重塑购车体验,实时云渲染赋能东风日产探路云看车新体验

在科技日新月异的今天,汽车行业正经历着前所未有的深刻变革。随着互联网+、大数据、人工智能等新兴技术的深度融合,汽车营销策略也迎来了从传统展示到数字化体验的跨越。
消费者的购车习惯逐渐倾向于线上互动与深度体验,希望在线上获得线下同等的体验,迫使汽车制造商及经销商重新审视其市场策略。在这一背景下,如何利用前沿技术优化产品展示、提升用户体验,成为汽车营销领域亟待解决的核心议题。
01 强强联合,重塑购车体验
面对行业挑战,3DCAT实时渲染云凭借其在云计算和3D可视化领域的深厚积累,与东风日产探路达成战略合作,共同探索汽车营销的未来形态。
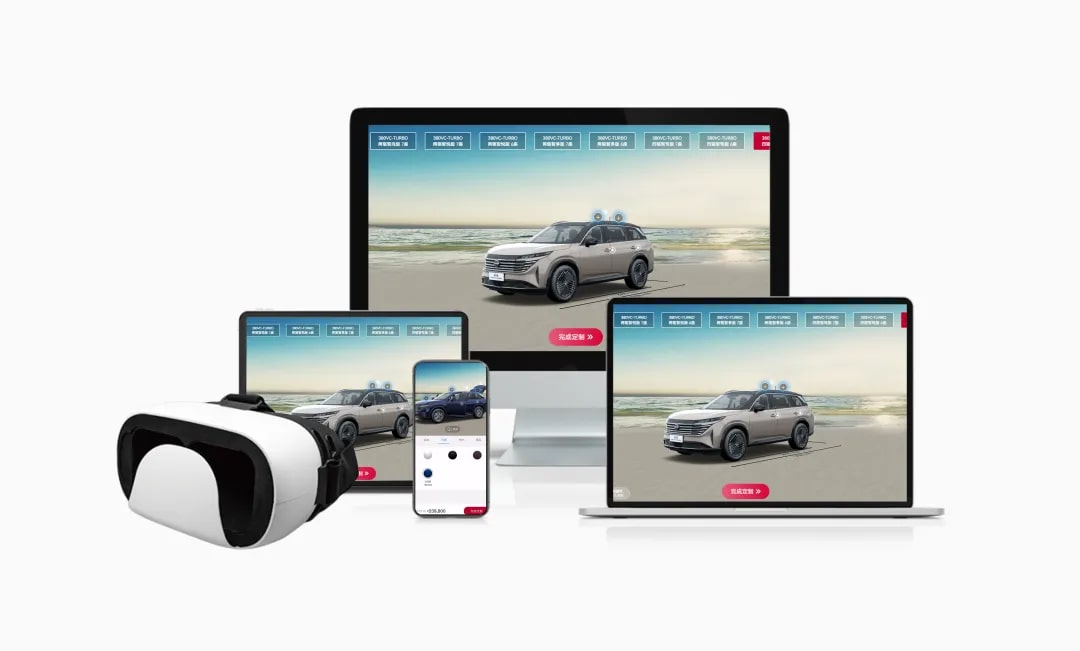
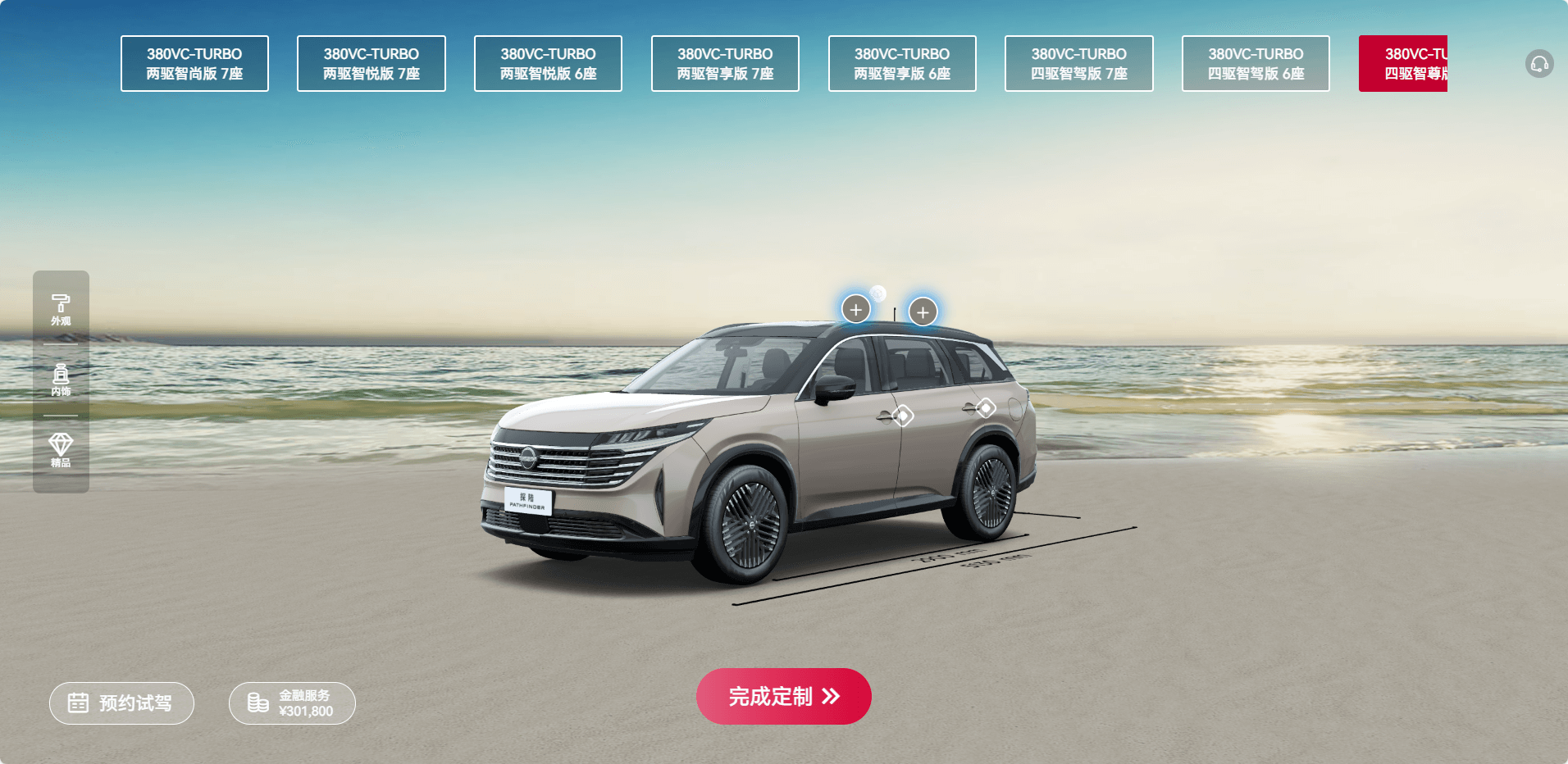
此次合作的焦点在于3DCAT为东风日产探路打造云端3D看车平台,该平台利用先进的实时云渲染技术,将实体车辆的每一个细节,从外观线条到内饰布局,乃至驾驶舱的每一个按钮,都以超乎想象的高精度和流畅度呈现在用户面前,实现了从物理世界到数字空间的完美复刻。
02 技术革新,直击行业痛点
3DCAT实时渲染云的核心优势,在于其强大的云端处理能力。
它能够将原本需要高性能硬件才能运行的复杂3D模型和交互应用,通过云端服务器进行即时渲染,并通过低延迟的网络传输至用户的终端设备,无论是PC、平板还是智能手机,都能轻松访问,享受如同亲临现场般的观车体验。
这一技术的运用,直接解决了传统汽车展示受制于地域、时间和成本的问题,使得东风日产探路发布后能够在第一时间触达全球潜在买家,极大地拓宽了市场覆盖面和营销效率。

03 定制化服务,深化客户连接
针对东风日产探路的具体需求,3DCAT提供了高度定制化的解决方案。
从车辆3D模型的精细制作,到用户交互界面的友好设计,每一环节都旨在增强用户体验,缩短购车决策链路。
平台不仅支持自由视角浏览,还融入了虚拟试驾、配置选择等功能,让用户在指尖就能完成个性化配置尝试,感受不同配置带来的差异,从而更加精准地匹配其购车偏好,促进销售转化。
04 共筑汽车营销数字化新篇章
着眼长远,3DCAT实时渲染云与东风日产探路的合作仅是一个开端。
未来,双方将继续深化合作,探索更多应用场景,如虚拟售后服务中心、远程故障诊断、智能驾驶模拟体验等,全方位构建汽车全生命周期的数字化服务生态。

3DCAT也将不断拓展技术边界,利用5G、物联网、AI等技术,进一步提升渲染效率,优化用户体验,为更多B端客户提供更加高效、灵活、定制化的AI+XR实时云渲染解决方案
,推动汽车营销乃至整个制造业迈向更高层次的数字化转型。
本文《重塑购车体验,3DCAT实时云渲染赋能东风日产探路云看车新体验》内容由3DCAT实时云渲染解决方案提供商整理发布,如需转载,请注明出处及链接。
