【香橙派系列教程】(十三) 香橙派的摄像头接入
【十三】香橙派的摄像头接入
文章目录
- 【十三】香橙派的摄像头接入
- 1.USB 摄像头
- 2.测试USB摄像头
- 1.方法一:使用 mjpg-streamer 测试 USB 摄像头
- 2.方法二:使用 motion 测试 USB 摄像头
- 3.方法三:使用 fswebcam 测试 USB 摄像头
- 3.设置为开机自启动
- 附录:
- 1.#!/bin/bash
1.USB 摄像头
-
首先将 USB 摄像头插入到 Orange Pi 开发板的 USB 接口中
-
然后通过
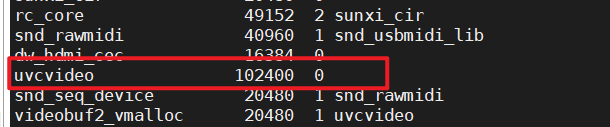
lsmod命令可以看到内核自动加载了下面的模块
lsmod | grep uvcvideo | grep -v grep

- 通过
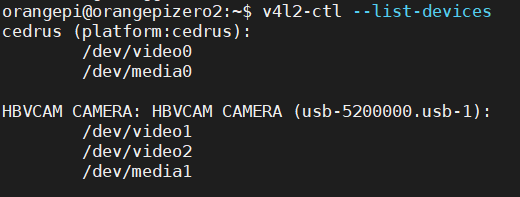
v4l2-ctl命令可以看到 USB 摄像头的设备节点信息为/dev/video0
orangepi@orangepi:~$ sudo apt update
orangepi@orangepi:~$ sudo apt install -y v4l-utils
orangepi@orangepi:~$ v4l2-ctl --list-devices
USB 2.0 Camera (usb-sunxi-ehci-1):
/dev/video0注意 v4l2 中的 l 是小写字母 l,不是数字 1。
另外 video 的序号不一定都是 video0,请以实际看到的为准。

2.测试USB摄像头
1.方法一:使用 mjpg-streamer 测试 USB 摄像头
1.1下载 mjpg-streamer
Github 的下载地址:
orangepi@orangepi:~$ git clone https://github.com/jacksonliam/mjpg-streamer
Gitee 的镜像下载地址为:
orangepi@orangepi:~$ git clone https://gitee.com/leeboby/mjpg-streamer
1.2安装依赖的软件包
Ubuntu 系统:
orangepi@orangepi:~$ sudo apt-get install -y cmake libjpeg8-dev
Debian 系统:
orangepi@orangepi:~$ sudo apt-get install -y cmake libjpeg62-turbo-dev
1.3编译安装 mjpg-streamer
orangepi@orangepi:~$ cd mjpg-streamer/mjpg-streamer-experimental
orangepi@orangepi:~/mjpg-streamer/mjpg-streamer-experimental$ make -j4
orangepi@orangepi:~/mjpg-streamer/mjpg-streamer-experimental$ sudo make install
1.4然后输入下面的命令启动 mjpg_streamer
注意,video 的序号不一定都是 video0,请以实际看到的为准。
必须跟开发板连接到同一个局域网之内
orangepi@orangepi:~/mjpg-streamer/mjpg-streamer-experimental$ export \LD_LIBRARY_PATH=.
orangepi@orangepi:~/mjpg-streamer/mjpg-streamer-experimental$sudo \./mjpg_streamer -i "./input_uvc.so -d /dev/video1 -u -f 30" \ -o "./output_http.so -w ./www"
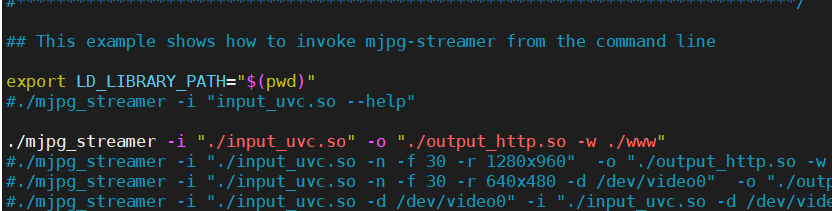
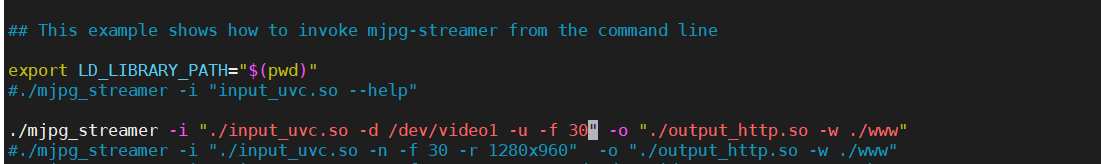
export LD_LIBRARY_PATH="$(pwd)"
./mjpg_streamer -i "./input_uvc.so -d /dev/video1 -u -f 30" -o "./output_http.so -w ./www"
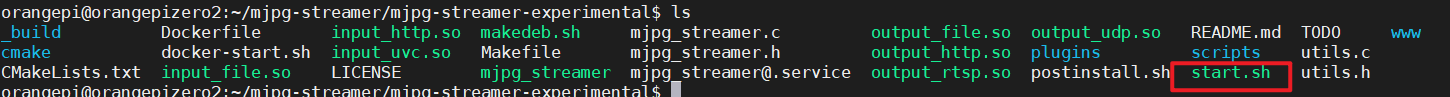
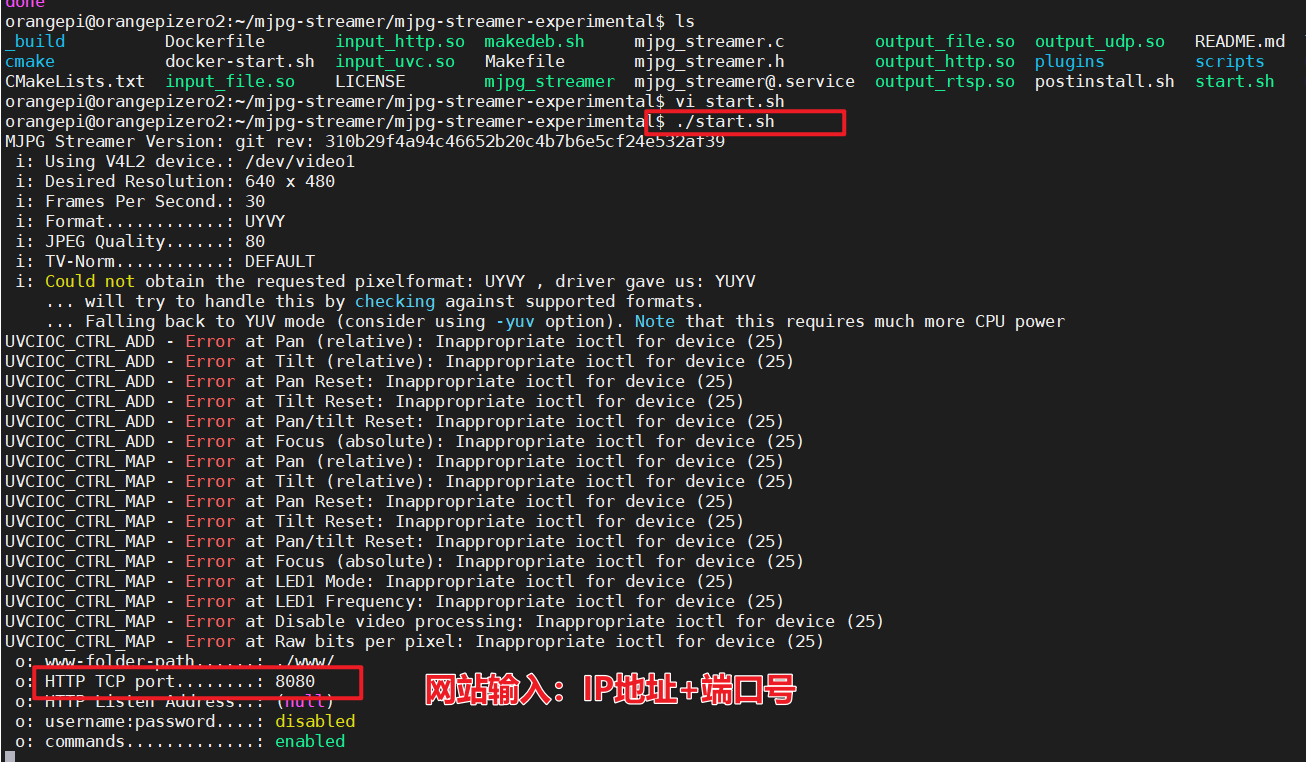
这一步我们不按照上面的做,我们在目录下**ls**命令看到,下面有一个start.sh脚本,我们vi start.sh,查看一下

这里其实已经给我们写成脚本了。

我们在这个基础上改一下即可:然后保存运行脚本./start.sh


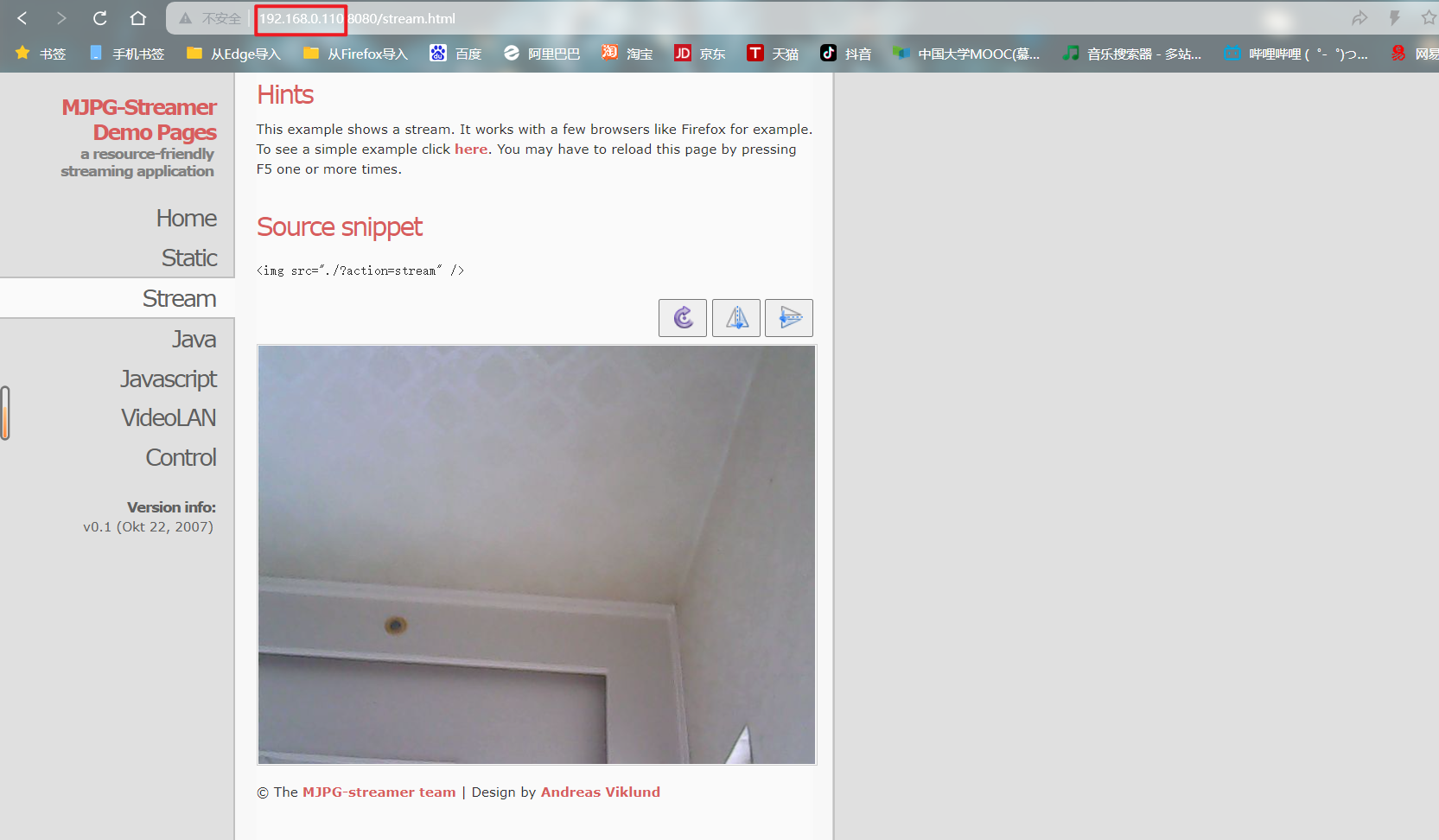
摄像头画面:

1.5然后在和开发板同一局域网的 Ubuntu PC 或者 Windows PC 或者手机的浏览器中输入【开发板的 IP 地址:8080】就能看到摄像头输出的视频了
推荐使用 mjpg-streamer 来测试 USB 摄像头,比 motion 流畅很多,使用mjpg-streamer 感觉不到任何卡顿
之后我们需要在给垃圾桶做垃圾识别的时候需要对垃圾进行拍照,他的拍照命令为:
wget http://192.168.0.110:8080/?action=snapshot -O /home/orangepi/smart_bin/garbage.jpg
此时,照片的路径为:/home/orangepi/smart_bin/garbage.jpg,这时就可以看见路径下的这个照片和实际拍的照片是一致的。
2.方法二:使用 motion 测试 USB 摄像头
2.1安装摄像头测试软件 motion
orangepi@orangepi:~$ sudo apt update
orangepi@orangepi:~$ sudo apt install -y motion
2.1修 改 /etc/default/motion 的 配 置 , 将 start_motion_daemon=no 修 改 为start_motion_daemon=yes
注意,Ubuntu22.04 不用设置这一步。
orangepi@orangepi:~$ sudo sed -i \ "s/start_motion_daemon=no/start_motion_daemon=yes/" \
/etc/default/motion
2.2修改/etc/motion/motion.conf 的配置
orangepi@orangepi:~$ sudo sed -i \ "s/stream_localhost on/stream_localhost off/" \
/etc/motion/motion.conf
2.3另外还需确保/etc/motion/motion.conf 的 videodevice 设置为了 USB 摄像头对应的设备节点
注意,video 的序号不一定都是 video0,请以实际看到的为准。
orangepi@orangepi:~$ sudo vim /etc/motion/motion.conf
# Video device (e.g. /dev/video0) to be used for capturing. videodevice /dev/video0
2.4然后运行 motion
orangepi@orangepi:~$ sudo motion -b
2.5使用 motion 前请先确保 Orange Pi 开发板能正常连接网络,然后通过 ip addrshow 命令获取开发板的 IP 地址
2.6然后在和开发板同一局域网的 Ubuntu PC 或者 Windows PC 或者手机的火狐浏览器中输入【开发板的 IP 地址:8081】就能看到摄像头输出的视频了
3.方法三:使用 fswebcam 测试 USB 摄像头
3.1安装 fswebcam
orangepi@orangepi:~$ sudo apt update
orangepi@orangepi:~$ sudo apt-get install -y fswebcam
3.2安装完 fswebcam 后可以使用下面的命令来拍照
a) -d 选项用于指定 USB 摄像头的设备节点
b) --no-banner 用于去除照片的水印
c) -r 选项用于指定照片的分辨率
d) -S 选项用设置于跳过前面的帧数
e) ./image.jpg 用于设置生成的照片的名字和路径
orangepi@orangepi:~$ sudo fswebcam -d /dev/video0 \ --no-banner -r 1280x720 -S 5 ./image.jpg
3.3在服务器版的 linux 系统中,拍完照后可以使用 scp 命令将拍好的图片传到Ubuntu PC 上镜像观看
orangepi@orangepi:~$ scp image.jpg test@192.168.1.55:/home/test(根据实际情况修改 IP 地址和路径)
3.4在桌面版的 linux 系统中,可以通过 HDMI 显示器直接查看拍摄的图片
3.设置为开机自启动
之后我们会通过摄像头识别垃圾,不能每次开机都要这么麻烦的配置,所以,我们写一个开机自启动的脚本来自动启动摄像头。
编写脚本使得mjpg-streamer可以在香橙派开机时自动后台启动:
1.在家目录创建脚本文件:
touch mjpg.sh
2.输入以下内容:
根据脚本实际存放的位置编写
对于#!/bin/bash的详细解释请看附录部分
#!/bin/bashcd /home/orangepi/mjpg-streamer/mjpg-streamer-experimental/
./start.sh
3.保存退出后,赋予权限:
chmod +x mjpg.sh
4.然后到开启自启的程序目录下:
cd /etc/xdg/autostart/
5.创建一个名为“mjpg.desktop” 的文件,
sudo vi mjpg.desktop
内容如下:
[Desktop Entry]
Name=mjpg
Exec=/home/orangepi/mjpg.sh
Type=Application
NoDisplay=true
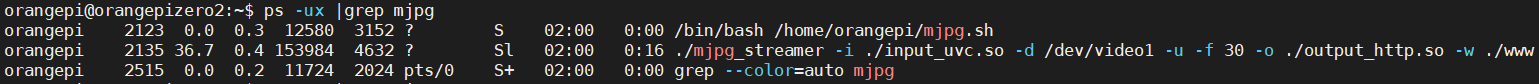
6.保存退出后,reboot重启香橙派,然后再进入192.168.0.110:8080查看:此时mjpg-streamer已经后台开机自启了!
ps -ax |grep mjpg
为什么不用之前学习守护进程的知识来解决这个问题,即将mjpg.sh的路径或start.sh的路径写在==/etc/rc.local==下,并加上“&”后台运行呢?
我的理解是,写在==/etc/rc.local==下的路径对应的只能是可执行文件,不能是脚本,通过观察start.sh里的内容可以发现,mjpg-streamer的运行需要在可执行文件后加上很多后缀,在之前还要export,所以也不能直接把可执行文件写在这个路径下。综上,使用了上文的这种方法实现了开机后台自启动。

附录:
1.#!/bin/bash
#!/bin/bash 是一个在脚本文件中常见的 “shebang” 或 “hashbang” 行,它告诉操作系统应该使用哪个解释器来执行脚本。具体来说:
#!是一个特殊的标记,被称为 shebang 或 hashbang。/bin/bash是一个路径,指向 bash(Bourne Again Shell)的可执行文件。bash 是一种广泛使用的 Unix shell 和命令语言。
当一个脚本文件以 #!/bin/bash 开头时,它告诉操作系统:“这个文件是一个 bash 脚本,你应该使用 /bin/bash 来执行它。” 这样,当你在终端中运行这个脚本时,操作系统会找到并使用 bash 来执行脚本中的命令。
例如,如果你有一个名为 myscript.sh 的脚本文件,并且它以 #!/bin/bash 开头,你可以在终端中使用以下命令来运行它:
./myscript.sh
这将调用 bash 来执行 myscript.sh 中的命令。如果你的脚本文件具有执行权限,你也可以直接使用以下命令运行它:
bash myscript.sh
这两种方法都会使用 bash 来执行脚本。#!/bin/bash 行确保了脚本使用正确的解释器,无论用户在哪个目录下运行它。
