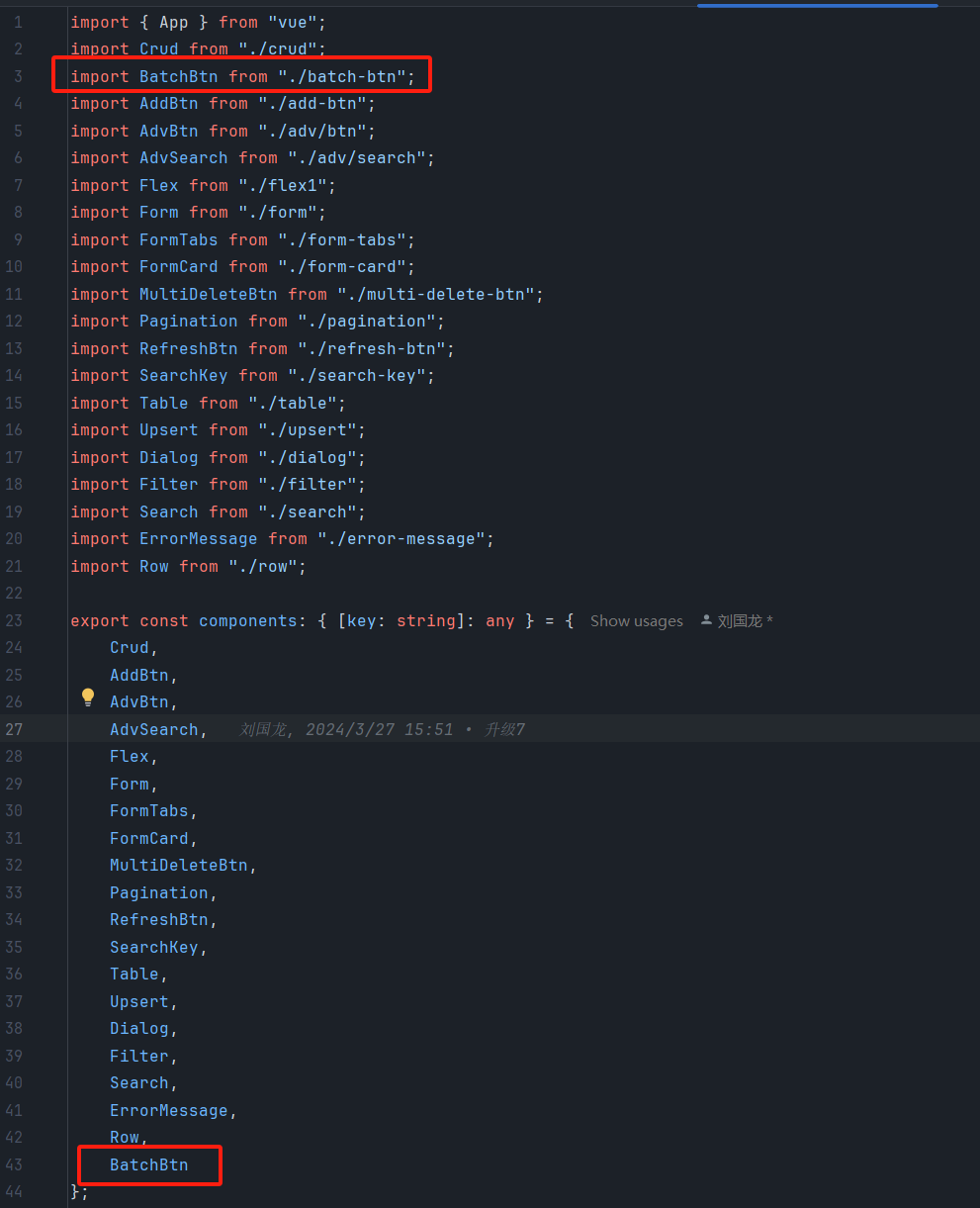
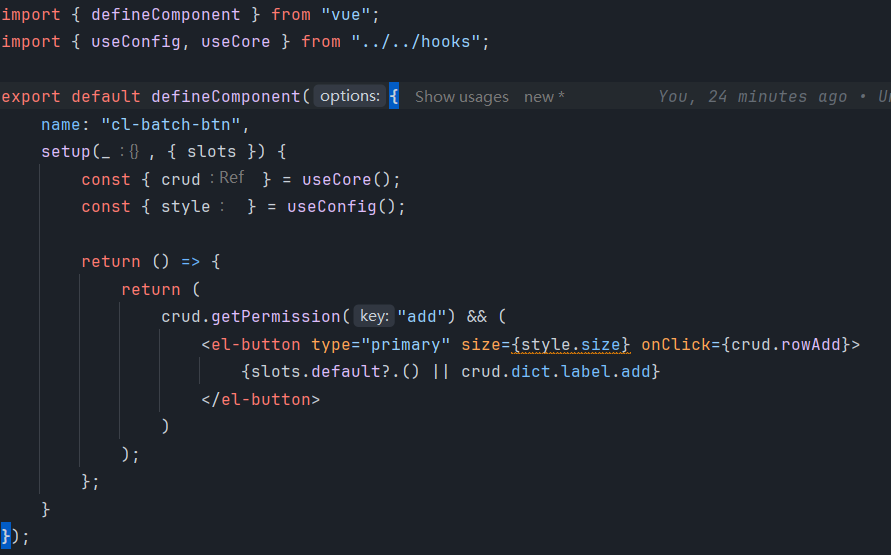
将tsx引入vue
按钮
vue

<cl-batch-btn >新增批量</cl-batch-btn>

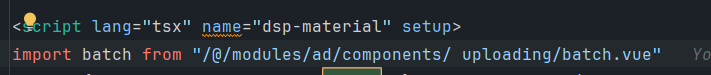
import batch from "/@/modules/ad/components/ uploading/batch.vue"
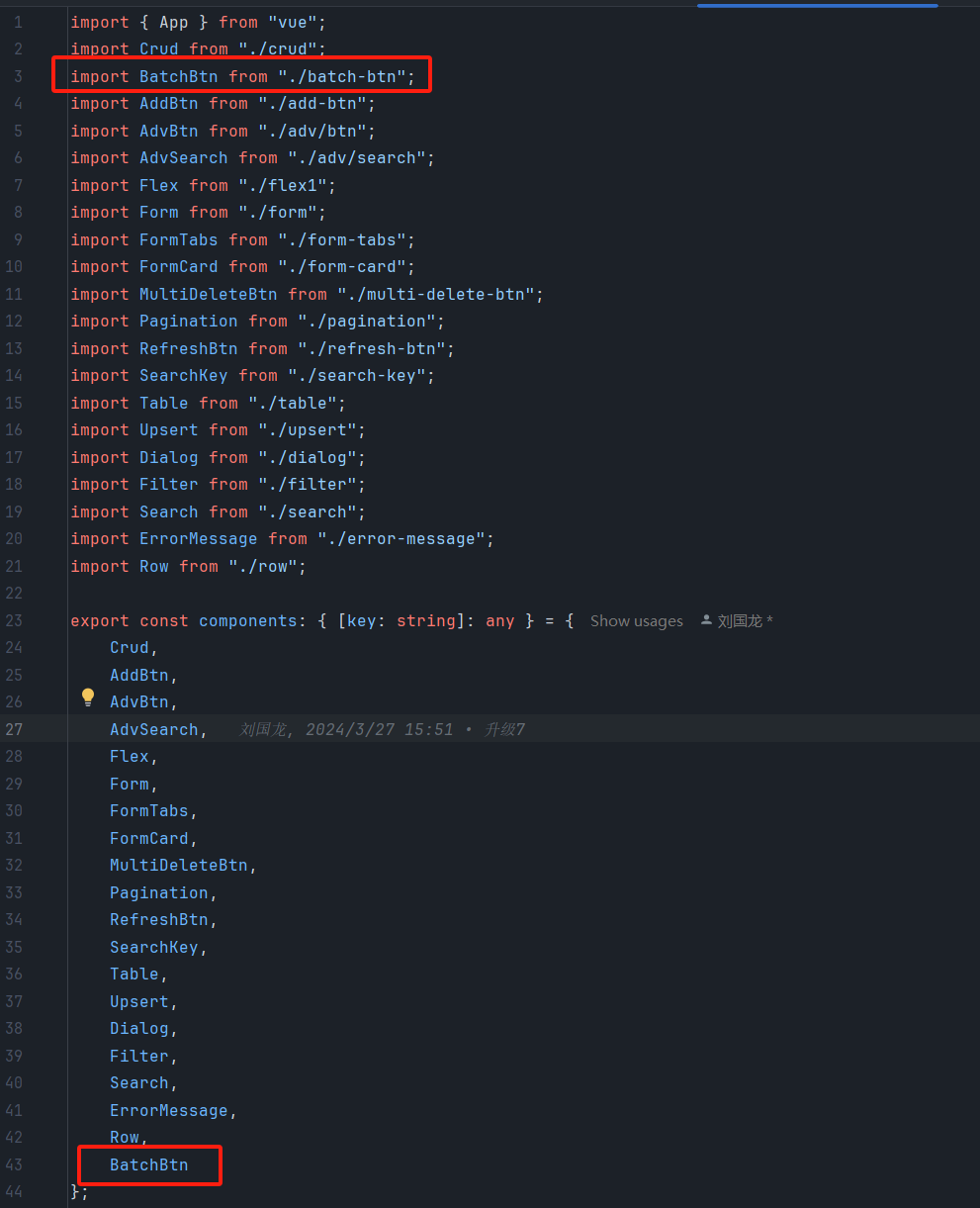
import ClBatchBtn from "/~/crud/src/components/batch-btn";
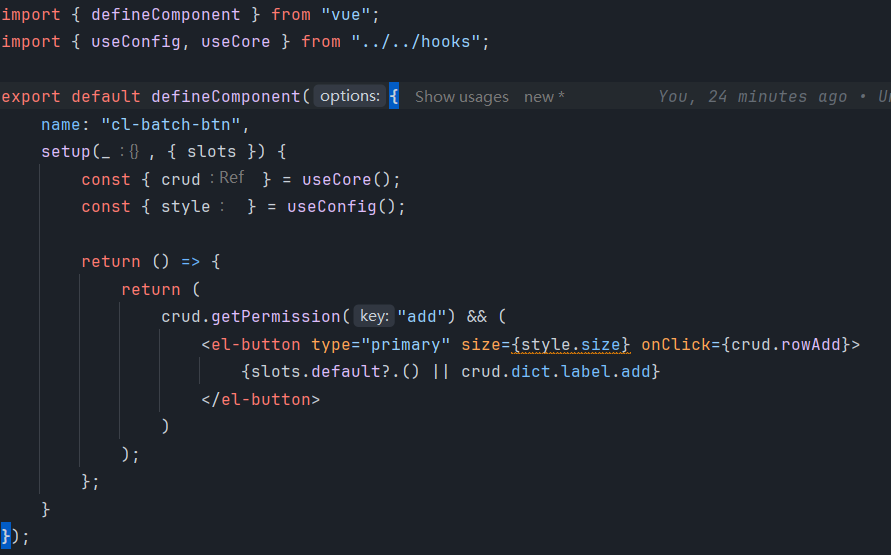
tsx


按钮
vue

<cl-batch-btn >新增批量</cl-batch-btn>

import batch from "/@/modules/ad/components/ uploading/batch.vue"
import ClBatchBtn from "/~/crud/src/components/batch-btn";
tsx