Guns v7.3.0:基于 Vue3、Antdv 和 TypeScript 打造的开箱即用型前端框架
摘要
本文深入探讨了Guns v7.3.0前端项目,该项目是基于Vue3、Antdv和TypeScript的前端框架,以Vben Admin的脚手架为基础进行了改造。文章分析了Guns 7.3.0的技术特点,包括其使用Vue3、vite2和TypeScript等最新前端技术栈,以及提供的开箱即用架构对于学习和参考的价值。
一、引言
随着前端技术的飞速发展,Vue3、TypeScript等已成为前端领域的热门技术。在这样的背景下,Guns v7.3.0前端项目应运而生,它结合了Vue3、Antdv和TypeScript等主流技术,为开发者提供了一个高效、稳定的前端开发环境。
二、Guns v7.3.0项目介绍
Guns v7.3.0 前端项目,基于Vue3 + Antdv + TypeScript前端框架,整体基于Vben Admin的脚手架改造。
简介
Guns 7.3.0,前端采用Vue Vben Admin。使用了最新的vue3 + vite2 + TypeScript等主流技术开发,开箱即用的整套架构,也可用于学习参考。
文档
Guns文档地址
Vben前端文档地址
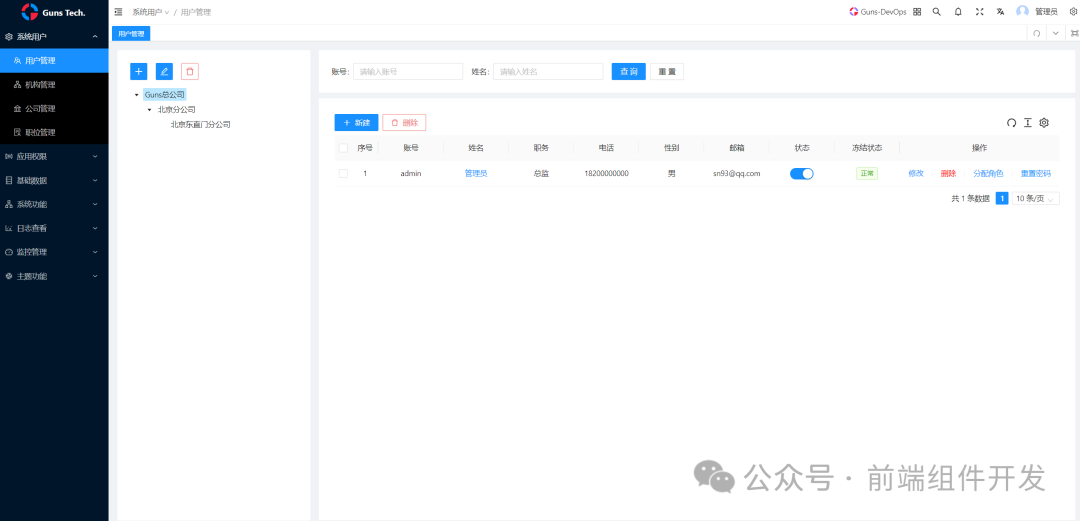
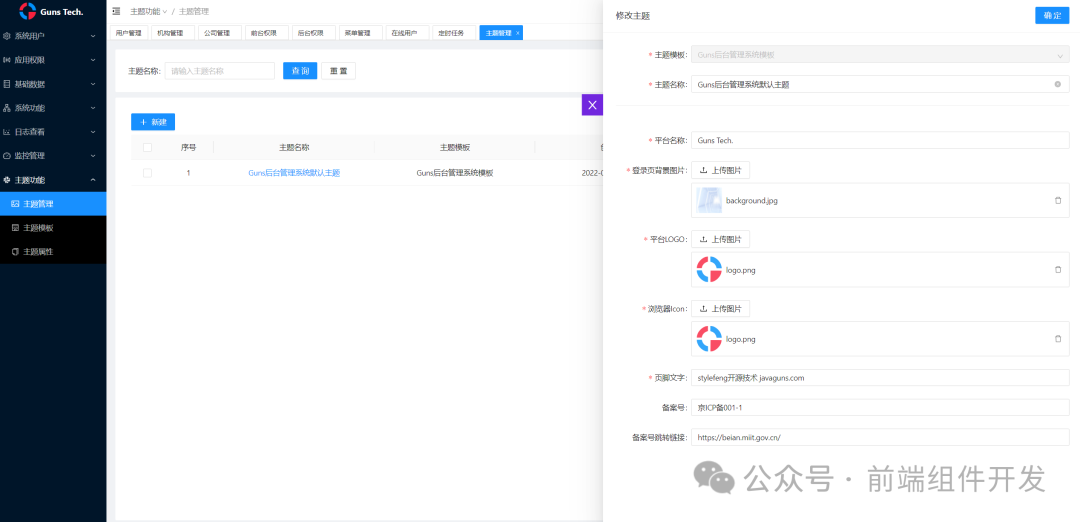
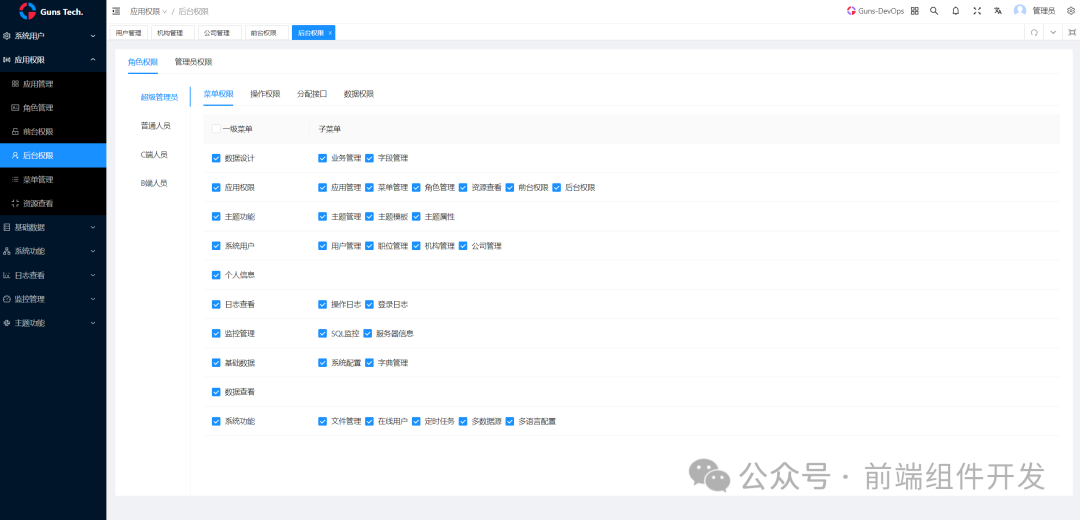
运行效果




-
最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
-
TypeScript: 应用程序级 JavaScript 的语言
-
主题:可配置的主题
-
国际化:内置完善的国际化方案
-
Mock 数据 内置 Mock 数据方案
-
权限 内置完善的动态路由权限生成方案
-
组件 二次封装了多个常用的组件
准备
-
node 和 git -项目开发环境
-
Vite - 熟悉 vite 特性
-
Vue3 - 熟悉 Vue 基础语法
-
TypeScript - 熟悉
TypeScript基本语法 -
Es6+ - 熟悉 es6 基本语法
-
Vue-Router-Next - 熟悉 vue-router 基本使用
-
Ant-Design-Vue - ui 基本使用
-
Mock.js - mockjs 基本语法
安装使用
请先安装Node 18和pnpm。
-
安装 Node 18
## 检查node版本 node -v npm view node versions ## npm安装node sudo npm cache clean -f sudo npm install -g n # 安装最新版本 sudo n latest # 安装指定版本 sudo n 18.18.2
-
安装 pnpm
sudo npm i -g pnpm
-
通过pnpm 安装依赖
pnpm i vue -S pnpm install
-
运行
pnpm run dev
-
打包
pnpm run build
技术特点
-
Vue3与vite2:Guns v7.3.0基于Vue3和vite2构建,这使得项目具有更高的性能和更快的构建速度。Vue3引入了Composition API,使得代码更加组织化和可复用;而vite2则通过原生ESM提供极速的更新和启动速度。
-
TypeScript:TypeScript作为JavaScript的一个超集,为开发者提供了强大的类型系统和编译时检查,有效减少了运行时的错误,提高了代码的可维护性和可读性。
-
可配置的主题:Guns v7.3.0提供了可配置的主题功能,开发者可以根据自己的需求轻松定制界面风格,满足不同的设计需求。
-
国际化:项目内置了完善的国际化方案,支持多语言切换,使得应用能够更好地适应不同地区的用户。
-
Mock数据:内置Mock数据方案,方便开发者在开发过程中模拟后端数据,提高开发效率。
-
动态路由权限生成:Guns v7.3.0内置了完善的动态路由权限生成方案,能够根据用户的角色和权限动态生成路由,确保系统的安全性。
-
组件库:项目对多个常用组件进行了二次封装,提高了组件的复用性和开发效率。
三、Guns v7.3.0的价值
Guns v7.3.0作为一个基于Vue3、Antdv和TypeScript的前端项目,不仅为开发者提供了一个高效、稳定的前端开发环境,还通过其内置的多种功能,如可配置的主题、国际化、Mock数据等,大大提升了开发者的开发体验。同时,其动态路由权限生成方案和组件库也为开发者提供了强大的工具,使得开发者能够更加专注于业务逻辑的实现。
四、结论
Guns v7.3.0前端项目是一个基于Vue3、Antdv和TypeScript的前端框架,通过Vben Admin的脚手架进行了改造。其使用最新的前端技术栈,提供了开箱即用的整套架构,对于学习和参考具有极高的价值。随着前端技术的不断发展,Guns v7.3.0将继续发挥其优势,为开发者提供更加高效、稳定的前端开发体验。
项目下载地址:
https://gitee.com/stylefeng/guns-vue3-admin
