【实现100个unity特效之12】Unity中的冲击波 ——如何使用ShaderGraph制作一个冲击波着色器
最终效果

文章目录
- 最终效果
- 新增LitShaderGraph
- 圆环扭曲效果
- 优化冲击波效果
- 屏幕全屏冲击波
- 圆形冲击波
- 最终连线图
- 代码控制
- 补充
- 源码
- 完结
新增LitShaderGraph

圆环扭曲效果
让我们从一个UV节点开始

创建一个Vector2变量RingSpawnPosition表示冲击波生成位置,在X和Y上将其默认值设置为0.5,因为我们正在使用范围从零到一的UV坐标,所以0.5是中心

将生成位置减去UV,重新定向UV,以生成环形效果

现在让我们拖动它进入一个Length节点,你可以把长度想象成大小,可以看到,现在围绕它的生成位置生成了圆环

接下来,创建一个Size大小浮点数,我们将使用它来控制影响的大小

把它拖到一个ADD加法和一个Subtract减法节点中,然后将它们组合回一个带有长度节点的Smoothstep平滑步长节点作为我们的输入,这为我们提供了圆环的基础

新增变量,我们需要它从-0.1开始,因为这里的大小不同,我们将其默认为0.5

将它挂钩到我们的加减节点

它还不是个圆环,因为我们需要首先通过将它插入一个减节点然后乘以反转这个平滑的步骤,所以我们现在终于有了我们的圆环效果

如果我们添加另一个UV节点,并将它添加到我们的圆环上

让我们将它插入我们的Sample Texture 2D主图UV输入样本节点并测试它
Sample Texture 2D节点,接收一个Texture2d类型的输入,输出这个Texture2d的RGBA,Unity它会自动根据这个reference上的值,从我们的精灵中尝试找到对应的纹理,而我们的主纹理里名称就是这个MainTex,就会自动找到主纹理

新增材质,放在一个背景图片上

通过修改修改WaveDistanceFromCenter查看冲击波效果

优化冲击波效果
可以看到它现在是以某种方式扭曲并不是我们想要的效果,回到我们的着色器,并回到我们开始的减法节点在这里,我们对其进行归一化(Normalize节点)

这里也是添加强度控制的好地方,所以让我们创建一个名为ShockWaveStrength的暴露浮动并将其默认为负0.1,如果您希望它看起来凸起,则必须为负值,让我们将其设为-5和5之间的滑块。

现在让我们将我们的强度乘以我们的Normalize节点

我们要将这两个节点相乘,重新连接输出

效果

屏幕全屏冲击波
要实现屏幕全屏冲击波,首先就要想办法获取相机渲染的内容
新增变量2D纹理称为CameraSortingLayerTexture,命名一定不能错,它和我们的主纹理MainTex命名一样,unity会按名称自己去查找获取相机渲染的纹理
重点:还有重点记得取消勾选Exposed,不然后续不会生效

替换之前的MainTex主纹理连线并输出效果

新建CameraSortingLayer排序层,无论你的游戏有多少层,它都是得排最高,这实际上意味着它将被渲染在其他所有东西之上现在

修改冲击波排序图层

不要忘记添加此层到你的2D灯光

修改URP配置,在这里看到一个相机排序层纹理选项,它通常默认设置为禁用,让我们将其更改为除冲击波层外的最上面的排序层,我这里是Player层
注意:如果选了CameraSortingLayer,会一直会自己渲染自己,且应该会很卡,影响性能,所以切记不要选错了

在这样做之后,你应该立即看到我们的冲击波层渲染了一些东西,但这不是我们想要的,他基本上只是把我们场景视图内容放在Sprite之上的快照,而我们要显示相机显示的内容

我们要的是显示当前的屏幕位置到底是什么,用屏幕位置节点(Screen Position)替换之前的UV节点

将冲击波尺寸大概贴合屏幕即可

查看效果

圆形冲击波
目前可以看到,冲击波不是一个完美的圆圈,这是因为我们的屏幕尺寸
比如我在1920x1080尺寸上播放,通过计算比例

也就是说,x拉伸了1.777,但是如果我们直接y轴剩余这个拉伸量,肯定不合理,因为我们屏幕的尺寸是会变化的
这里可以通过Screen节点,获取屏幕宽高值,使用Divide节点,屏幕宽除以屏幕高
将UV通过Split切割,其中R就是x坐标,g就是y坐标,R乘以这个比例

效果

最终连线图

代码控制
将冲击波挂载在相机下

新增脚本,注意:如果你让它在那里一直处于开启状态,因为它会渲染两次,浪费性能,所以我们控制在需要时实际禁用和启用它
/// <summary>
/// 冲击波
/// </summary>
public class RippleEffect : MonoBehaviour
{[SerializeField] private float _shockWaveTime = 0.75f; // 冲击波持续时间private Coroutine _shockWaveCoroutine; // 冲击波效果的协程引用private Material _material;private static int _waveDistanceFromCenter = Shader.PropertyToID("_WaveDistanceFromCenter"); // 波从中心点的距离的Shader属性IDprivate static int _ringSpawnPosition = Shader.PropertyToID("_RingSpawnPosition");private void Awake(){_material = GetComponent<SpriteRenderer>().material;}// 公共方法,用于触发冲击波效果public void CallShockWave(Vector2 pos){if (_shockWaveCoroutine != null){StopCoroutine(_shockWaveCoroutine); // 如果已有协程在运行,先停止它}// 将世界坐标转换为视口坐标(UV坐标) 视口坐标是一个单位矩形,左下角是(0,0),右上角是(1,1)Vector3 viewportPos = Camera.main.WorldToViewportPoint(pos);Vector2 uvPos = new Vector2(viewportPos.x, viewportPos.y);_material.SetVector(_ringSpawnPosition, uvPos); // 设置位置_shockWaveCoroutine = StartCoroutine(ShockWaveAction(-0.1f, 1f)); // 启动新的协程来实现冲击波效果}// 冲击波效果的协程方法private IEnumerator ShockWaveAction(float startPos, float endPos){Debug.Log(111);_material.SetFloat(_waveDistanceFromCenter, startPos); // 设置初始值float elapsedTime = 0f; // 初始化经过时间while (elapsedTime < _shockWaveTime){elapsedTime += Time.deltaTime; // 累加经过时间float lerpedAmount = Mathf.Lerp(startPos, endPos, elapsedTime / _shockWaveTime); // 计算插值量_material.SetFloat(_waveDistanceFromCenter, lerpedAmount); // 设置材质属性yield return null; // 等待下一帧}gameObject.SetActive(false);}
}
调用
public RippleEffect rippleEffect;//触发冲击波
public void PlayRippleEffect(Vector2 pos)
{rippleEffect.gameObject.SetActive(true);rippleEffect.CallShockWave(pos);
}
配置

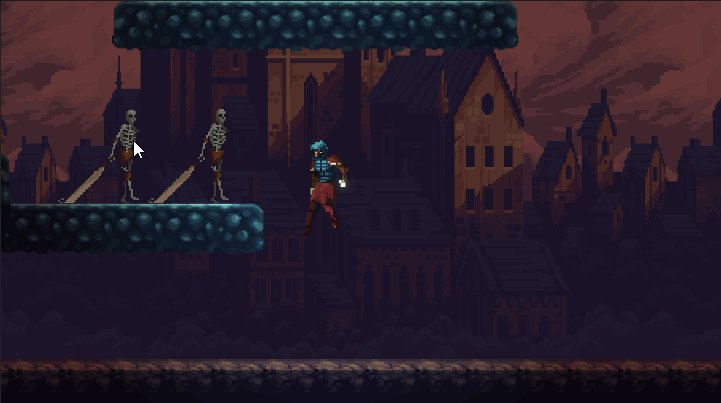
通常你可以选择在二段跳调用它,比如我们实现在人物冲刺时启动它,pos传入的就是人物世界坐标,效果

补充
输出圆环其实有更加方便的方式
我们可以用极坐标的特性,直接分离出一个从中间开始的渐变,R就是中间黑,四周白的渐变

源码
整理好了会分享出来
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

