// `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {// 对接收的 data 进行任意转换处理return data;}],// 自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'},// `params` 是与请求一起发送的 URL 参数// 必须是一个简单对象或 URLSearchParams 对象params: {ID: 12345},// `paramsSerializer`是可选方法,主要用于序列化`params`// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function (params) {return Qs.stringify(params, {arrayFormat: 'brackets'})},// `data` 是作为请求体被发送的数据// 仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法// 在没有设置 `transformRequest` 时,则必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属: FormData, File, Blob// - Node 专属: Stream, Bufferdata: {firstName: 'Fred'},// 发送请求体数据的可选语法// 请求方式 post// 只有 value 会被发送,key 则不会data: 'Country=Brasil&City=Belo Horizonte',// `timeout` 指定请求超时的毫秒数。// 如果请求时间超过 `timeout` 的值,则请求会被中断timeout: 1000, // 默认值是 `0` (永不超时)// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: false, // default// `adapter` 允许自定义处理请求,这使测试更加容易。// 返回一个 promise 并提供一个有效的响应 (参见 lib/adapters/README.md)。adapter: function (config) {/* ... */},// `auth` HTTP Basic Authauth: {username: 'janedoe',password: 's00pers3cret'},// `responseType` 表示浏览器将要响应的数据类型// 选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream'// 浏览器专属:'blob'responseType: 'json', // 默认值// `responseEncoding` 表示用于解码响应的编码 (Node.js 专属)// 注意:忽略 `responseType` 的值为 'stream',或者是客户端请求// Note: Ignored for `responseType` of 'stream' or client-side requestsresponseEncoding: 'utf8', // 默认值// `xsrfCookieName` 是 xsrf token 的值,被用作 cookie 的名称xsrfCookieName: 'XSRF-TOKEN', // 默认值// `xsrfHeaderName` 是带有 xsrf token 值的http 请求头名称xsrfHeaderName: 'X-XSRF-TOKEN', // 默认值// `onUploadProgress` 允许为上传处理进度事件// 浏览器专属onUploadProgress: function (progressEvent) {// 处理原生进度事件},// `onDownloadProgress` 允许为下载处理进度事件// 浏览器专属onDownloadProgress: function (progressEvent) {// 处理原生进度事件},// `maxContentLength` 定义了node.js中允许的HTTP响应内容的最大字节数maxContentLength: 2000,// `maxBodyLength`(仅Node)定义允许的http请求内容的最大字节数maxBodyLength: 2000,// `validateStatus` 定义了对于给定的 HTTP状态码是 resolve 还是 reject promise。// 如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),// 则promise 将会 resolved,否则是 rejected。validateStatus: function (status) {return status >= 200 && status < 300; // 默认值},// `maxRedirects` 定义了在node.js中要遵循的最大重定向数。// 如果设置为0,则不会进行重定向maxRedirects: 5, // 默认值// `socketPath` 定义了在node.js中使用的UNIX套接字。// e.g. '/var/run/docker.sock' 发送请求到 docker 守护进程。// 只能指定 `socketPath` 或 `proxy` 。// 若都指定,这使用 `socketPath` 。socketPath: null, // default// `httpAgent` and `httpsAgent` define a custom agent to be used when performing http// and https requests, respectively, in node.js. This allows options to be added like// `keepAlive` that are not enabled by default.httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// `proxy` 定义了代理服务器的主机名,端口和协议。// 您可以使用常规的`http_proxy` 和 `https_proxy` 环境变量。// 使用 `false` 可以禁用代理功能,同时环境变量也会被忽略。// `auth`表示应使用HTTP Basic auth连接到代理,并且提供凭据。// 这将设置一个 `Proxy-Authorization` 请求头,它会覆盖 `headers` 中已存在的自定义 `Proxy-Authorization` 请求头。// 如果代理服务器使用 HTTPS,则必须设置 protocol 为`https`proxy: {protocol: 'https',host: '127.0.0.1',port: 9000,auth: {username: 'mikeymike',password: 'rapunz3l'}},// see https://axios-http.com/zh/docs/cancellationcancelToken: new CancelToken(function (cancel) {}),// `decompress` indicates whether or not the response body should be decompressed // automatically. If set to `true` will also remove the 'content-encoding' header // from the responses objects of all decompressed responses// - Node only (XHR cannot turn off decompression)decompress: true // 默认值}
3.默认配置
可以设置全局默认配置,是为了避免多种重复配置在不同请求中重复,比如baseURL、timeout等,这里设置baseURL。
全局 axios 默认值
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
"""
自定义实例默认值"""// 创建实例时配置默认值
const instance = axios.create({baseURL: 'https://api.example.com'
});// 创建实例后修改默认值
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
4.配置的优先级
配置将会按优先级进行合并。它的顺序是:在 lib/defaults.js 中找到的库默认值,然后是实例的 defaults 属性,最后是请求的 config 参数。后面的优先级要高于前面的。
5.axios请求响应结果
{// `data` 由服务器提供的响应data: {},// `status` 来自服务器响应的 HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 是服务器响应头// 所有的 header 名称都是小写,而且可以使用方括号语法访问// 例如: `response.headers['content-type']`headers: {},// `config` 是 `axios` 请求的配置信息config: {},// `request` 是生成此响应的请求// 在node.js中它是最后一个ClientRequest实例 (in redirects),// 在浏览器中则是 XMLHttpRequest 实例request: {}
}
axios.get('/user/12345').then(function (response) {console.log(response.data);console.log(response.status);console.log(response.statusText);console.log(response.headers);console.log(response.config);});
Axios的拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
1.请求拦截
请求拦截器用于处理请求,并可以在请求发送之前进行一些操作,例如添加认证头,或者取消请求。
// 添加请求拦截器
/*需要拦截请求的原因* 1.config中包含了某些不符合服务器要求的信息* 2.发送网络请求的时候需要向用户展示一些加载中的图标* 3.网站需要登录才能请求资源,也就是需要token才能请求资源*/
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config; //拦截器里一定要记得将拦截的结果处理后返回,否则无法进行数据获取}, function (error) {// 对请求错误做些什么return Promise.reject(error);});
2.响应拦截
响应拦截器用于处理所有请求的响应,并可以在发送响应之前对其进行错误处理或者进行一些操作。
例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页等。
// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response;}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});
3.移除拦截器
const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
4.给自定义的 axios 实例添加拦截器。
const instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
Axios取消请求
注意:从 v0.22.0 开始,Axios 支持以 fetch API 方式—— AbortController 取消请求,CancelToken API被弃用
这里我们两种方法都介绍一下,使用过程中能用 AbortController 就尽量别用 CancelToken
AbortController
const controller = new AbortController();axios.get('/foo/bar', {signal: controller.signal
}).then(function(response) {//...
});
// 取消请求
controller.abort()
CancelToken
let source = axios.CancelToken.source();axios.get('/users/12345',{cancelToken: source.token}).then(res=>{console.log(res)}).catch(err=>{//取消请求后会执行该方法console.log(err)})//取消请求,参数可选,该参数信息会发送到请求的catch中
source.cancel('取消后的信息');
也可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建一个 cancel token
const CancelToken = axios.CancelToken;
let cancel;axios.get('/user/12345', {cancelToken: new CancelToken(function executor(c) {// executor 函数接收一个 cancel 函数作为参数cancel = c;})
});// 取消请求
cancel();
注意: 可以使用同一个 cancel token 或 signal 取消多个请求
Axios的封装
request.js文件
import axios from 'axios';// 创建axios实例
const service = axios.create({baseURL: process.env.VUE_APP_BASE_API, // api的base_urltimeout: 5000 // 请求超时时间
});// 请求拦截器
service.interceptors.request.use(config => {// 可以在这里添加请求头等信息// 例如:config.headers['Authorization'] = 'Bearer your-token';return config;},error => {// 请求错误处理console.log(error); // for debugPromise.reject(error);}
);// 响应拦截器
service.interceptors.response.use(response => {// 对响应数据做处理,例如只返回data部分const res = response.data;// 如果返回的状态码为200,说明成功,可以直接返回数据if (res.code === 200) {return res.data;} else {// 其他状态码都当作错误处理// 可以在这里对不同的错误码进行不同处理return Promise.reject({message: res.message || 'Error',status: res.code});}},error => {// 对响应错误做处理console.log('err' + error); // for debugreturn Promise.reject(error);}
);export default service;
创建了一个axios实例,并为这个实例添加了请求拦截器和响应拦截器。请求拦截器用于在请求发送前做一些处理,比如添加token、设置请求头等;响应拦截器用于处理服务器响应,例如根据服务器返回的状态码对数据进行处理。
封装请求接口api文件
import service from '@/utils/request';// 获取用户列表
export function getUserList(params) {return service.get('/user/list', { params: params });
}// 创建用户
export function createUser(data) {return service.post('/user/create', data);
}// 更新用户信息
export function updateUser(id, data) {return service.put(`/user/update/${id}`, data);
}
在组件中直接引用,传入相应的参数
