如何优雅地重装系统:使用Ventoy实现系统安装All In One
在日常工作和学习中,我们偶尔会面临需要在一台电脑上测试或使用多个操作系统的场景。传统的解决方案是制作多个启动盘或者使用PE,不仅耗时而且管理不便。
那么如何高效地在同一USB盘上实现多个系统镜像引导的统一集成呢?
Ventoy提供了一个创新的解决方案。它允许用户在一个USB驱动器上集成多个操作系统的ISO文件(如各类操作系统、PE系统等),并可以选择启动其中的任何一个。
本文将详细介绍Ventoy的下载安装以及如何使用它来轻松管理和启动多个操作系统。
快来打造属于你的第一个All in One系统引导盘吧。
前置准备
- 一个U盘(推荐16G+);
- 需要集成的操作系统ISO镜像;
推荐一个操作系统镜像ISO下载网站:NEXT, ITELLYOU
NEXT, ITELLYOU 是国内知名的操作系统镜像下载站,提供丰富的各类操作系统镜像。
NEXT, ITELLYOU官网:NEXT, ITELLYOU
下载安装
官网:Ventoy
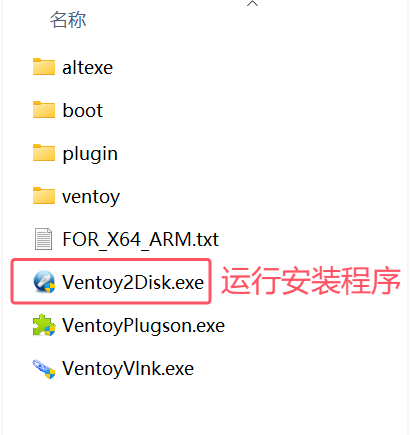
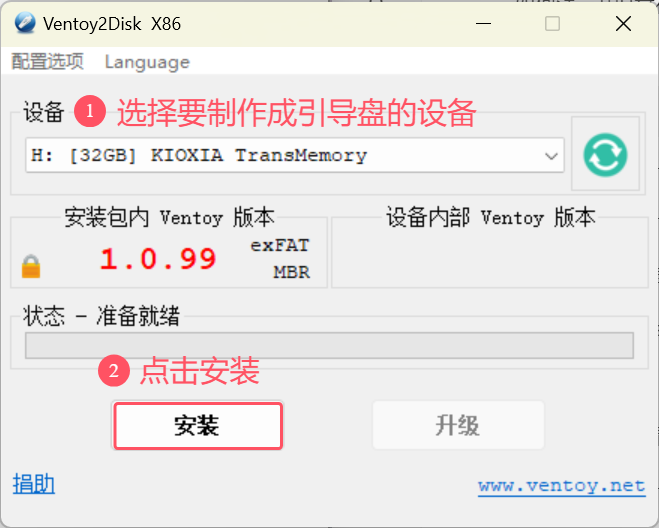
从官网下载安装包并解压,运行安装程序。
注意:此步骤会对目标设备进行格式化,请提前将设备中的资料进行备份。


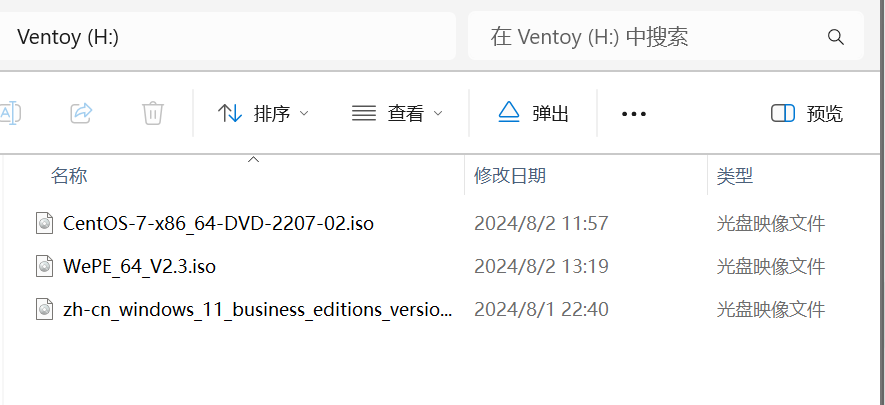
打开“此电脑”,我们可以看到目标设备已被格式化同时卷标也被命名为 Ventoy。

操作系统集成
如图,只需要将要集成的操作系统ISO文件复制到制作好的引导盘目录中即可。

PE系统集成
提前下载好需要的PE安装程序(本文以微PE演示)
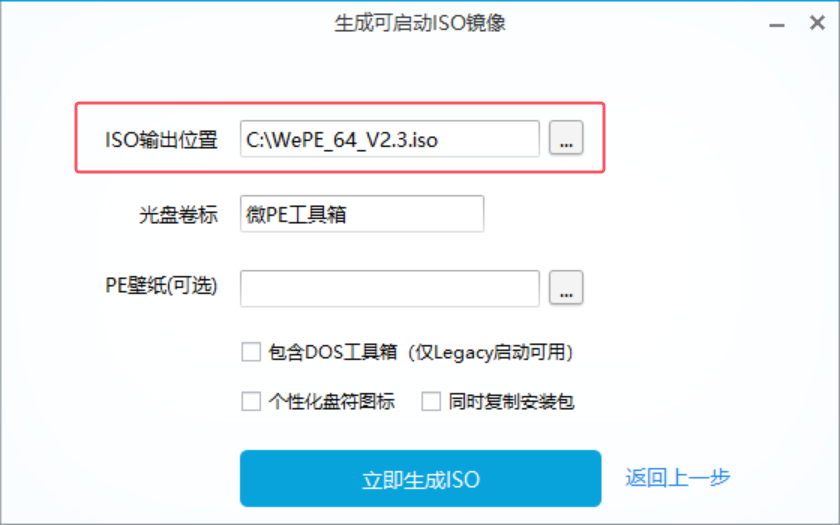
进入安装界面,点击右下角”生成可启动ISO“。

选择好输出位置,等待生成完毕。

最后和将输出的ISO文件复制到引导盘目录中即可。

演示测试
打开电脑的BIOS界面,切换引导盘为第一启动项,F10保存并重启。

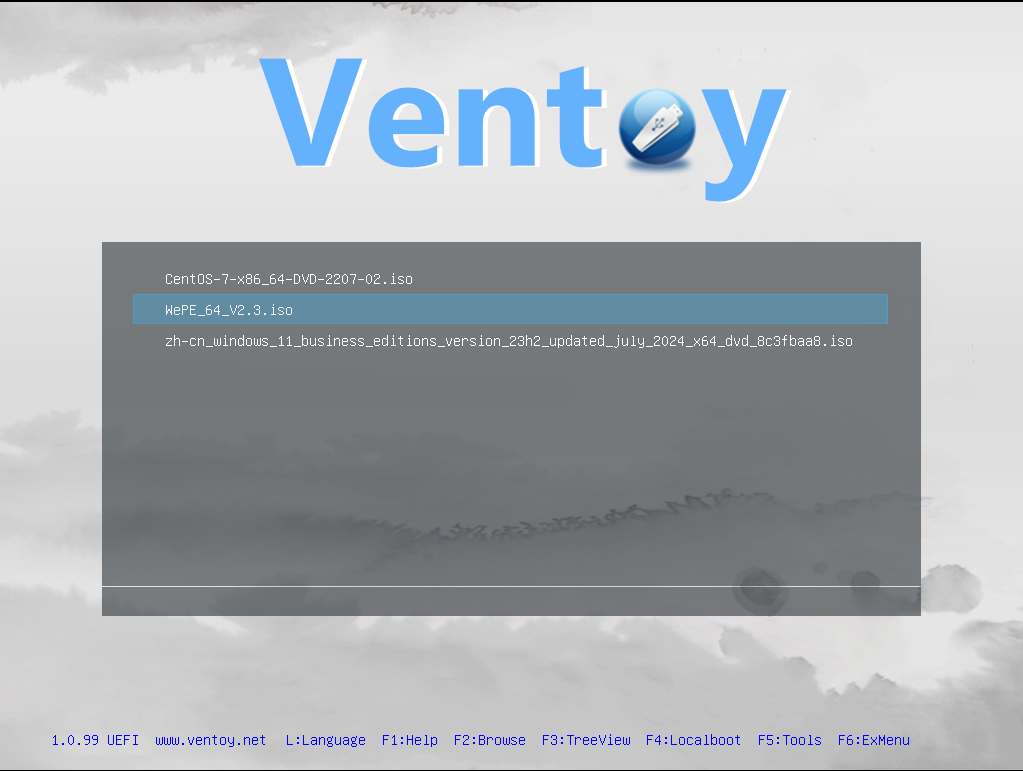
可以看到,我们的操作系统和PE都集成在了Ventoy中。
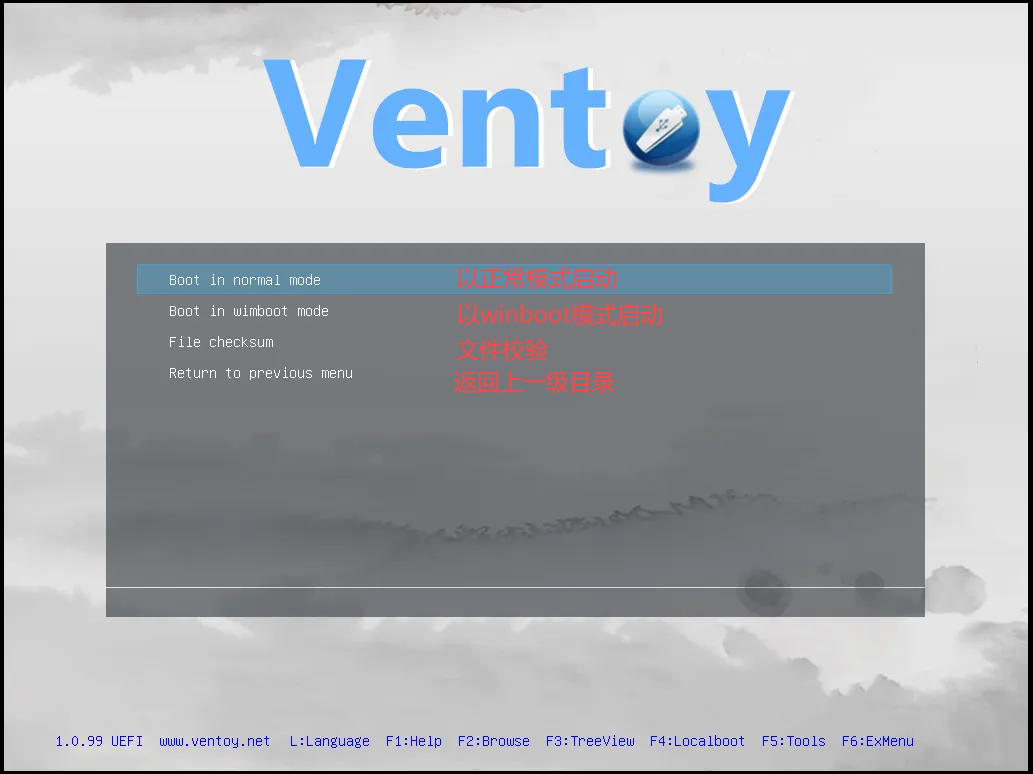
选择任意一个ISO,回车进入以下界面:
回车选择第一项 Boot in normal mode(以正常模式启动):

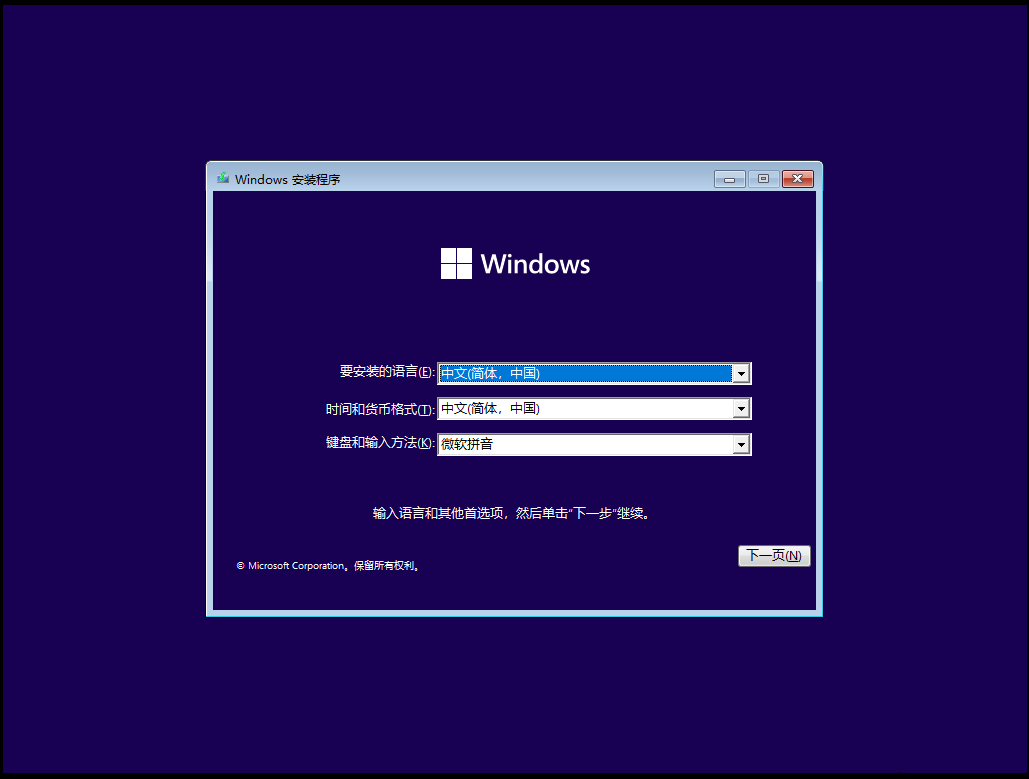
成功进入Windows系统安装界面。
重复以上操作,这次我们选择PE的ISO文件。

系统进入正常。
至此,我们的启动盘已经拥有了加载多个系统的能力。利用Ventoy,我们无需反复格式化硬盘即可安装新系统;只需简单地将系统ISO文件复制到启动盘,便可以轻松进行安装。
本文只介绍了Ventoy的一些基础操作,它的高级功能和更多用途还有待各位对此感兴趣的朋友去探索和学习。
更换主题
主题下载:Gnome-look.org — Gnome-look.org
推荐资料:
- 【什么?你还用着Ventoy的默认主题?快来看看它的美化教程吧】 https://www.bilibili.com/video/BV1Zh41137XA/?share_source=copy_web&vd_source=3cedc13fd29c06a56bb4b0a90fb5b06e
进阶设置
推荐资料:
- 【我的启动U盘有亿点点不一样,Ventoy进阶使用指南】 https://www.bilibili.com/video/BV1zN411E7aP/?share_source=copy_web&vd_source=3cedc13fd29c06a56bb4b0a90fb5b06e
- 【一键重装的版本答案?利用Ventoy+应答脚本,手搓一个无人值守系统安装U盘】 https://www.bilibili.com/video/BV12w411w7ju/?share_source=copy_web&vd_source=3cedc13fd29c06a56bb4b0a90fb5b06e
- 【利用Ventoy打造最强大的启动U盘,把PE、Win To Go统统塞进去】 https://www.bilibili.com/video/BV1EZ4y18769/?share_source=copy_web&vd_source=3cedc13fd29c06a56bb4b0a90fb5b06e
