环境配置|PyCharm——Pycharm本地项目打包上传到Github仓库的操作步骤
一、Pycharm端的设置操作
通过
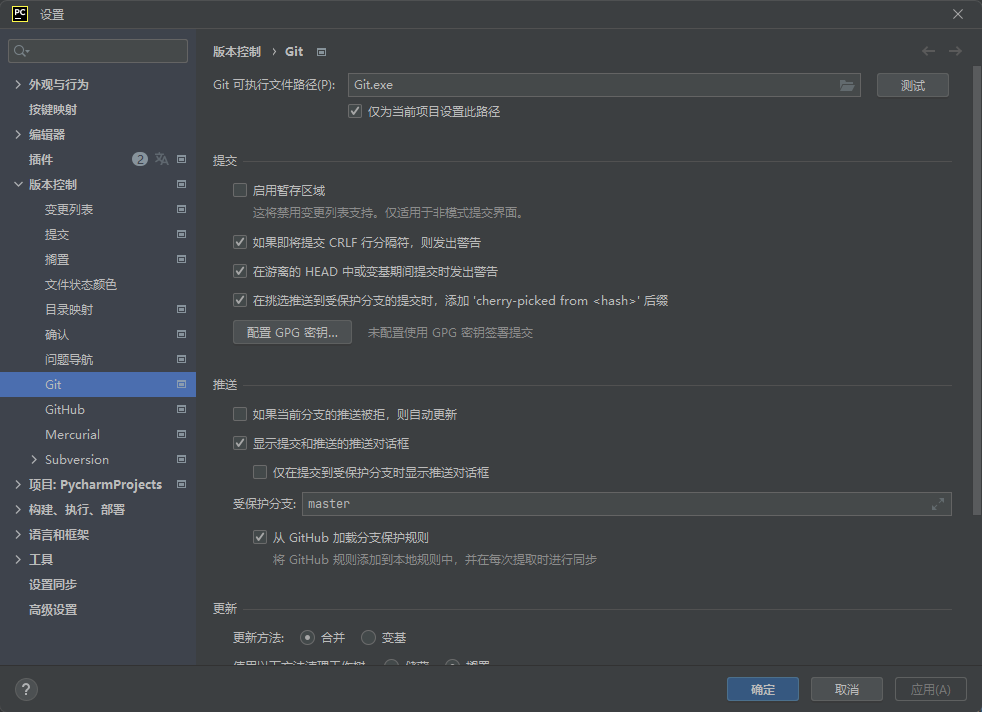
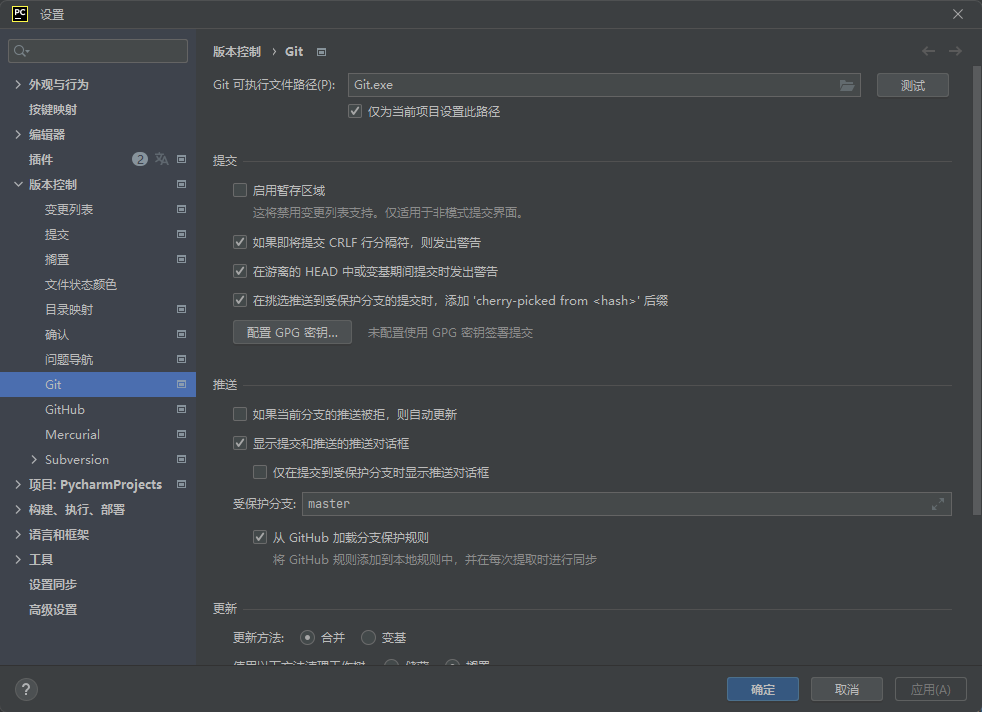
Ctrl+Alt+S快捷组合键的方式,打开设置,导航到版本控制一栏中的Git,在Git可执行文件路径中,输入Git.exe。

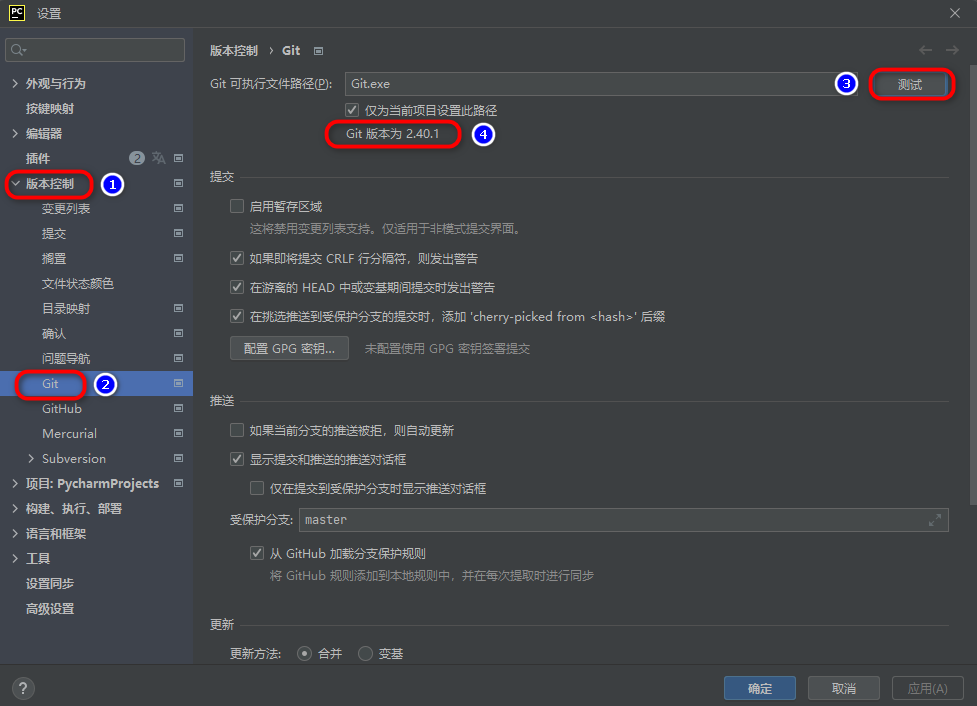
按照下图顺序,依次点击,完成测试。输出如图标④的结果,即可完成测试。

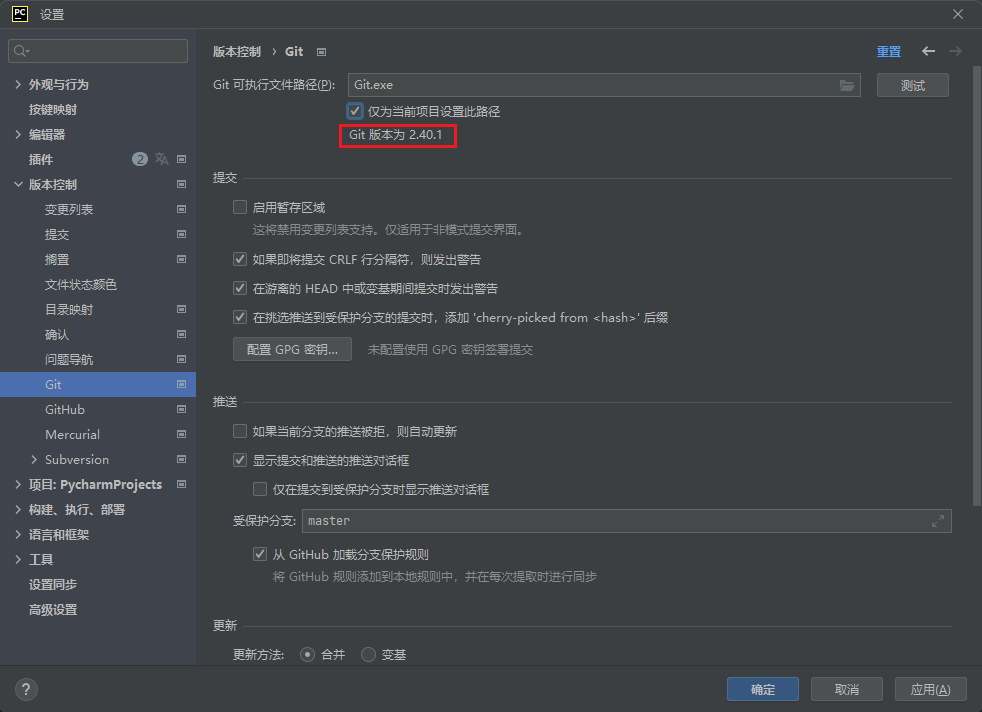
输出下图结果,配置Git成功,如本地未安装Git,需自行安装。

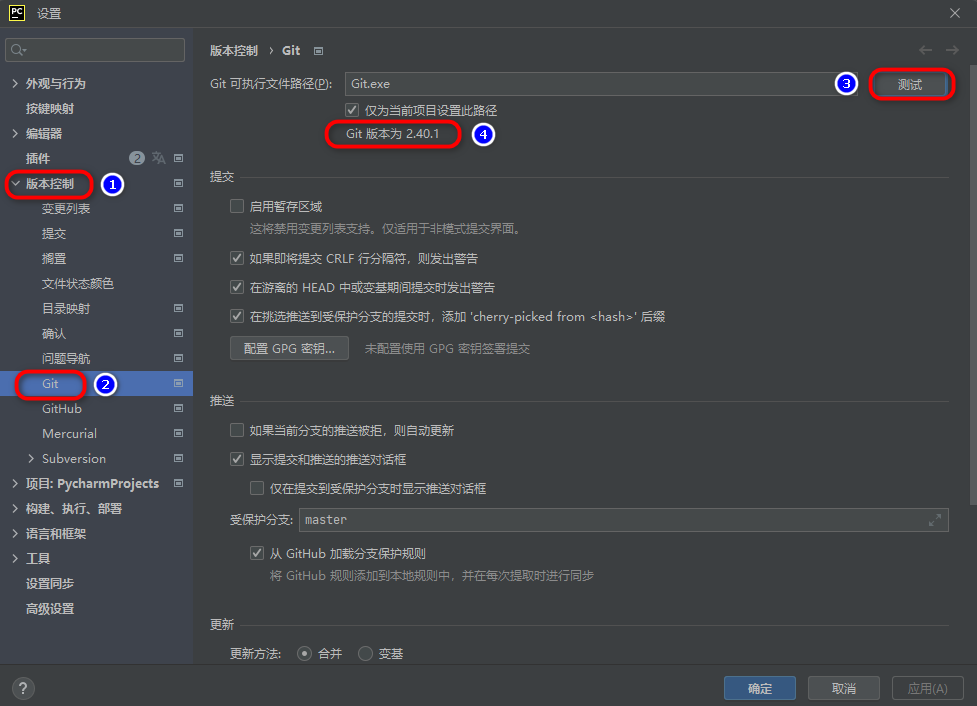
通过
Ctrl+Alt+S快捷组合键的方式,打开设置,导航到版本控制一栏中的Git,在Git可执行文件路径中,输入Git.exe。

按照下图顺序,依次点击,完成测试。输出如图标④的结果,即可完成测试。

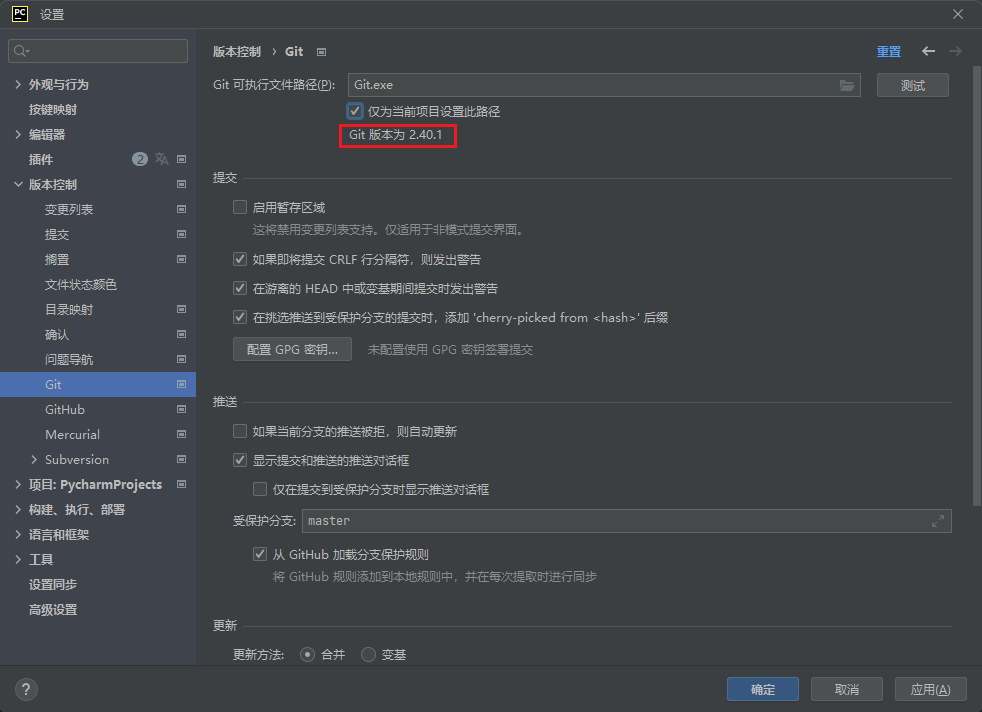
输出下图结果,配置Git成功,如本地未安装Git,需自行安装。