DevExpress WinForms自动表单布局,创建高度可定制用户体验(二)
使用DevExpress WinForms的表单布局组件可以创建高度可定制的应用程序用户体验,从自动安排UI控件到按比例调整大小,DevExpress布局和数据布局控件都可以让您消除与基于像素表单设计相关的麻烦。
P.S:DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
在上文中(点击这里回顾>>)我们介绍了表单布局组件的自动布局、数据驱动布局、流&表/网格布局等,本文将继续介绍可重用布局模板、最终用户自定义等功能,希望对大家有所帮助!
获取DevExpress WinForms v24.1正式版下载(Q技术交流:532598169)
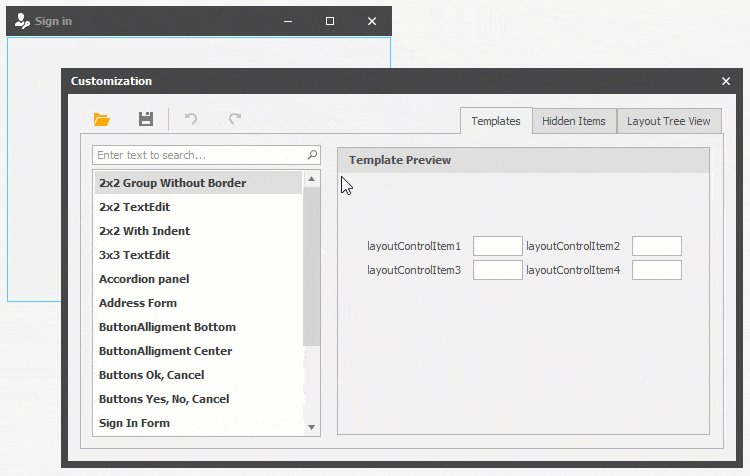
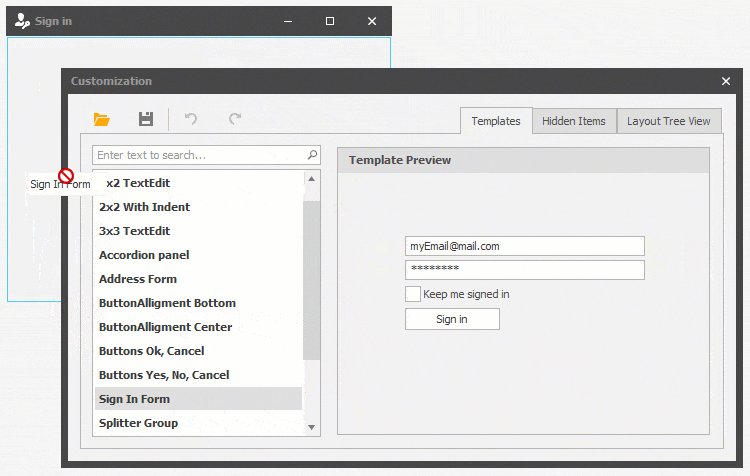
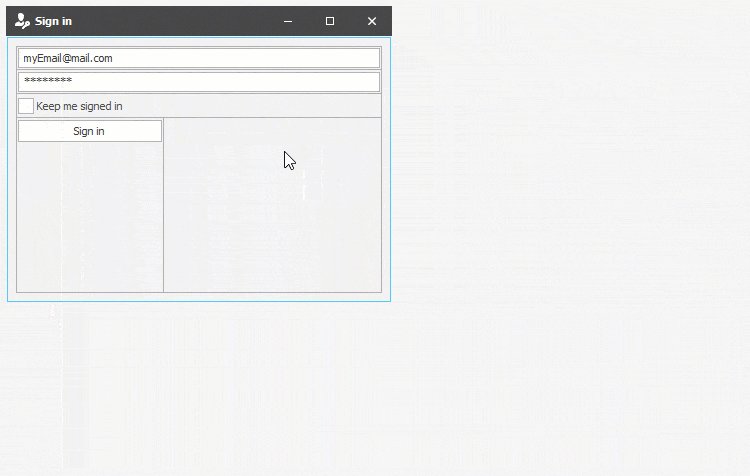
可重用布局模板
一次设计,随处使用
用户可以在几秒钟之内构建经常使用的布局,DevExpress布局控件包括超过10个预先构建的布局模板,这些包括签名表单、地址表单、选项卡组、是/否/取消按钮、折叠面板等。您还可以创建自己的模板,将它们保存为XML文件,并在其他项目中重用。

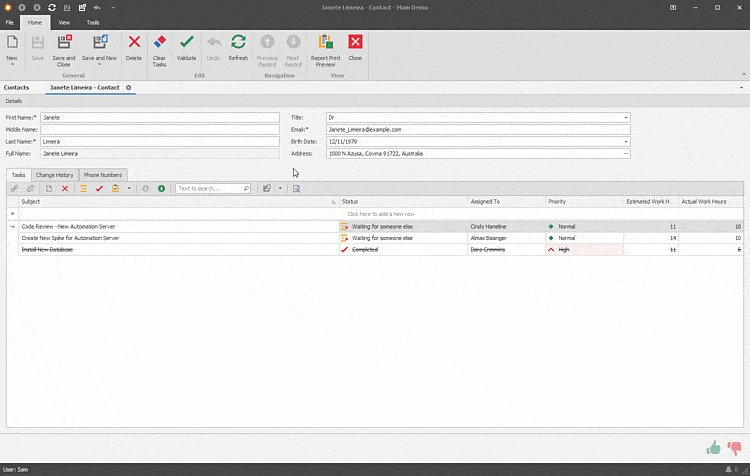
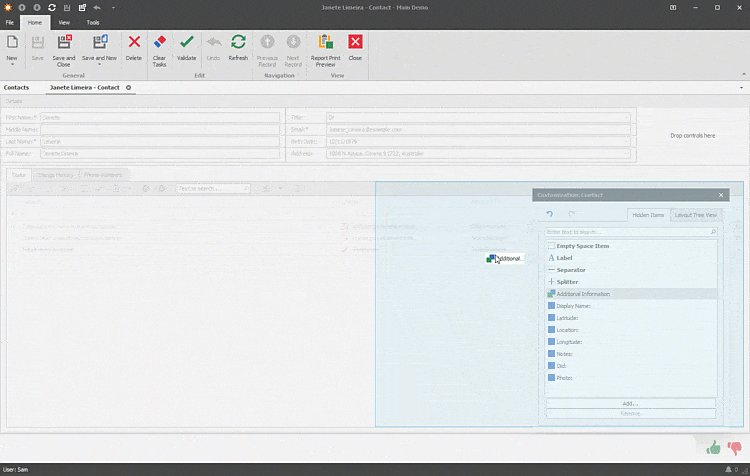
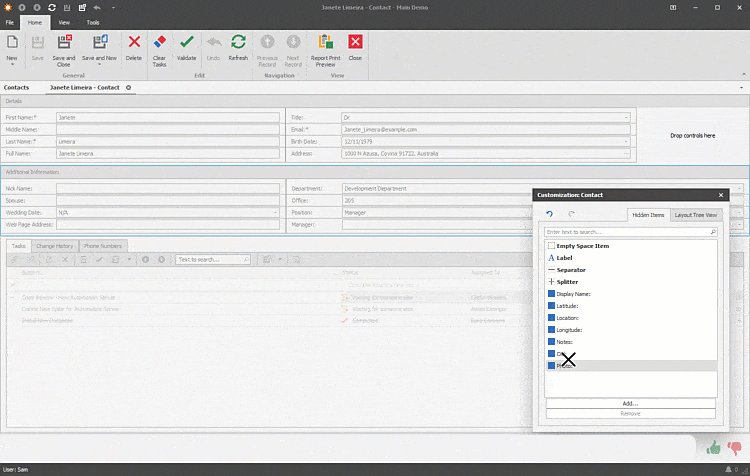
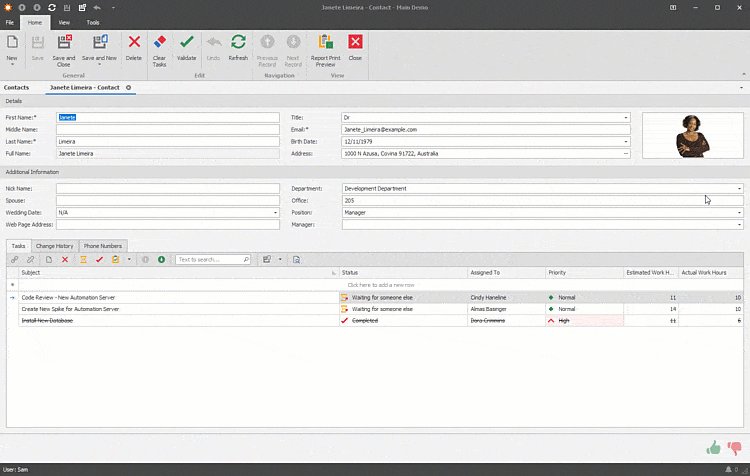
最终用户自定义
提供更好的用户体验
允许您的最终用户创建和管理他们自己的UI——根据他们的需求而不需要开发人员的帮助或被迫使用面向开发人员的工具。
您可以将用户进行的运行时自定义保存到XML文件、流或系统注册表中,然后根据需要进行恢复,DevExpress控件允许您存储如下内容:单个UI元素的可见性、位置、间距、大小和外观设置。
其他运行时选项包括:
- 撤销/重做
- 上下文菜单
- 布局自定义表格
- 保存/加载布局

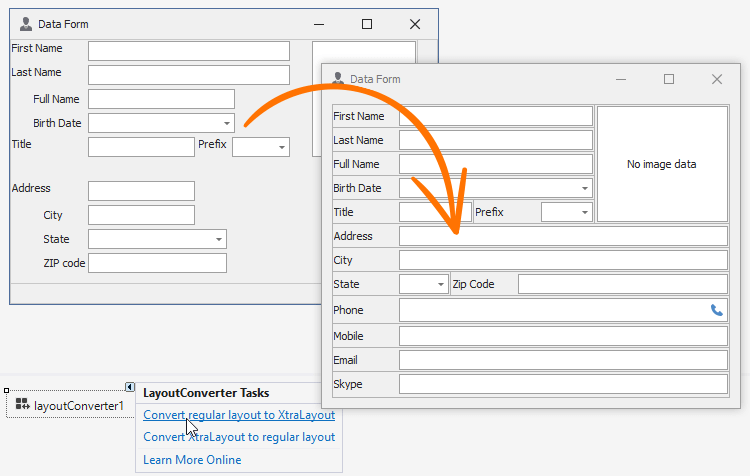
布局转换器
轻松转换标准表单布局
DevExpress WinForms包括一个布局转换器,使用它可以快速将标准数据输入表单转换为DevExpress布局控件(反之亦然)。

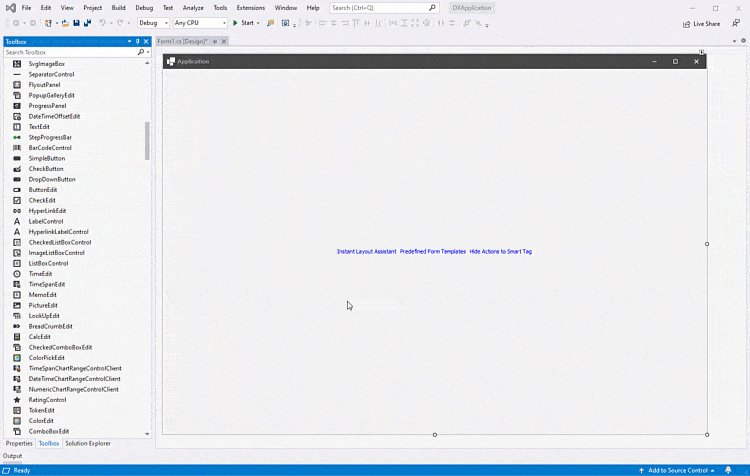
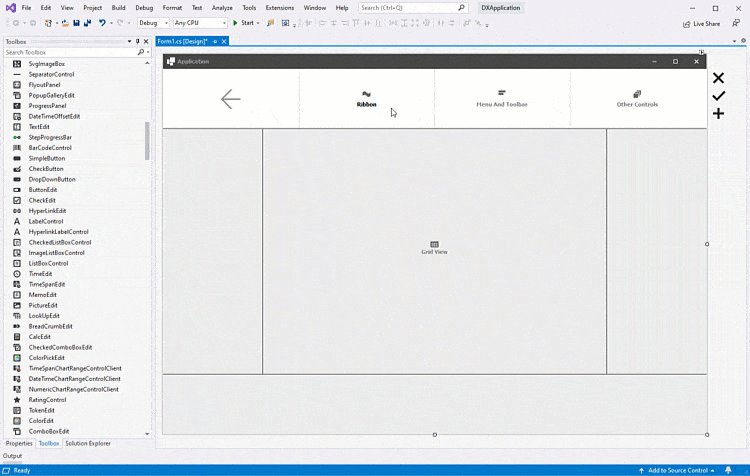
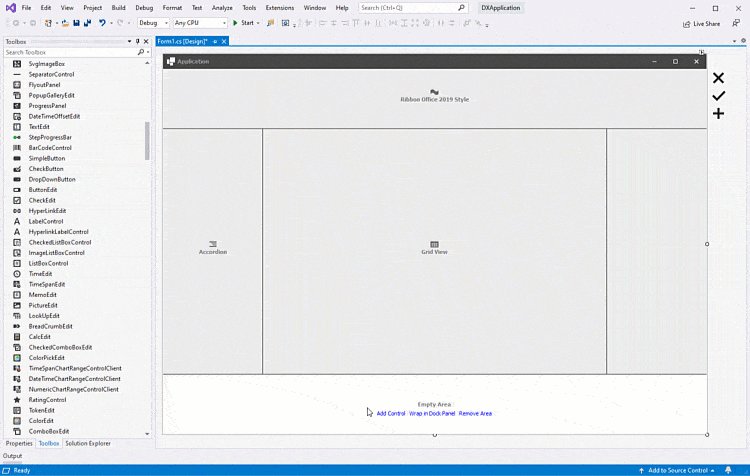
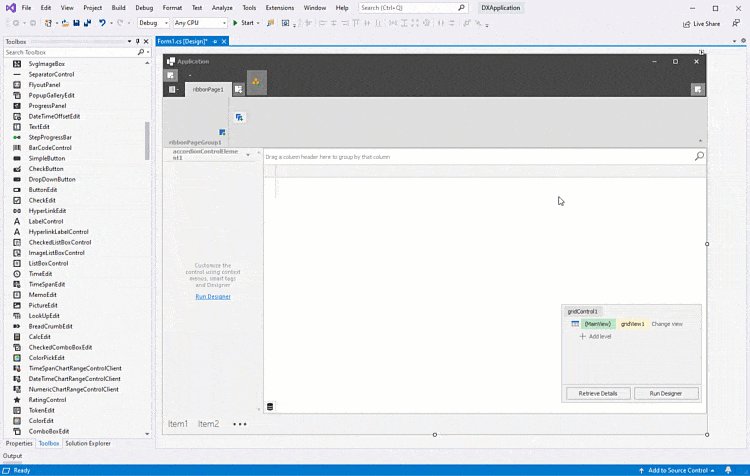
布局助手
更快、更容易的方式来创建表单
DevExpress WinForms安装程序自动将布局助手扩展添加到Visual Studio,启用后,扩展为表单和用户控件提供智能标记和链接,它还允许您通过简单的鼠标单击将DevExpress UI控件添加到表单区域。