全网最适合入门的面向对象编程教程:33 Python 的内置数据类型-对象 Object 和类型 Type 的关系
全网最适合入门的面向对象编程教程:33 Python 的内置数据类型-对象 Object 和类型 Type 的关系

摘要:
对象是某个类型的实例,是内存中的实体,有类型和属性;在 Python 中,类型本身也是对象,所有的类型(类)都是 type 类型的实例。
原文链接:
FreakStudio的博客
往期推荐:
可能是全网最适合入门的面向对象编程教程:Python实现-嵌入式爱好者必看!
全网最适合入门的面向对象编程教程:00 面向对象设计方法导论
全网最适合入门的面向对象编程教程:01 面向对象编程的基本概念
全网最适合入门的面向对象编程教程:02 类和对象的Python实现-使用Python创建类
全网最适合入门的面向对象编程教程:03 类和对象的Python实现-为自定义类添加属性
全网最适合入门的面向对象编程教程:04 类和对象的 Python 实现-为自定义类添加方法
全网最适合入门的面向对象编程教程:05 类和对象的Python实现-PyCharm代码标签
全网最适合入门的面向对象编程教程:06 类和对象的 Python 实现-自定义类的数据封装
全网最适合入门的面向对象编程教程:07 类和对象的Python实现-类型注解
全网最适合入门的面向对象编程教程:08 类和对象的 Python 实现-@property 装饰器
全网最适合入门的面向对象编程教程:09 类和对象的Python实现-类之间的关系
全网最适合入门的面向对象编程教程:10 类和对象的Python实现-类的继承和里氏替换原则
全网最适合入门的面向对象编程教程:11 类和对象的Python实现-子类调用父类方法
全网最适合入门的面向对象编程教程:12 类和对象的 Python 实现-Python 使用 logging 模块输出程序运行日志
全网最适合入门的面向对象编程教程:13 类和对象的 Python 实现-可视化阅读代码神器 Sourcetrail 的安装使用
全网最适合入门的面向对象编程教程:14 类和对象的Python实现-类的静态方法和类方法
全网最适合入门的面向对象编程教程:15 类和对象的Python实现-__slots__魔法方法
全网最适合入门的面向对象编程教程:16 类和对象的Python实现-多态、方法重写与开闭原则
全网最适合入门的面向对象编程教程:17 类和对象的Python实现-鸭子类型与“file-like object“
全网最适合入门的面向对象编程教程:18 类和对象的Python实现-多重继承与PyQtGraph串口数据绘制曲线图
全网最适合入门的面向对象编程教程:19 类和对象的 Python 实现-使用 PyCharm 自动生成文件注释和函数注释
全网最适合入门的面向对象编程教程:20 类和对象的 Python 实现-组合关系的实现与 CSV 文件保存
全网最适合入门的面向对象编程教程:21 类和对象的 Python 实现-多文件的组织:模块 module 和包 package
全网最适合入门的面向对象编程教程:22 异常捕获-异常和语法错误
全网最适合入门的面向对象编程教程:23 异常捕获-抛出异常
全网最适合入门的面向对象编程教程:24 异常捕获现-异常的捕获与处理:try/except语句、文件读写示例、Exception引用
全网最适合入门的面向对象编程教程:25 异常捕获-Python 判断输入数据类型
全网最适合入门的面向对象编程教程:26 异常捕获-上下文管理器和with语句
全网最适合入门的面向对象编程教程:26 异常捕获-上下文管理器和with语句
全网最适合入门的面向对象编程教程:27 异常捕获-Python 中异常层级与自定义异常类的实现
全网最适合入门的面向对象编程教程:28 异常捕获-Python编程原则、哲学和规范大汇总
全网最适合入门的面向对象编程教程:29 异常捕获-断言与防御性编程和help函数的使用
全网最适合入门的面向对象编程教程:29 异常捕获-断言与防御性编程和help函数的使用
全网最适合入门的面向对象编程教程:30 Python的内置数据类型-object根类
全网最适合入门的面向对象编程教程:31 Python的内置数据类型-对象Object和类型Type
全网最适合入门的面向对象编程教程:32 Python的内置数据类型-类Class和实例Instance
更多精彩内容可看:
CM3调试系统简析
肝了半个月,嵌入式技术栈大汇总出炉
比赛获奖的武林秘籍:09 一文速通计算机设计大赛,比赛人必看的获奖秘籍
比赛获奖的武林秘籍:08 一文速通光电设计大赛,电子人必看
比赛获奖的武林秘籍:07 一文速通电子设计大赛,电子人必看的获奖秘籍!
比赛获奖的武林秘籍:06 5 分钟速通比赛路演答辩,国奖选手的血泪经验!
比赛获奖的武林秘籍:05 电子计算机类比赛国奖队伍技术如何分工和学习内容
比赛获奖的武林秘籍:04 电子类比赛嵌入式开发快速必看的上手指南
比赛获奖的武林秘籍:03 好的创意选取-获得国奖的最必要前提
比赛获奖的武林秘籍:02 国奖秘籍-大学生电子计算机类竞赛快速上手的流程,小白必看
比赛获奖的武林秘籍:01 如何看待当代大学生竞赛中“卷”“祖传老项目”“找关系”的现象?
比赛获奖的武林秘籍:00 学科竞赛-工科类大学生绕不开的话题,你了解多少?
文档和代码获取:
可访问如下链接进行对文档下载:
https://github.com/leezisheng/Doc

本文档主要介绍如何使用 Python 进行面向对象编程,需要读者对 Python 语法和单片机开发具有基本了解。相比其他讲解 Python 面向对象编程的博客或书籍而言,本文档更加详细、侧重于嵌入式上位机应用,以上位机和下位机的常见串口数据收发、数据处理、动态图绘制等为应用实例,同时使用 Sourcetrail 代码软件对代码进行可视化阅读便于读者理解。
相关示例代码获取链接如下:https://github.com/leezisheng/Python-OOP-Demo
正文
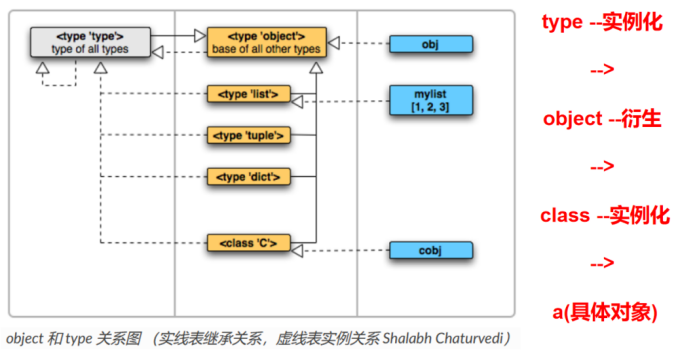
object 和 type 是 CPython 解释器内建对象,它们的地位非常特殊,是 Python 语言的顶层元素:
- object 是所有其他对象的基类,object 自身没有基类,它的数据类型被定义为 type。
- **type 继承了 object,所有类型对象都是它的实例,包括它自身。**判断一个对象是否为类型对象,就看它是否是 type 的实例。

现在回到开篇的问题,isinstance()内置方法本质是在判断对象的数据类型,它会向基类回溯,直至回溯到 object,在 CPython 中最终调用如下函数:
static int
type_is_subtype_base_chain(PyTypeObject *a, PyTypeObject *b)
{do {if (a == b)return 1;a = a->tp_base;} while (a != NULL);return (b == &PyBaseObject_Type);
}print(isinstance(object, type)) _# 1_
print(isinstance(type, object)) _# 2_
print(isinstance(type, type)) _# 3_
print(isinstance(object, object))_# 4_print(object.__class__) _# <class 'type'>_
print(type.__class__) _# <class 'type'>_
我们可以看看在源码中,type 类和 object 类分别是什么:
- type 类实际上是:
#define PyVarObject_HEAD_INIT(type, size)1, type, size,PyTypeObject PyType_Type = {PyVarObject_HEAD_INIT(&PyType_Type, 0)"type", _/* tp_name */_sizeof(PyHeapTypeObject), _/* tp_basicsize */_sizeof(PyMemberDef), _/* tp_itemsize */_0, _/* tp_base */_...
}
- object 类实际上是:
PyTypeObject PyBaseObject_Type = {PyVarObject_HEAD_INIT(&PyType_Type, 0)"object", _/* tp_name */_sizeof(PyObject), _/* tp_basicsize */_0, _/* tp_itemsize */_0, _/* tp_base */_...
}
这两个结构中的第一行:
PyVarObject_HEAD_INIT(&PyType_Type, 0)
它表示这个类结构的对象类型,object 和 type 在 CPython 中分别对应 PyTypeObject(对 PyObject 的封装)类型的 PyBaseObject_Type 和 PyType_Type 变量,其中用于表示类型的成员 ob_type 是一个指针,均指向 PyType_Type。所以 object 和 type 对象类型均为 type。(object 类将类型(即谁实例化了这个类)设置成了 type 类,type 类将类型设置成了自己)
然后在 type 类的初始化过程中,执行了如下代码:
type->tp_base = &PyBaseObject_Type;
转换成 python 为:
type.__base__ = (object,)
表示将 object 类指定为 type 类的父类。

